Changelog
Changelog
Changelog
Changelog
Find out about Specify latest product changes.
Find out about Specify latest product changes.
Find out about Specify latest product changes.
Find out about Specify latest product changes.
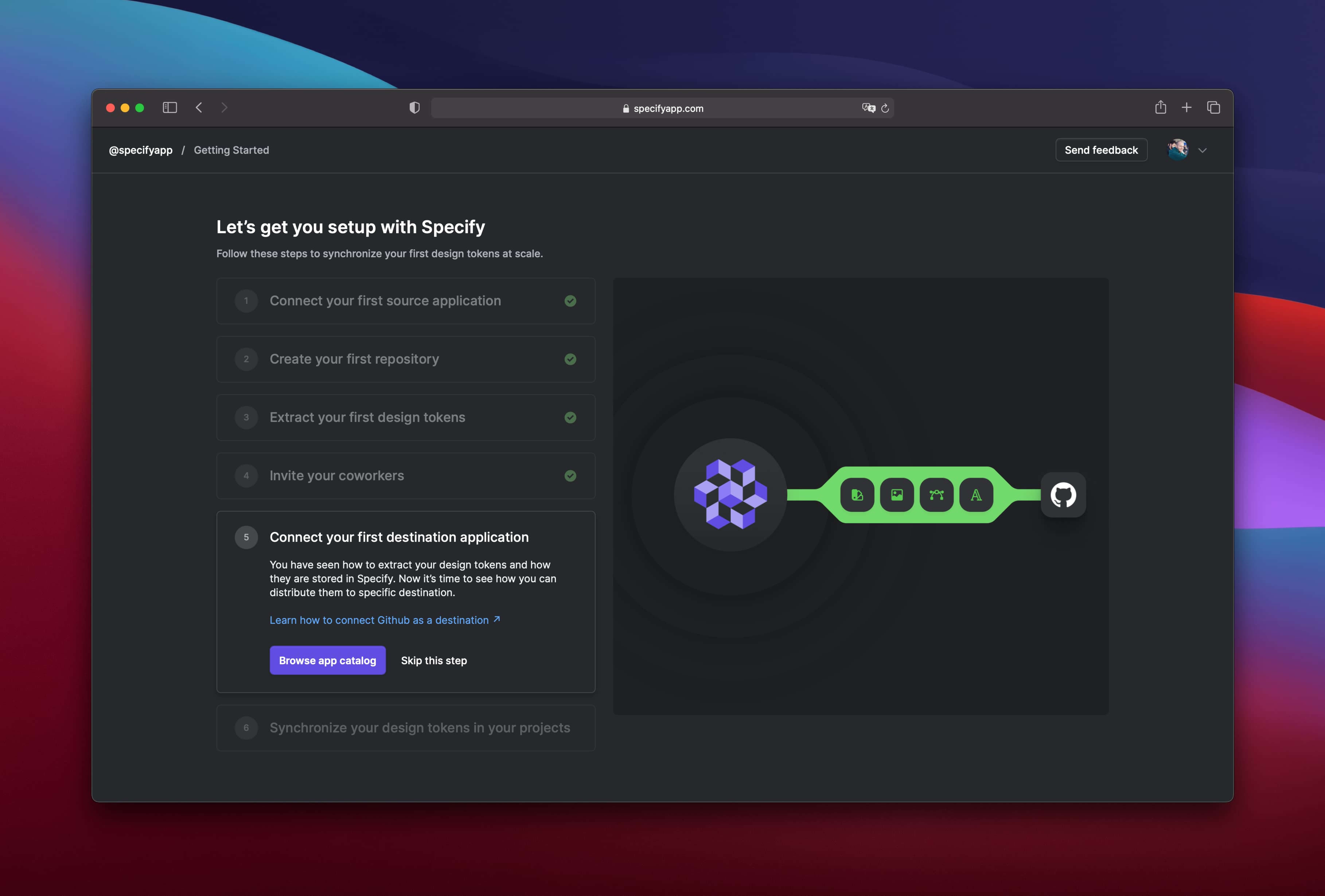
Latest
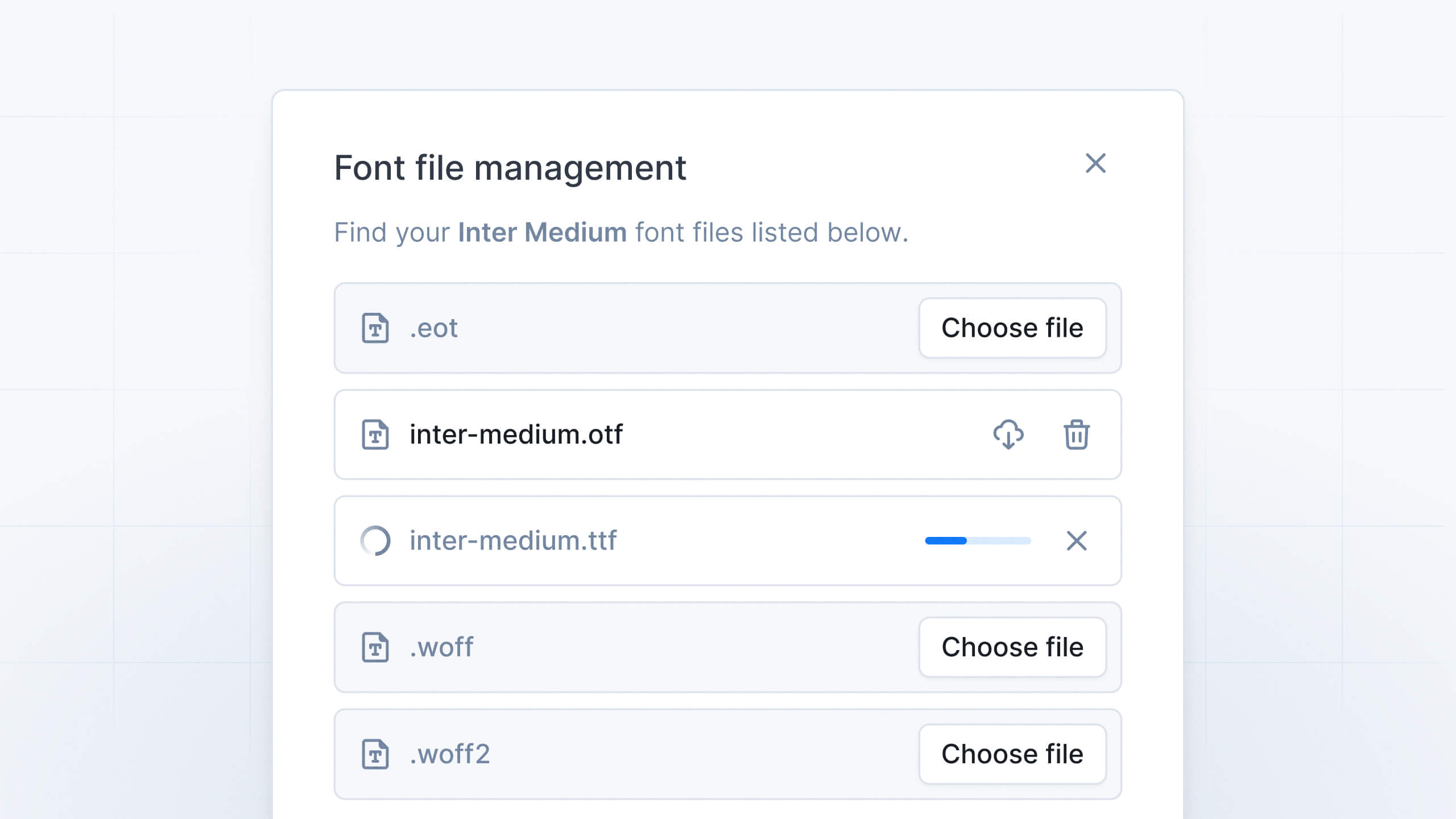
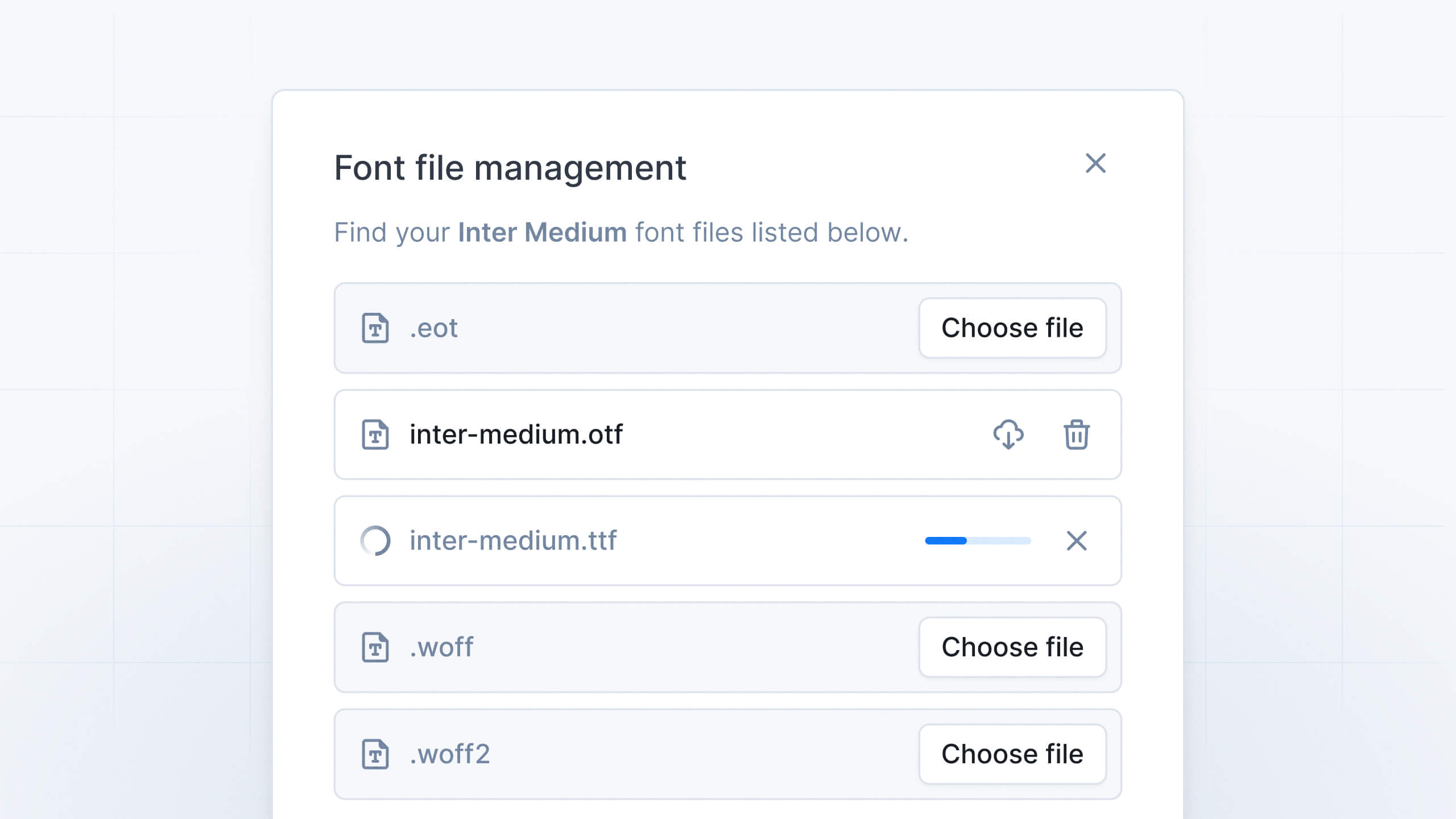
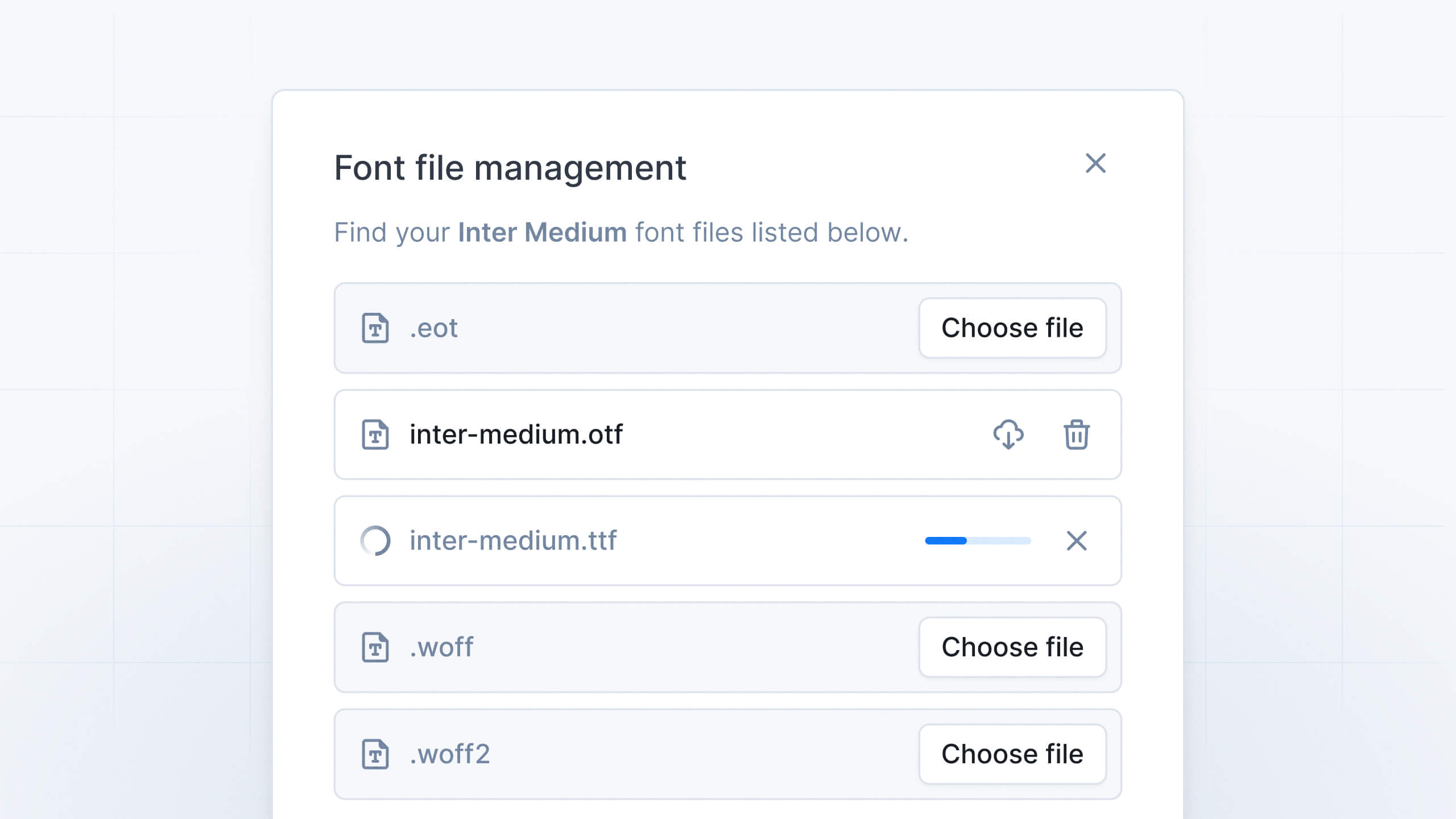
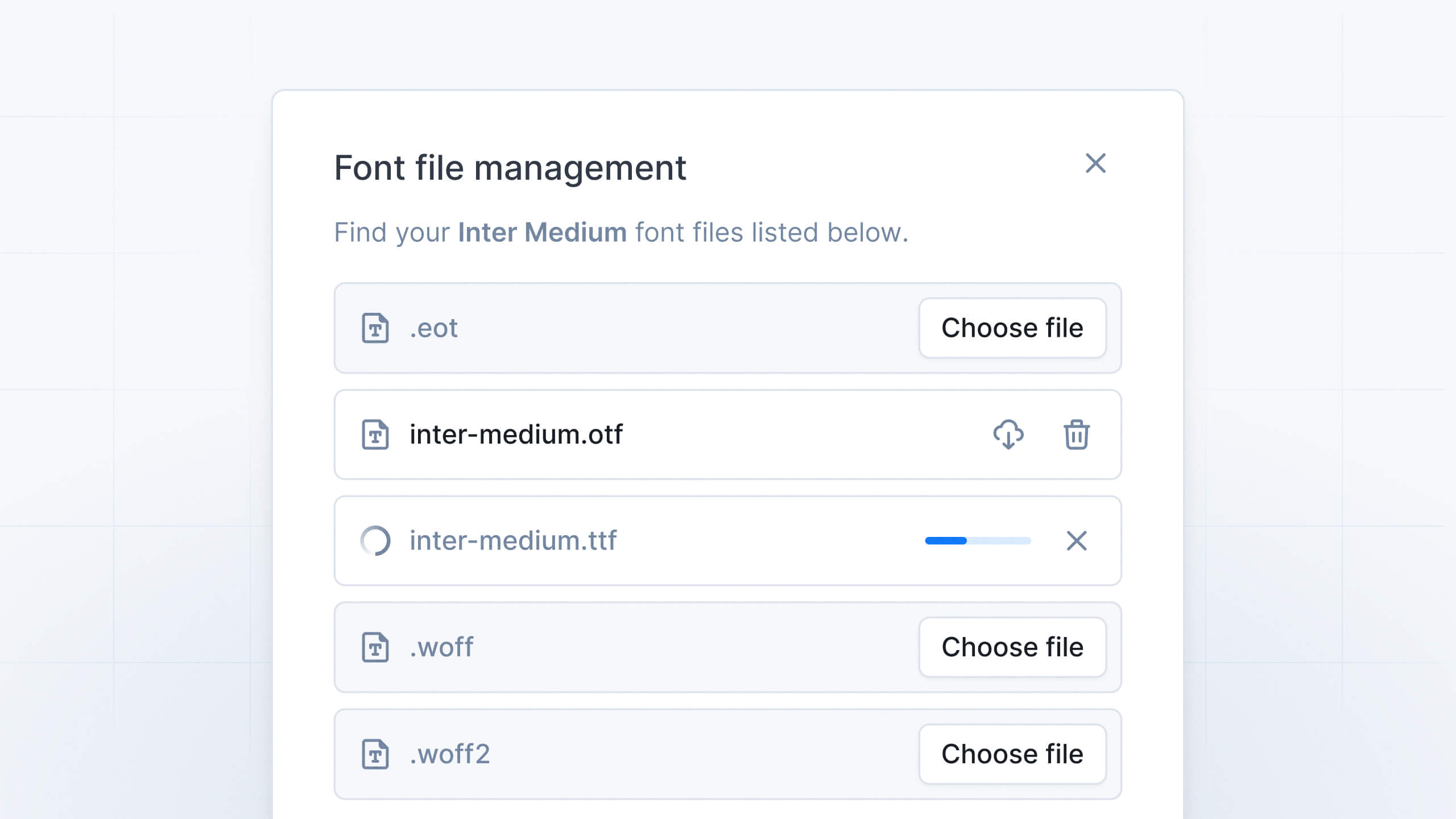
Font files import

Once you have synchronized your text styles in your repository you are now able to upload your font files manually and extract them through available destinations using our parsers technology.
PDF compatibility for vectors

We released the PDF format compatibility for vectors from Figma to your code base.
SDK 1.0 release

Following early April SDK improvements we decided to release the 1.0 version officially thanks to your valuable feedback! It's a huge milestone for us and we can't wait to show you what we are cooking next.
👉 Head toward our documentation to learn more
Improvements & Bugs

Several improvements have been made on the UI of the repositories
We added a search bar in your repository
We improved the performance of our extractor and pipeline engine
We added the
round-numberparser
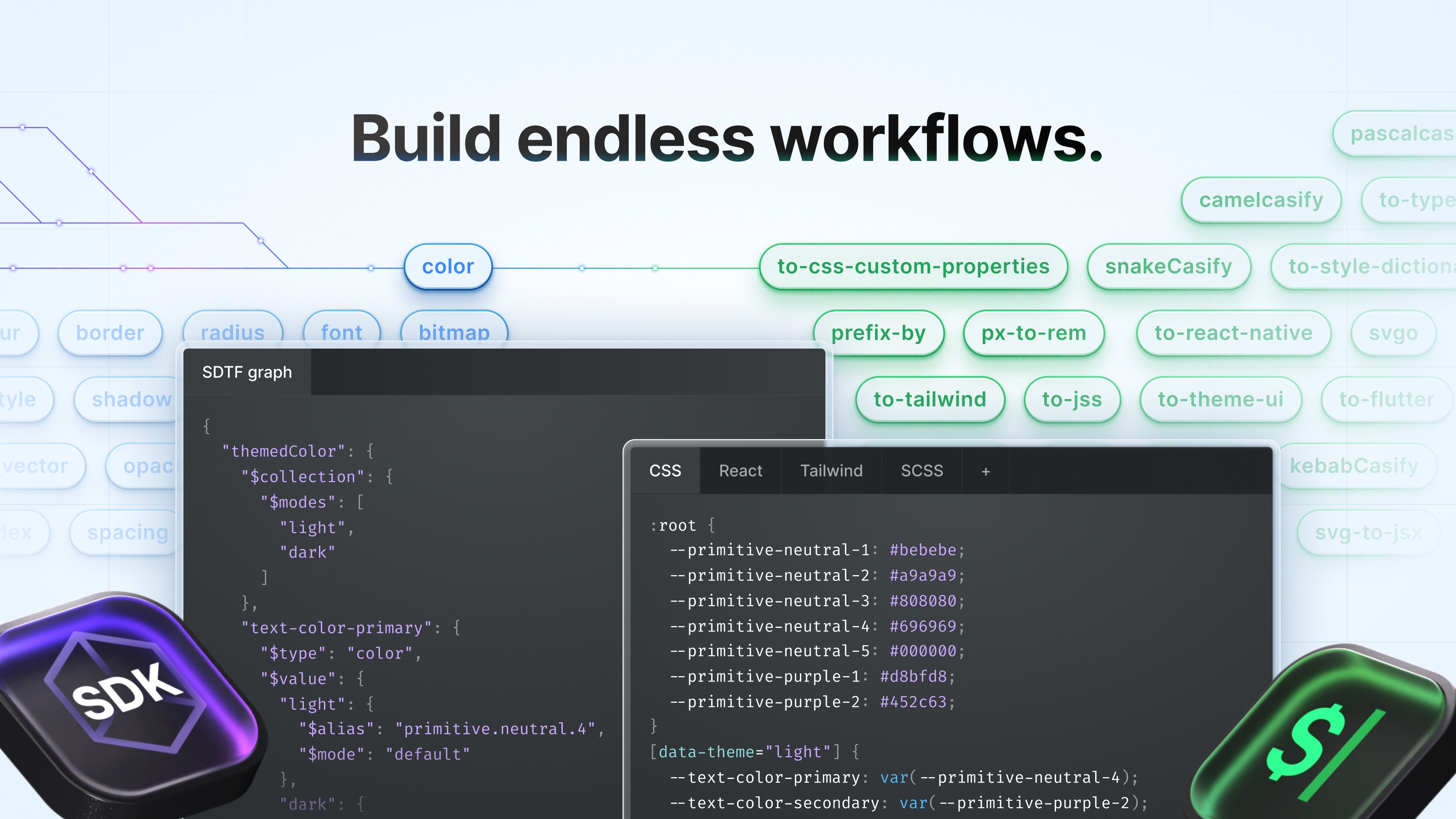
A more powerful SDK

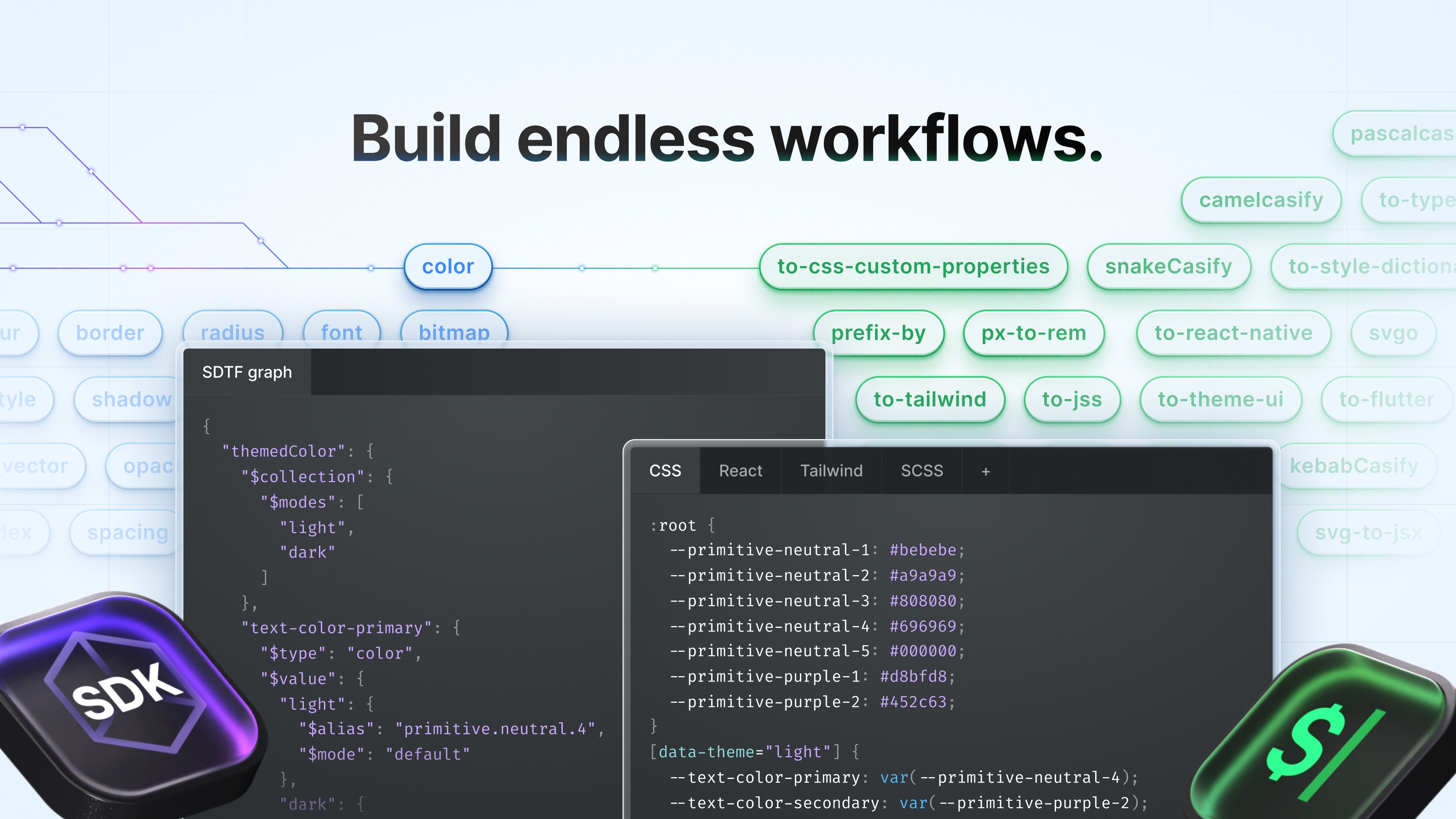
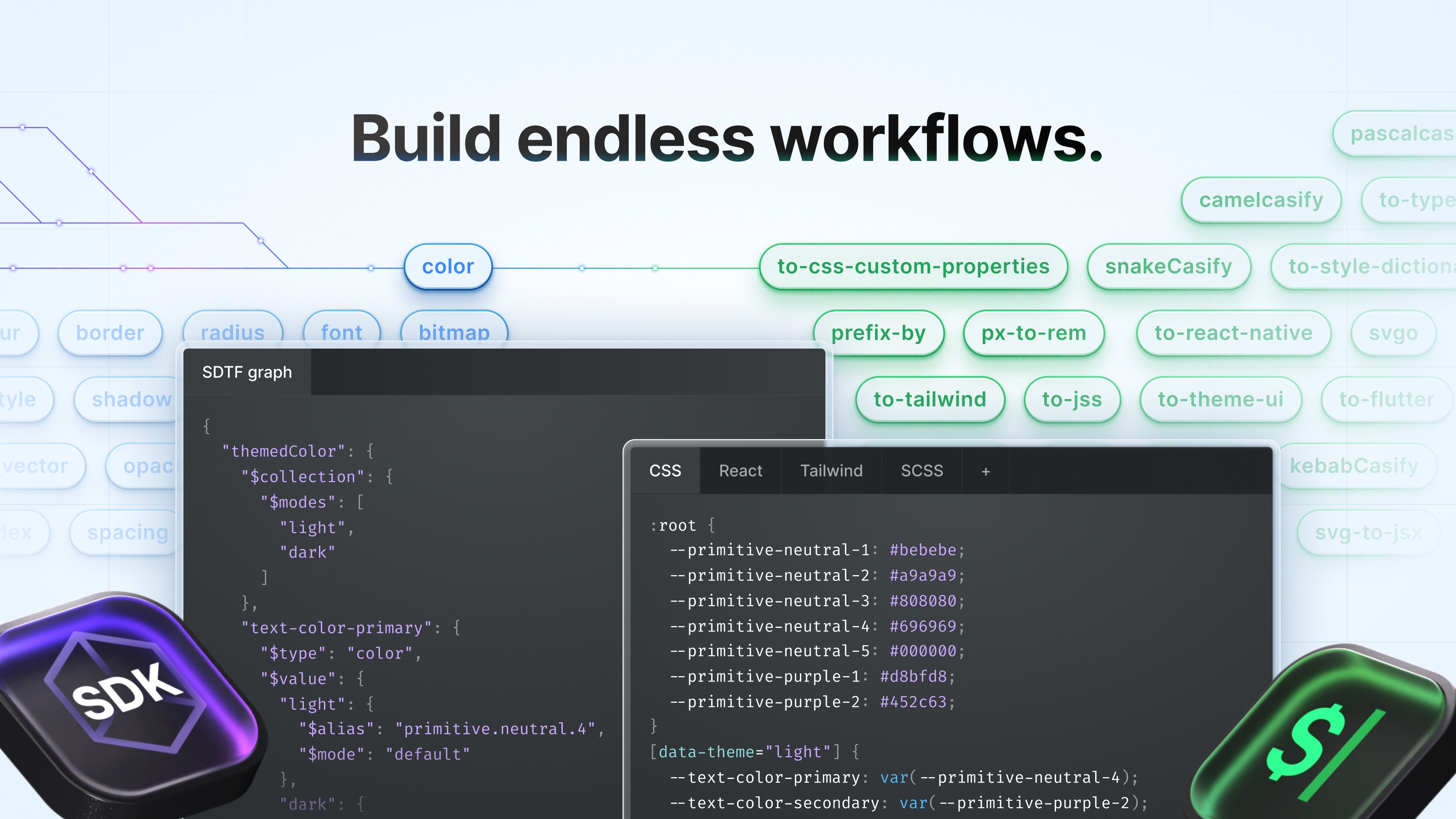
We spent the last couple of months improving the SDK by adding more features, flexibility and ease of use. You have full control on the manipulation of your design token by generating a custom output that fits your company standards.
And because every good tools come with a useful documentation, we released a brand new one to help you use all the tools provided by Specify.
👉 https://docs.specifyapp.com/distribute/available-destinations/specify-sdk
New Parsers

Specify is dedicated to provide all the tools needed to generate the output needed by your company standards. We recently released:
to-css-text-styleto-scss-mixin-text-styleto-css-font-importto-scss-mapreplace-stringprefix-bysuffix-byto-filemake-line-height-relative
We also have updated the following ones:
svg-to-jsx: Fixed camelCase XML attributes for JSXto-flutter: Fixed line-height & round number optionsconvert-dimension: Allow target single value of a composite tokenreplace-string: Added trim optionAdded
filenameTemplateoption toto-file,to-bitmap-fileandto-svg-file
Head toward our documentation to see all available parsers 👉 https://docs.specifyapp.com/reference/parsers
Improvements and bug fixes
Fixed breaking synchronization when a variable is not linked to a collection
Ignore out styles starting with dot when adding a source
Improved the performance when importing and extracting a big amount of design tokens
Added the possibility to reorder the repository list by last updated or by name
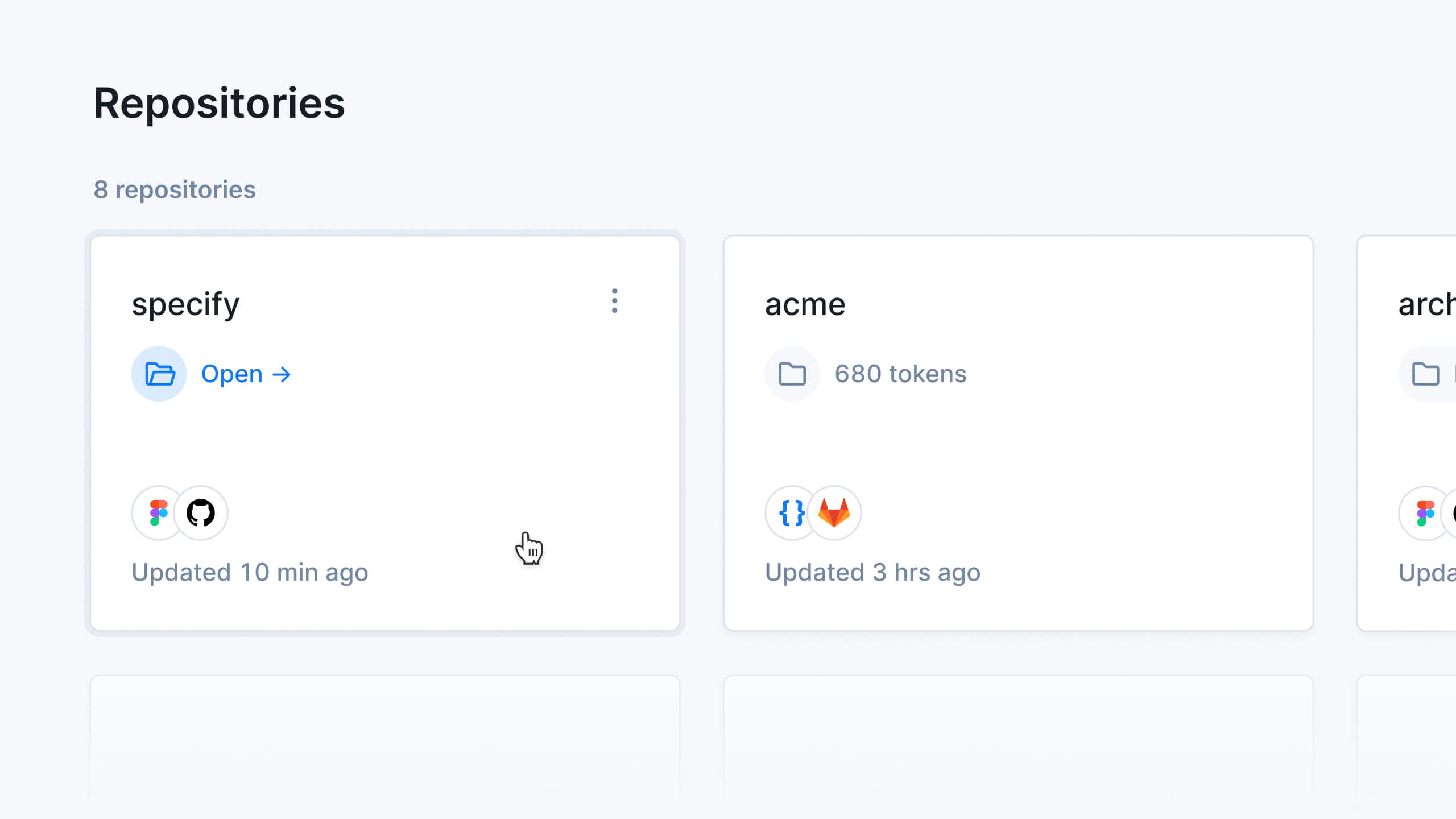
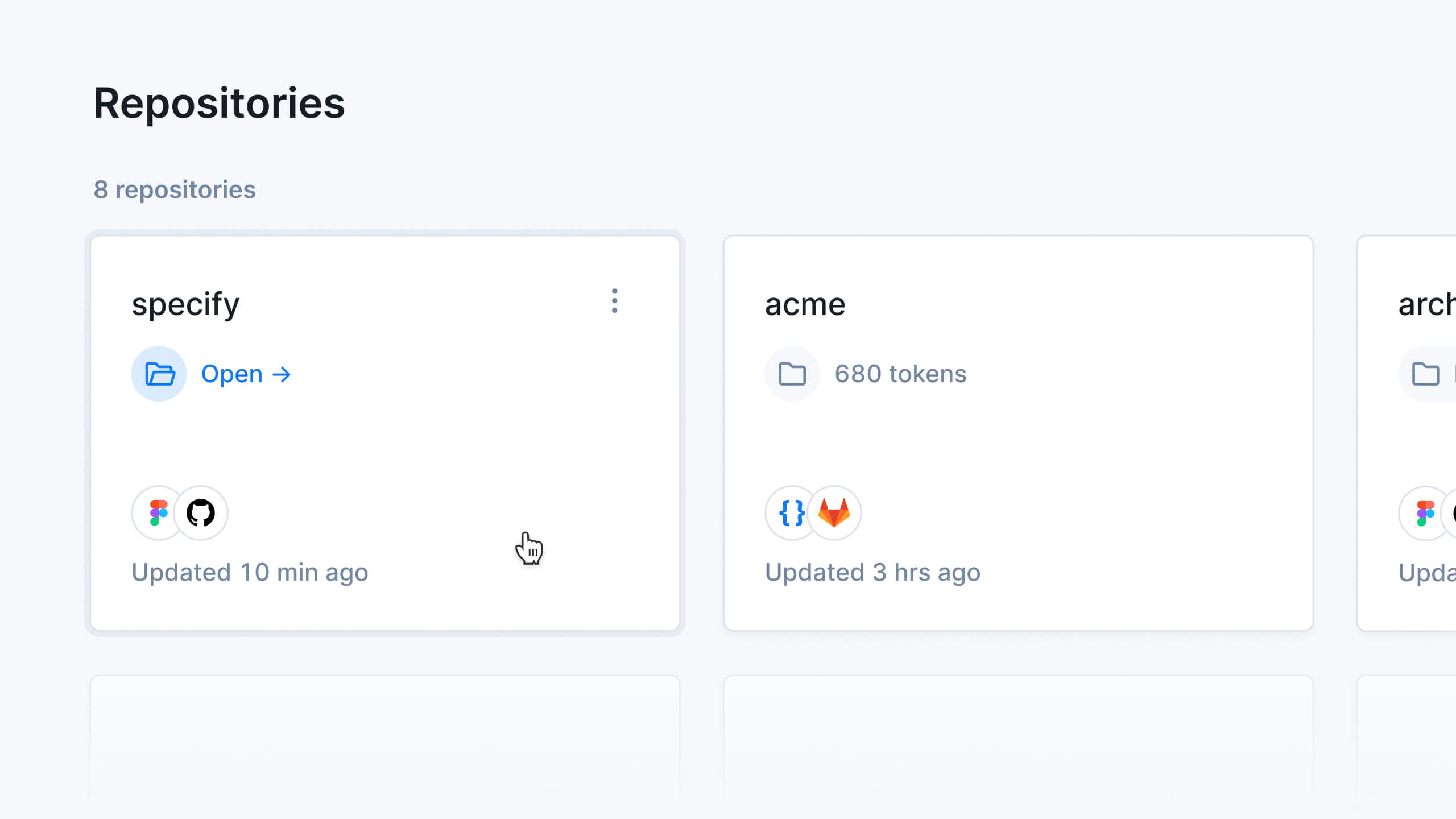
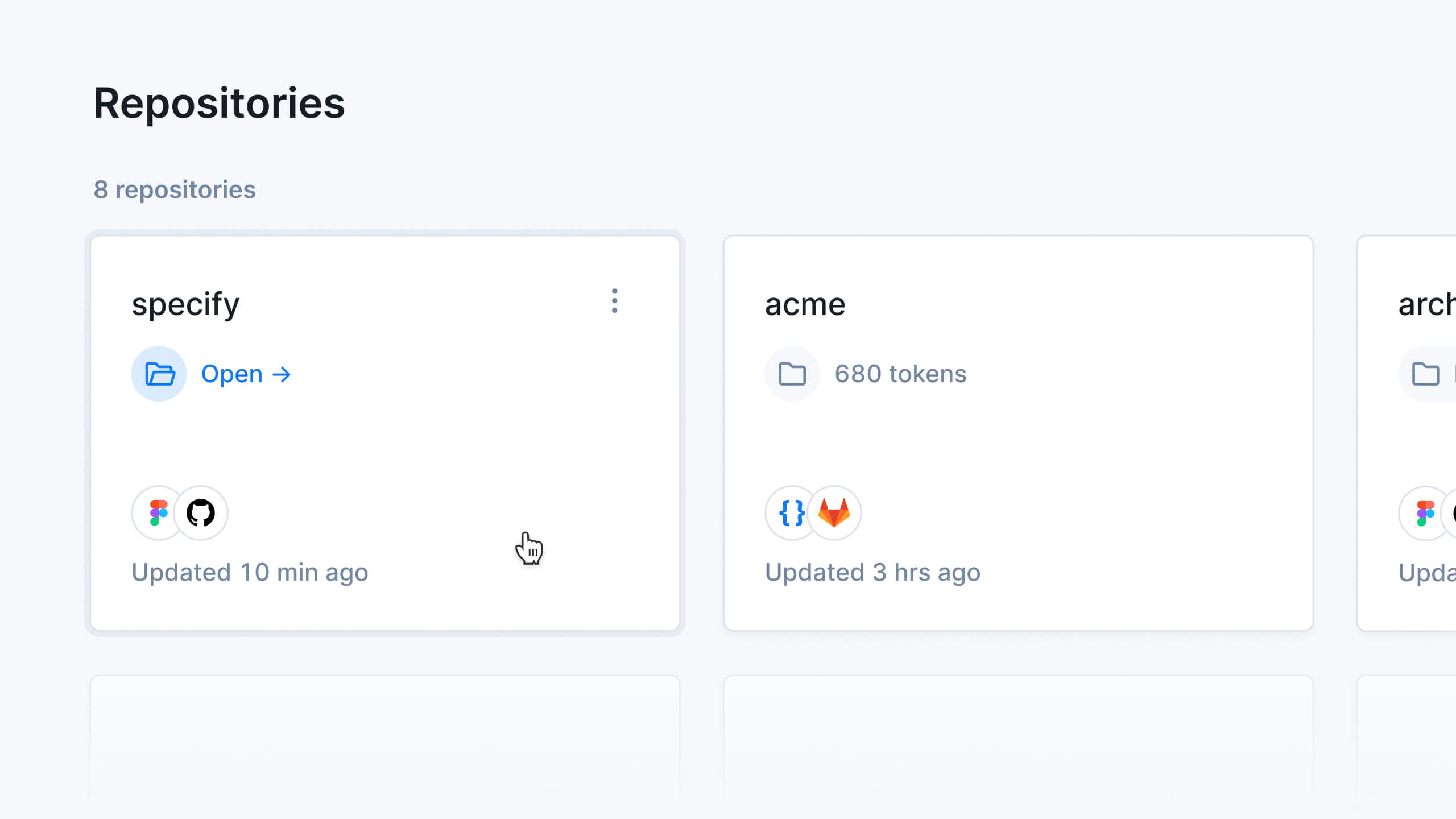
A new look for your repository cards

We gave a new look to the cards of your Specify repositories! You now have access to quick information such as the connected apps or the number of tokens stored.
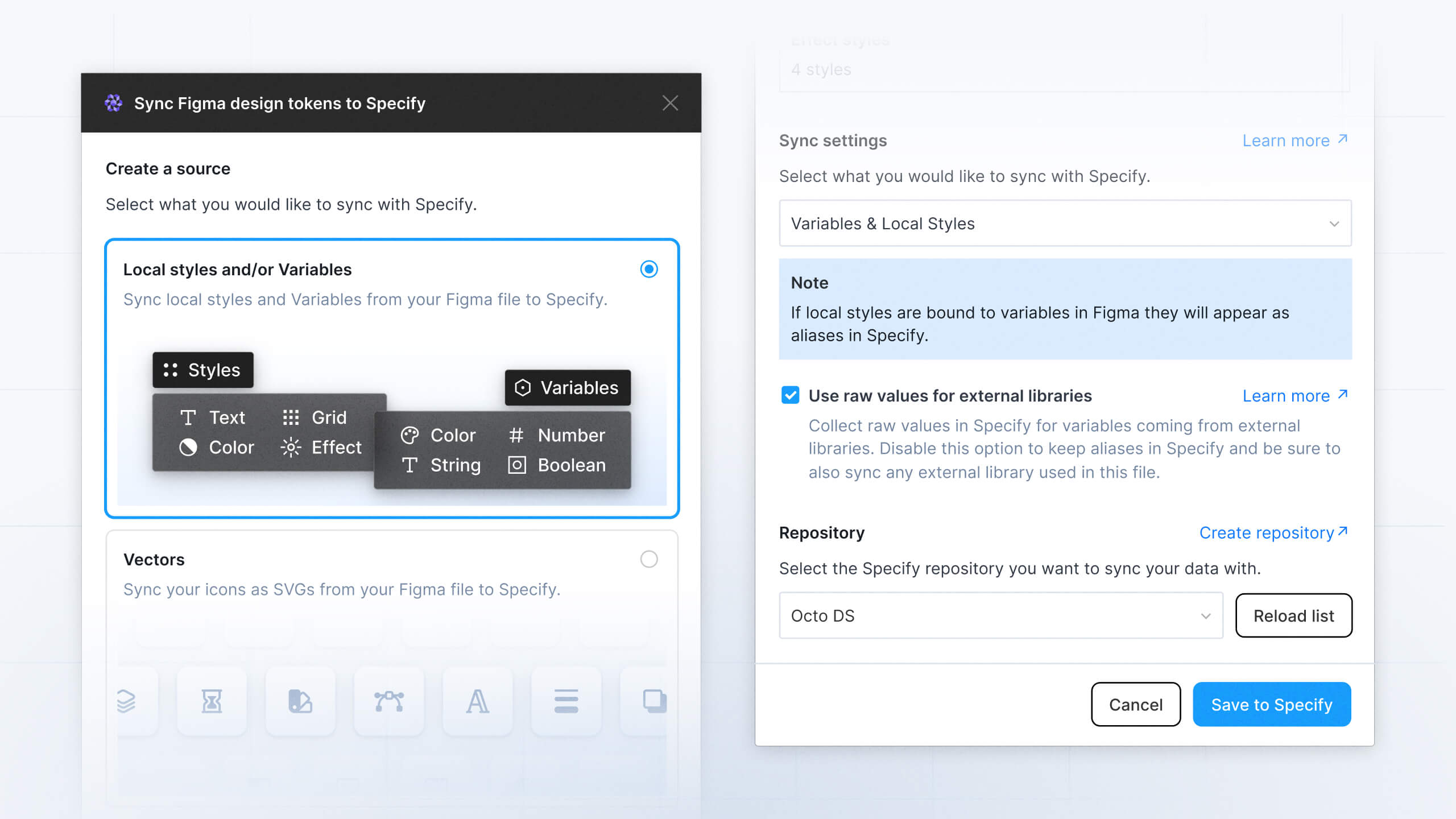
Shared libraries synchronization improvements

We also have updated the way we handle aliases across several shared Figma libraries for your variables and styles. Previously we only retrieved the raw values, now we provide the option to have the alias(es) linked when you synchronize your sources.
Bug fixes and improvements
Improve error and warning messages when syncing your sources
Fix a bug where deleting a repository wouldn't work
Parser svg-to-tsx: add
filePrefixandfileSuffixoptions
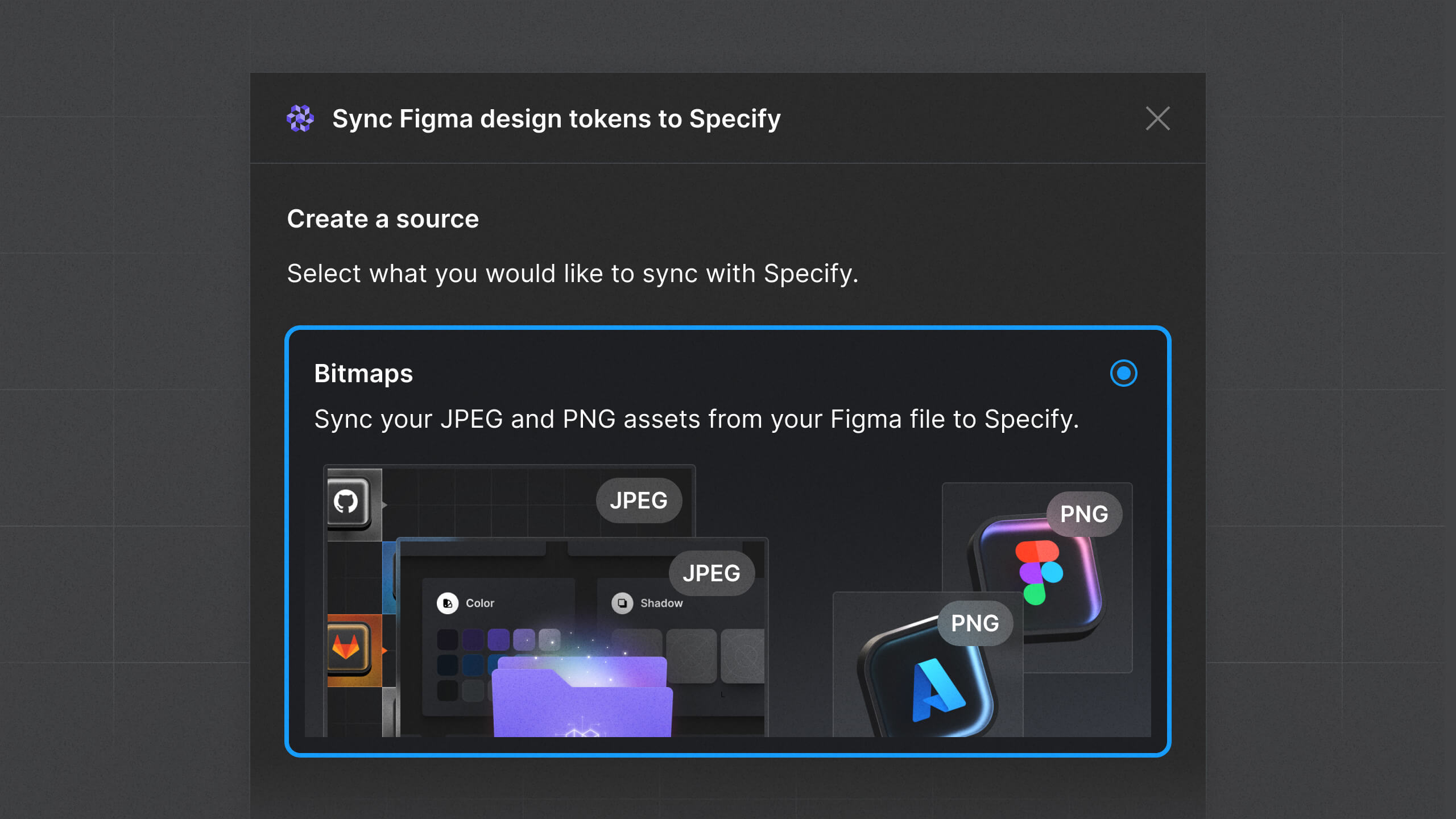
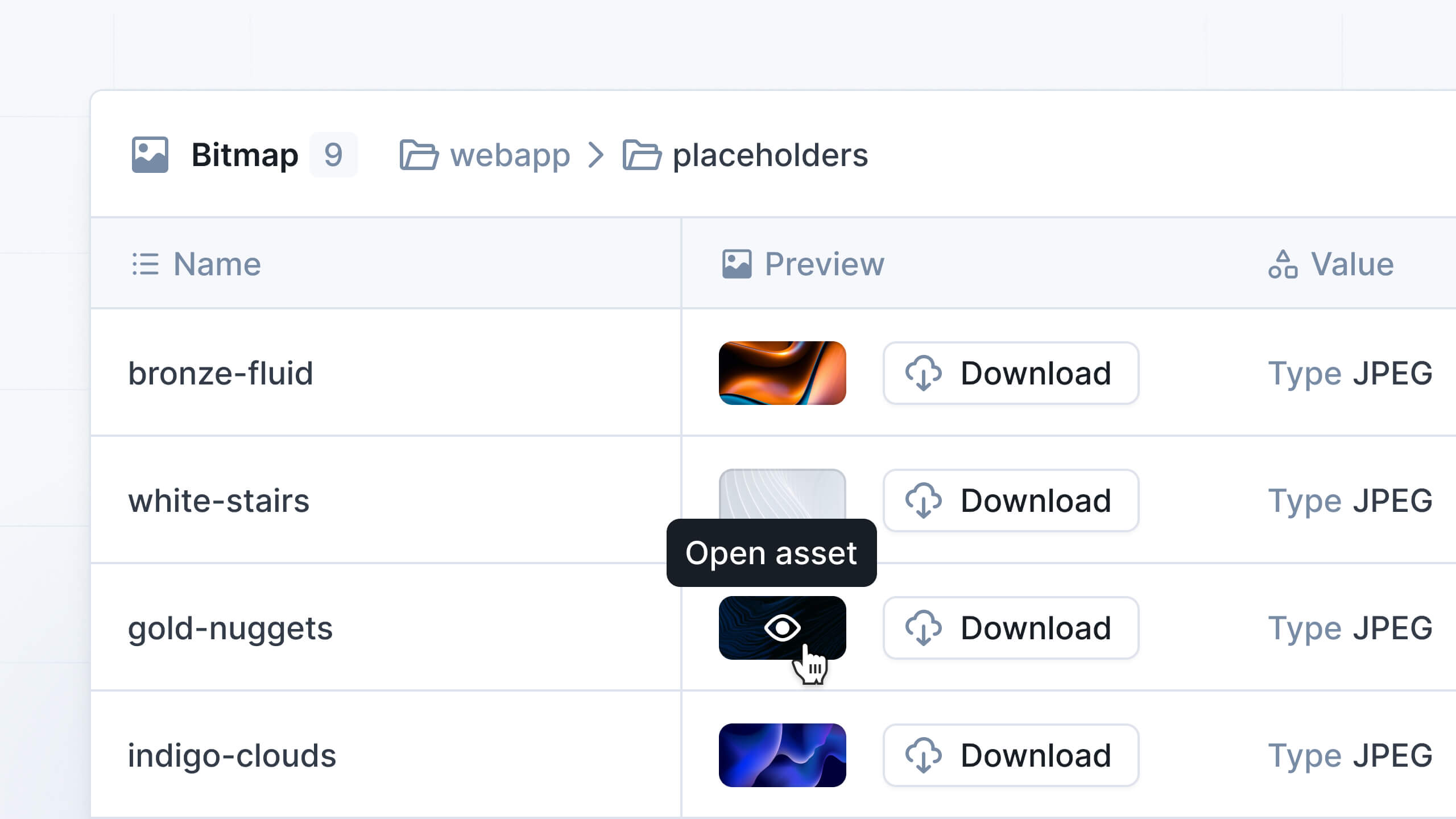
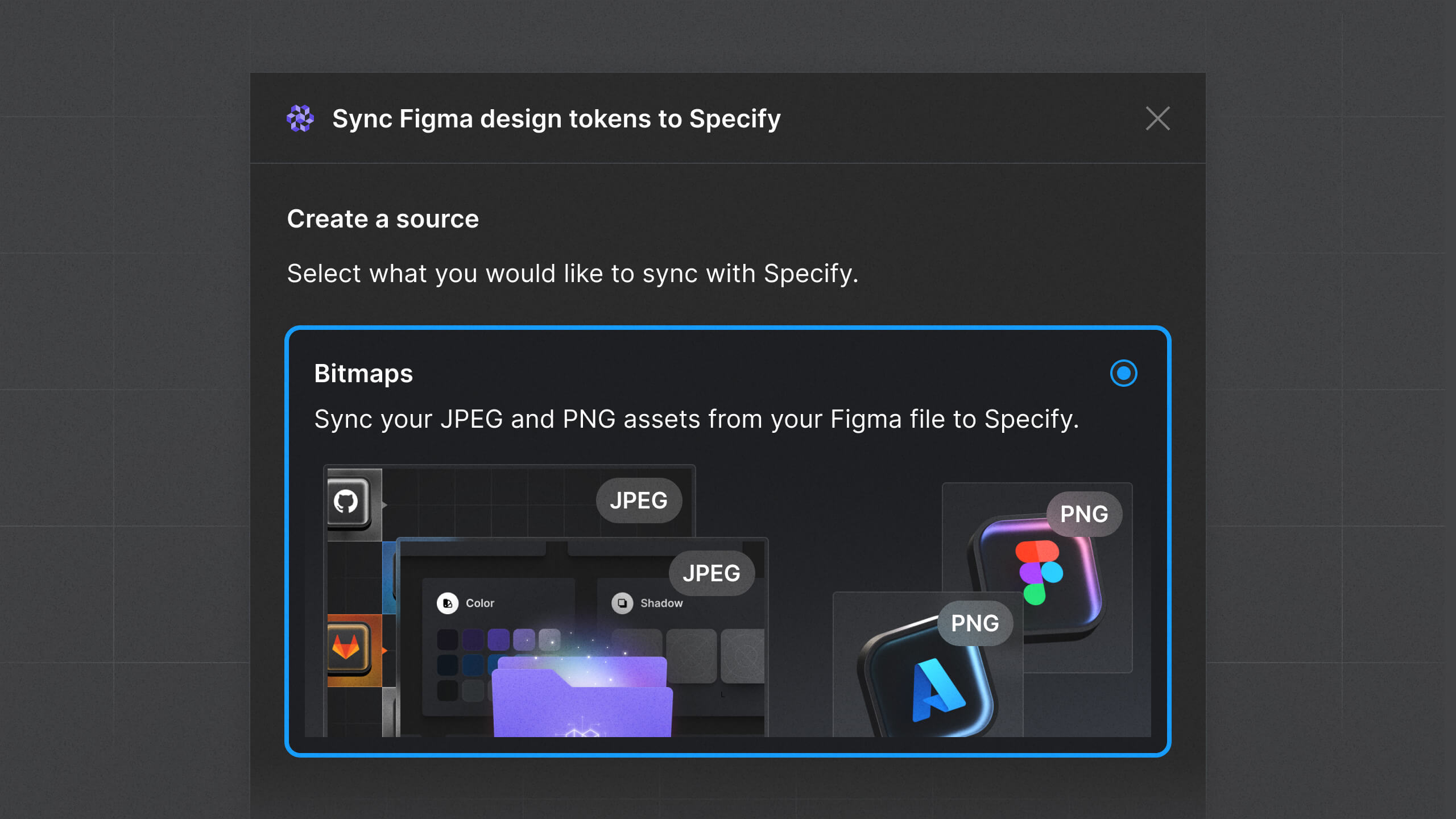
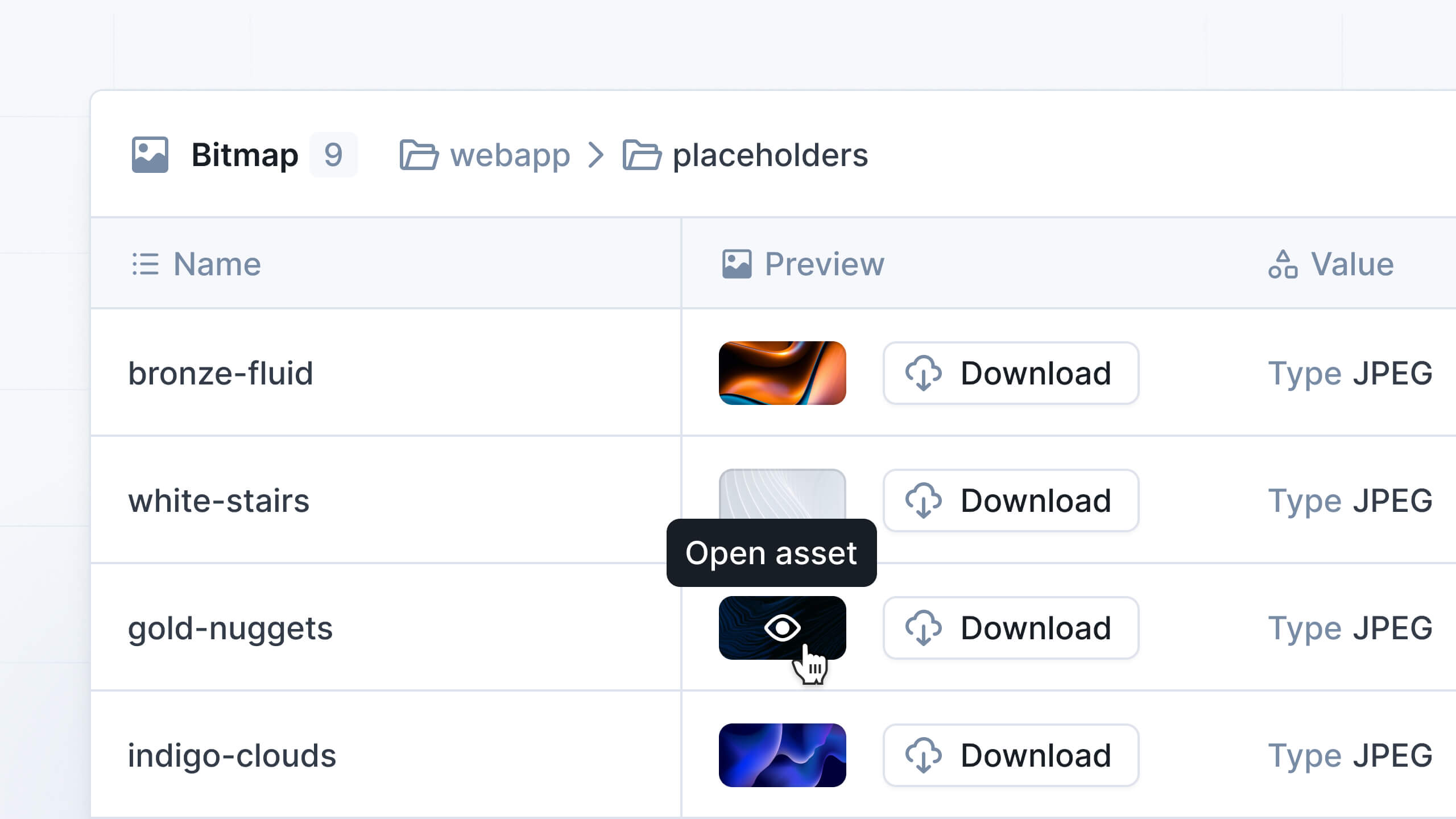
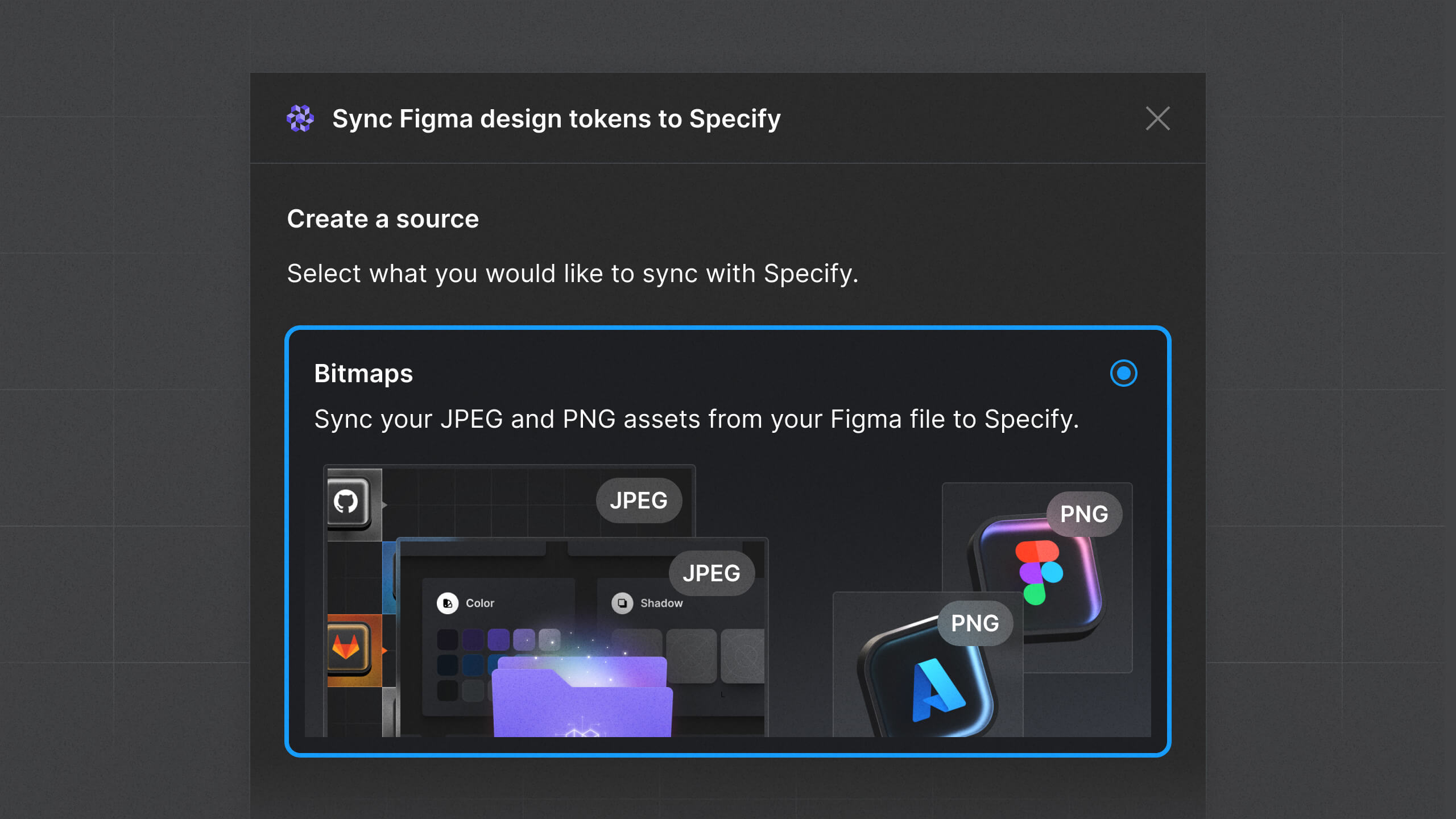
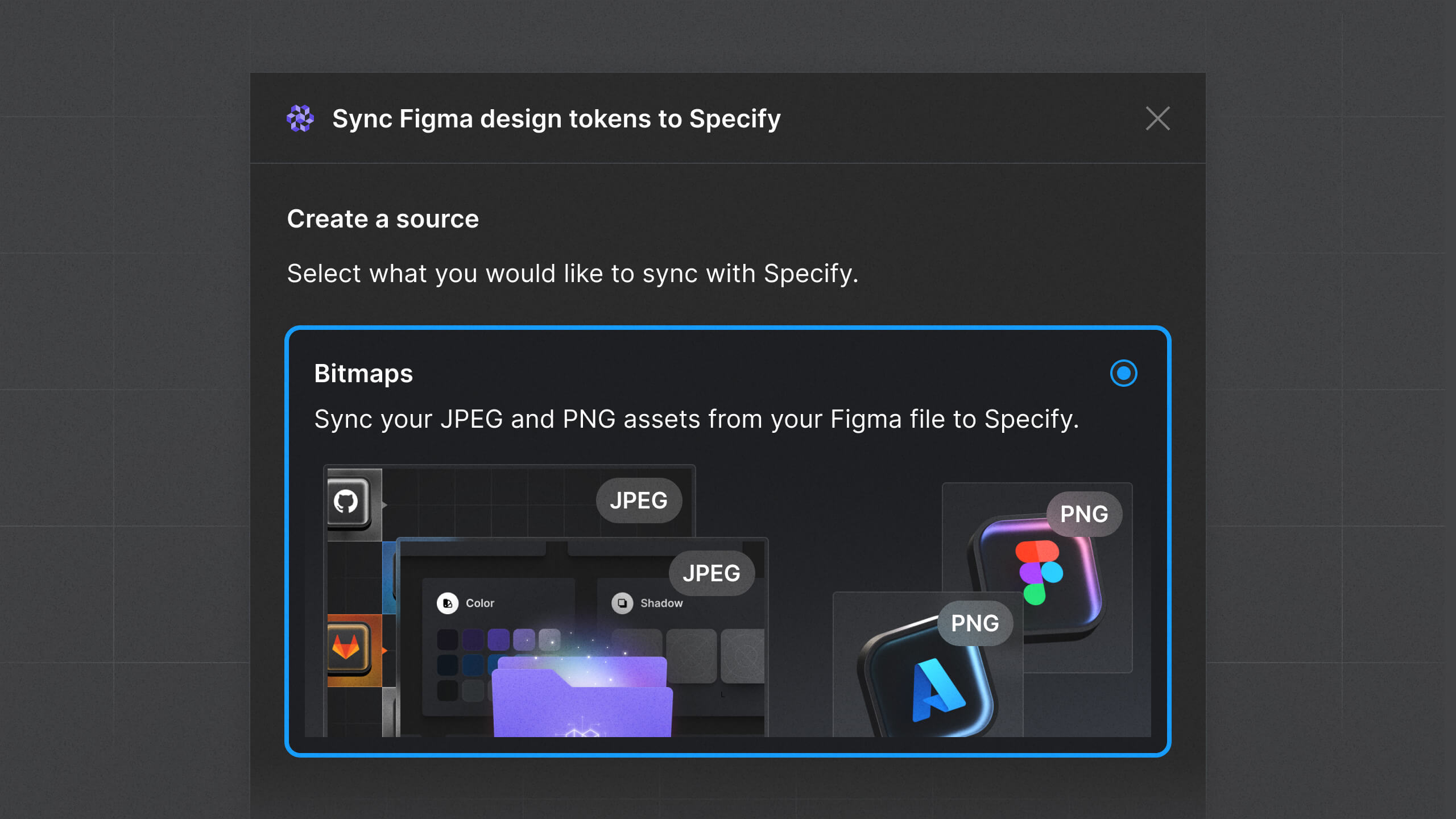
Collect Bitmap from your Figma files

It’s now possible to collect your bitmap from your Design System and use Specify to distribute them to any stack you need thanks to our parsers. Once collected, You can extract them trough the SDK or send them directly to your GitHub repository.
Parsers
New parser:
to-bitmap-filethat allows you to distribute your bitmap to your destinationto-css-custom-properties: Allow unresolvable aliases with a new option:
allowUnresolvableto-javascript: Add method
withModeto improve the developer experienceto-tailwind: Implement
removeModesIfSameValueandremoveSingleModesvg-to-jsx: Add
filePrefixoption with two new option:filePrefix&fileSuffix
Check out our documentation to learn more
Bug fixes & improvements
Improve the performance of our importer to allow massive import
Improve the sorting of design tokens in a repository
Fix a bug that would prevent the sync of collections with brackets in their name
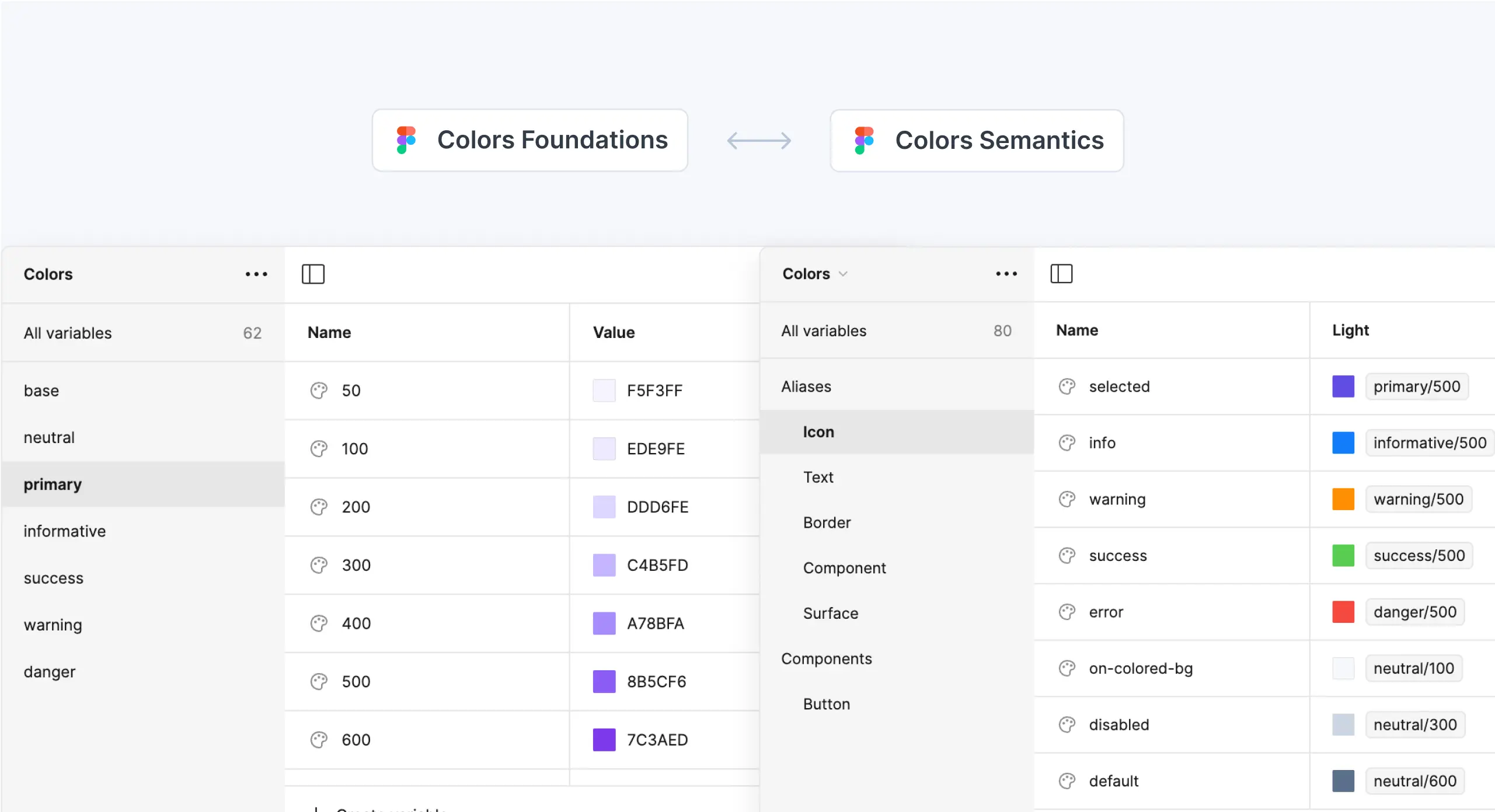
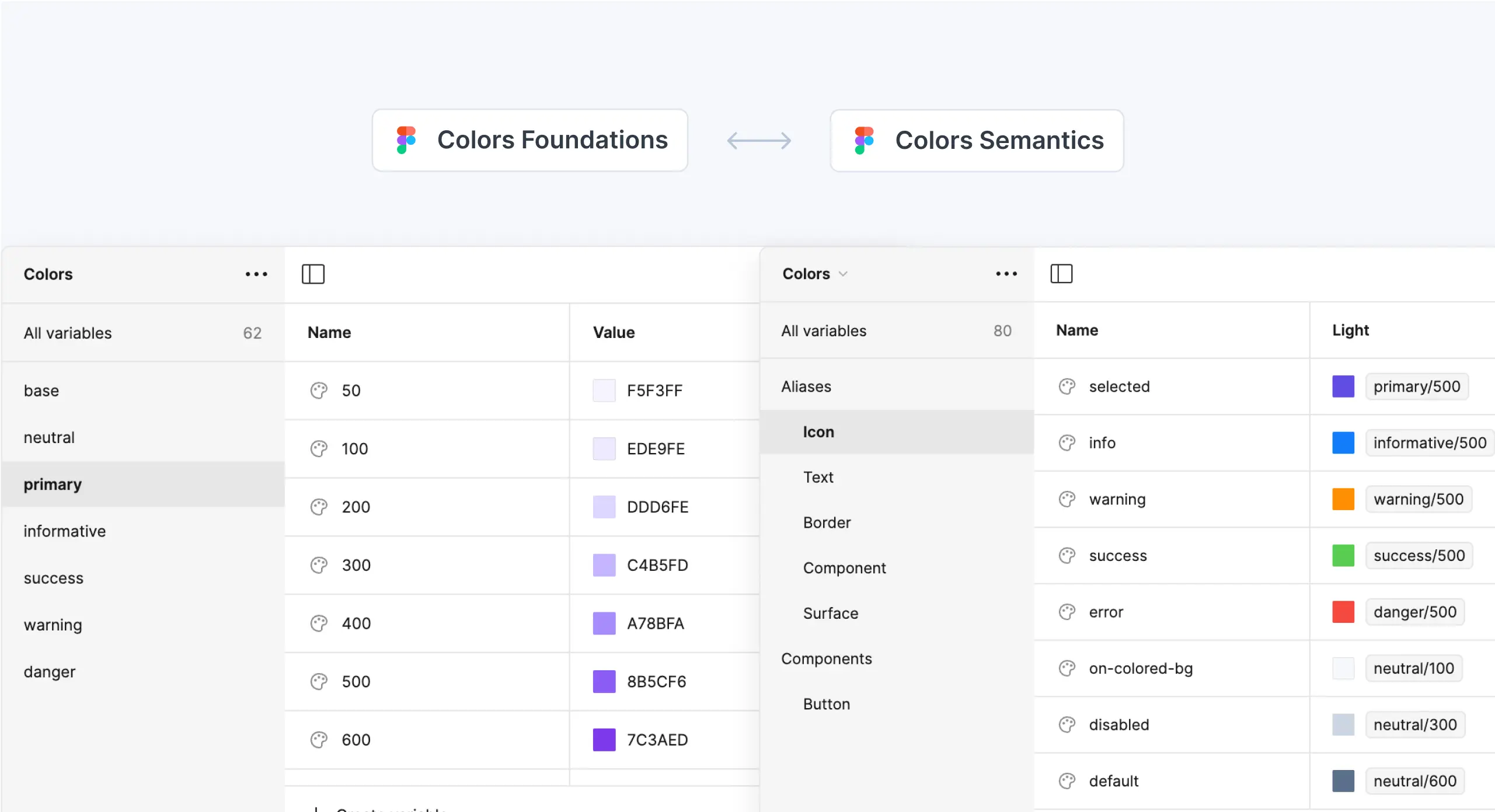
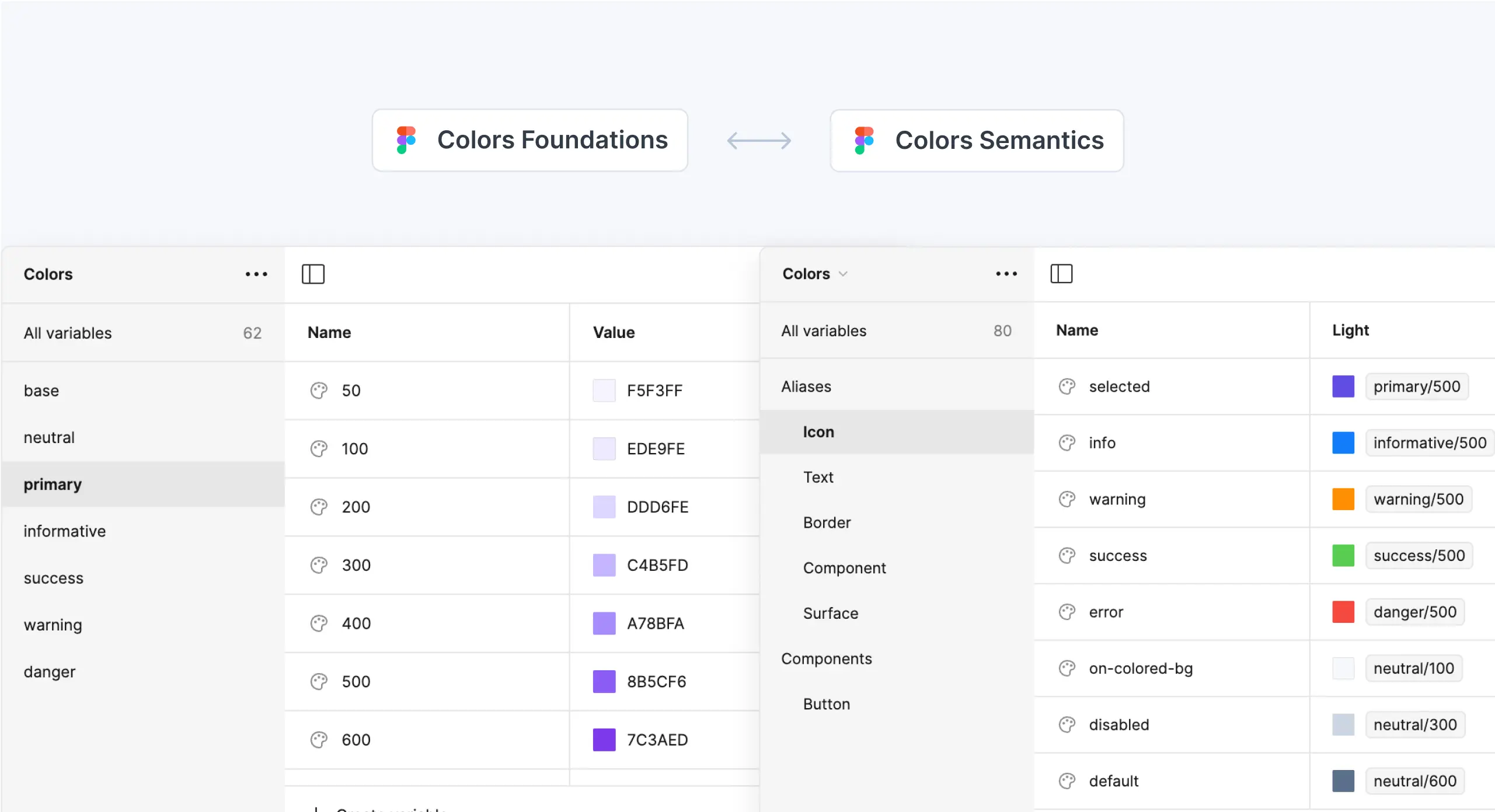
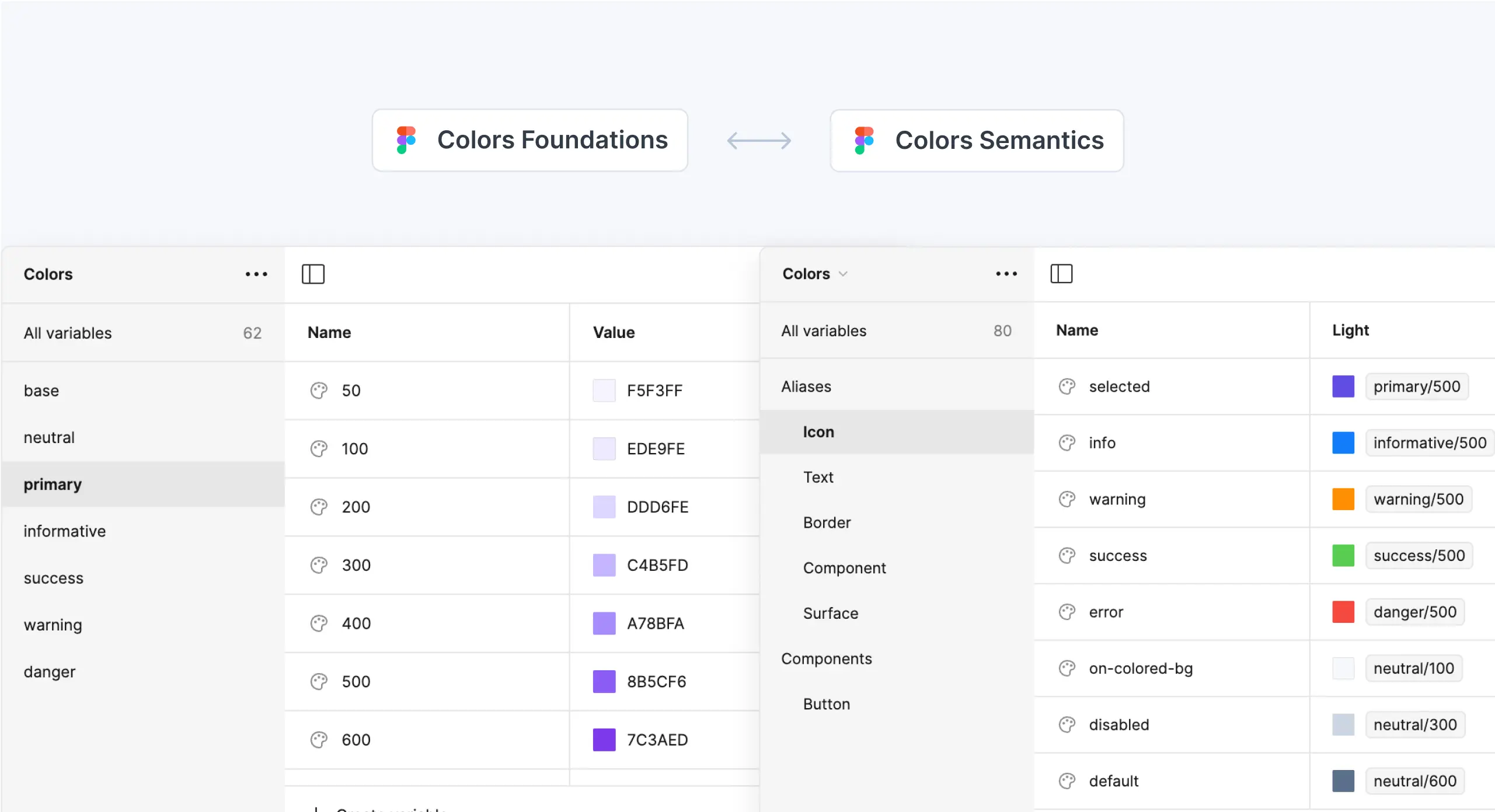
Collect variables from separate Figma Libraries

It’s now possible to have your Variables or Styles values being variables from different Libraries. Specify will display these variables with raw values for now. The next step we are working on is to keep the aliases, meaning keeping the link between your variables instead of getting their raw values.
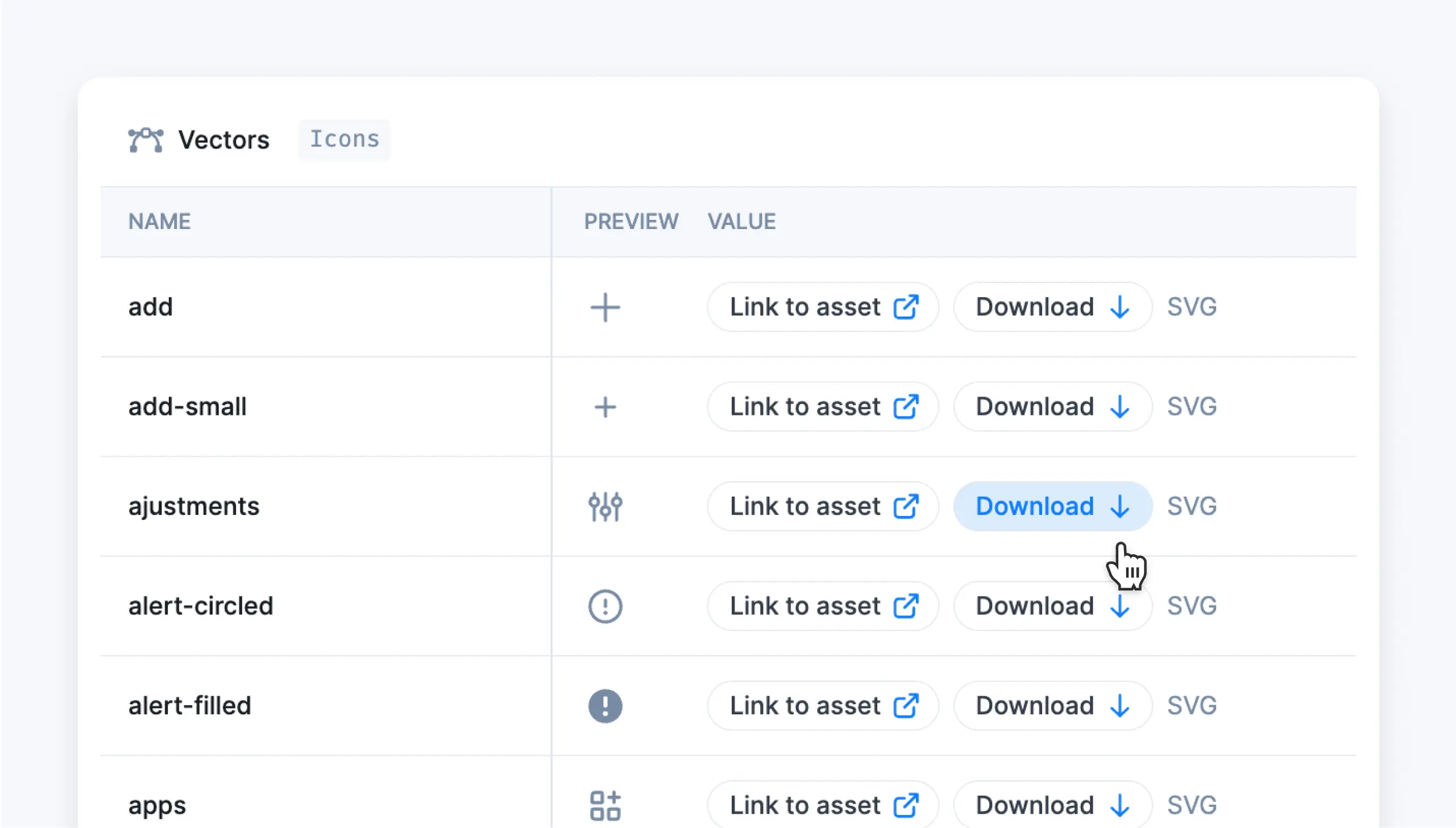
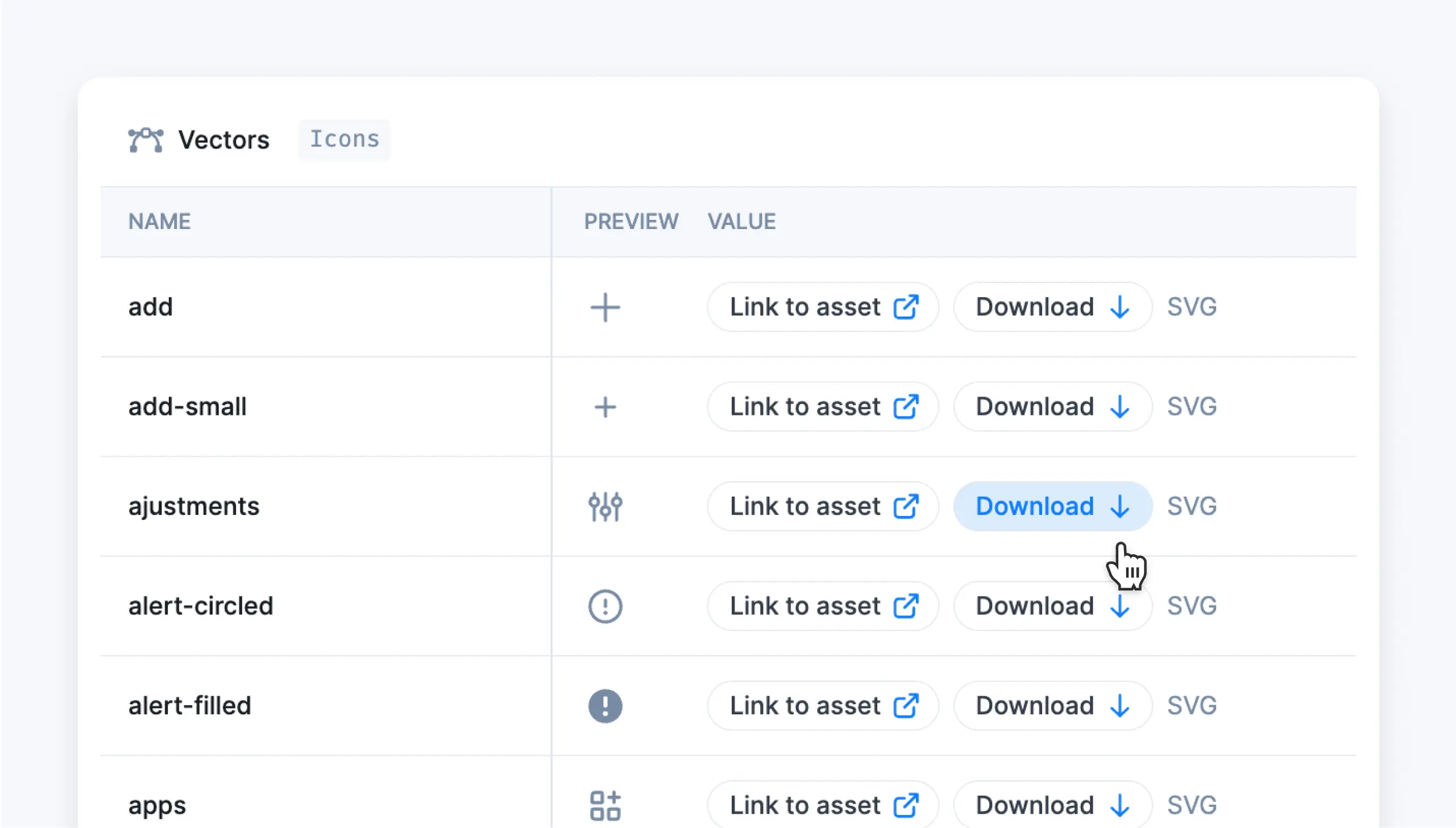
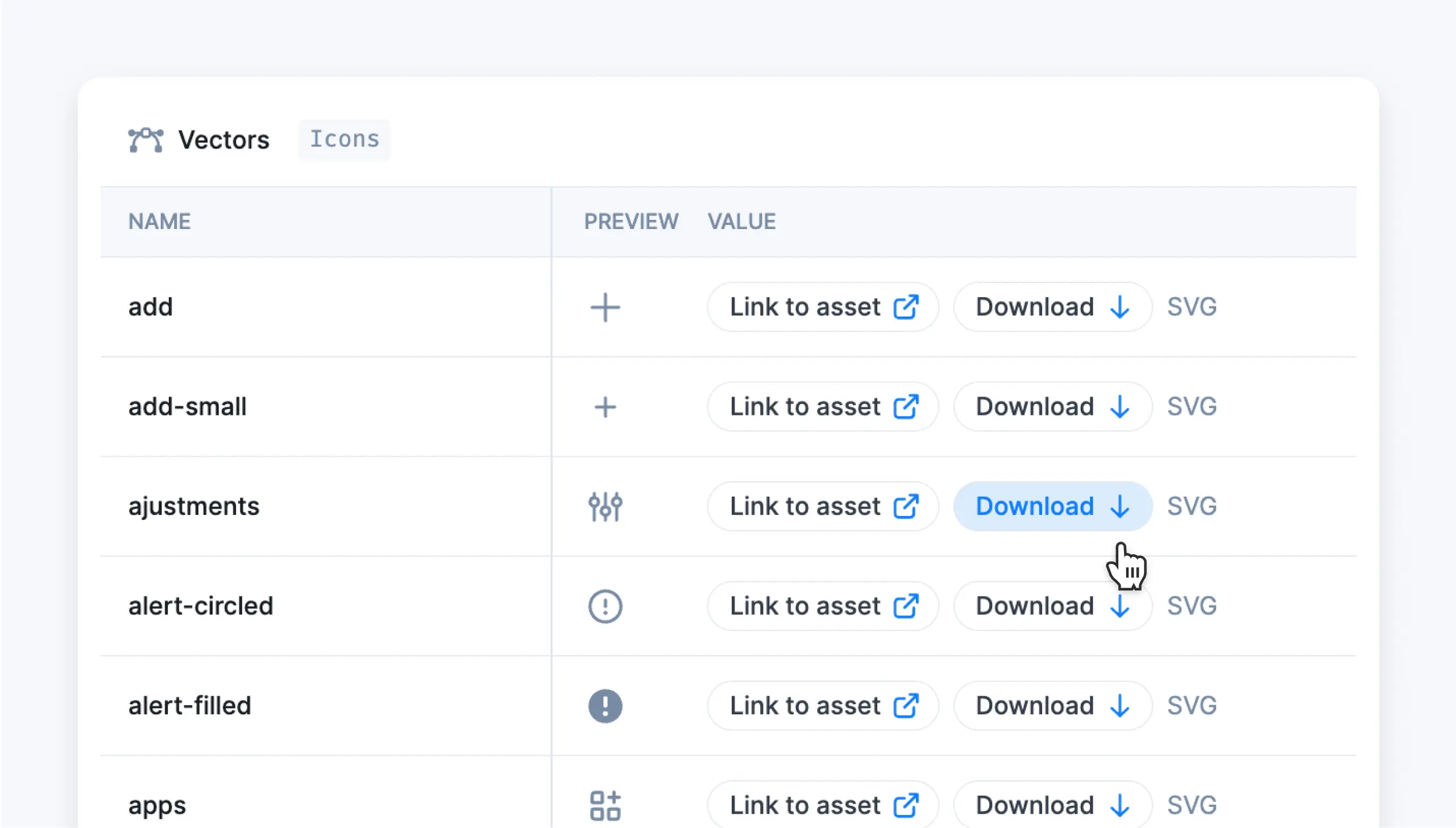
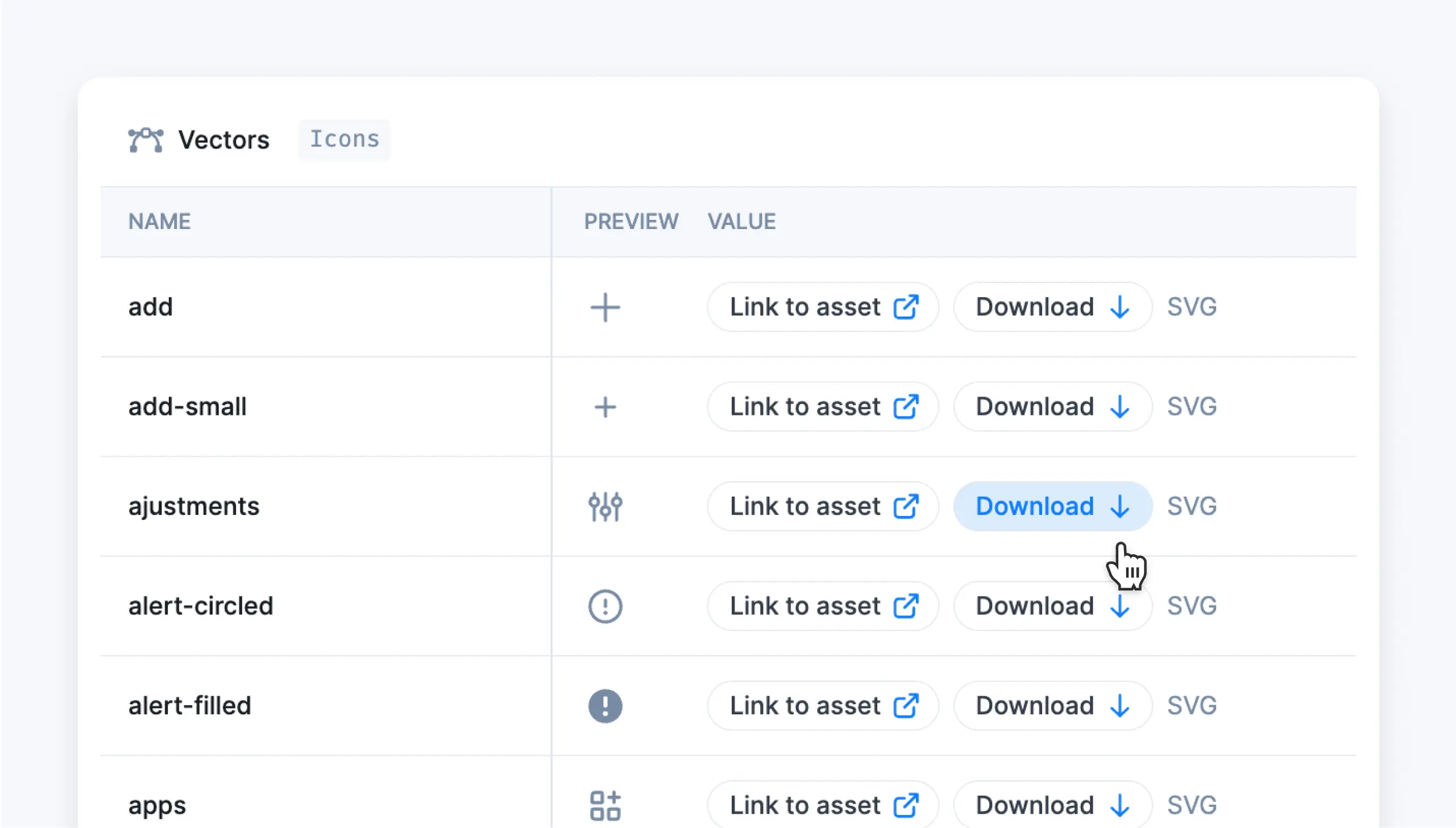
Download Vectors

You requested it, and we added it! You can now download your vectors directly from Specify. You are one button away to get what you need! 🙂
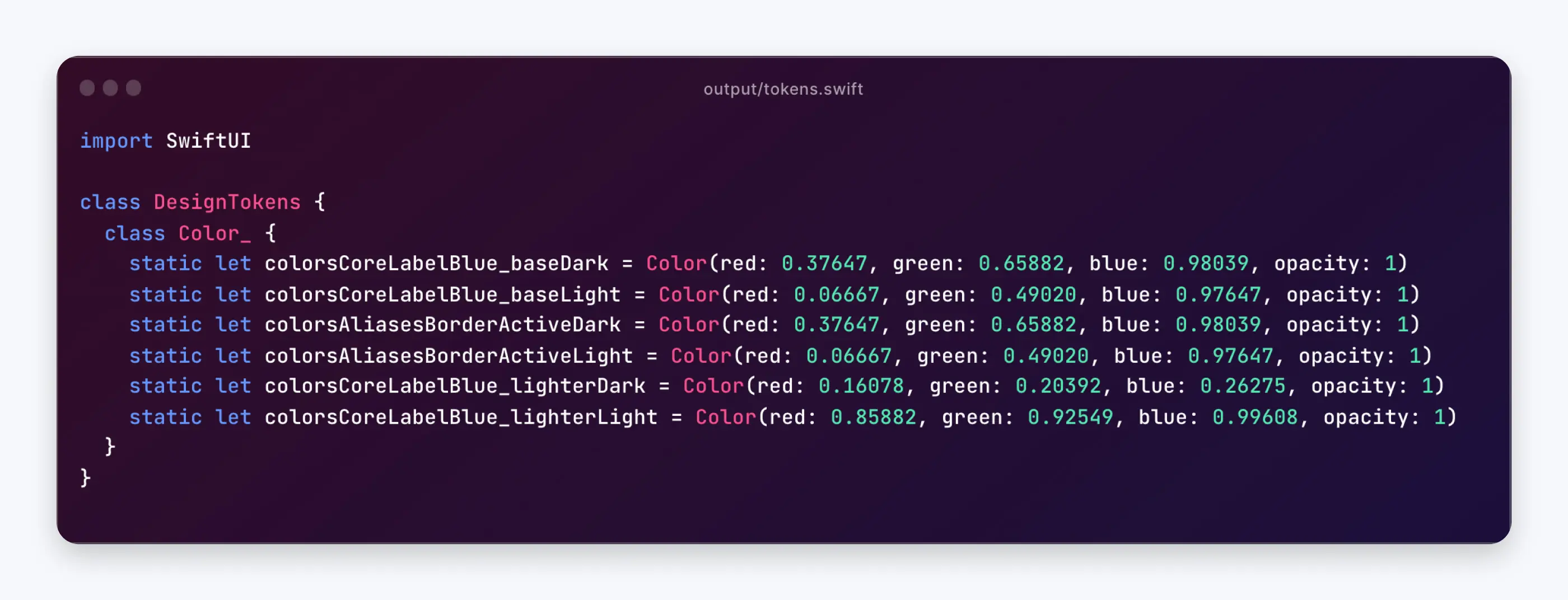
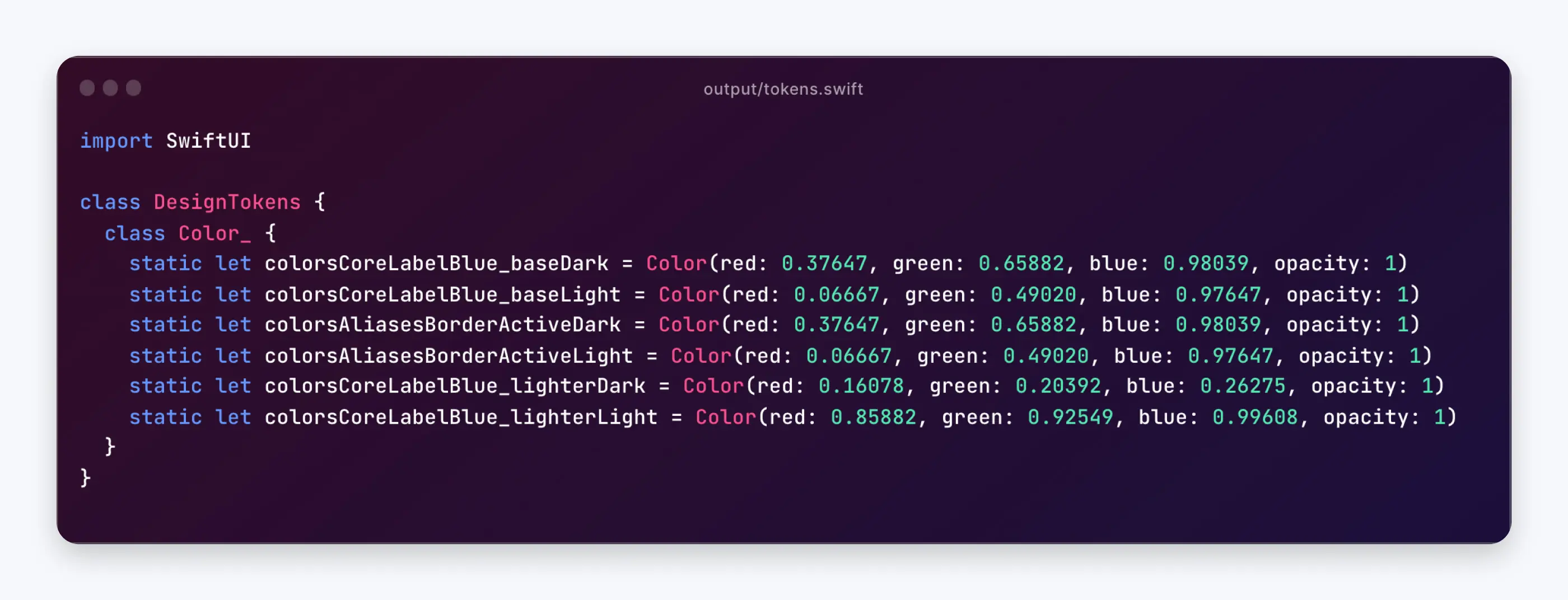
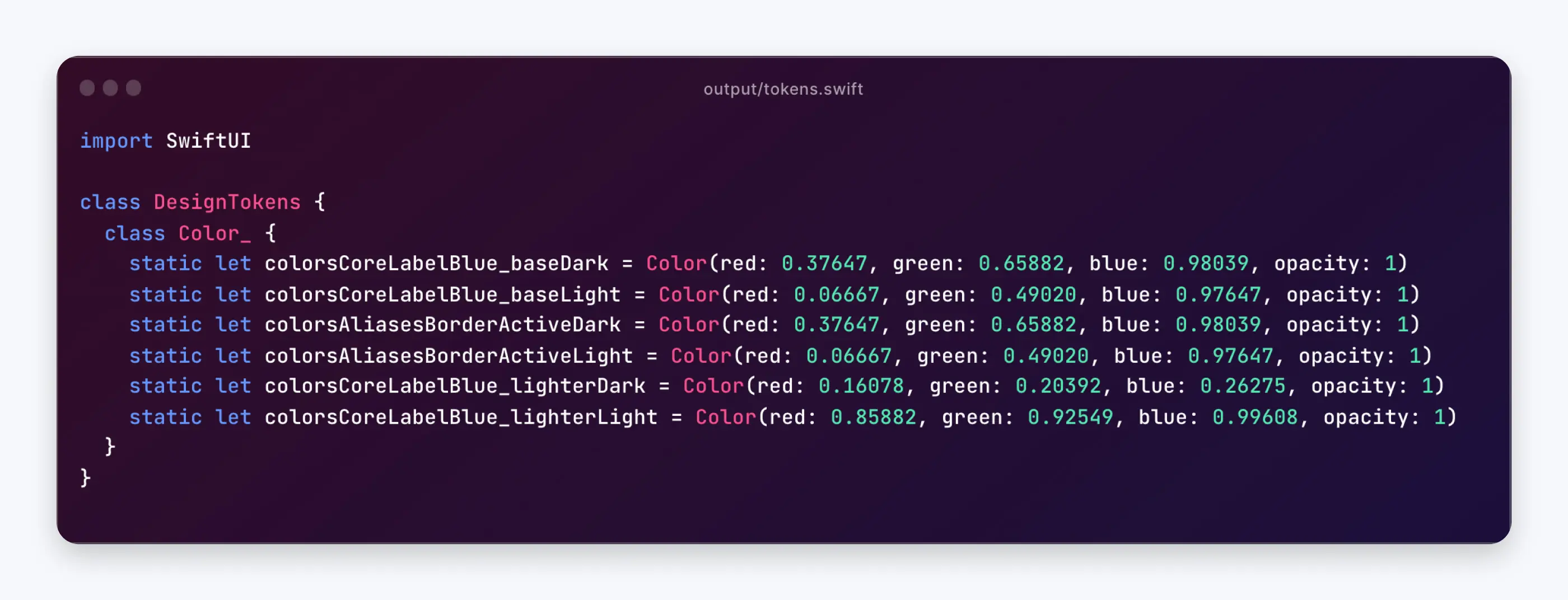
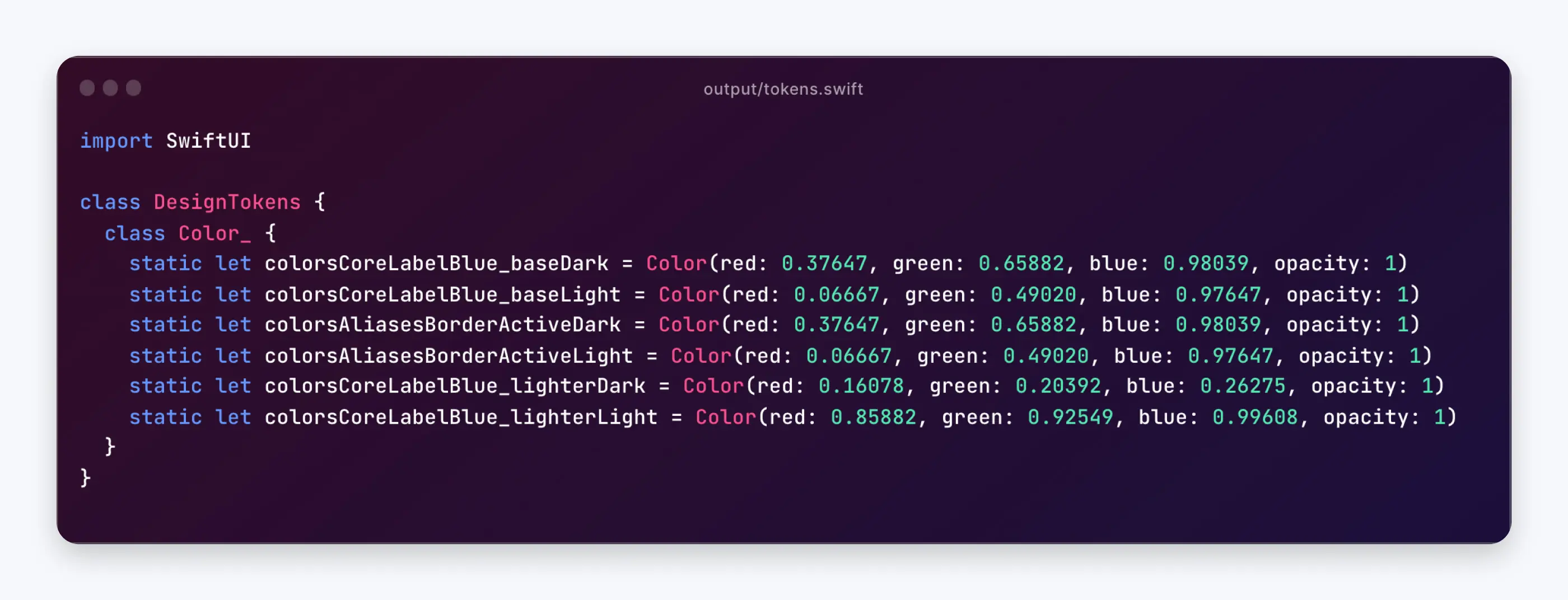
Parser to-swift

Use this parser to handle Swift output for your iOS or macOS products directly. It helps you generate design tokens as Swift classes.
Check out how to use the parser in our documentation ↗︎
Aliases support for Effect Styles
After being compatible with using variables in your color styles, you can now also use variables in your effect styles.
For now, Specify doesn’t take the modes that were set to your variables into account and because of that, the mode will be set to default in Specify. Next milestone will be to collect the modes that are defined with the variable in Figma. Stay tuned!
Unitless variables with the convert-dimension parser
We released an update allowing ‘null’ as an option and adding exclude and include options to this parser. This means that you are able to create unitless variables, this can be useful when you are - for example - working with React Native.
Fixes and Improvements
Figma Widget: fixed a bug where updating a Frame or Page’s name to synchronize vectors would not update its name in Specify.
Figma Widget: fixed a bug where the sources wouldn't be displayed without refreshing the widget.
Figma Widget: improved the collection of vectors by handling errors during their extraction.
Figma Widget: fixed a bug where synchronization wouldn't work when the payload was too big.
Specify Getting Started: fixed a bug where the Skip button wasn’t working when going back a few steps.
Specify SDK

We are glad to announce the first version of our SDK!
Thanks to this new tool and our newly released format, engineers are given more power and freedom toward design token code generation. In a few words, you can fully take control of what’s inside your design token graph and what will be generated as an output. Whether it is about filtering and renaming tokens, groups, and collections, or deleting modes in tokens or collections. It’s all about building your custom solution tailor-shaped to your standards.
Take a look at our documentation to get started right away!
SVGs compatibility

We have added our compatibility with SVGs coming from Figma with the SDTF. It allows you to automatically collect, store, distribute, and optimize them. Everything is done through our Figma widget and our available parsers! Learn how to extract your SVGs in our help center ↗︎
Make sure to update your Widget to get the latest features! Learn how
New repository
We are introducing the Specify Design Token Engine to the world! This means that our Advanced Repository is replacing our previous repository (Classic). This repository will become a legacy repository.
What does this mean for you?
If you are using a “Classic Repository” today, you will still have access to it for the time being. We invite you to start using our new (Advanced) Repository as this is the one we are maintaining and adding new features to. Learn more ↗︎
If you didn’t use the “Classic Repository” nothing changes, you will just not see the option to create one anymore in your Specify workspace or Specify Widget in Figma.
All of our new updates and communication will be dedicated to the new Repository, which is using our Specify Design Token Format. Learn more ↗︎
This is a new chapter for Specify and we hope you’ll enjoy this ride with us!
🚀 Check out our Product Hunt today!
New Parsers
In case you missed it, we have released several parsers over the past few weeks:
to-flutter
Head toward our documentation to have a better look at how to use them efficiently!
Fixes and Improvements
Figma synchronization: added aliases support for color styles
Figma synchronization: Improve gradients conversion
Figma synchronization: opacity and effects new scopes compatibility
Fixed a bug where users couldn’t create a Github destination anymore.
Fixed a bug where users couldn't create private file source.
Fixed a bug where the synchronization what not triggered after creating a JSON source.
to-javascriptparser: fixed a bug when there was a huge amount of tokensto-css-custom-propertiesparser: supporting cubicBezier, fontWeight, timing functionto-css-custom-propertiesparser: fixed shadow rendering
Parsers to-javascript and to-typescript

Both of these parsers help you pull design tokens as JavaScript/TypeScript objects for all token types, and their respective helper functions. If you are using TypeScript you'll benefit from autocompletion for your tokens in your IDE.
These parsers are available for our new Advanced Repositories only.
👉 to-javascript documentation ↗︎
👉 to-typescript documentation ↗︎
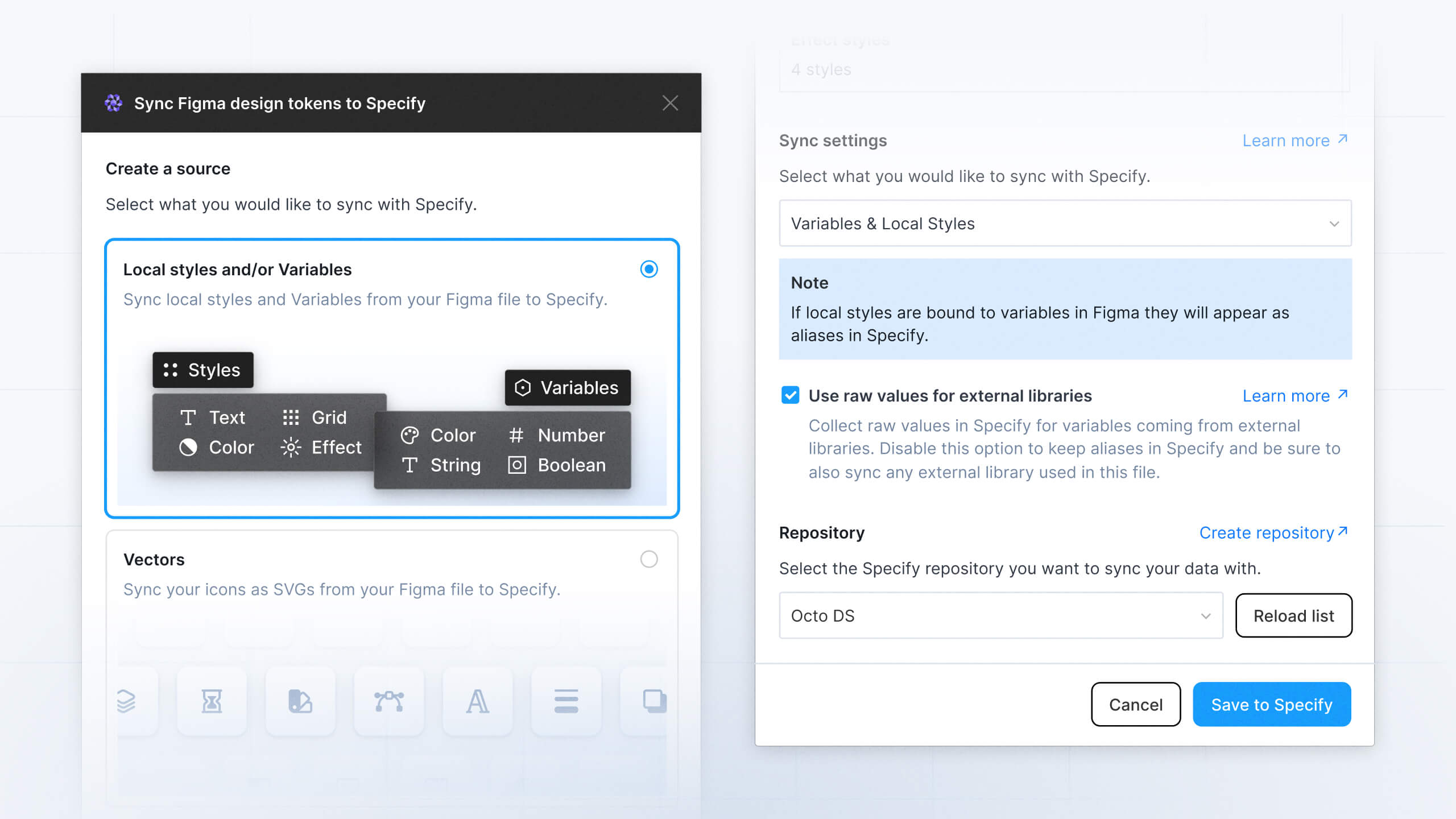
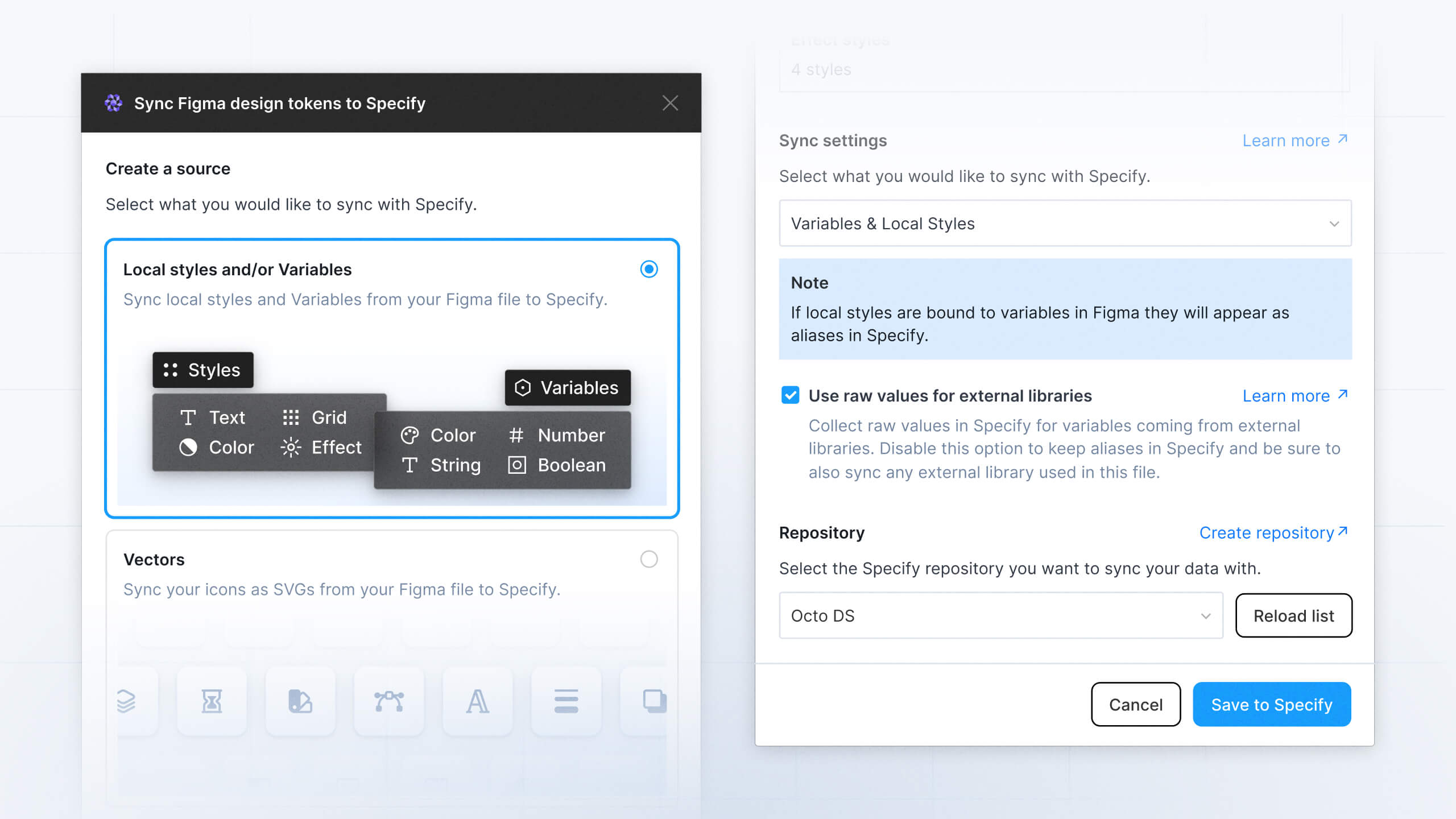
Figma Styles in Advanced repositories

Do you want to keep using Figma Styles alongside Figma Variables? We’ve got you covered. From now on, you can collect Figma Styles, Figma Variables, and tokens from Tokens Studio inside the same Advanced repository. Thanks to our Widget, you can choose to synchronize either Styles, Variables, or both.
Even better, if your Styles are connected to Variables in Figma they will appear as aliases in Specify!
Make sure to update your Widget to get the latest features!
Learn how to update the widget ↗︎
GitHub monorepo compatibility

With our new GitHub destination update, you can now distribute your tokens into GitHub by using multiple configuration files in one GitHub Repository.
This means that you can have:
Multiple Specify Advanced repositories synchronizing into a GitHub monorepo.
One Specify Classic repositories with multiple Advanced repositories synchronizing into a GitHub monorepo.
☝️ Note that you can’t have multiple Classic repositories synchronizing to one GitHub repository. This feature is dedicated to our new Advanced repositories compatible with our Specify Design Token Format.
Fixes and Improvements
Advanced repositories: You can now check any warning or error directly into your Sources. It will be easier to understand what might not yet be compatible with our Specify Design Token Format (SDTF).
Advanced repositories: Display groups in the repository sidebar: you can now see all your groups and design tokens if you collected them from Tokens Studio.
Advanced repositories: Improve the display of shadows and gradients in the token table.
Advanced repositories: Support maths coming from Tokens Studio design tokens.
Parser (Advanced version) select-modes: filter your output by modes is now possible
Parser (Advanced version) to-css-custom-properties: added text styles support
Parser (Classic version) to-css-custom-properties: use postScriptName as CSS Variable name for font tokens
Parser (Classic version) to-tailwind: Add option to use CSS variables in tailwind
Parser (Classic version) to-CSS-custom-properties: Support text styles
New features are out of the beta!
Our new Advanced repositories are no longer in a private beta! You can now collect all design tokens from Figma Variables or Tokens Studio to get the most out of aliases, modes, and collections.
GitHub as a Destination (Beta)

We’ve updated our GitHub integration to make it compatible with our new format in beta! From now on, you can send your Figma variables or your tokens from Tokens Studio to your GitHub repository. You can now add GitHub as a destination to your SDTF repositories.
For now, our GitHub integration only allows you to sync tokens from a single repository. If you want to sync both Figma Styles and Figma Variables/Tokens Studio to GitHub feel free to refer to this article.
Parsers and Tokens Studio improvement (Beta)
You can now convert colors (HEX, RGB, HSL, HSB, LCH, LAB) with a new parser called convert-color.
We’ve fixed an issue with the to-style-dictionary parser that ignored the directoryPath property which would always create files at the root of your directory.
We’ve added an option to the to-css-custom-properties parser so you can now choose to have both core tokens and alias tokens in each CSS scope thus making alias tokens always resolvable.
We’ve improved our compatibility with text styles coming from Tokens Studio and improved the sync of your tokens from Tokens Studio.
👉 Feel free to have a look at our beta documentation.
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
New parser: to-tailwind (Beta)

We’re adding more parsers compatible with the SDTF. With the to-tailwind parser you can now generate your Tokens Studio or Figma Variables as design tokens in a Tailwind theme.
👉 Check how to use it in our documentation
New parser: change-case (Beta)
This parser helps you rename your collections, groups, modes, and tokens by changing their case. For instance, you might want to generate all your CSS variables in kebab-case or your tokens in your Tailwind theme in camelCase.
👉 Learn more about how to change the case of your design tokens
New parser: filter (Beta)
With the filter parser, you can now filter collections, modes, or tokens in our Specify Design Token Format.
For example, this parser can help you select tokens:
by their type and/or name
from a collection, group, and modes
👉 Learn more about how to filter your design tokens
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
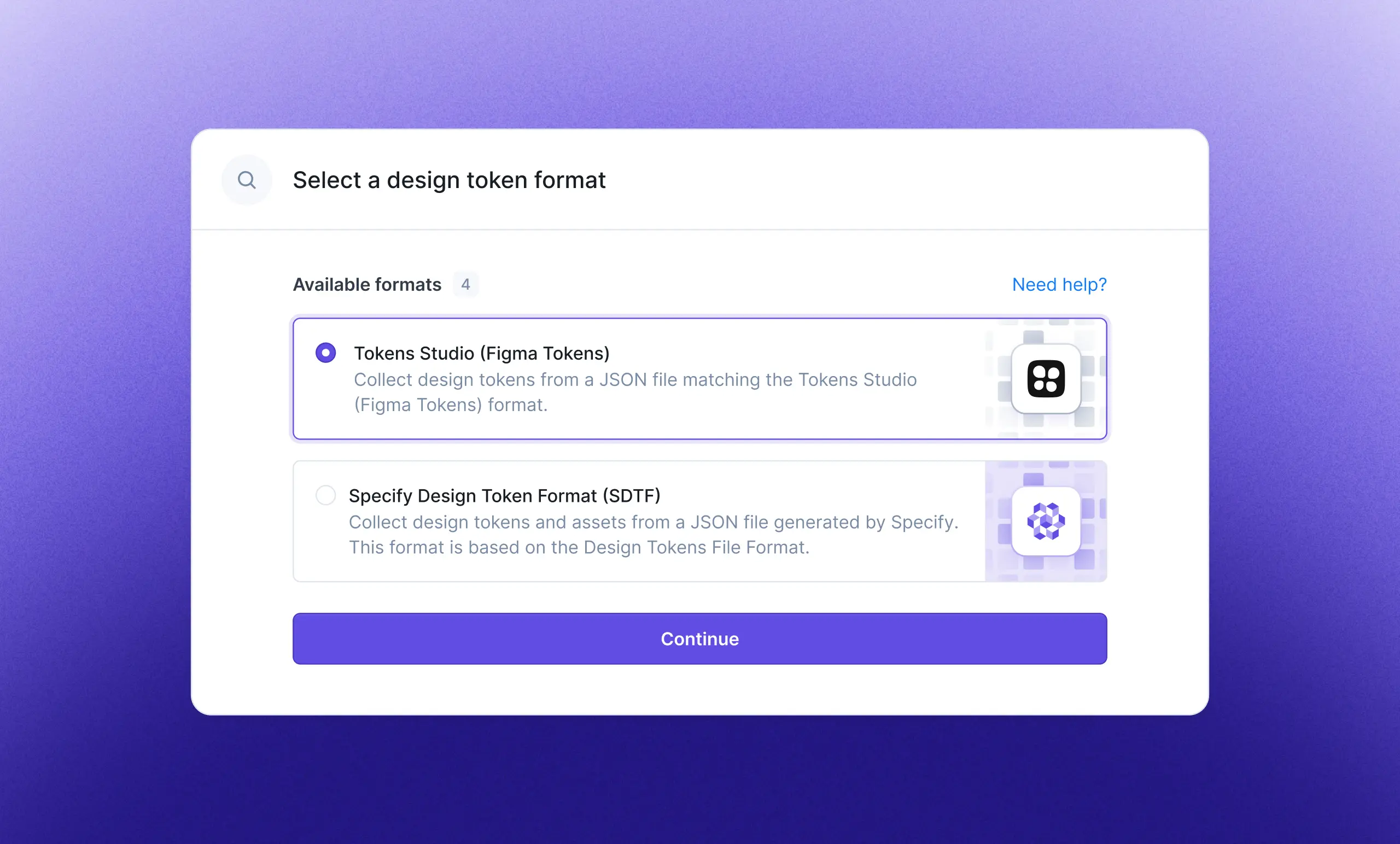
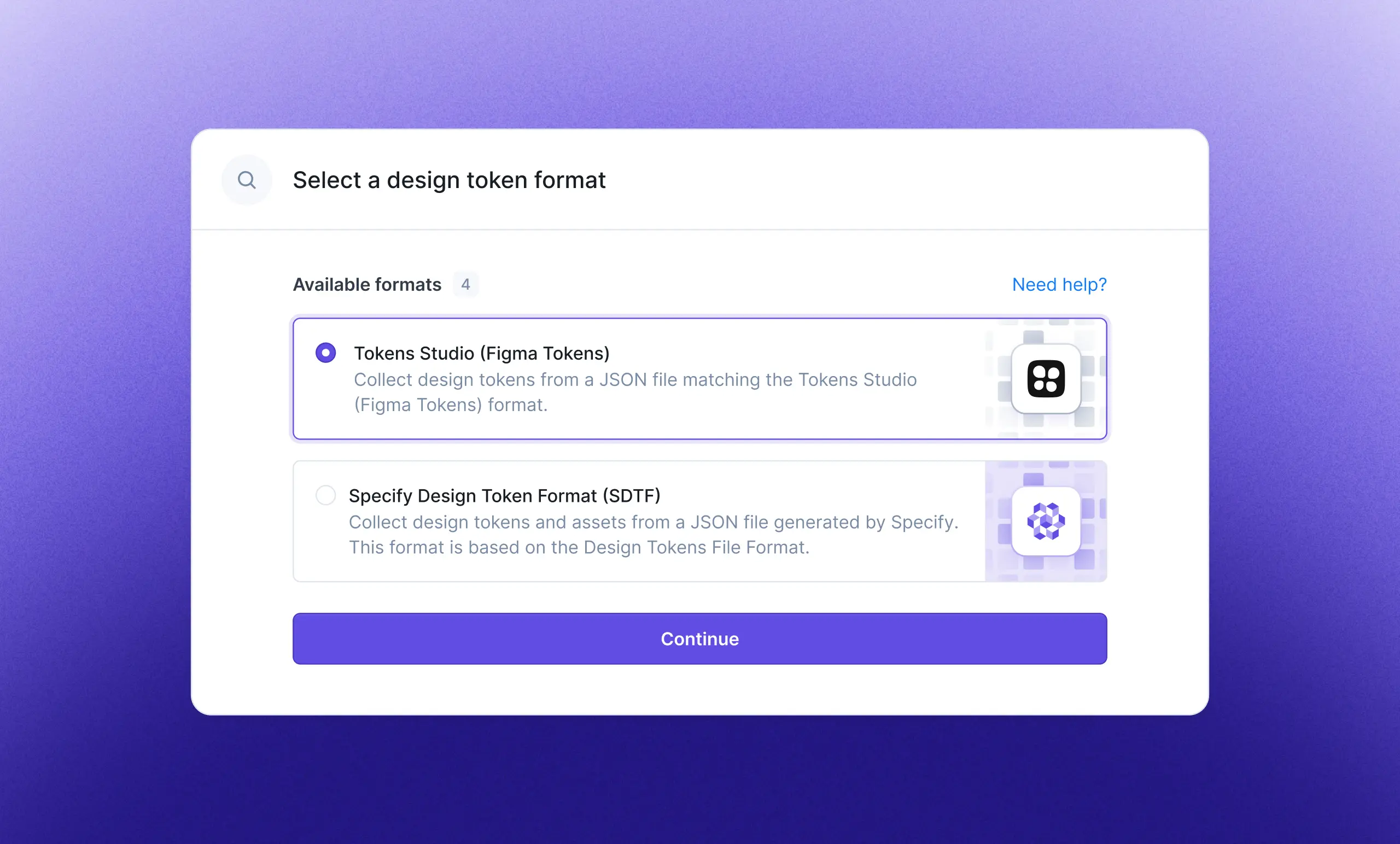
Tokens Studio compatibility (Beta)

We are pleased to announce that our new format is now compatible with Tokens Studio. From now on, you can add Tokens Studio as a source in your Specify repository to create an automated workflow from the Tokens Studio plugin to your code base by using our CLI and parsers.
👉 How to add Tokens Studio as a source.
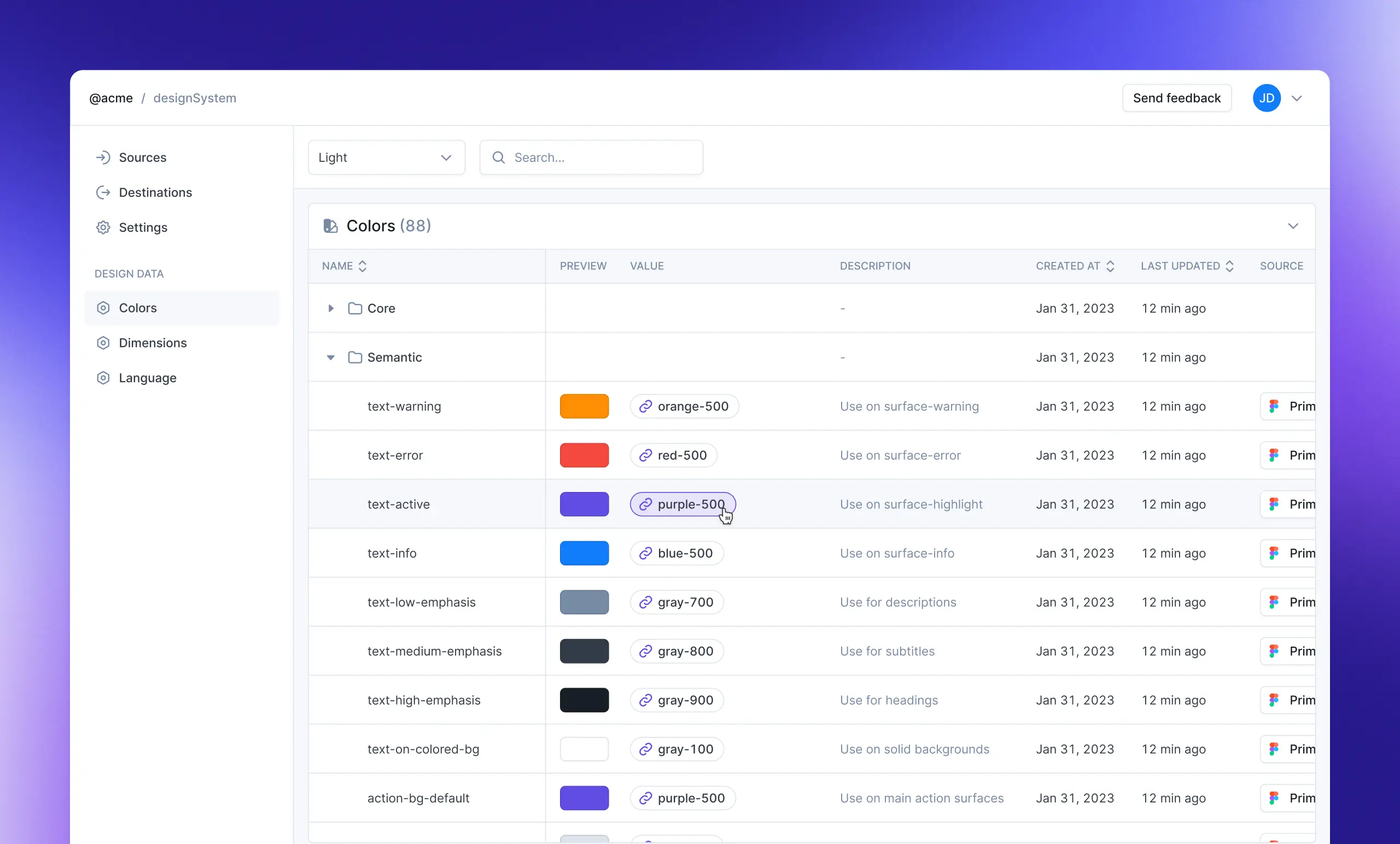
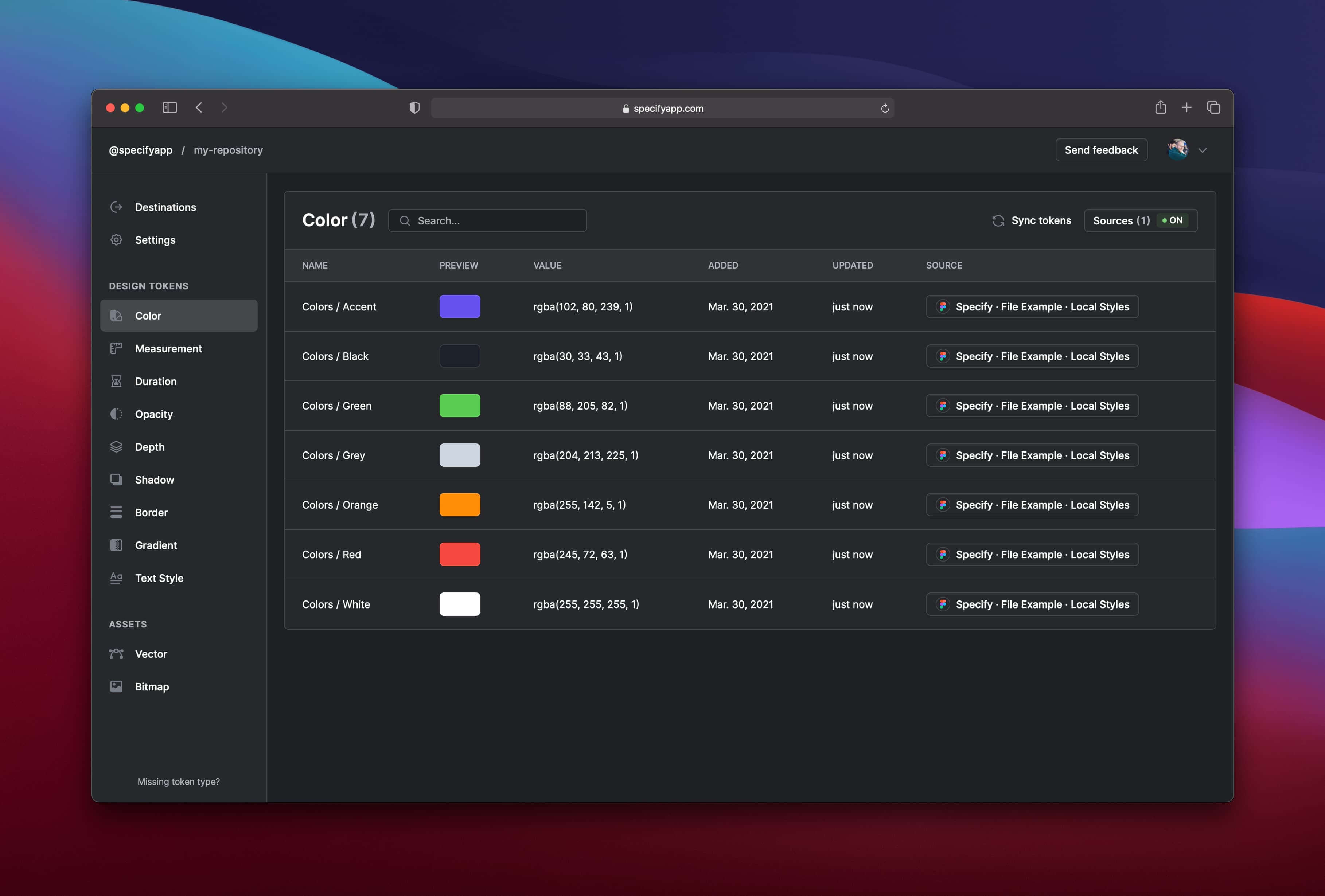
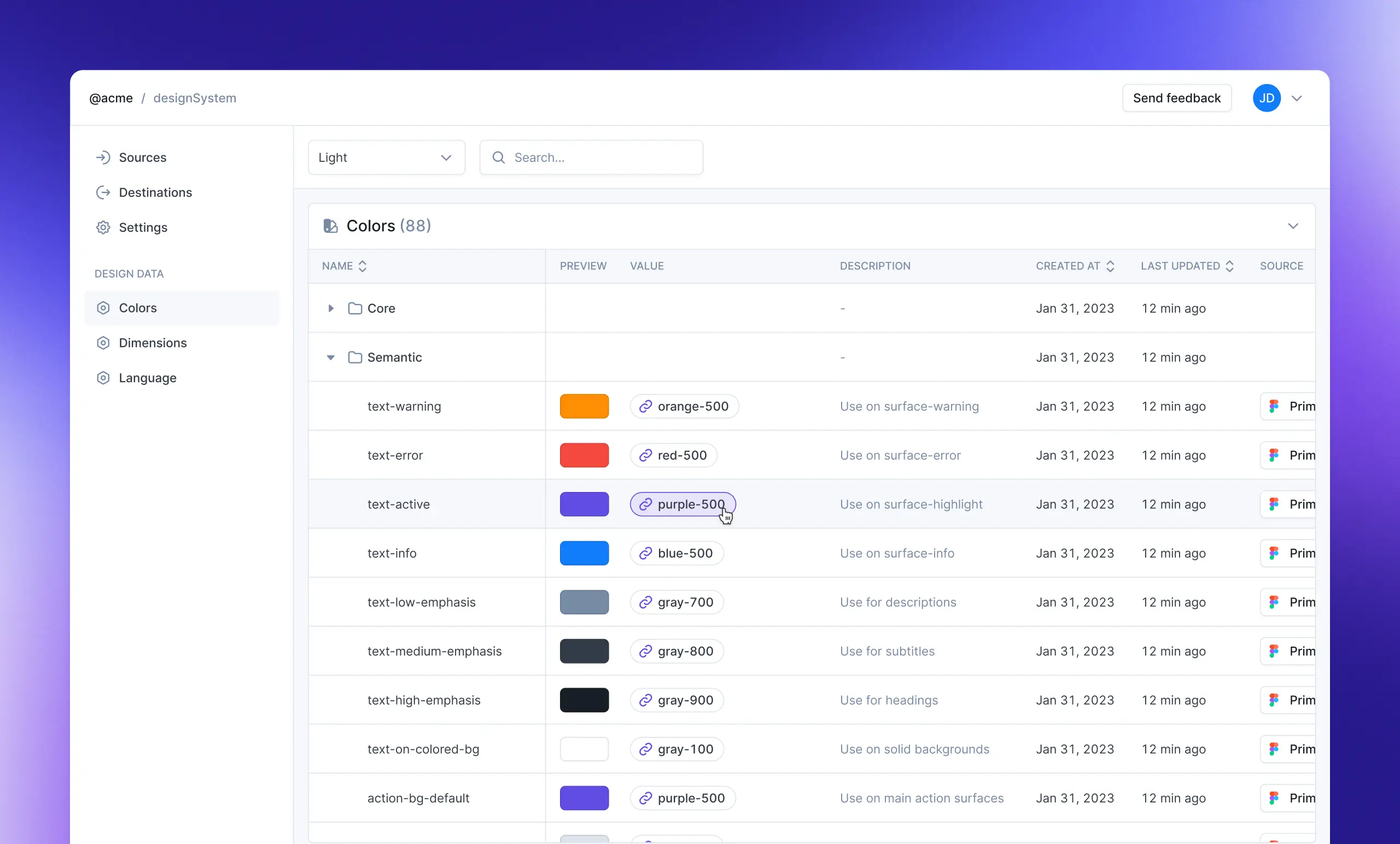
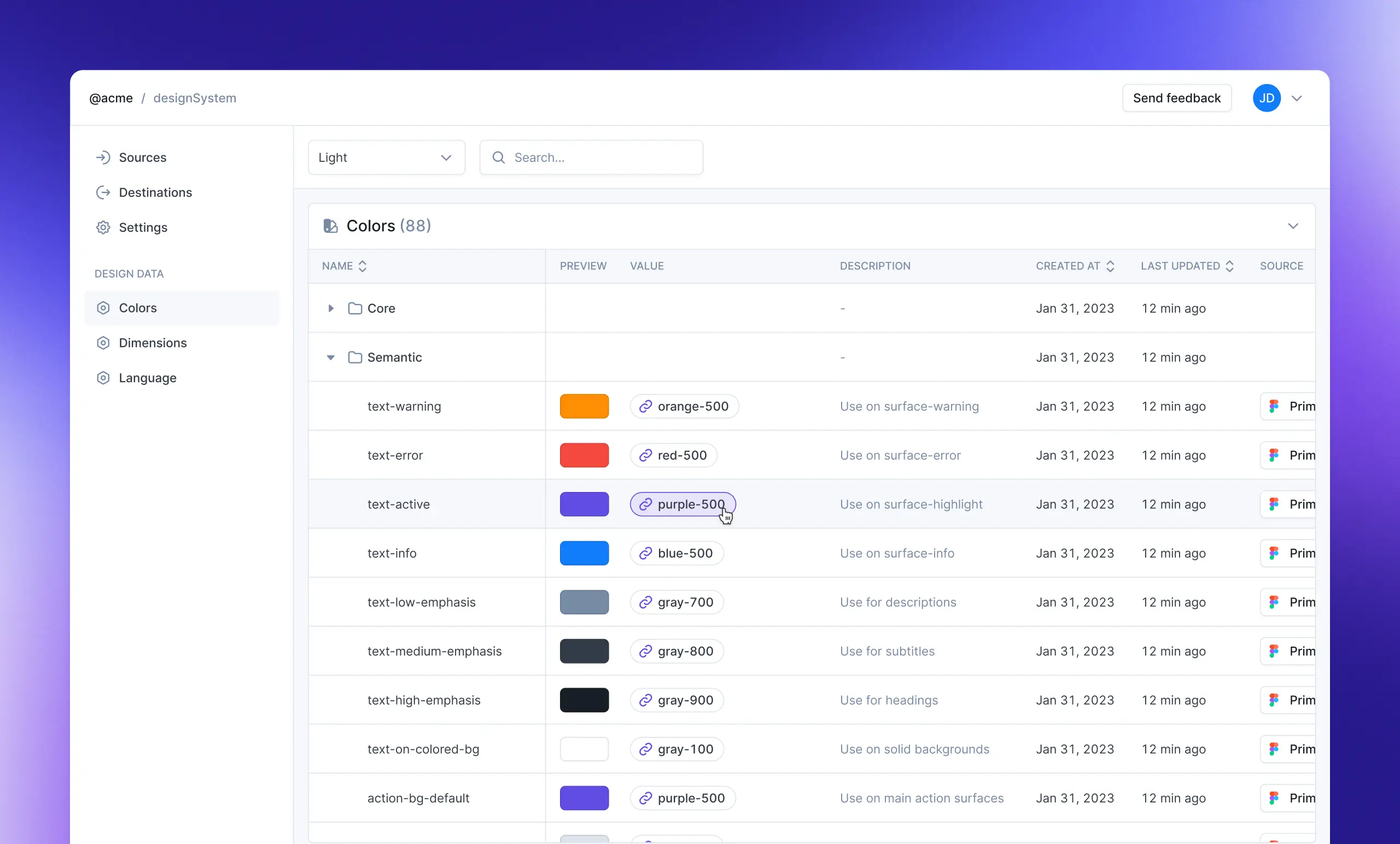
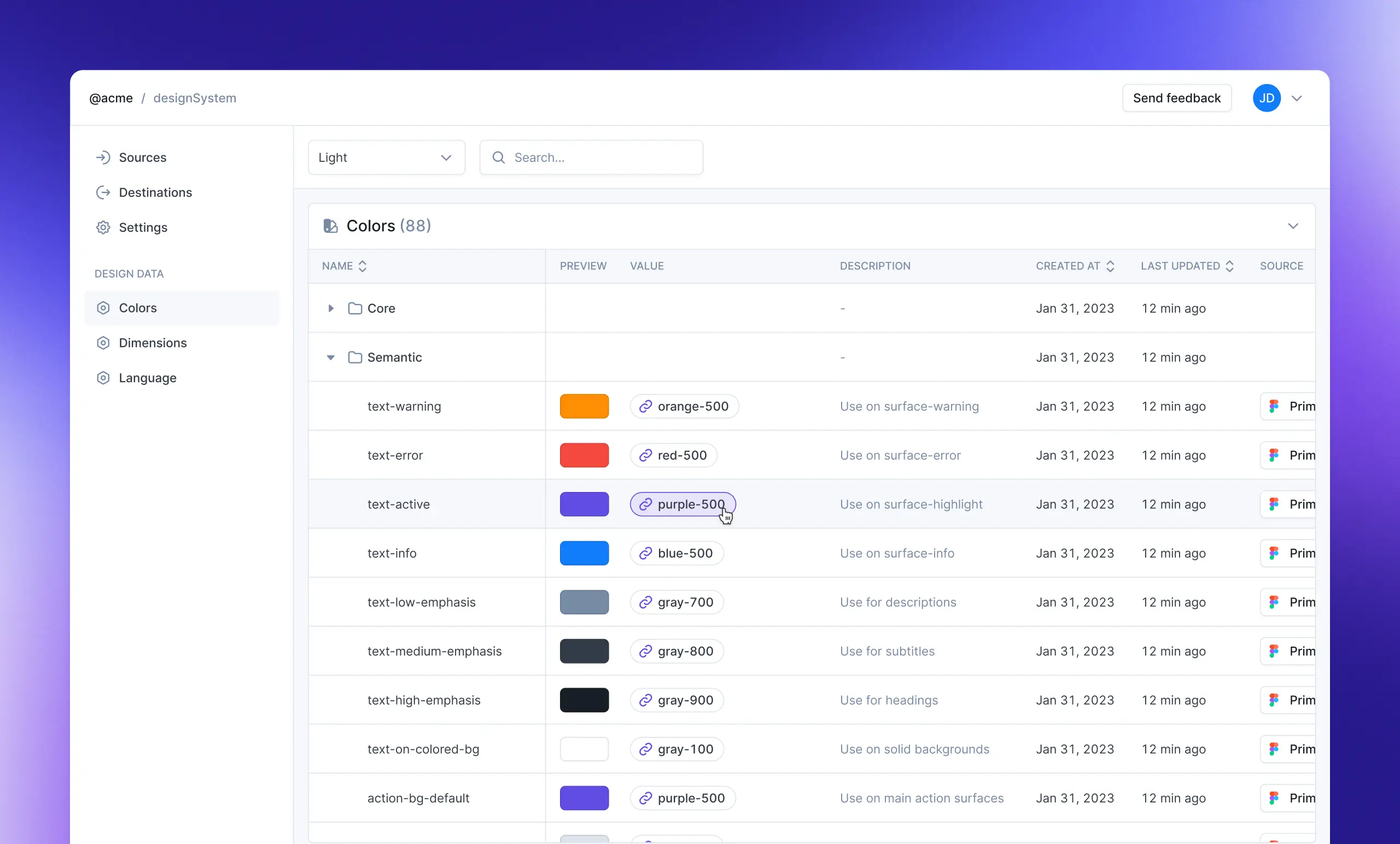
New design token table

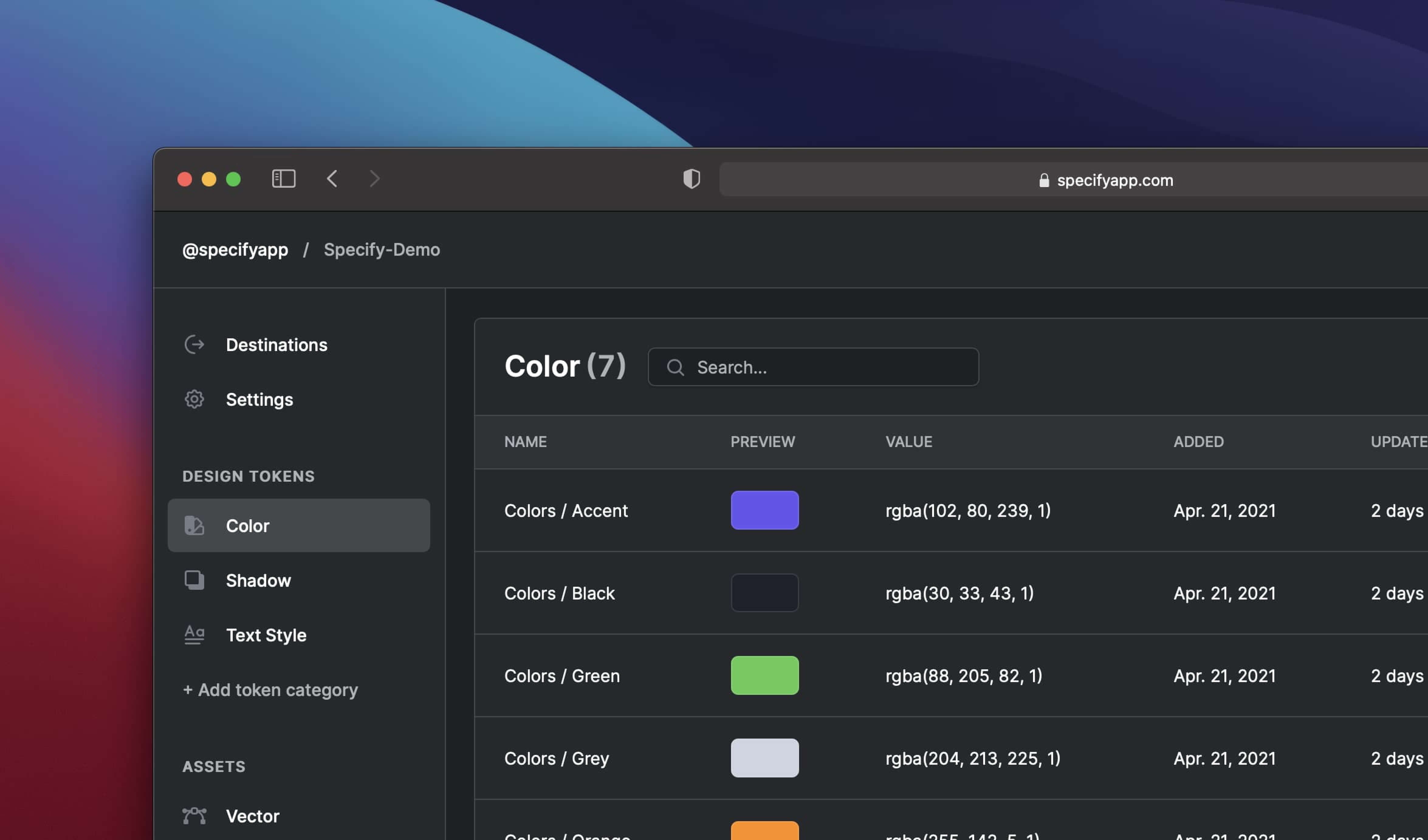
We have shipped the first version of the new design token table within your Specify repository. You can browse your design tokens in your collections, modes, and groups! For now, it is compatible with colors, strings, numbers, and boolean. More to come in the following weeks!
Style Dictionary Parser for the beta

Thanks to our new Style Dictionary parser you are now able to extract your design tokens with aliases and modes from Specify in a format that is compatible with Style Dictionary.
👉 Learn how the Style dictionary parser works here.
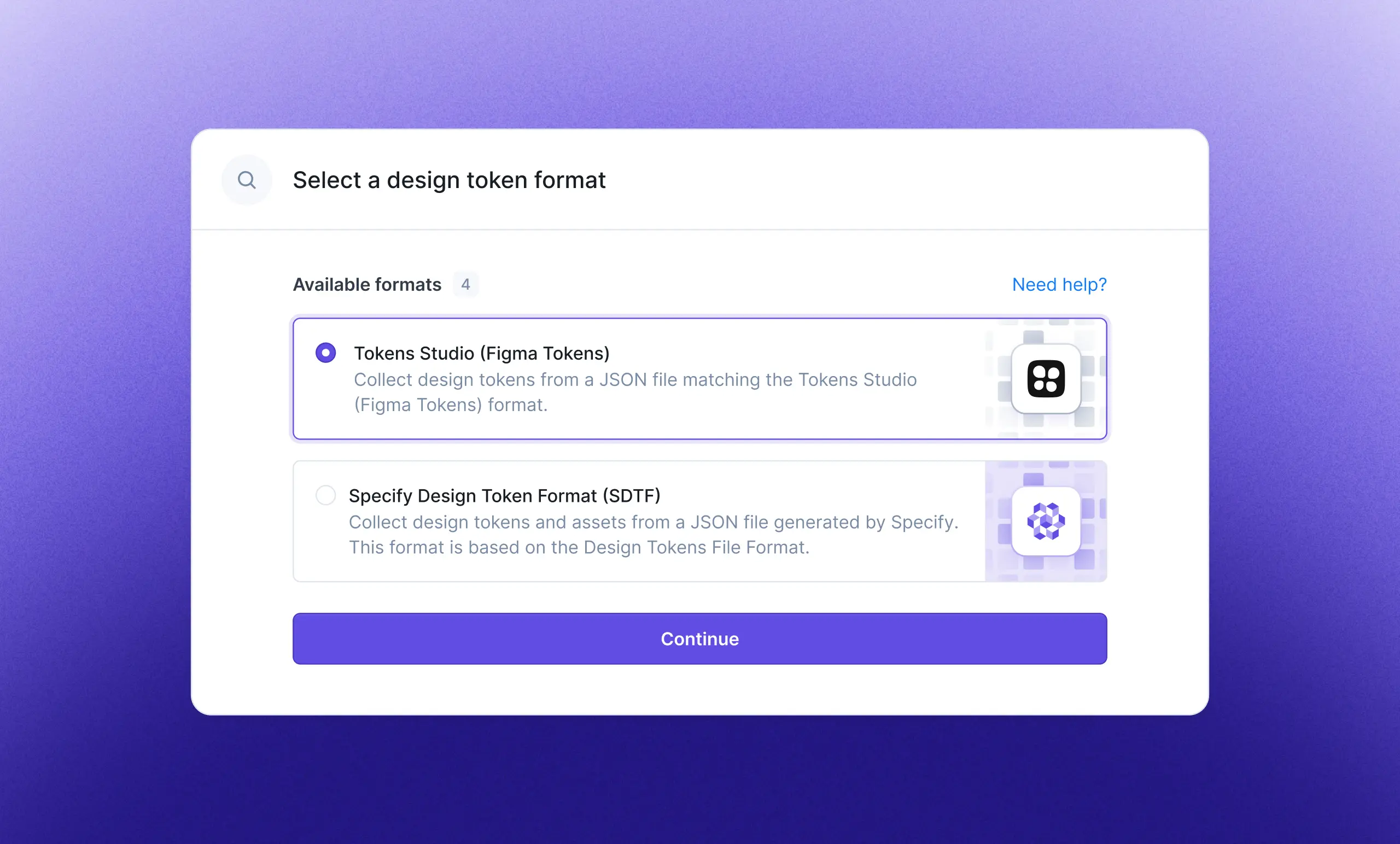
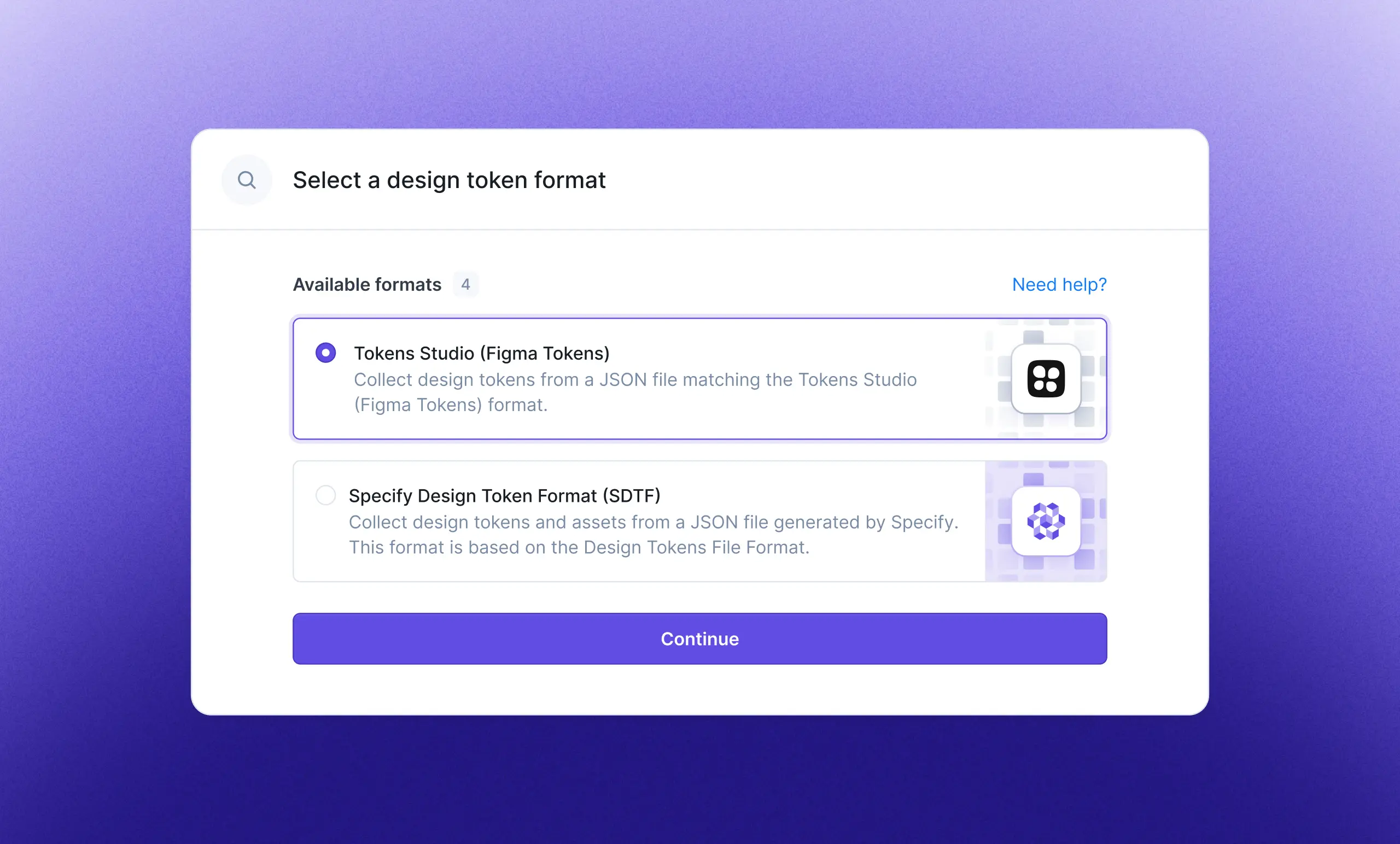
JSON as a Source

Today we are compatible with two formats: Tokens Studio and the Specify Design Token Format. Next up will be Style Dictionary and the Design Tokens Format Module (DTFM). The DTFM was created by the Design Tokens Community Group and aims to become a universal format for design tokens.
Breaking Changes for Beta Users
CSS Parser: removed the collection names by default inside the CSS variable names.
For example, from a collection namedDimensionswith a Figma variable nameddimension-04:
- Before:--Dimensions-dimension-04
- After:--dimension-04Renamed the JSON parser from
as-istoto-sdtf.
Improvements
Widget: fixed a bug when synchronizing variables in the widget, we had an error.
CSS Parser: you can now customize your CSS selector and CSS variable names.
CSS Parser: removed duplicated base values inside a scope when aliases exist in another collection.
Collect Figma Variables (Beta)

Specify is already compatible with Figma variables! We are creating a private beta to test this new amazing feature that unlocks Modes and Aliases.
In the beta, you'll be able to:
Collect Variables with Modes and Collections
Store them in your repository
Transform and sync them to any platform
Not Boring Design System Names

Discover our new side project, created during a company Hackathon, your own design system name generator. With the power of GPT-3, we'll help you generate a name that captures your brand's unique characteristics, industry, and personality.
Raycast Search API Documentation

Are you looking for specific API documentation, for example, how best practices on how to use Specify, the Specify CLI, or native integrations with Github, Figma, and Notion? Would you easily like to jump to our open-source parser documentation? From now on, you can use our Raycast extension for this as well!
Bug fixes & improvements
Parsers: Add
textStylesto flutter parser and improved it overall.Parsers: Improve
svg-to-jsxparserFixed
react-theme-uitemplate
Specify Design Token Format

Following up on the tendencies in the market around Aliases, Modes and by following our own vision - increasing collaboration between designers and engineers - we have decided to build an entirely new Design Token Format to base our platform on - a so-called new 'graph'. Get ready for unlimited compatibility!
Notion as a Destination: available for everyone

Notion is available for everyone! From today onwards, you are able to use Specify together with Notion. Start creating your own design tokens documentation in Notion, it’s only a click away.
Bug fixes & improvements
Notion integration: Fixed measurements thumbnail in Notion
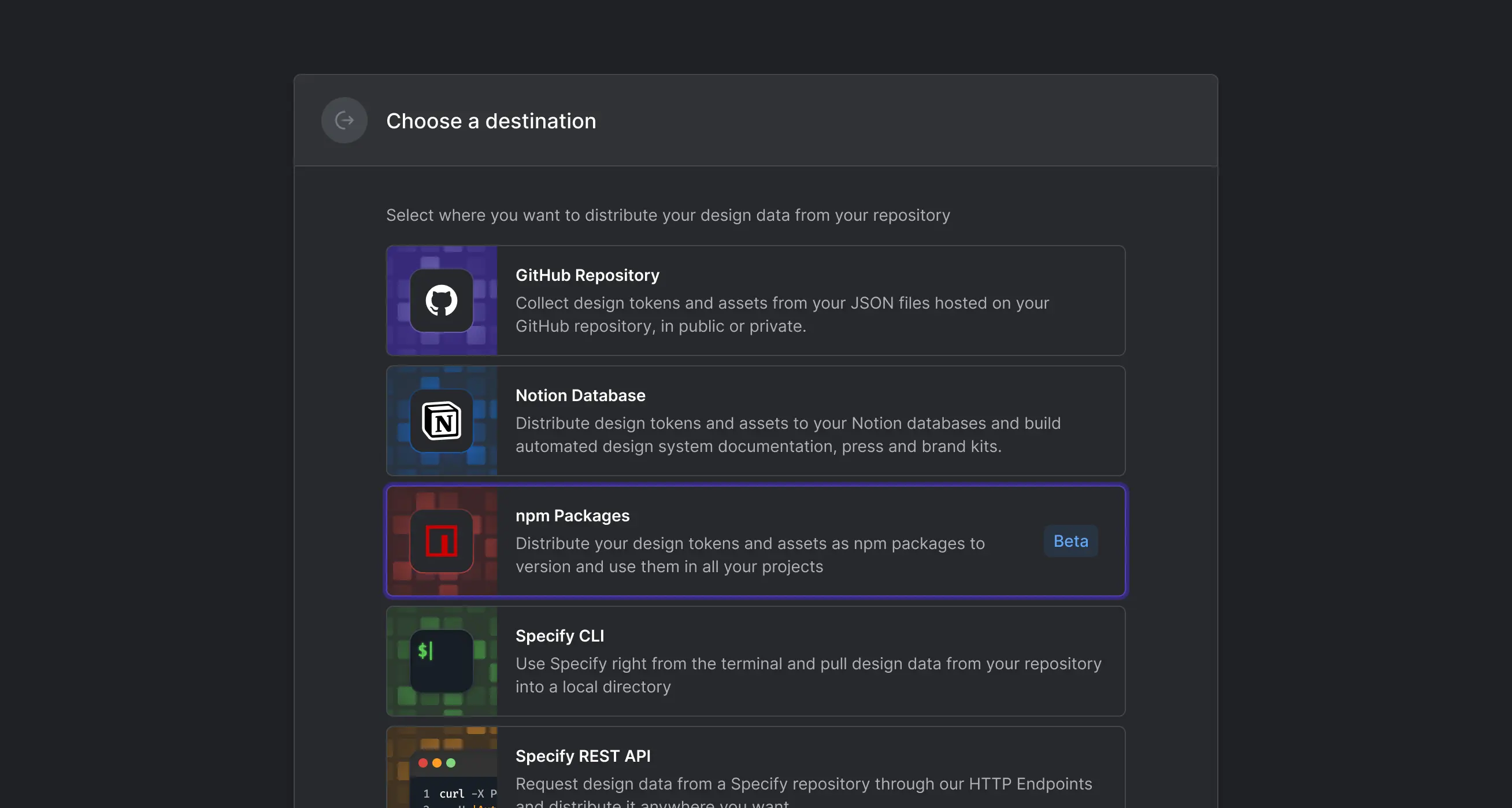
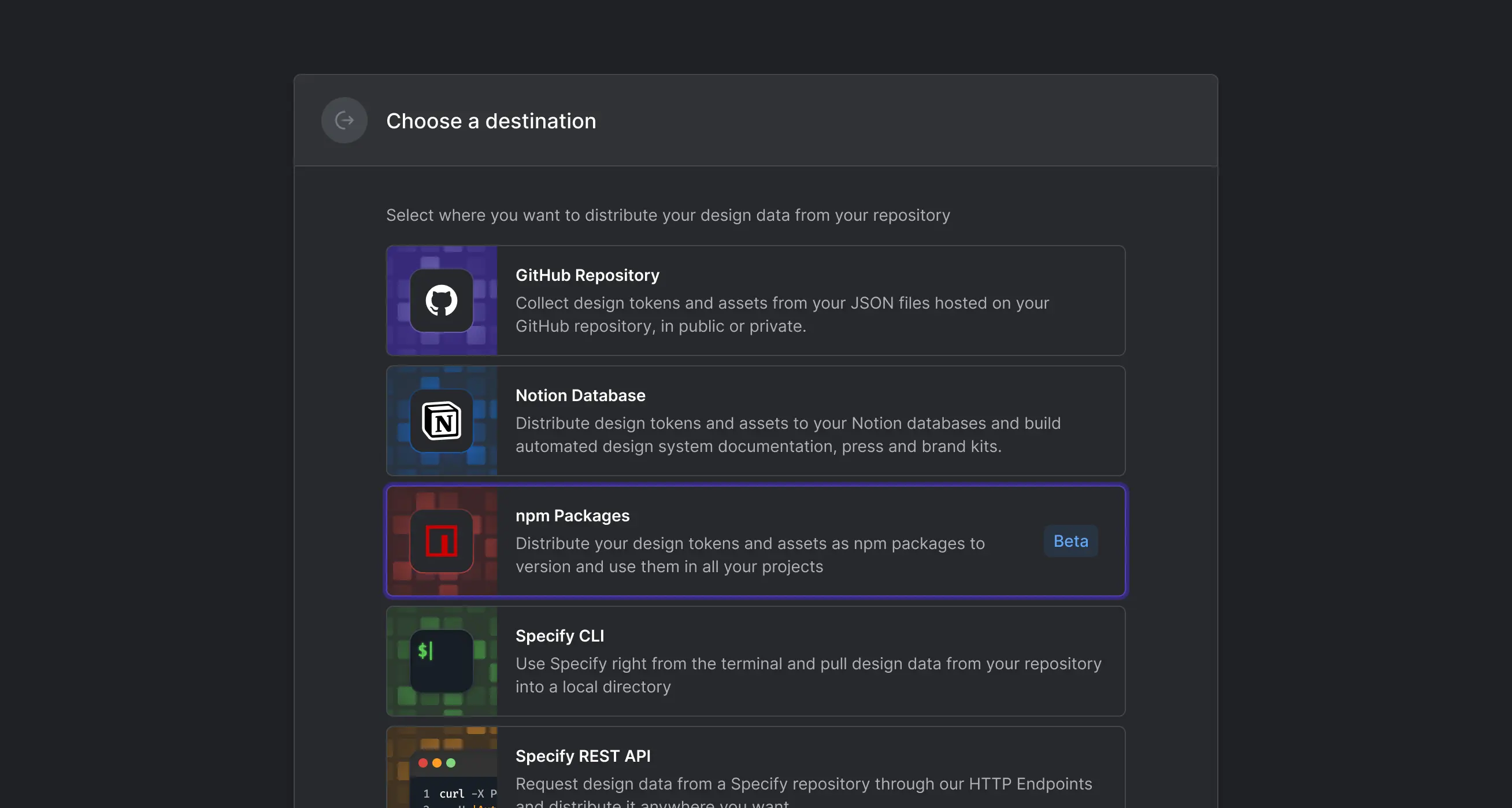
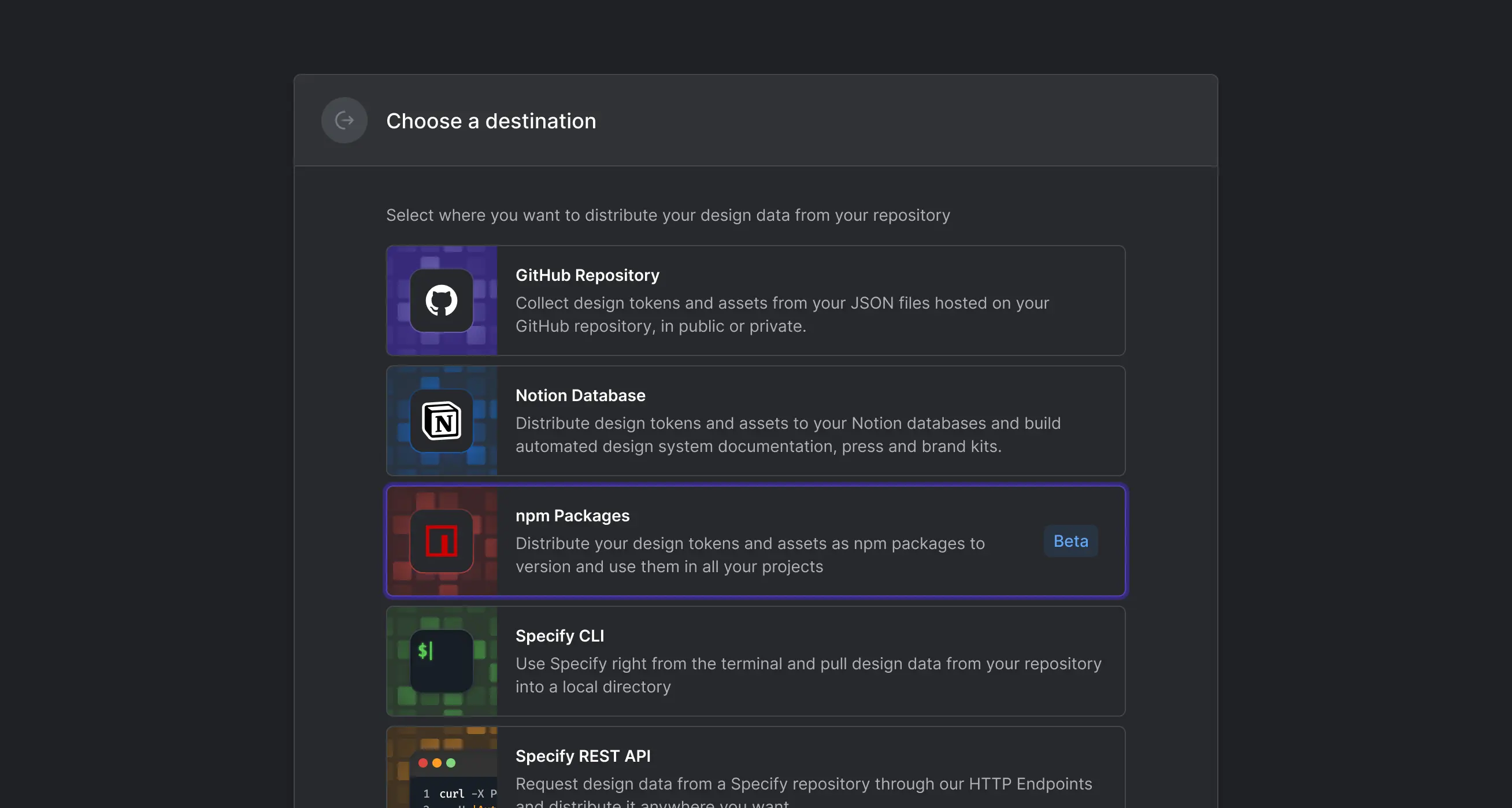
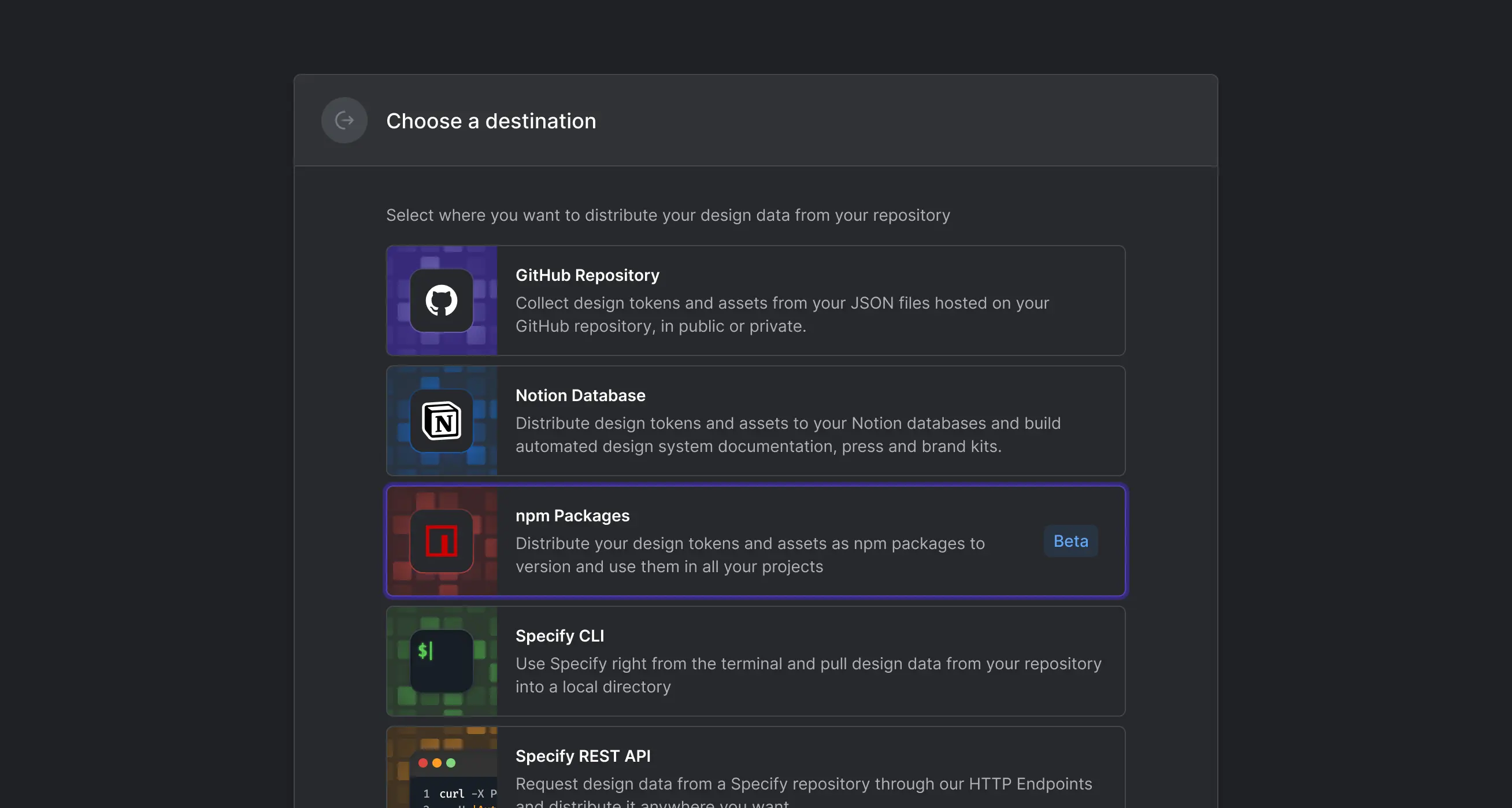
npm as a Destination

Introducing npm packages as a destination. We’ve built this destination pipeline to make your design token distribution even more flexible and customizable using only one configuration.

Using npm packages in your design system enables more efficient collaboration between designers and developers, as packages can be reused on multiple projects. Designers can also use npm packages as a form of documentation, easily sharing their design decisions with stakeholders and team members. Versioning and automation are made easier with npm, removing the need for manual updates and version control.
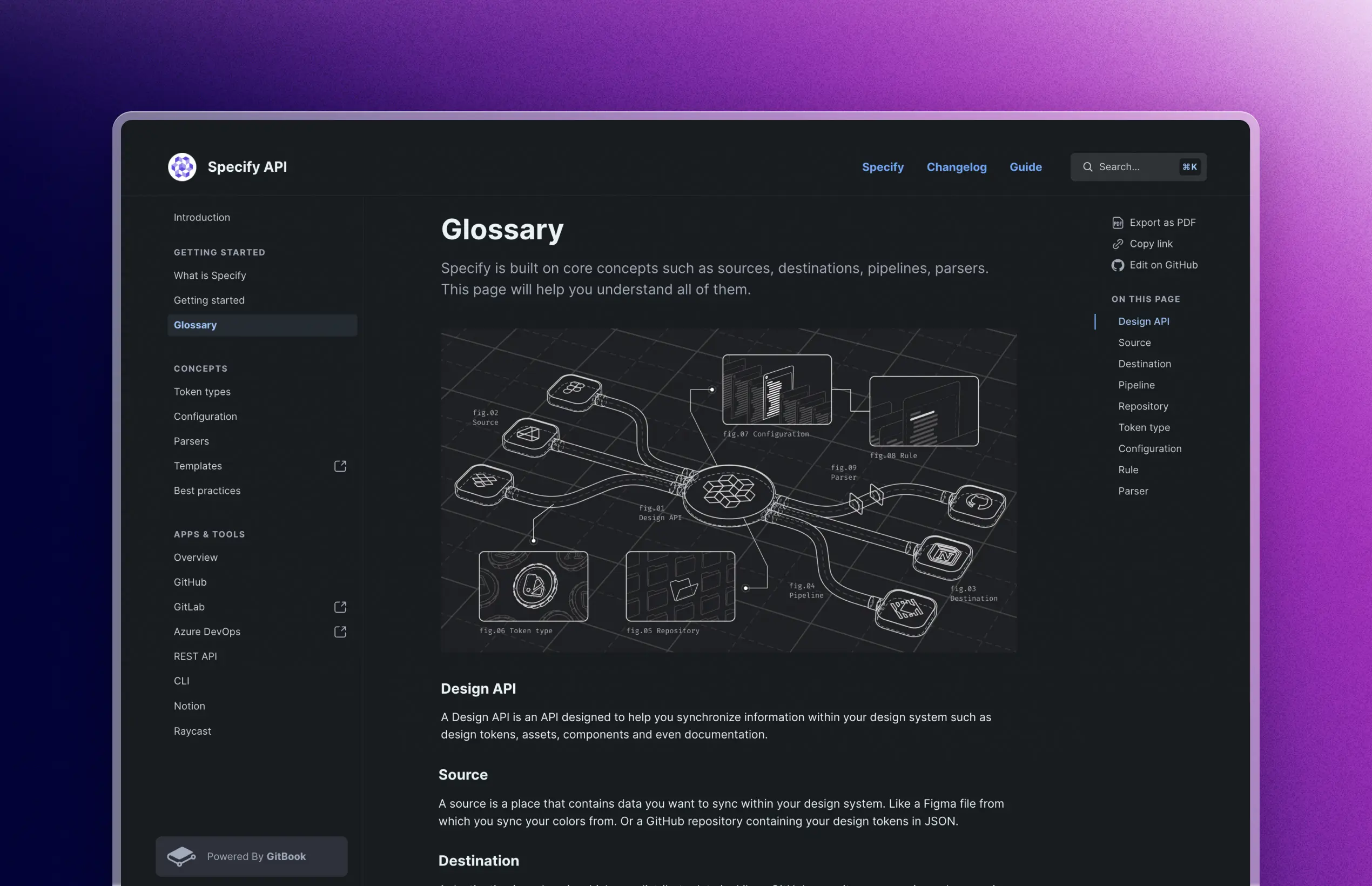
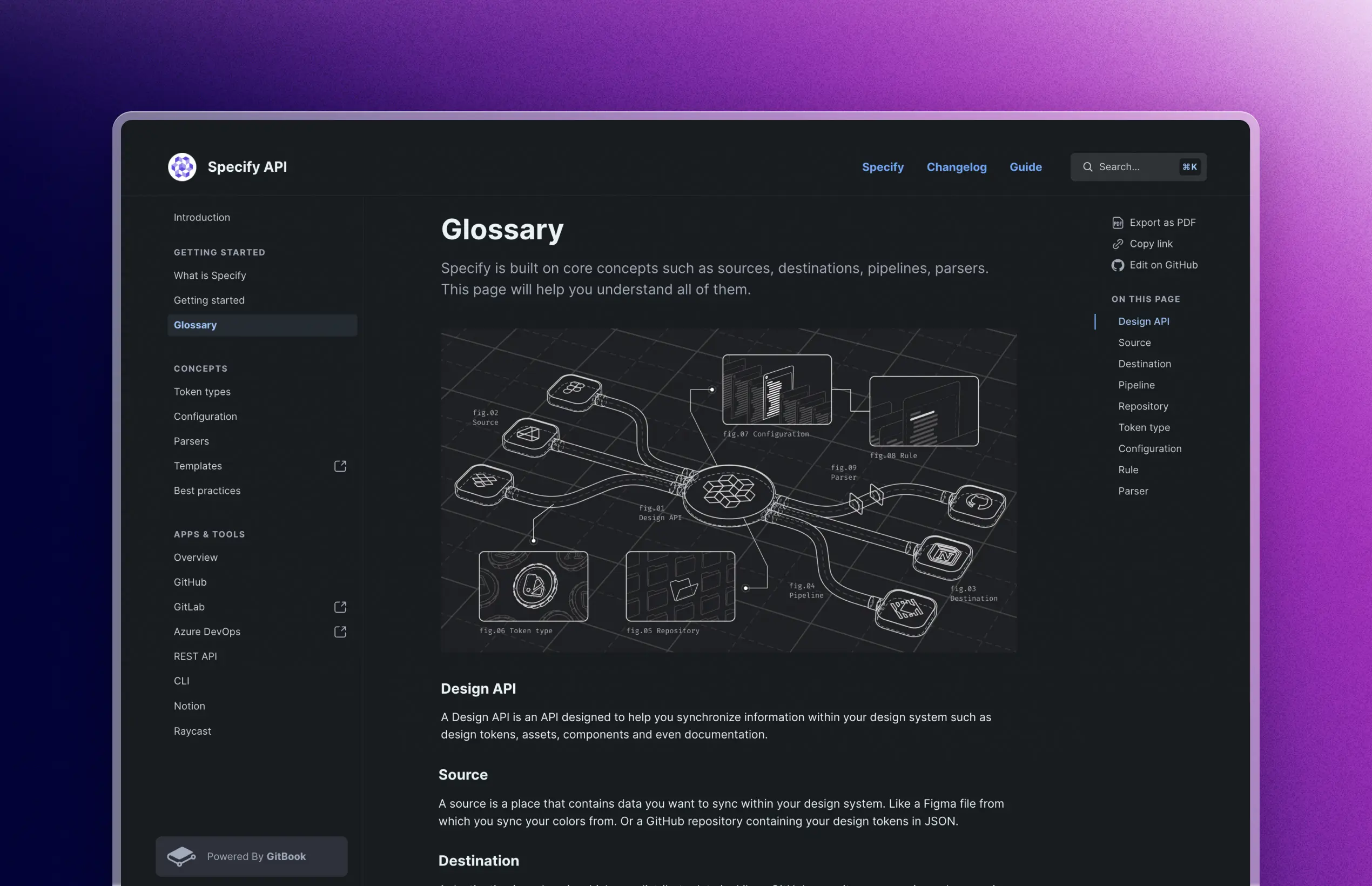
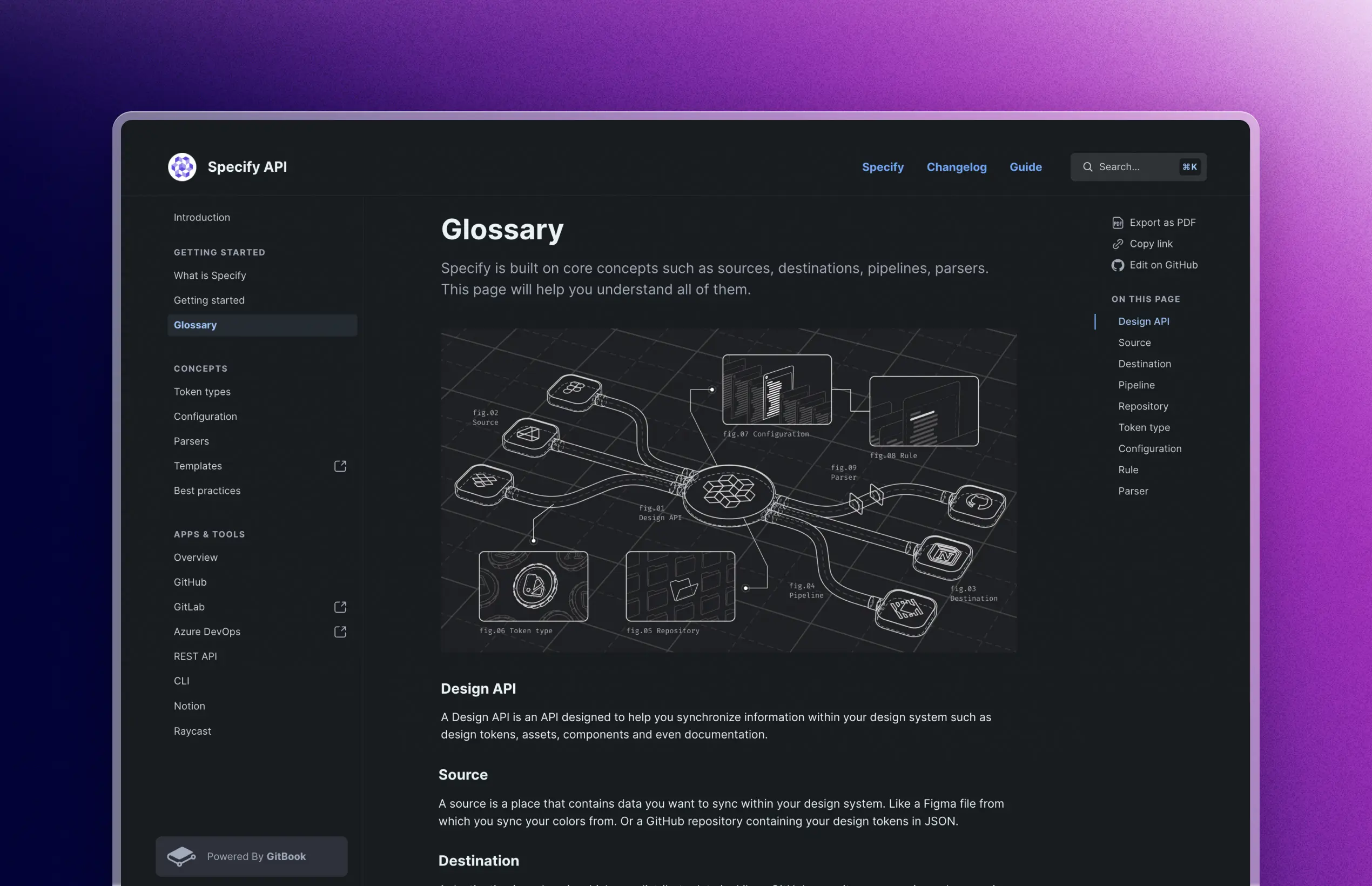
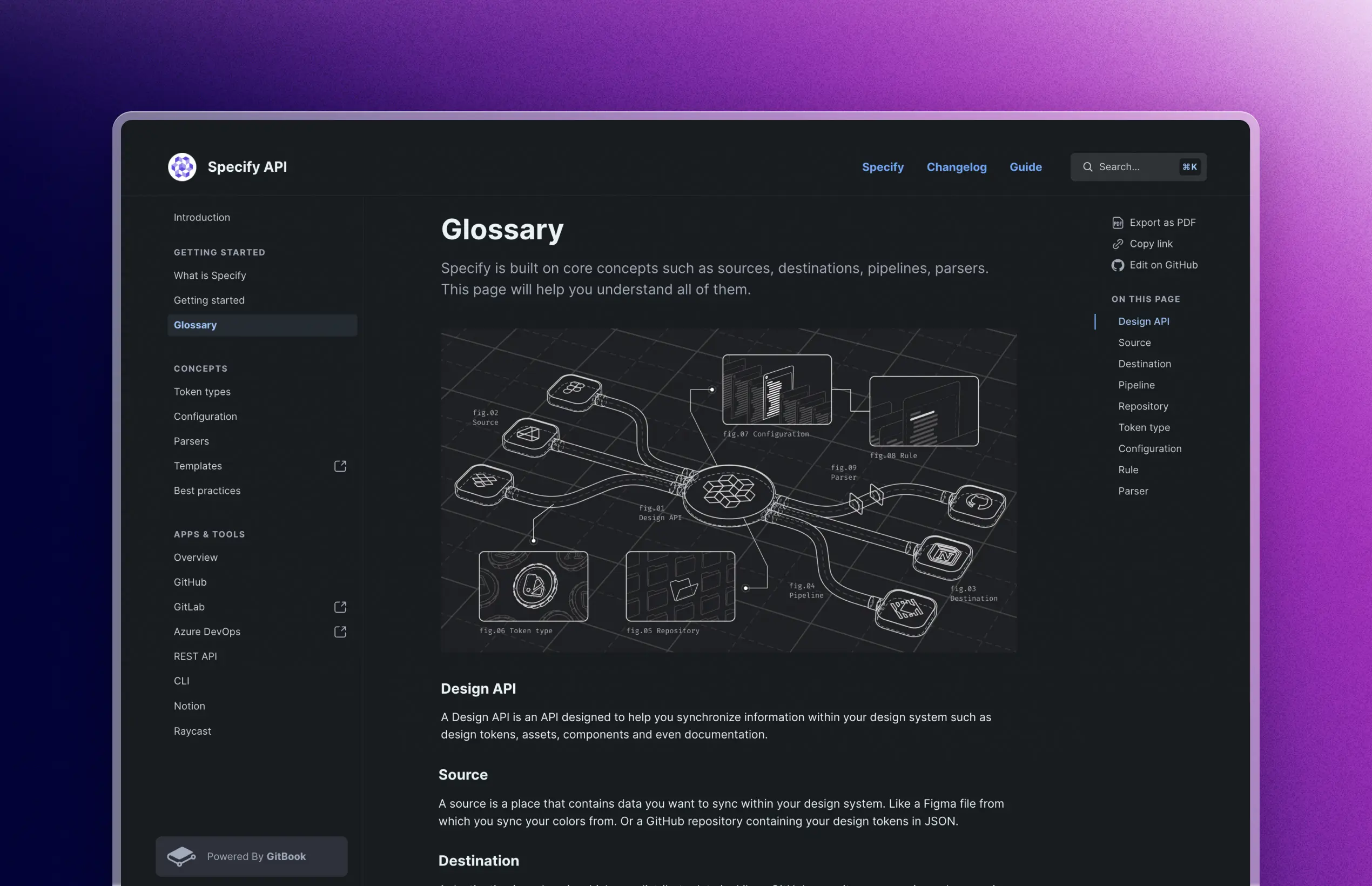
New API Documentation

We've revamped our documentation. This new documentation will help you find everything you need to know to get started with Specify. From supported token types, available destinations (GitHub, GitLab, Azure DevOps, Raycast, Notion), and all available parsers.
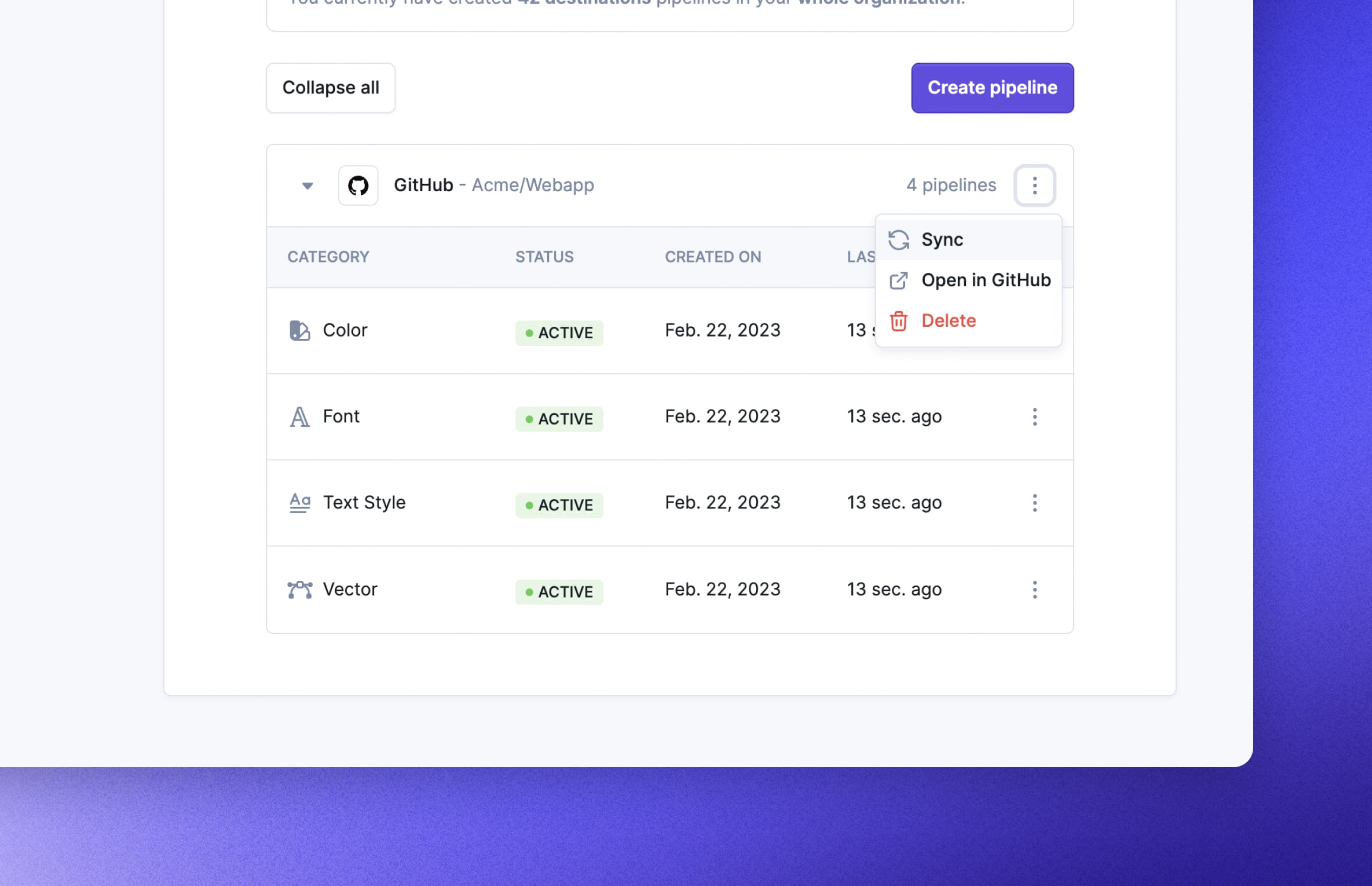
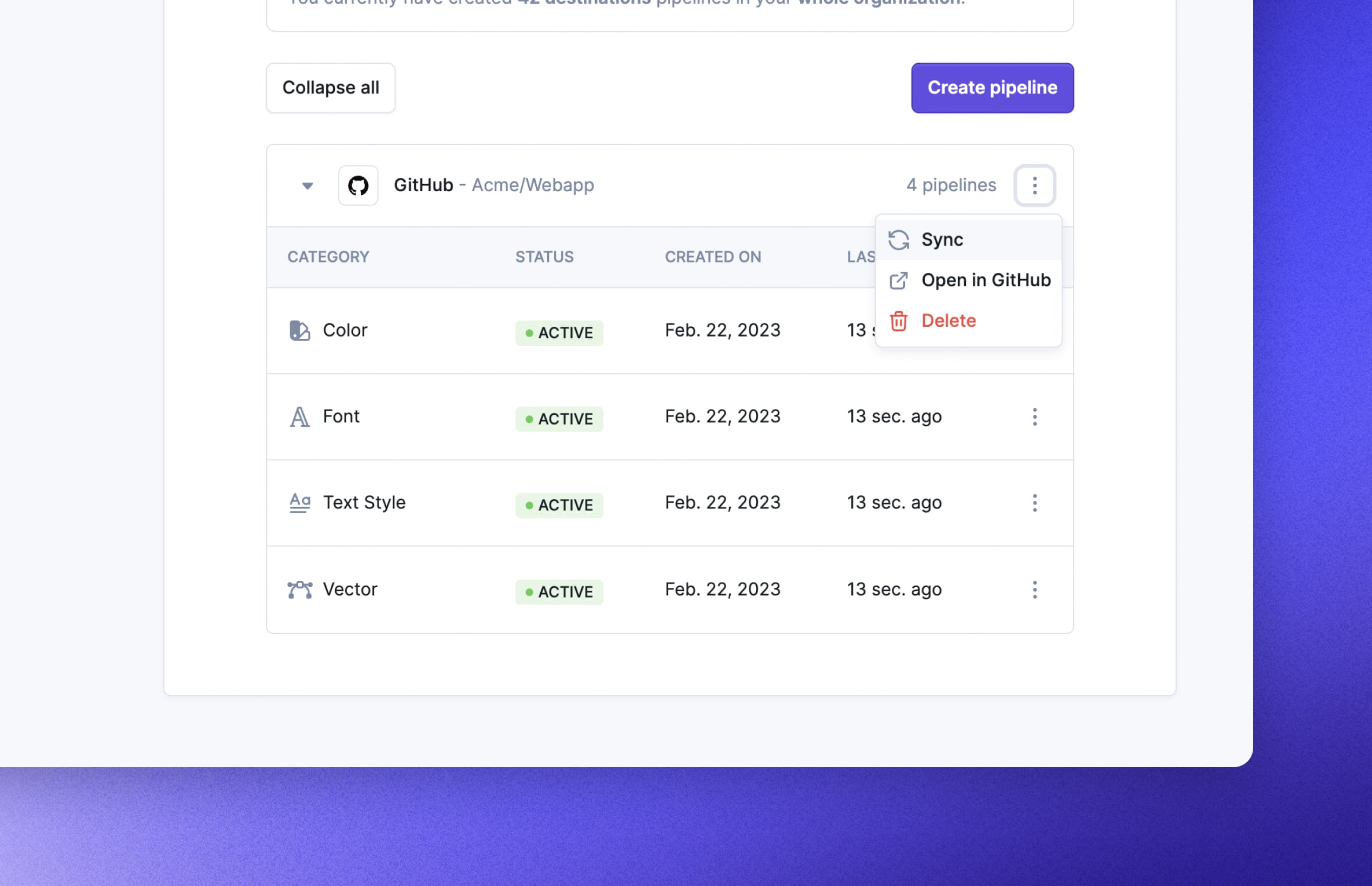
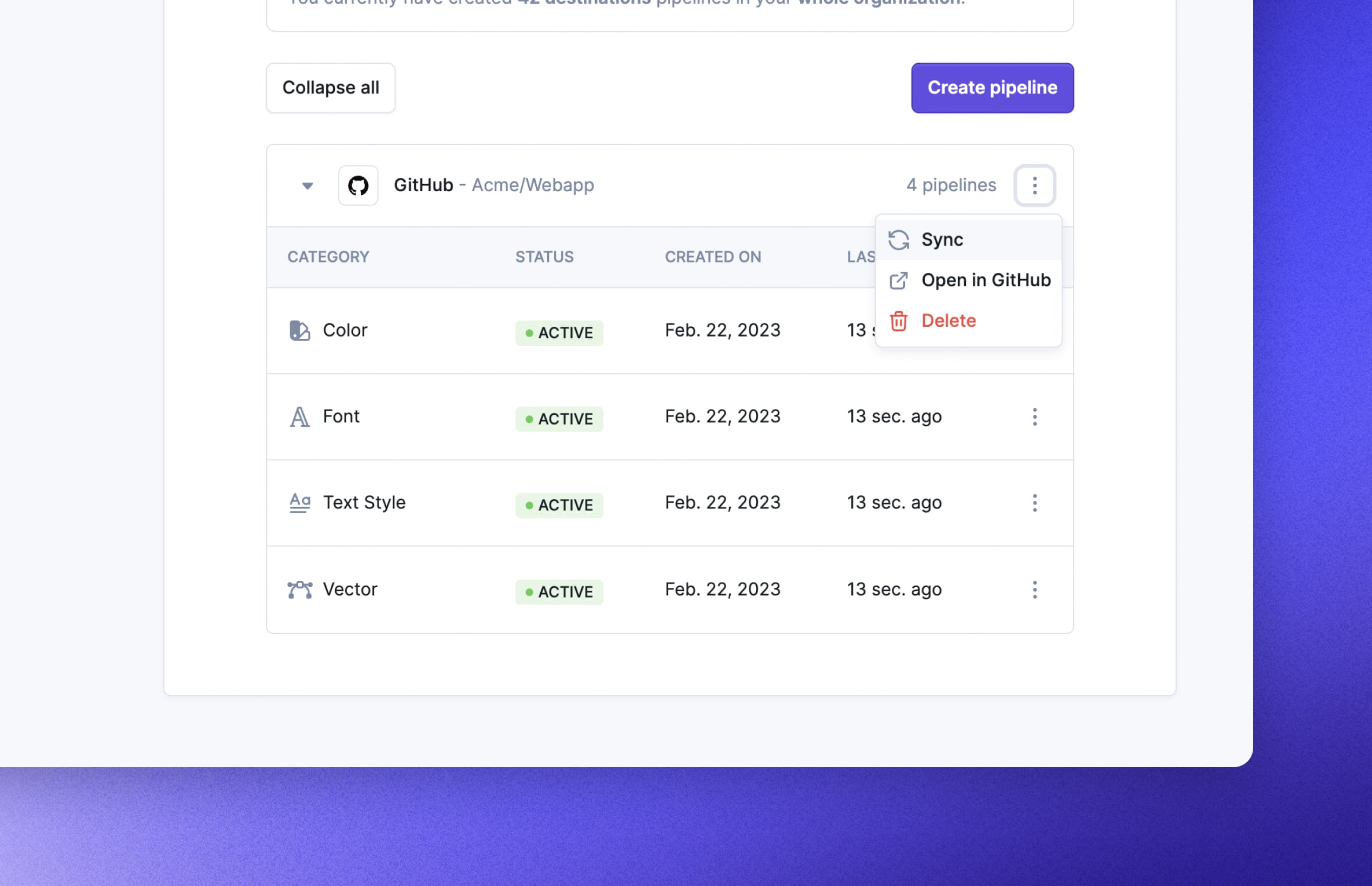
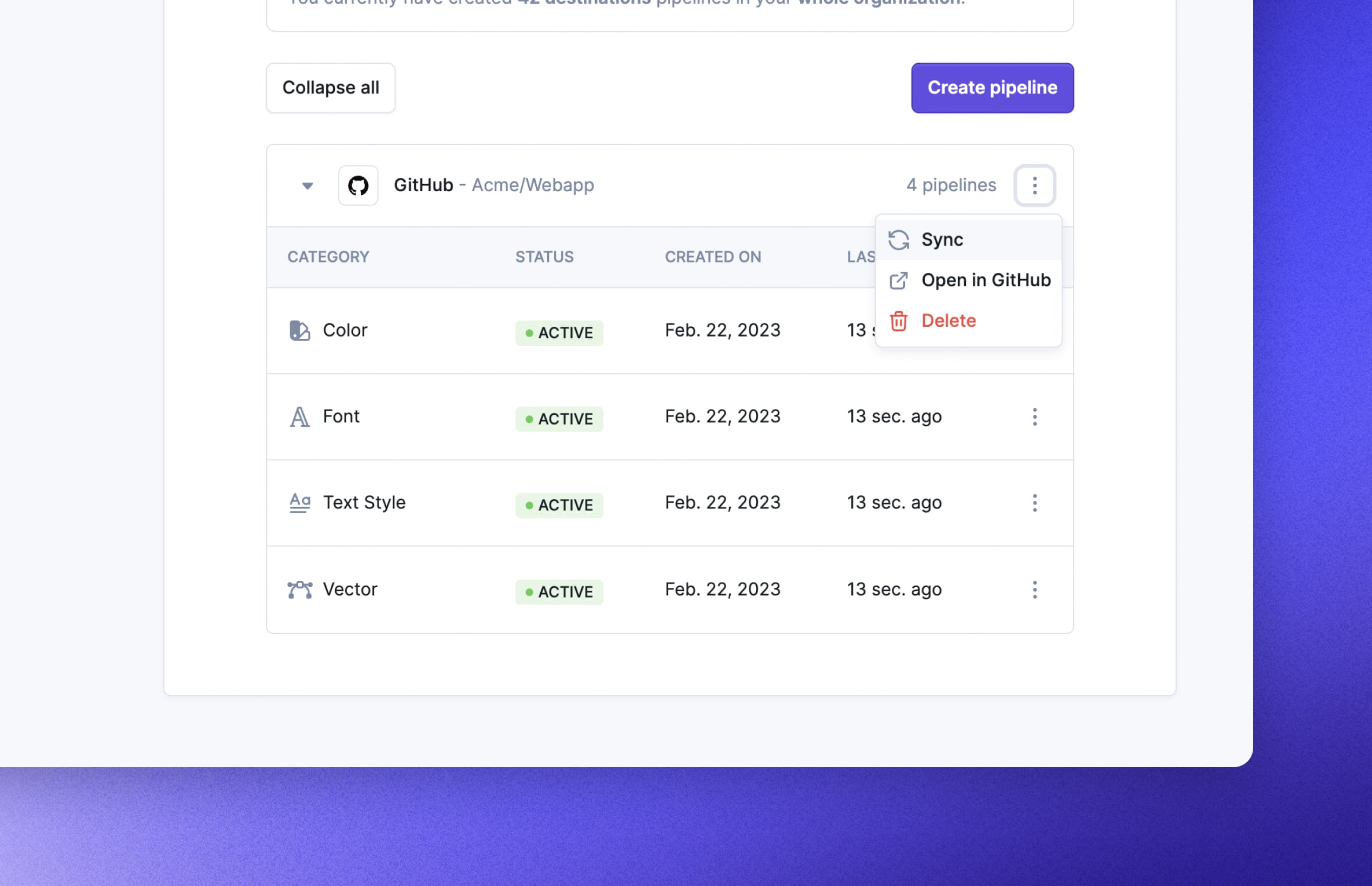
GitHub Manual Synchronization

You can now manually trigger the sync of your design tokens and assets from Specify to your GitHub repository.
New Parser: To-Typescript-Definition
This parser helps you format design tokens to create their corresponding TypeScript types. In other words, you'll get autocompletion for your design tokens and assets in code 💪
More precisely, it generates TypeScript types corresponding to Specify Token types. All types respective values match the name of your design tokens returned by Specify.
Bug fixes & improvements
We've added in your repositories Destinations page articles to help you connect Specify to your GitLab and Azure DevOps repositories.
Allow the uploading of non-matching fonts when Google Fonts are not automatically recognized.
Figma Widget: Localize a frame

We recently released our own Figma Widget to help you synchronize your design tokens directly from Figma.
This new update allows you to be directly redirected to the frame you need to edit so you don't have to search for it. ⚡
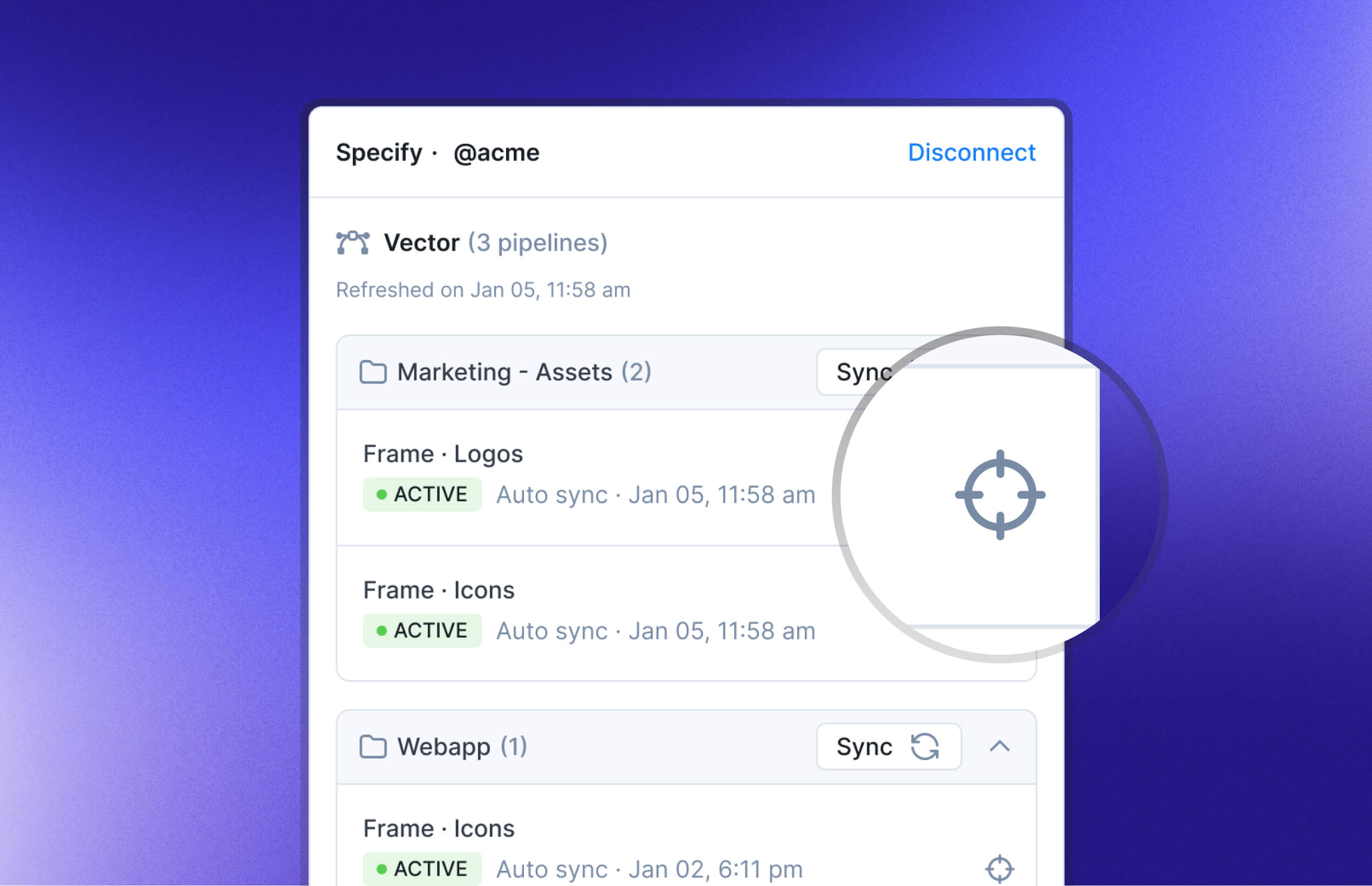
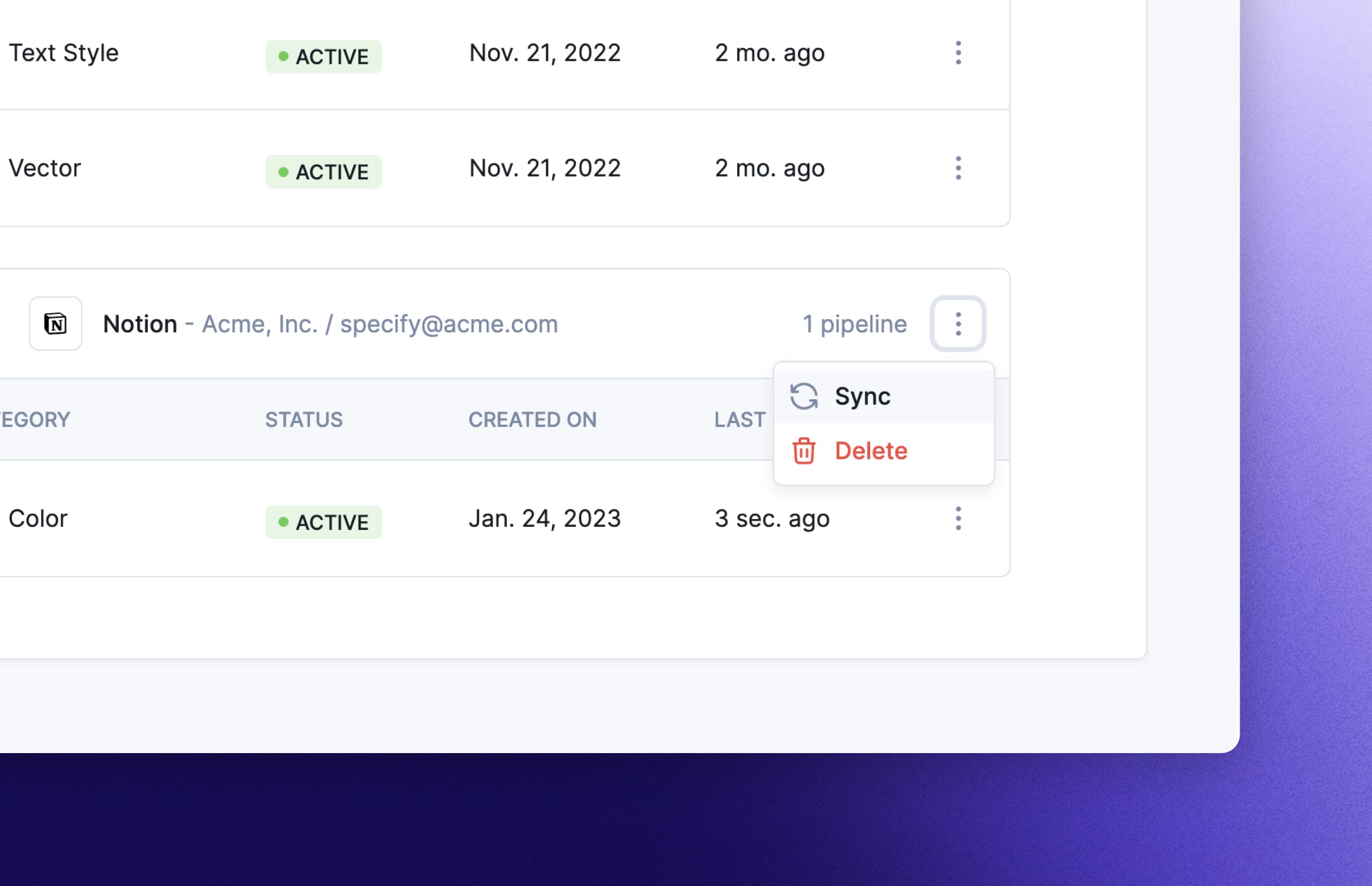
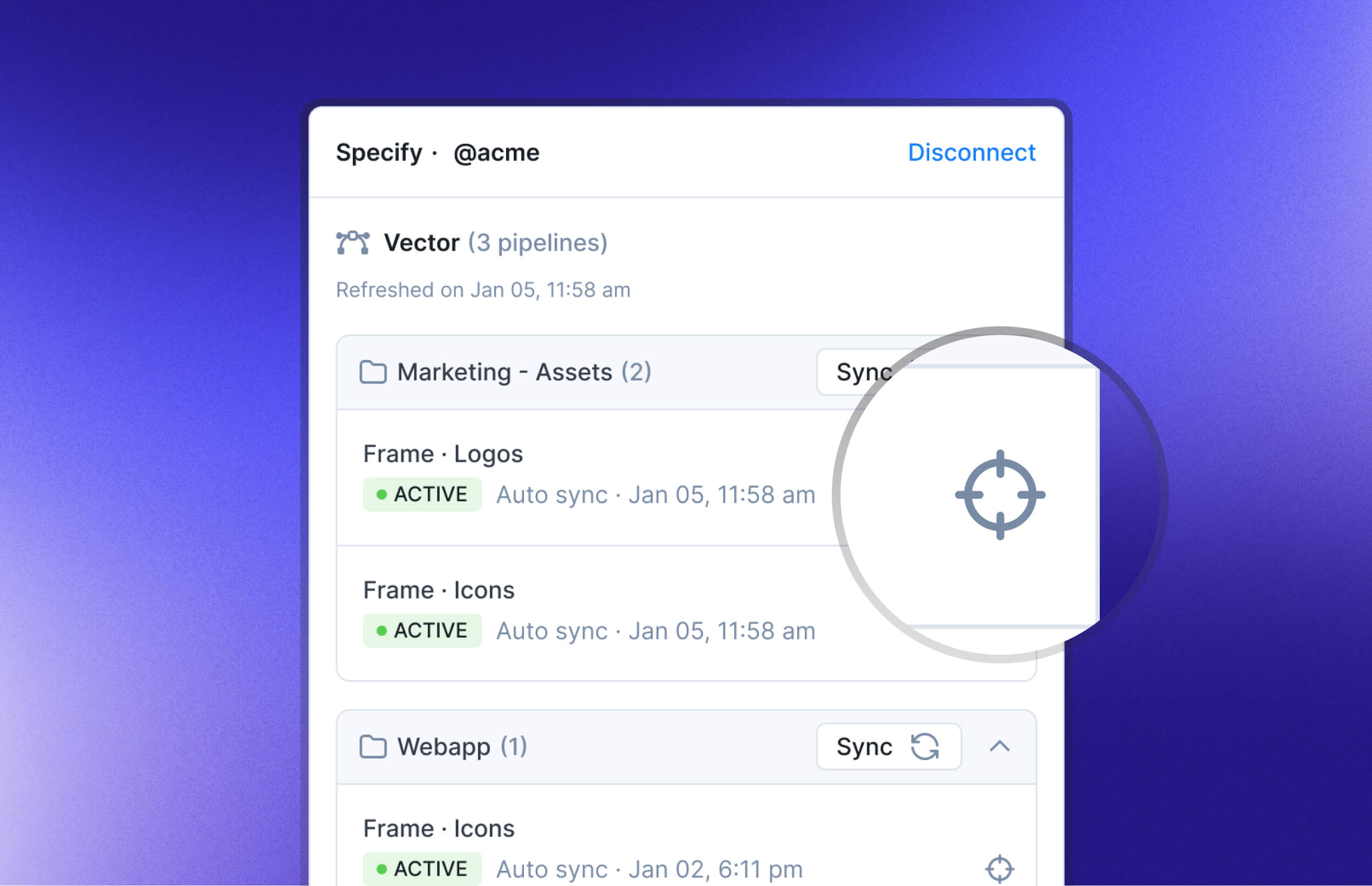
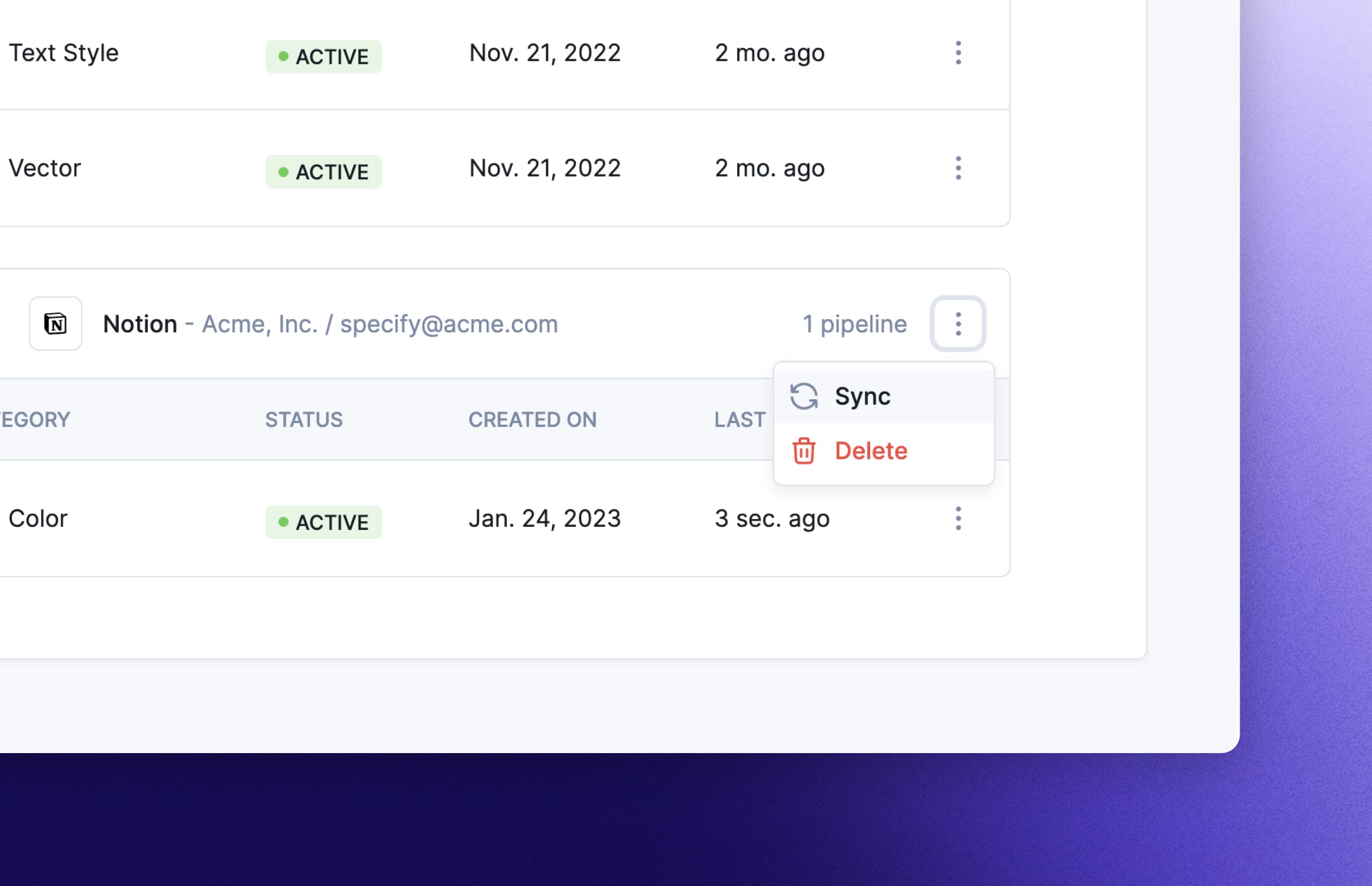
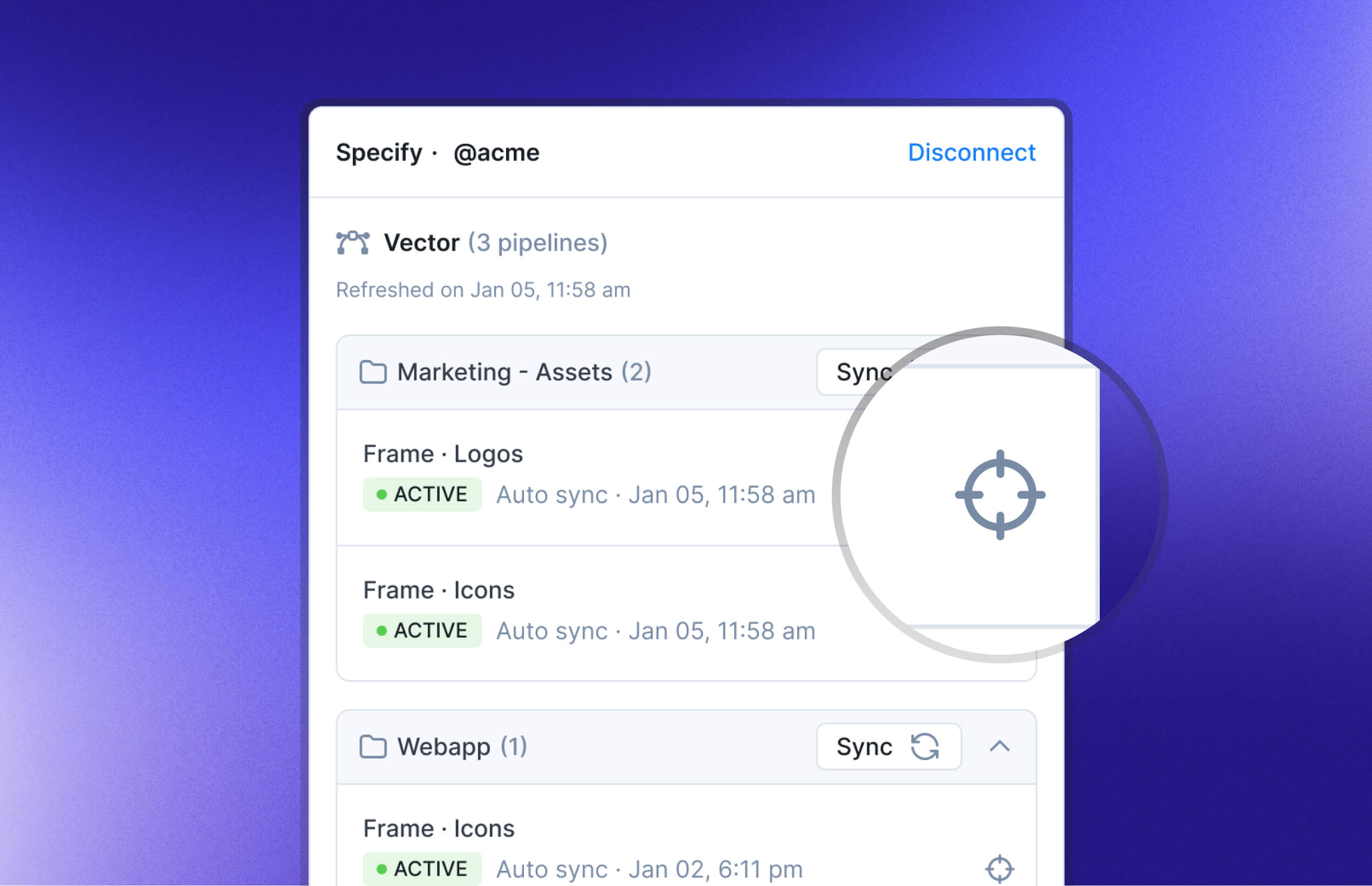
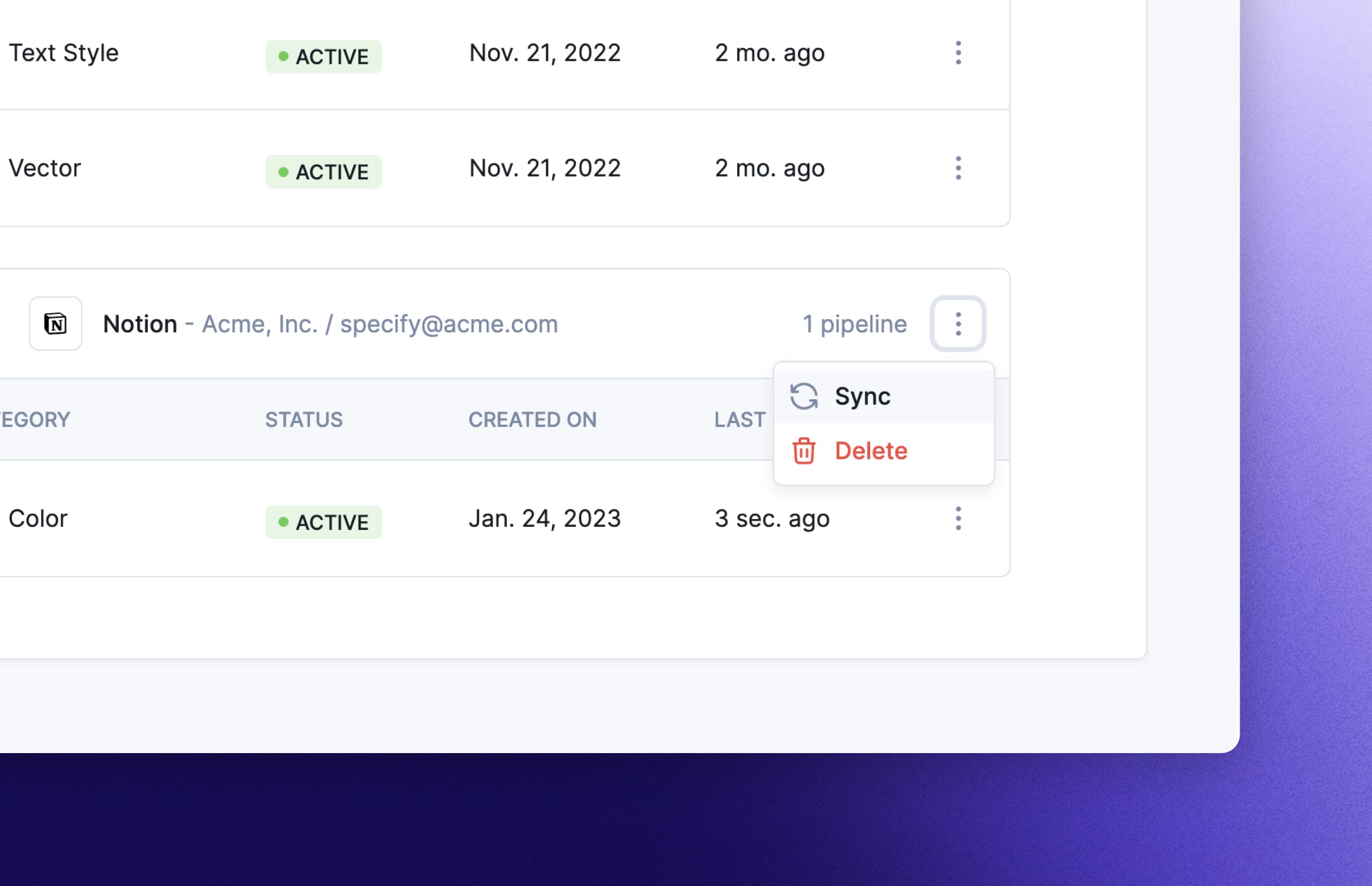
Manual Notion synchronization

You can now manually synchronize your Notion destinations. Just go to your Destinations page and click the three-dot button beside your destination.
Bug fixes & improvements
Previously, the name of your Figma frames was not in sync. This issue has now been resolved.
Fixed a bug where Figma synchronization would break if a line break was present in the frame name or token name.
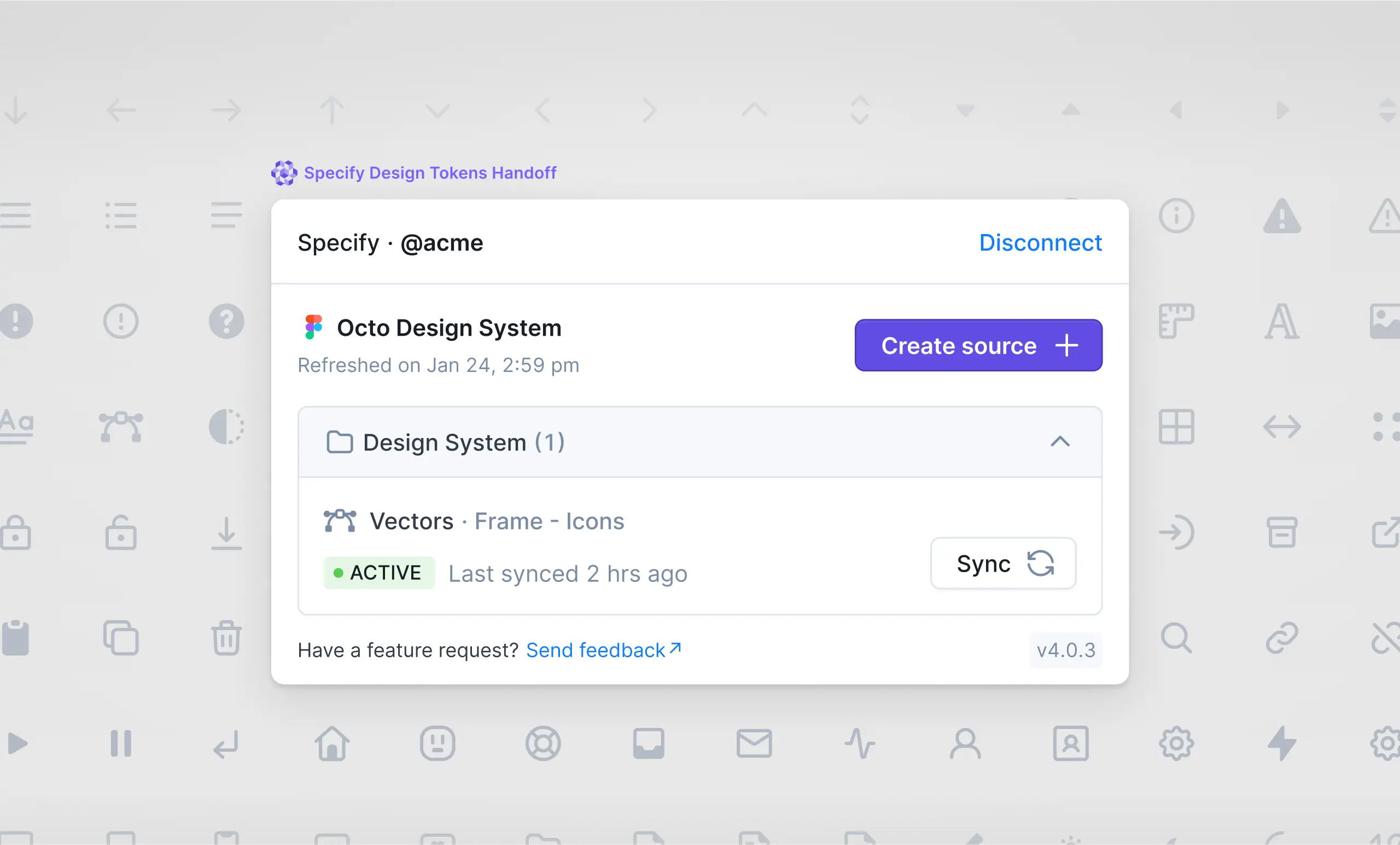
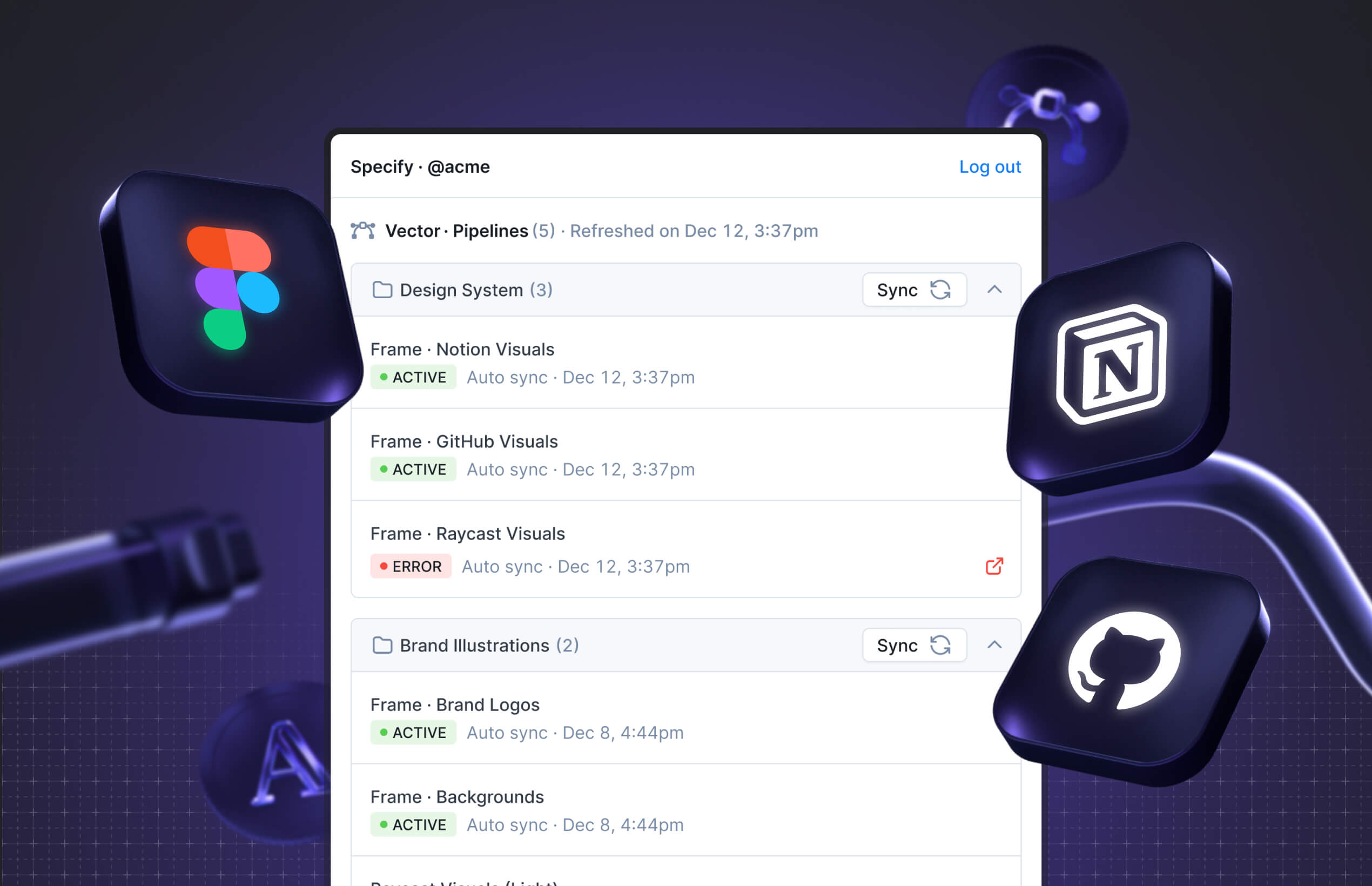
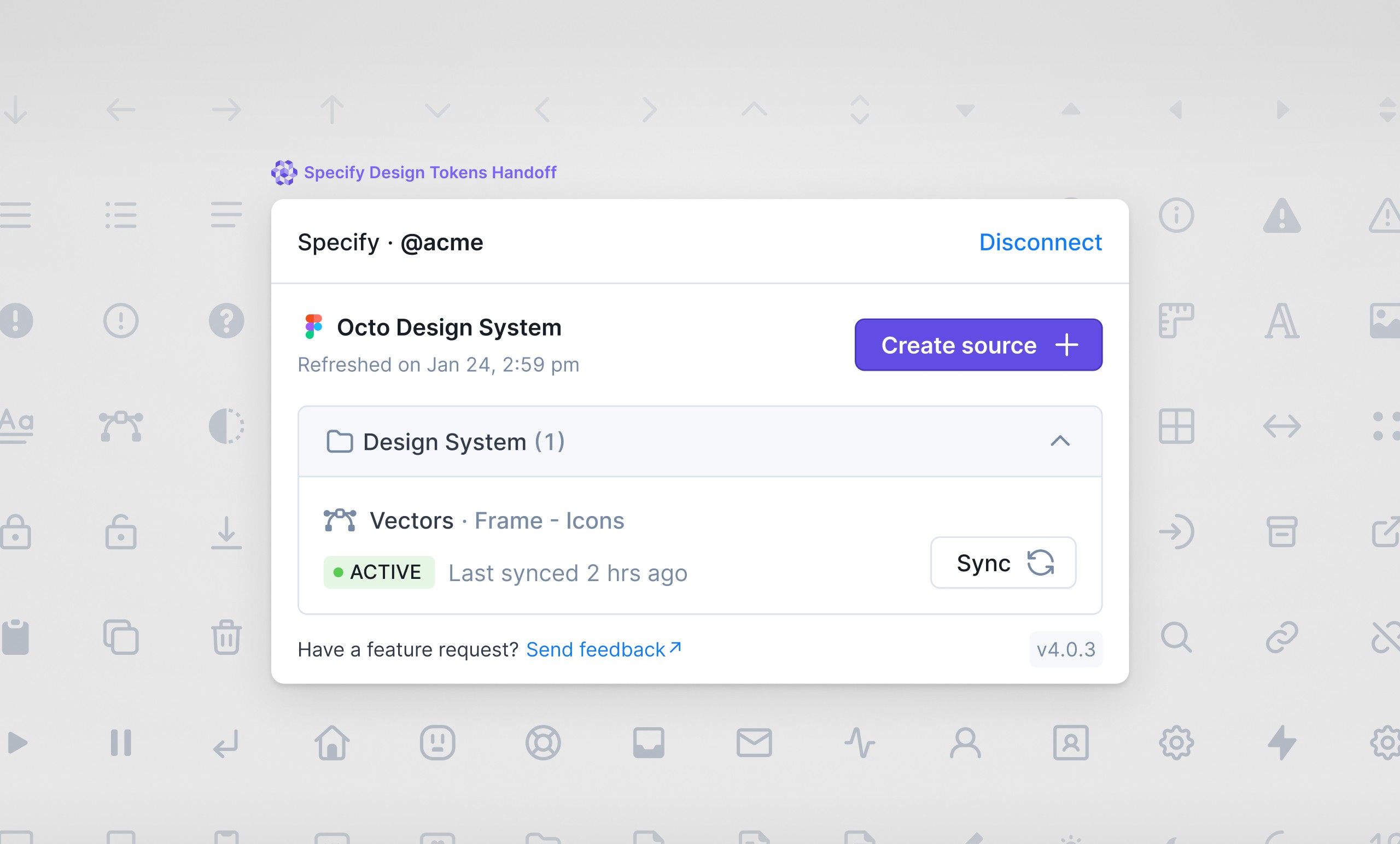
Specify widget for Figma

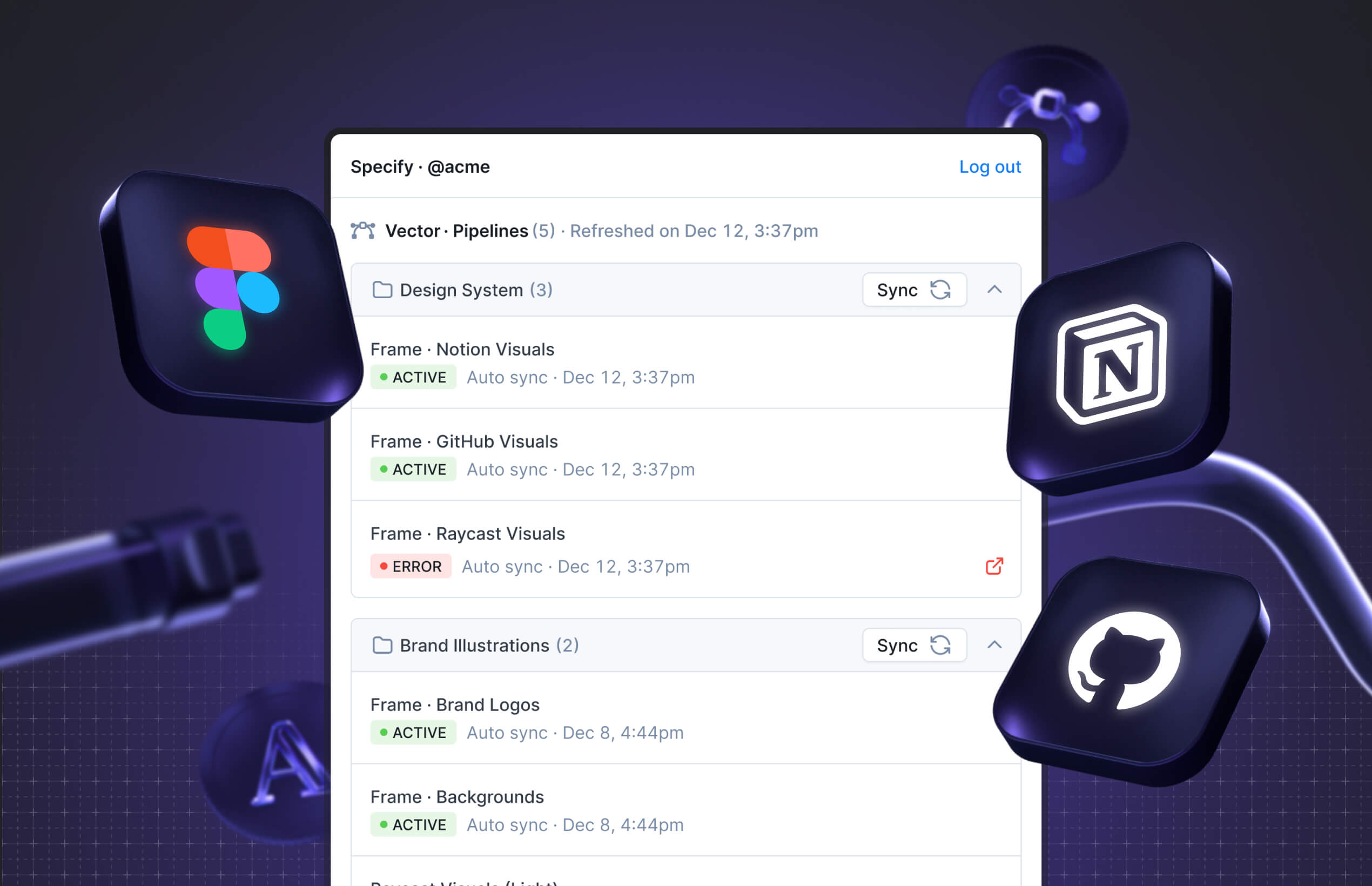
Have you ever wanted to see in your Figma files which design tokens and assets are synced to Specify?
We are happy to announce our first Figma Widget ✨
As a designer, this Specify Widget helps you:
Sync design tokens and assets from Figma to Specify
See all design tokens and assets in your Figma file that are synced to Specify
We are eager to know what you think about it and what features you might want in this Figma Widget, so go on and try it out now!
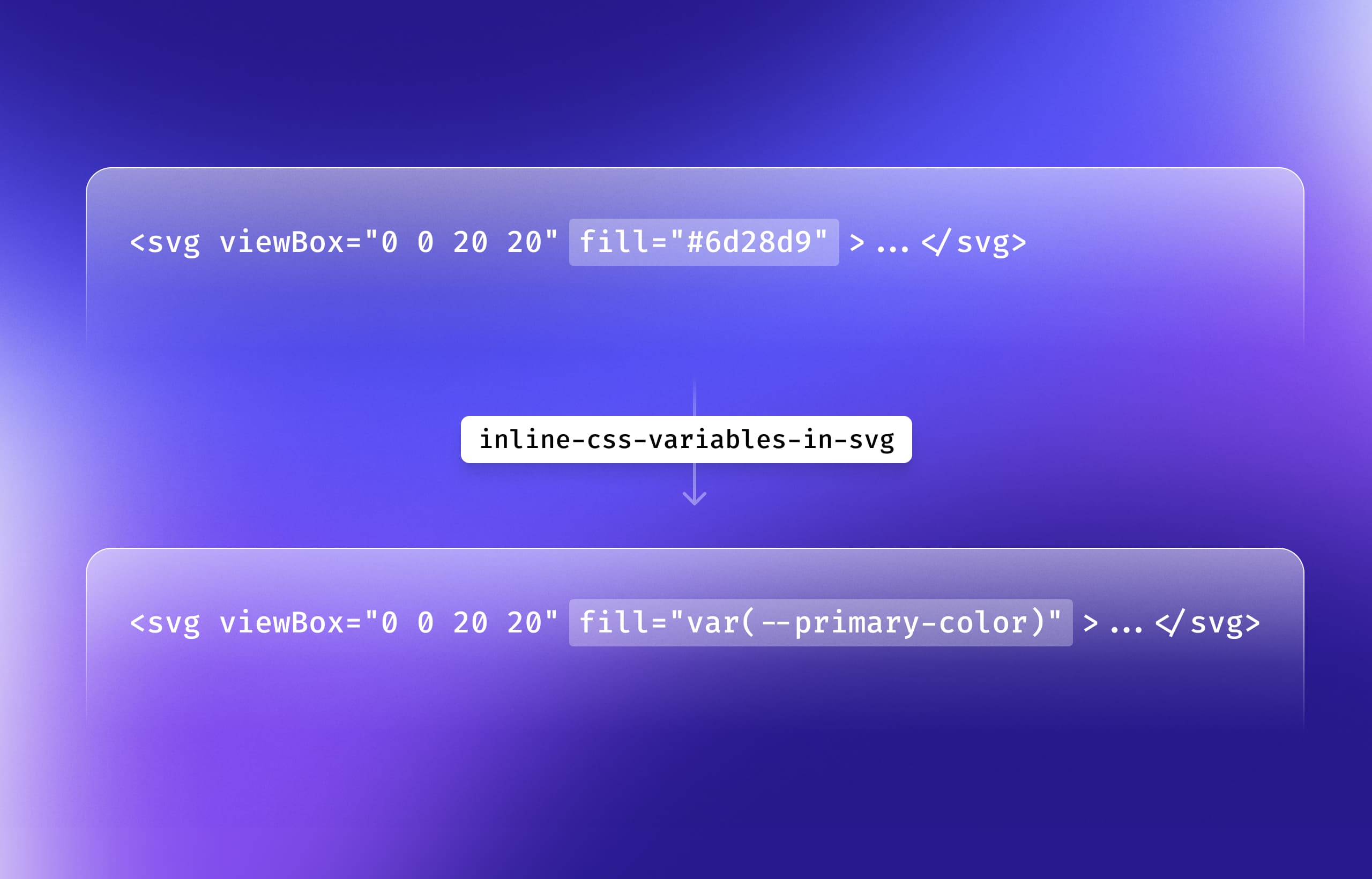
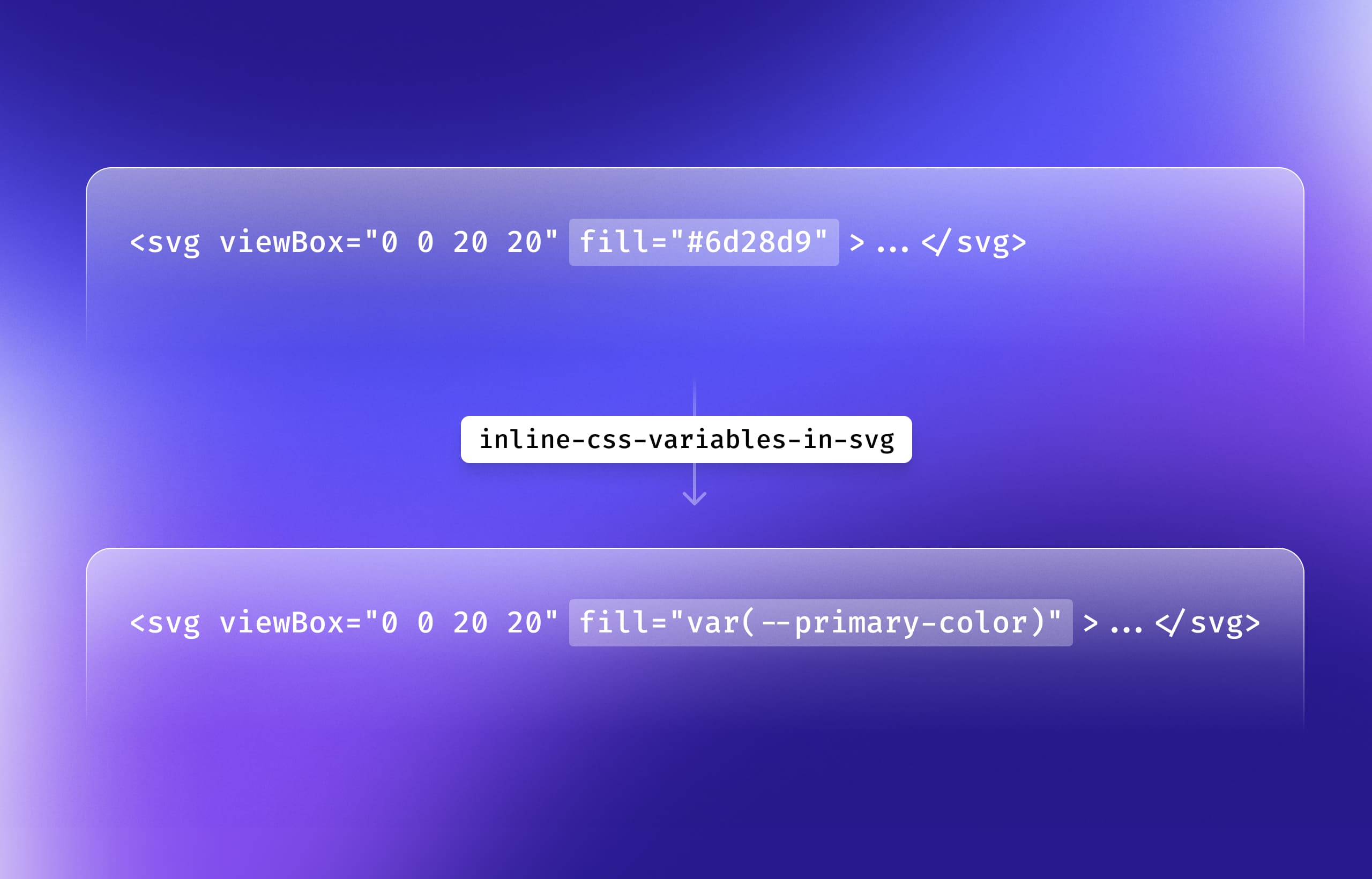
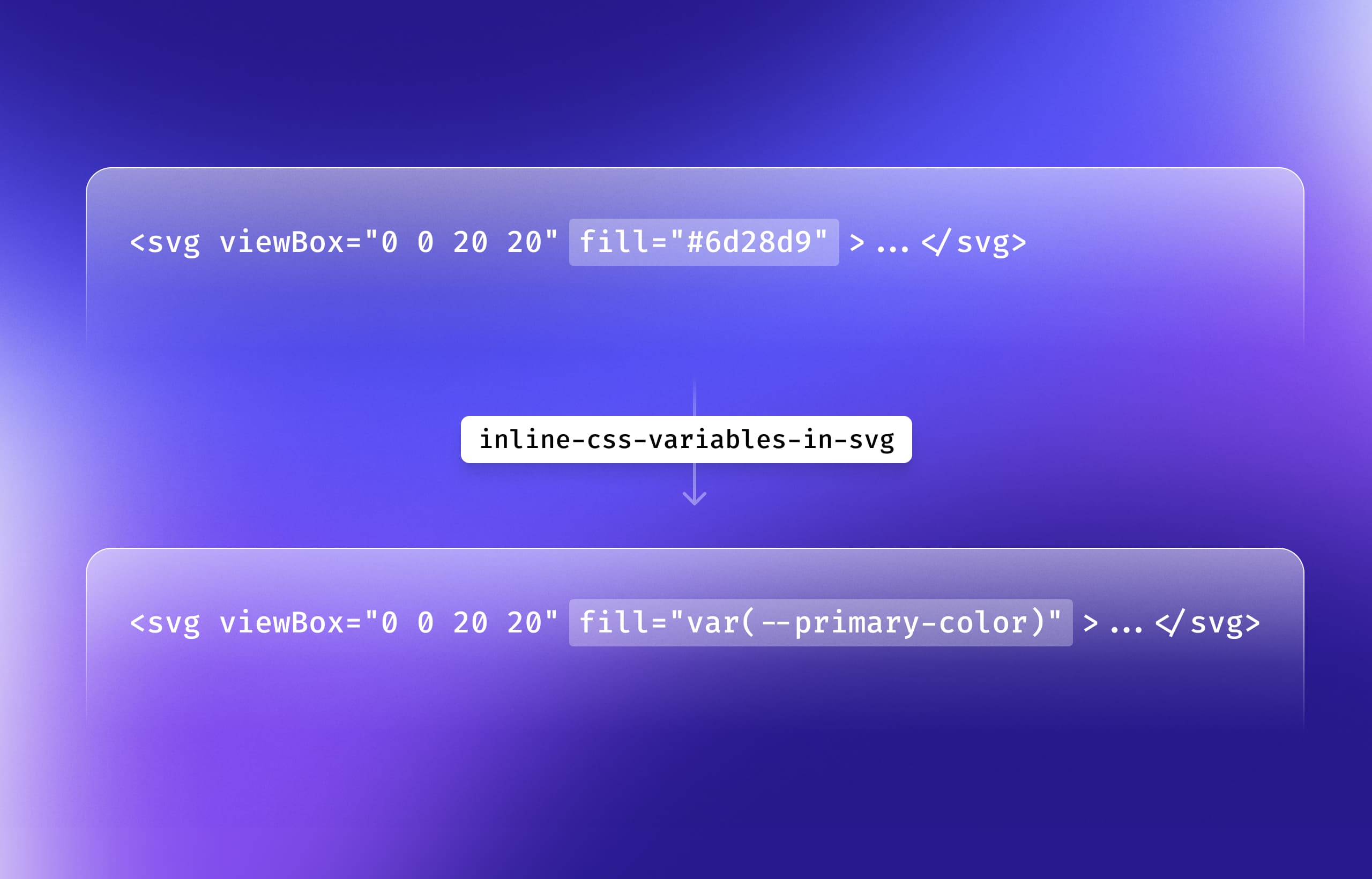
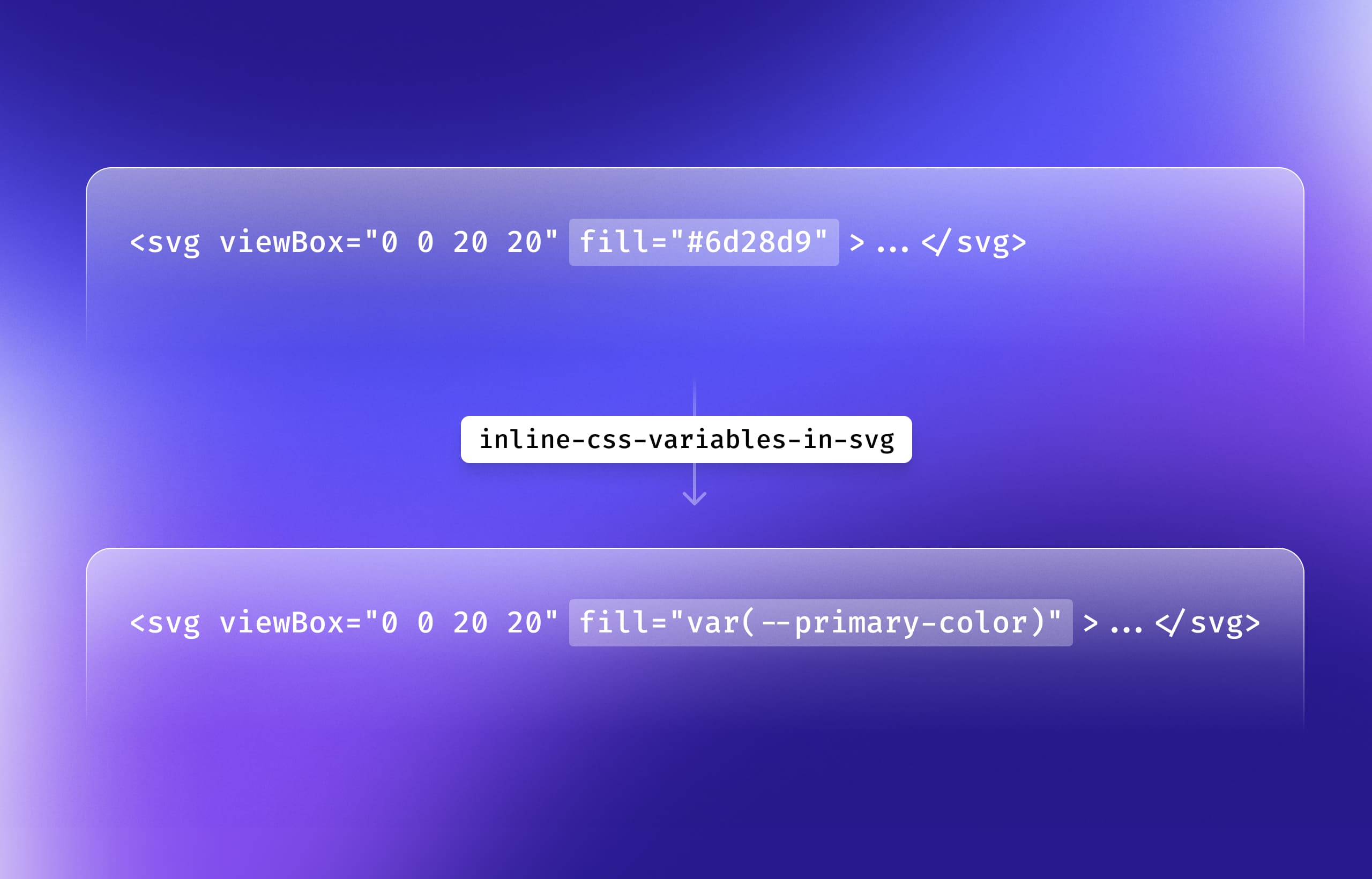
New parser: Inline CSS Variable in SVG

The new parser named inline-css-variables-in-svg helps you replace hardcoded CSS color values in your SVG string by their corresponding CSS variable. You can now automatically seamlessly tokenize your SVG files.
New parser: Prefix By
We’ve had a suffix-by parser for a long time but no prefix-by one. This is now fixed with this new parser that helps you prefix your design tokens and assets properties.
Common use cases:
Prefix your design token name (e.g., primary-color → ds-primary-color)
Prefix a whole file by a comment
Bug fixes & improvements
Colors description are now visible in Raycast
Improve assets performance when synchronizing from Figma
Fix an issue that prevented synchronization with GitHub when a repository was updated
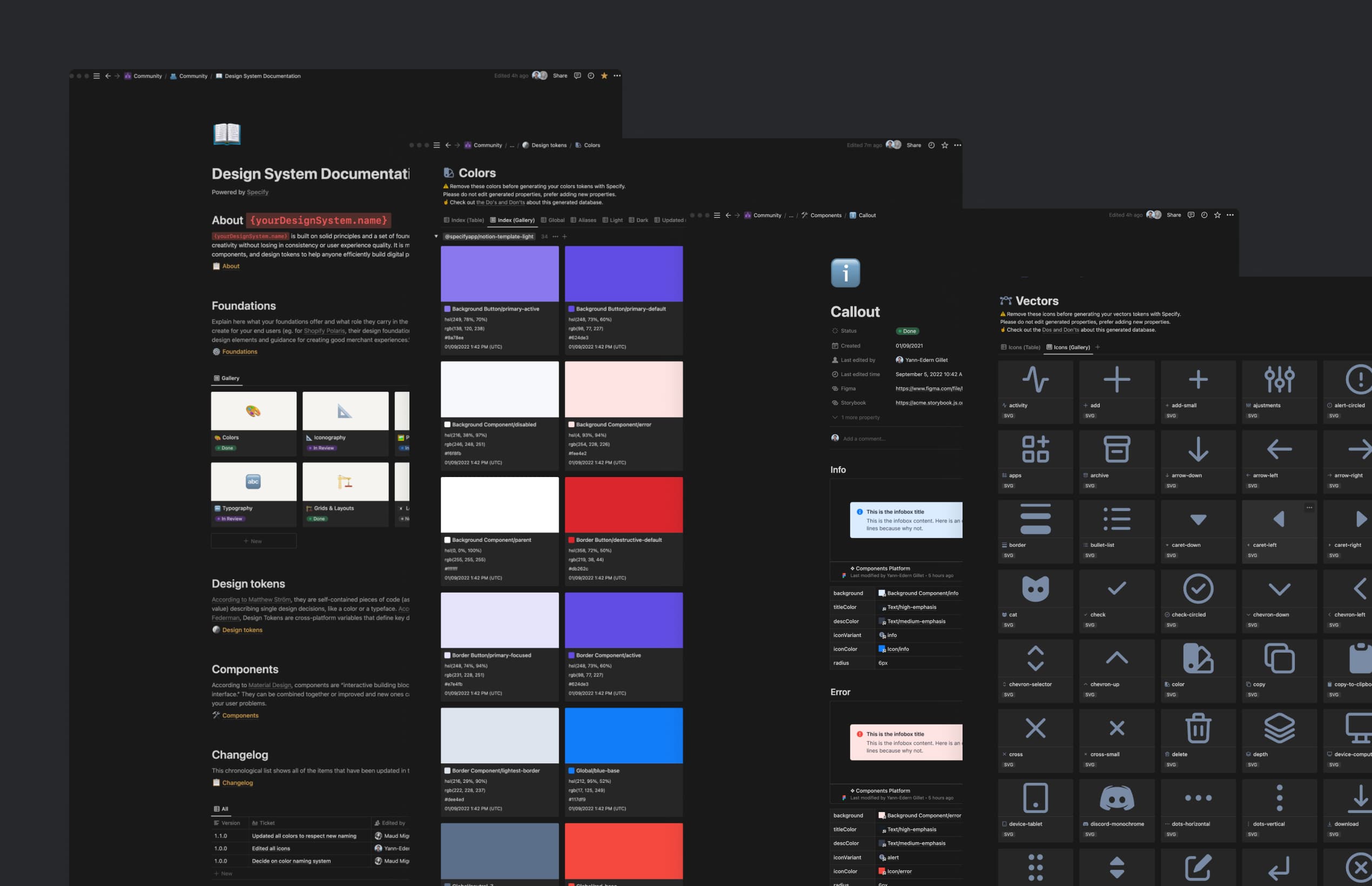
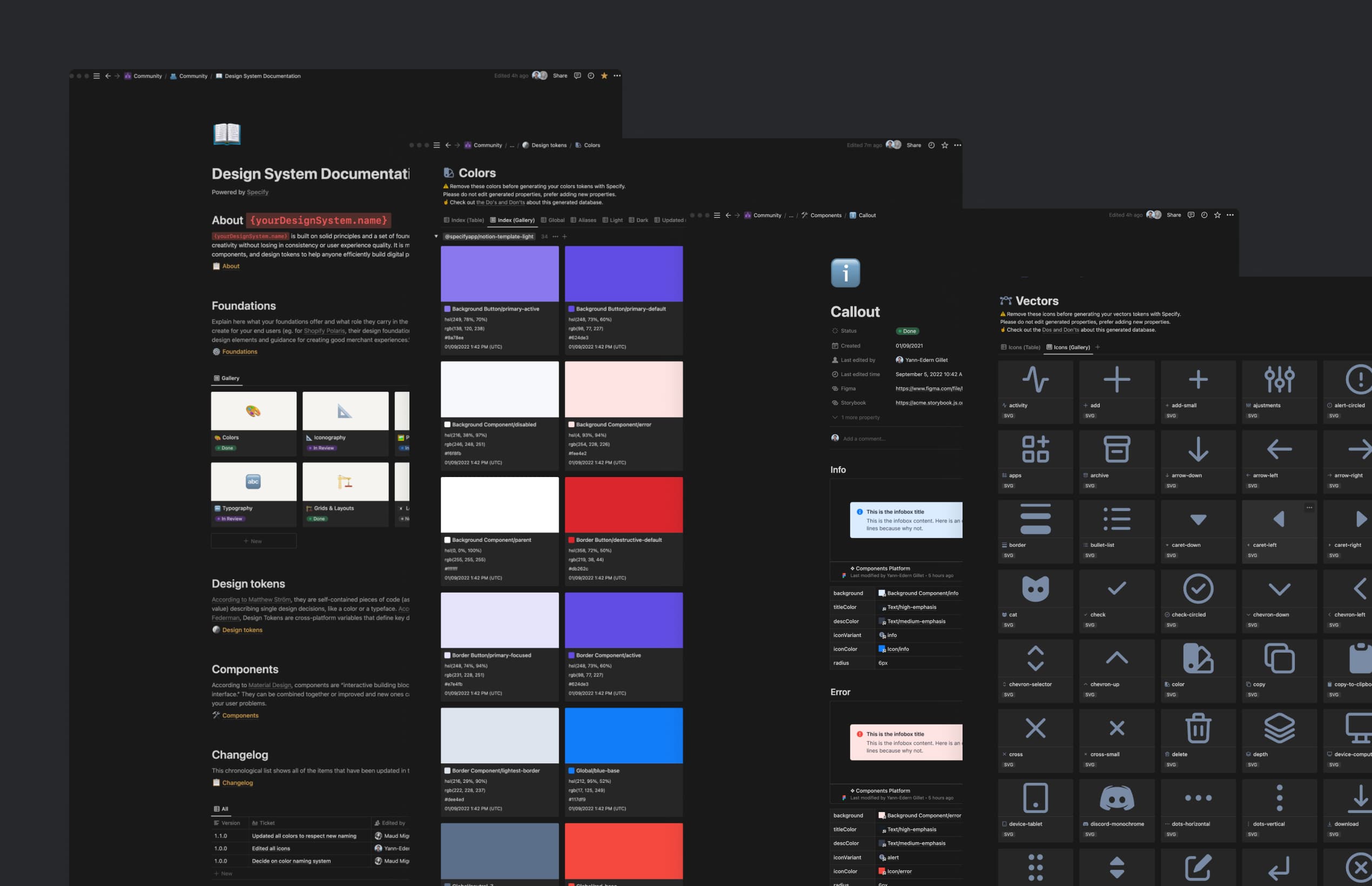
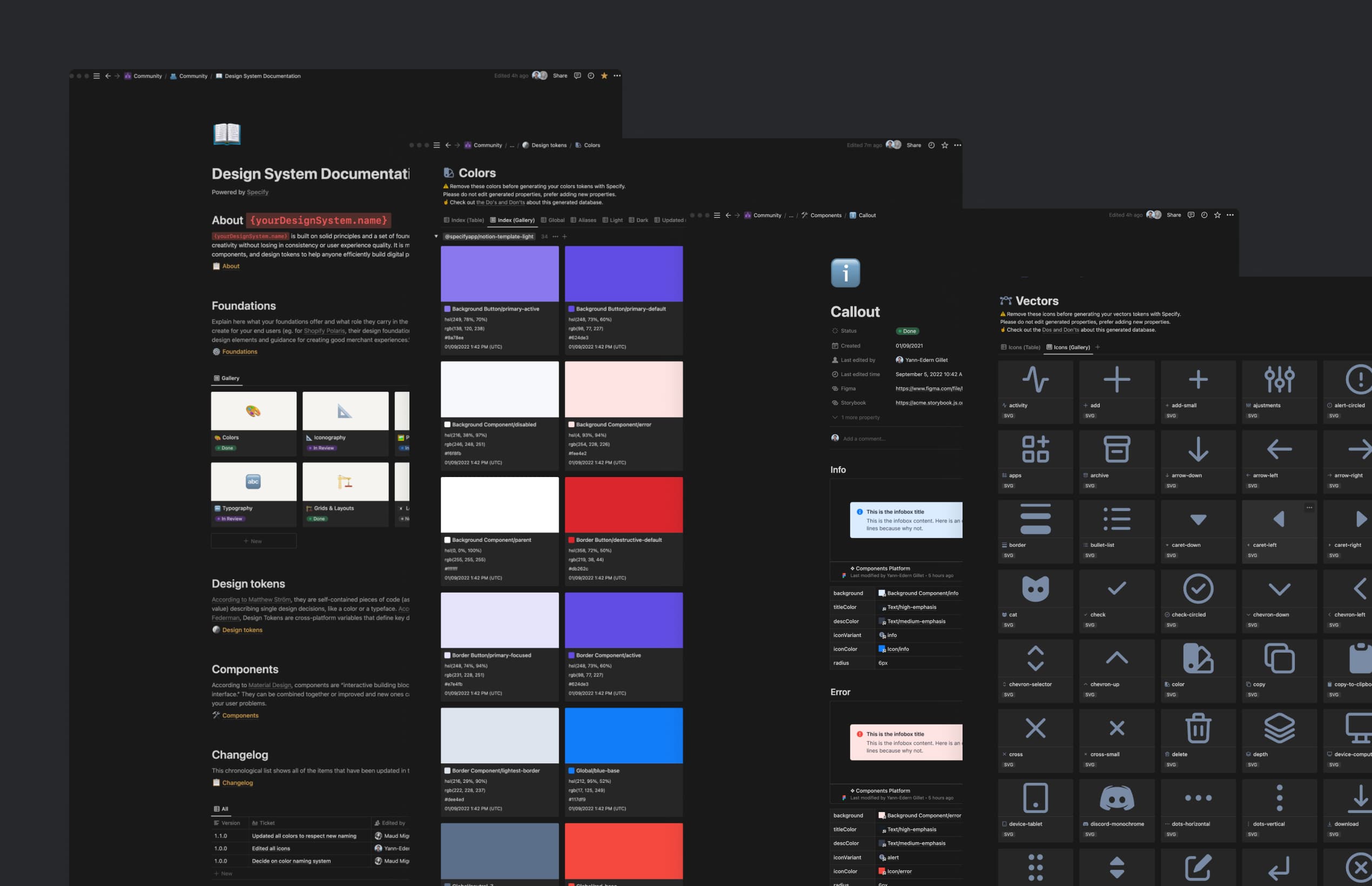
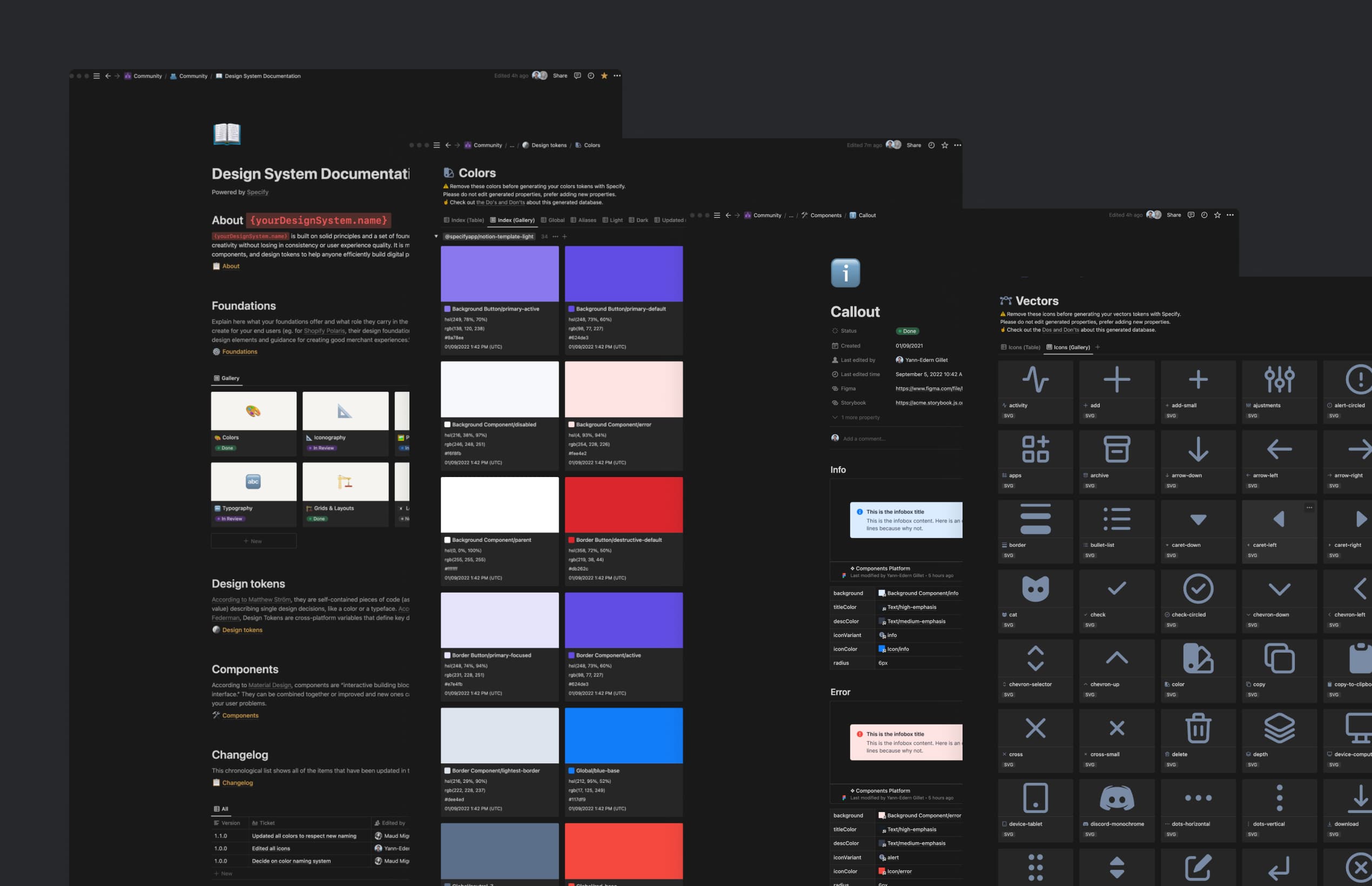
Text Styles & Fonts in Notion

You can finally document your text styles and fonts in Notion!
See all your text style properties at a glance, get automated text styles and font previews, and download font files in your desired format (eot, otf, ttf, woff, woff2).
Don’t know where to start to document your design system in Notion? Check our dedicated Notion Template.
By the way, we’re still looking for beta testers! 👉 Join the beta program
Sample dataset in repositories
Ever wanted to try Specify destinations but didn’t have a source with Figma yet? It’s now possible with our pre-filled dataset when you create a repository in Specify.
Descriptions in design tokens
Get the descriptions you wrote on your design tokens in Figma and see them in your repository or in your Notion table. You can write descriptions in Figma in your local styles or your vector and bitmap components.
Bug fixes & improvements
You can now manage your CLI, REST API, or Raycast destination pipelines directly into the Specify interface. There are also some improvements that were made to the display of GitHub destination pipelines.
Fixed a bug in Notion where design tokens values were not updated correctly.
Fixed a bug where GitHub wasn’t syncing properly.
Measurements in Notion

The next design token type for Notion is here 👏
You can now document your measurements in Notion. And you can always use this Notion Template if you don’t know where to start.
Want to join the journey? We’re still looking for beta testers!
👉 Join the Beta Program
Bug fixes & improvements
Improved the Destinations page to better view and manage connections and introduced the concept of Pipelines.
Added the option to delete Destination Pipelines.
GitHub connection: fixed a bug where there would be an infinite loading when connecting to GitHub without having the right access to do so.
CLI: Fixed a bug when having hundreds of assets pulled in the CLI would stop the pull and throw an error. Update the CLI to the beta version to prevent this bug
Add and sync assets to Notion

You can now automatically distribute your vectors and bitmaps from Figma to your Notion.
This is just the second step in our journey — We’re working on adding more design token types. Thank you to our awesome community that provides feedback, keep them going!
Want to join the journey? We’re still looking for beta testers!
Start with this Notion Template

Looking for inspiration? Duplicate this template to your Notion workspace and connect it to Specify. With this template, your documentation gets automatically filled with your design tokens and assets from Figma.
Bug fixes & Improvements
Notion: Fixed the display of database names we don’t have access to in the destination details.
Notion: Fixed missing thumbnails of colors in the Notion Database.
Notion: Fixed unwanted behavior where existing design tokens in a Notion Database could be deleted in rare cases.
Improved some redirection URLs to access the workspace settings.
Fixed in-app content.
Fixed missing images in the Getting Started part.
Fixed some z-index bugs in the Apps Catalog and Repositories.
Experimenting with Notion

Notion is one of your most requested apps so we naturally started experimenting with Notion as a Destination. We really want to ensure we do it right, so we're launching a beta program to build this integration with you all.
Starting today, you can distribute your colors from Figma to your Notion pages. We’re working on adding more design token types in the near future.
Want to join us on this journey by sharing early feedback?
Bug fixes & Improvements
API Documentation Update: we’ve added a new section in the documentation listing all types of design tokens and assets Specify is compatible with.
CLI v 1.1.1: UI updates, better error handling, and bug fixes.
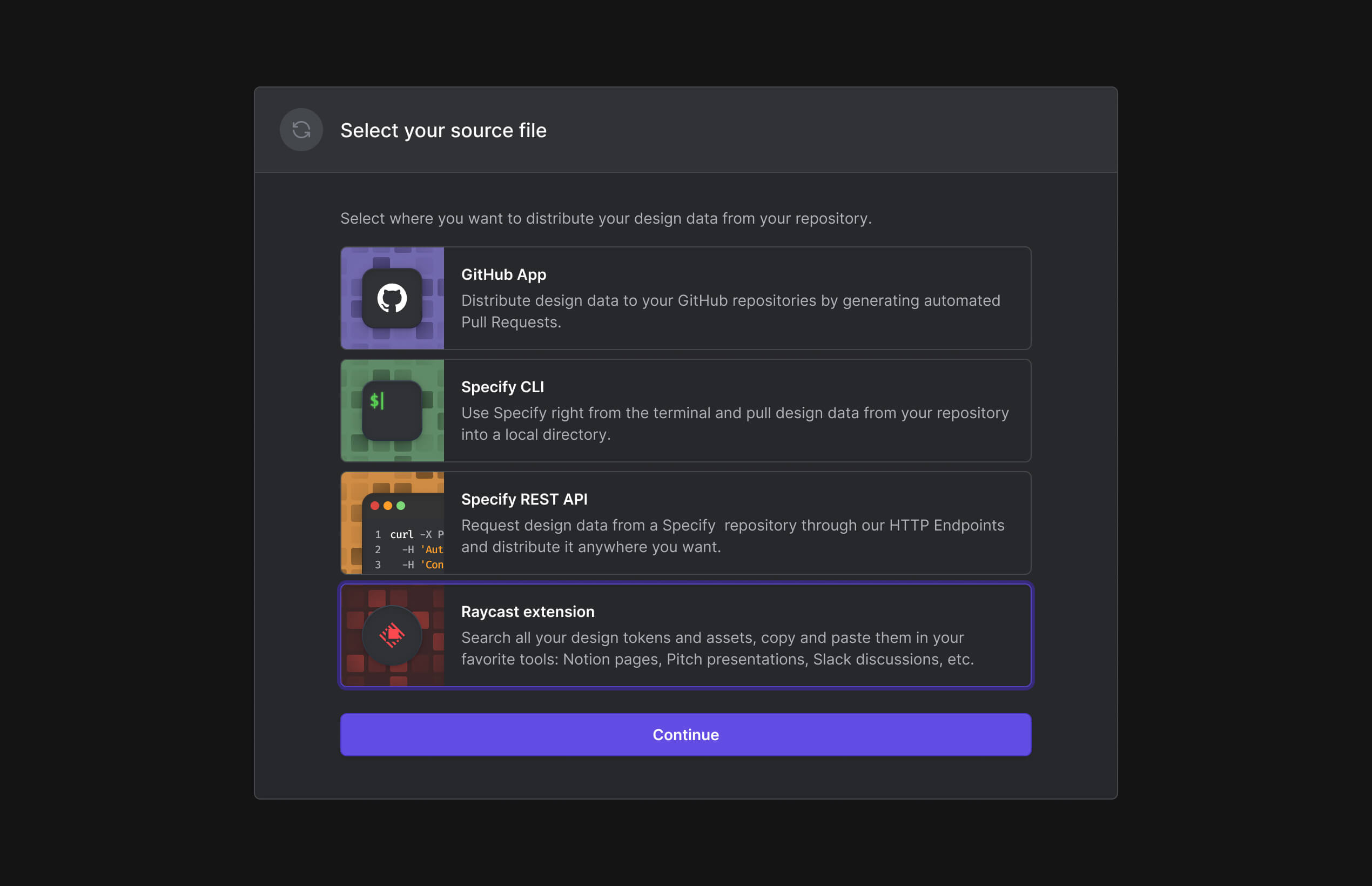
New Destination: Raycast

We just added a new destination for your design tokens and assets: Raycast. The famous macOS launcher now has its official Specify extension that will allow you to access your repositories and consume your design decisions at your fingertips.
For now, three commands are available:
Search Colors
Search Bitmaps
Search Vectors
We have many more ideas in mind for this extension, don't hesitate to have a look at them!
Bug fixes & Improvements
Added a logout link when signing up.
Improved the confusing limitation indication when inviting a teammate.
Fixed a bug where we couldn’t add another GitHub app from the destination page.
Fixed the frame selection bug when adding assets as a source.
Fixed some copy and UI details in the web app.
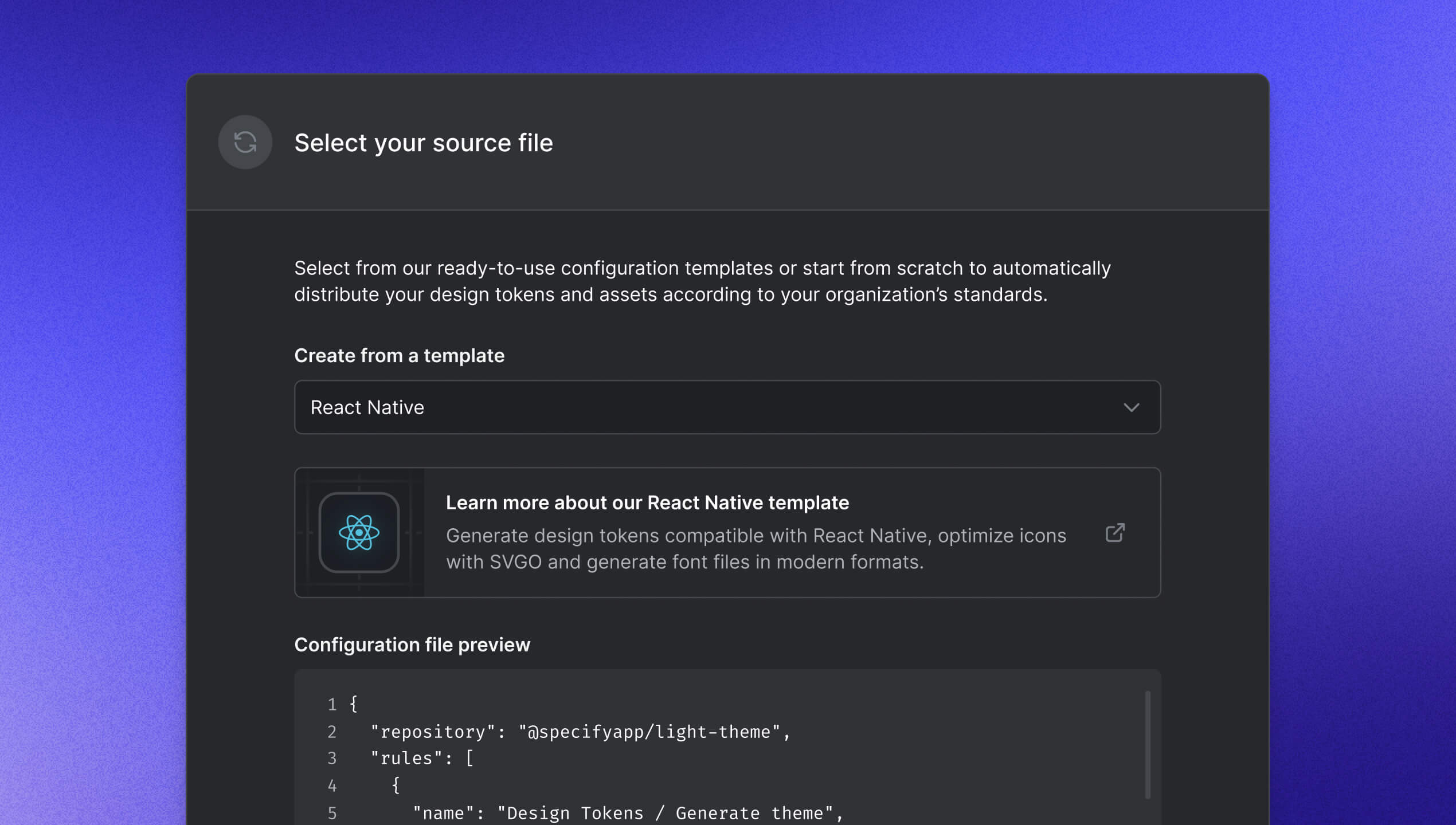
Templates with GitHub

If you haven't heard yet, we released new Configuration Templates last week to help you configure your Destinations more easily. You can learn more about it in our last article.
They are now available in the app 🎉
When you create a new GitHub Destination, you'll be able to select a default configuration file or one of our popular templates like Tailwind. It will directly be pushed in GitHub and ready to use.
👉 See all available Configuration Templates
Don’t see a template you’re looking for? Feel free to request a Configuration Template. We’re eager to have your feedback!
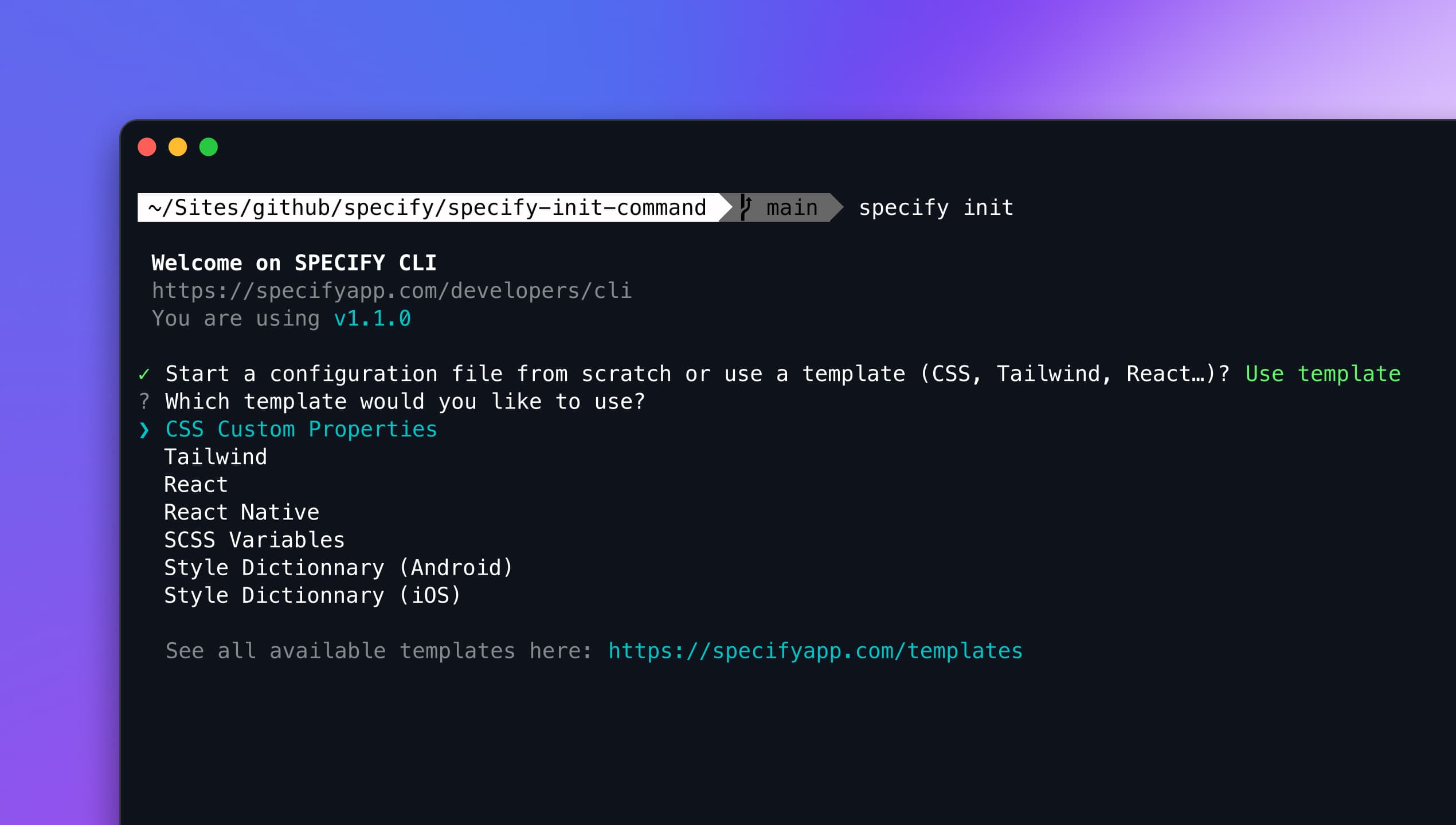
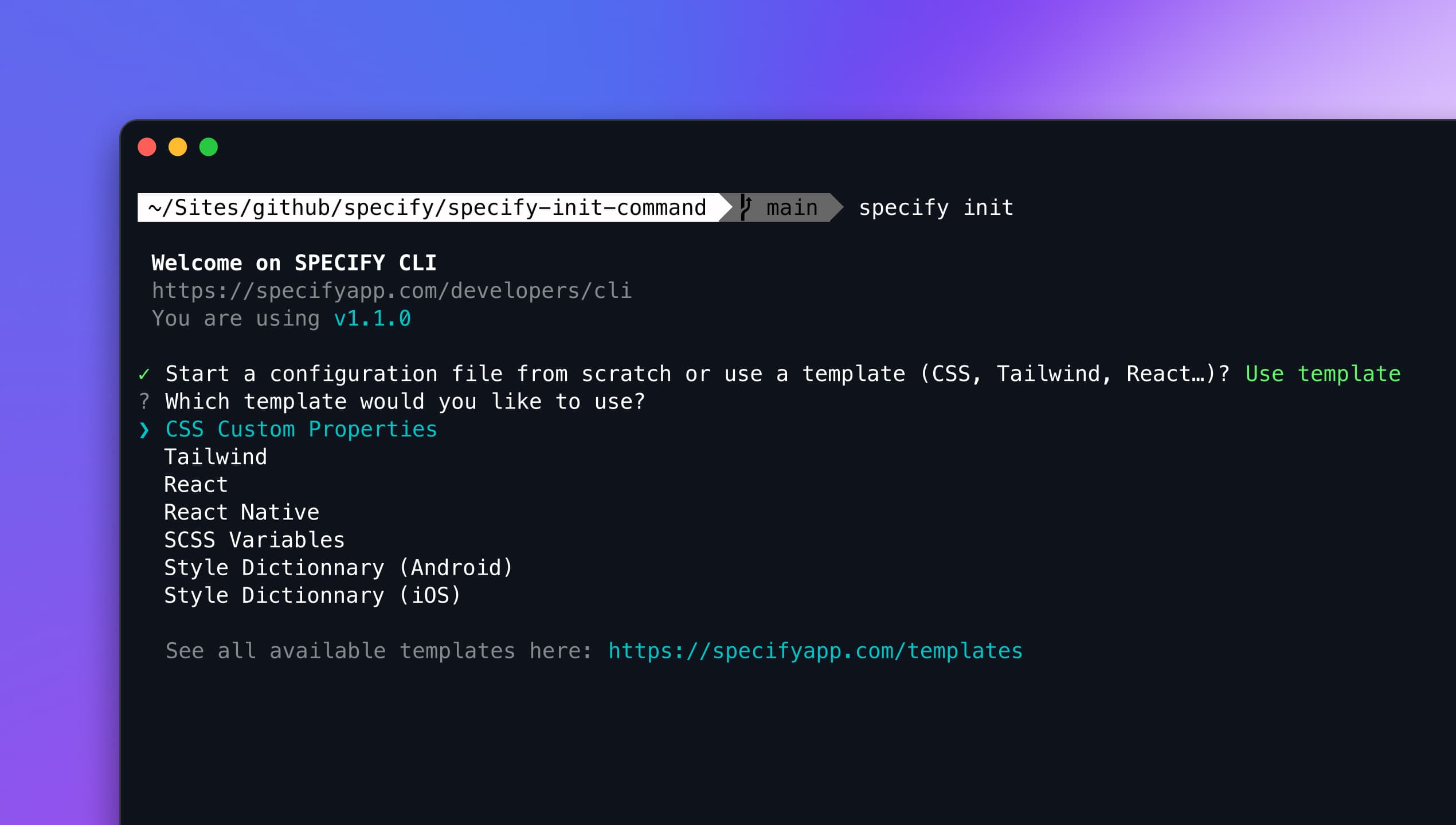
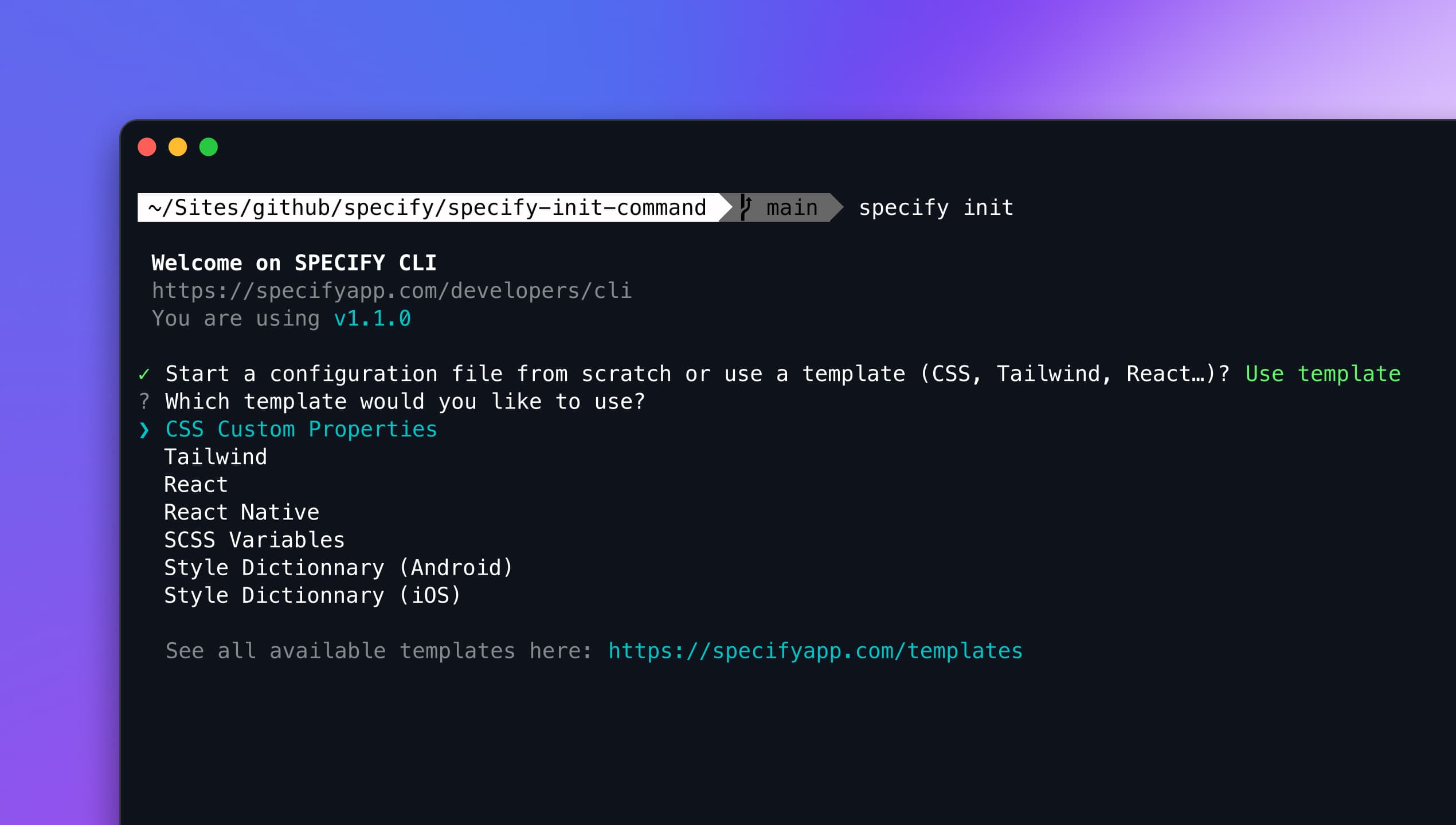
New CLI command: init

We all dreamt about this one. The CLI init command is here 🙌
With this simple initialization command, you’ll be able to create ready-to-use configuration files from one of our templates. Select your desired Configuration Templates, add your personalAccessToken and your Specify repository, and you’re done!
Bug fixes & Improvements
Parser to Flutter in alpha: we’ve recently been working on a first version of our to-flutter parser. We’d love your feedback on it!
Fixed some bugs in our Configuration Templates
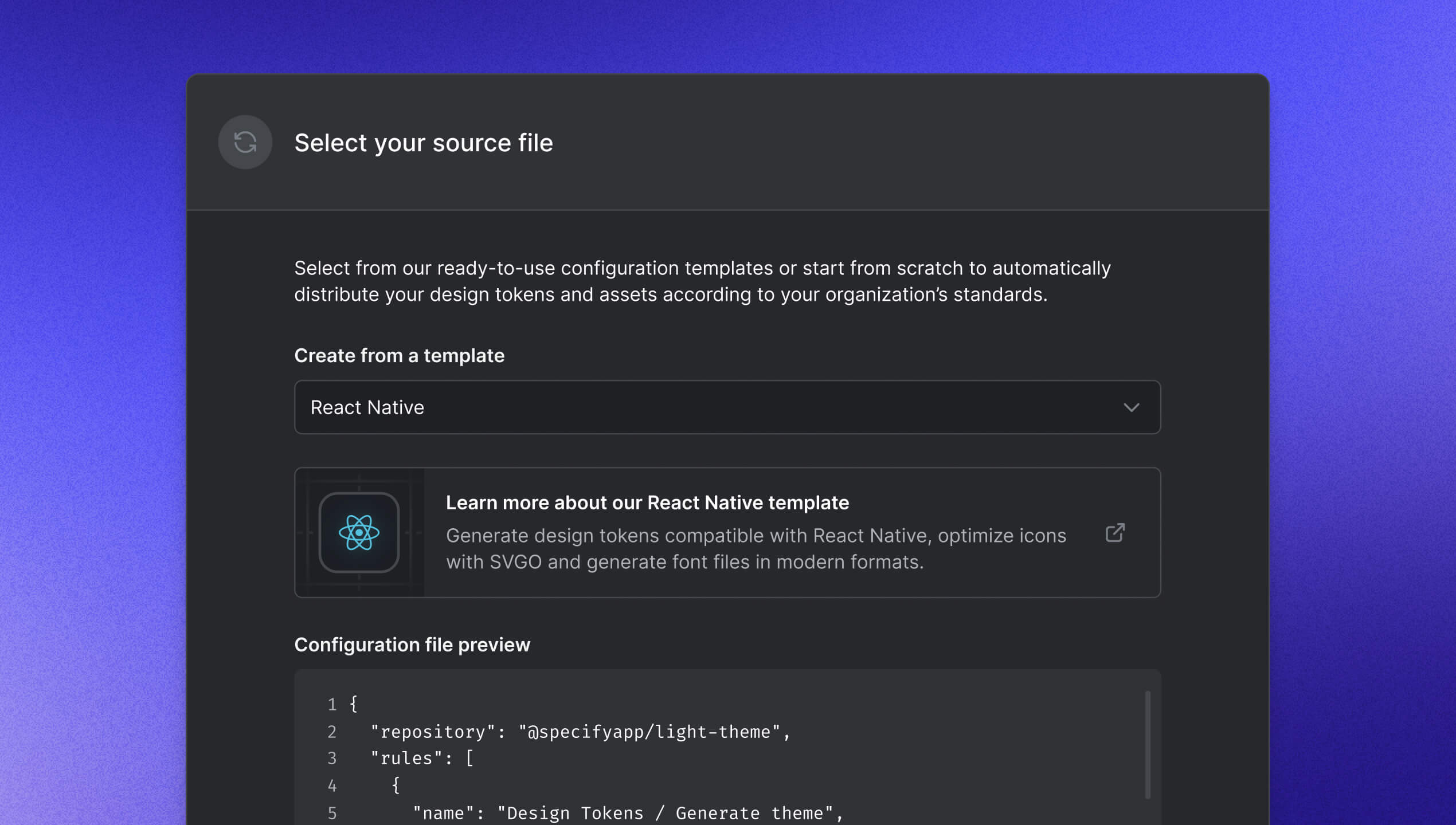
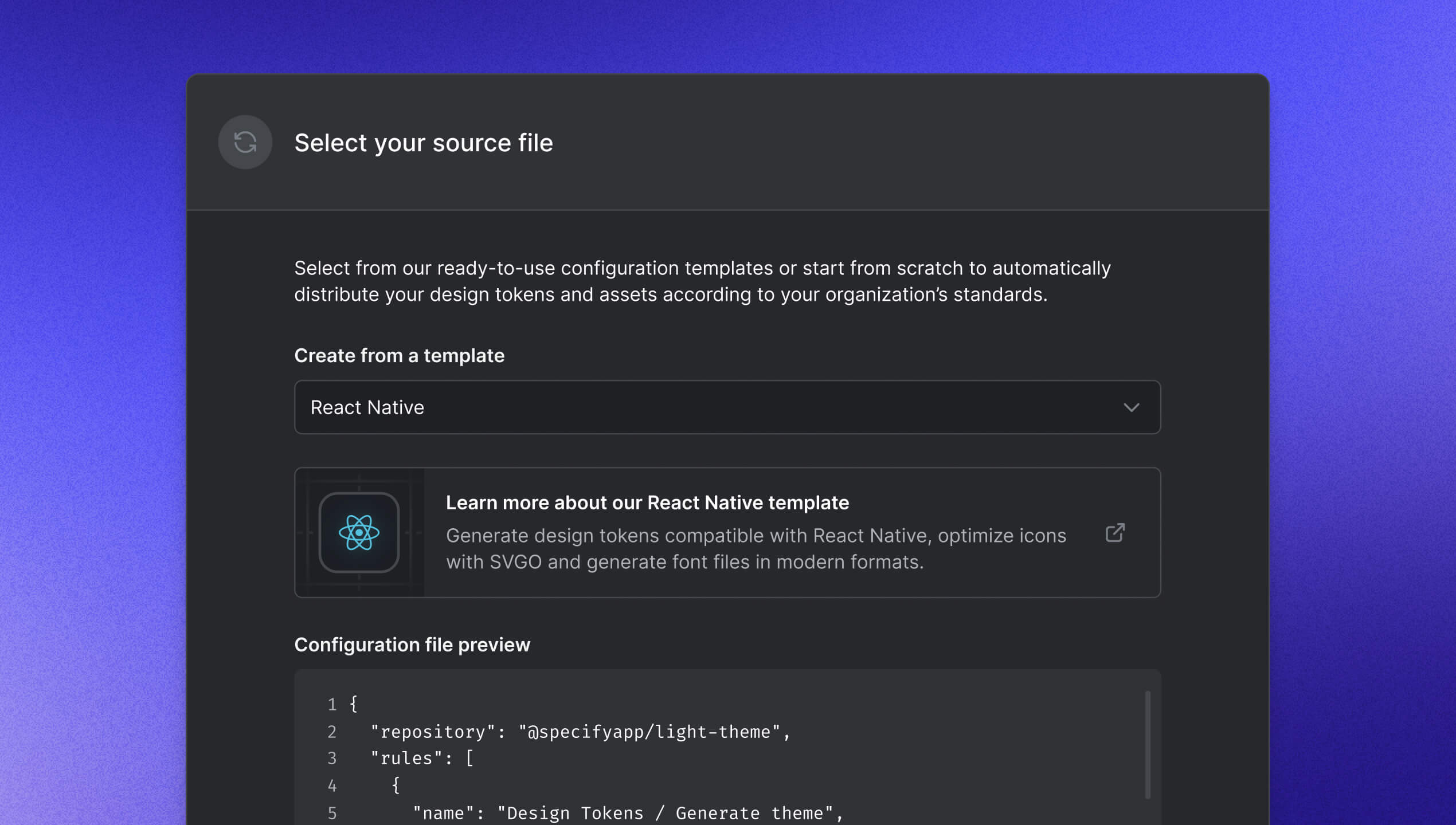
Configuration Templates

We just published new Configuration Templates to help you get the most out of your design tokens with Specify.
Configuration Templates are ready-to-use examples to help you distribute your design tokens and assets from Specify to your destinations (e.g. a GitHub repository). You can learn more about it in our last article.
Find configuration templates for:
CSS Custom Properties
Tailwind
React
React Native
SCSS Variables
Style Dictionary (Android)
Style Dictionary (iOS)
Don’t see a template you’re looking for? Feel free to request a template. We’re eager to have your feedback!
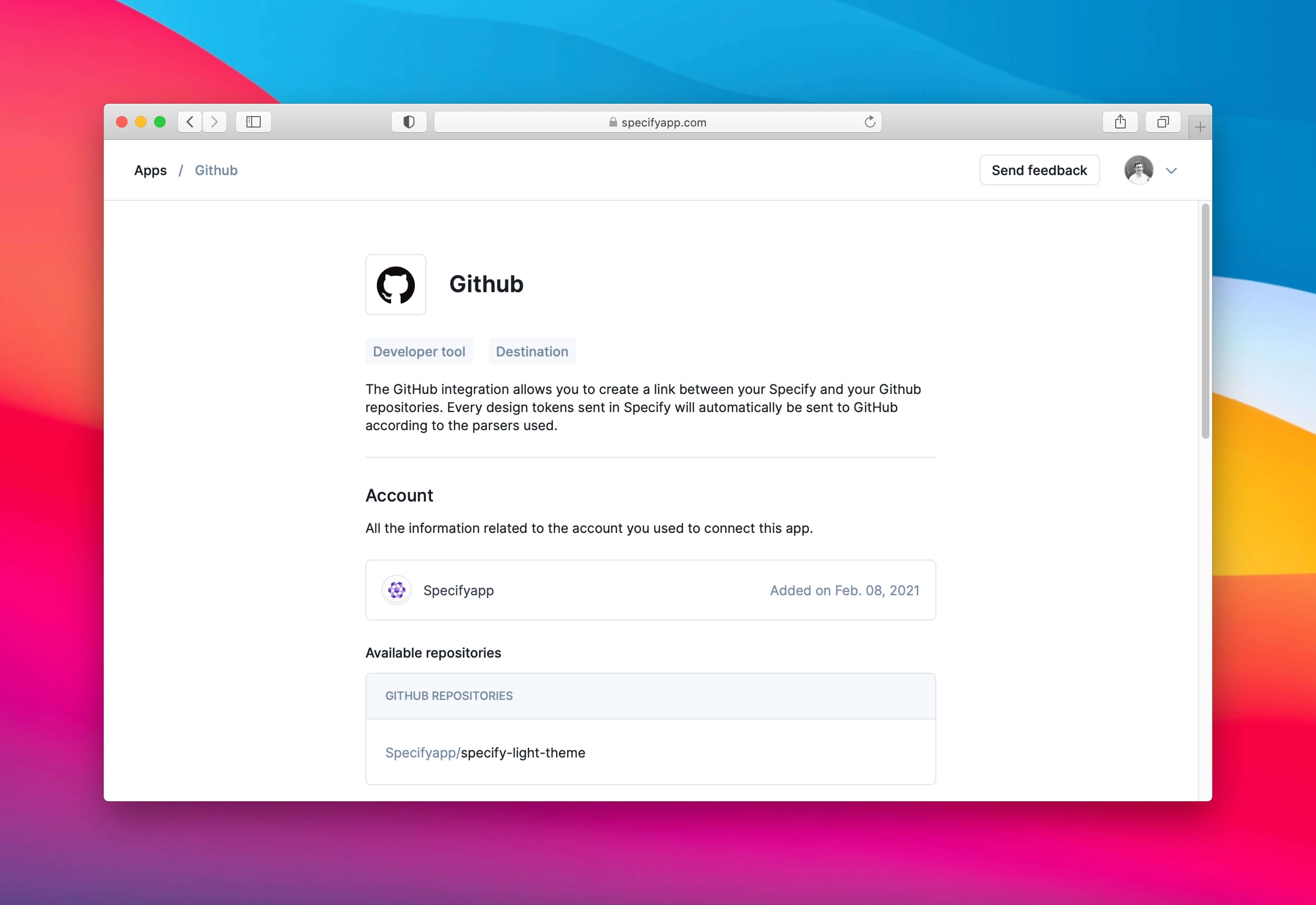
Add GitHub destination directly in Specify
From now on, you can connect your Specify and your GitHub repositories together right from Specify to get automated pull requests.
This is the first step to bringing you more Destinations and to helping you from the beginning on how to configure your Destinations.
Bug fixes & Improvements
Multiple edition in the copy, info-boxes and keyboard accessibility across the app and the documentation.
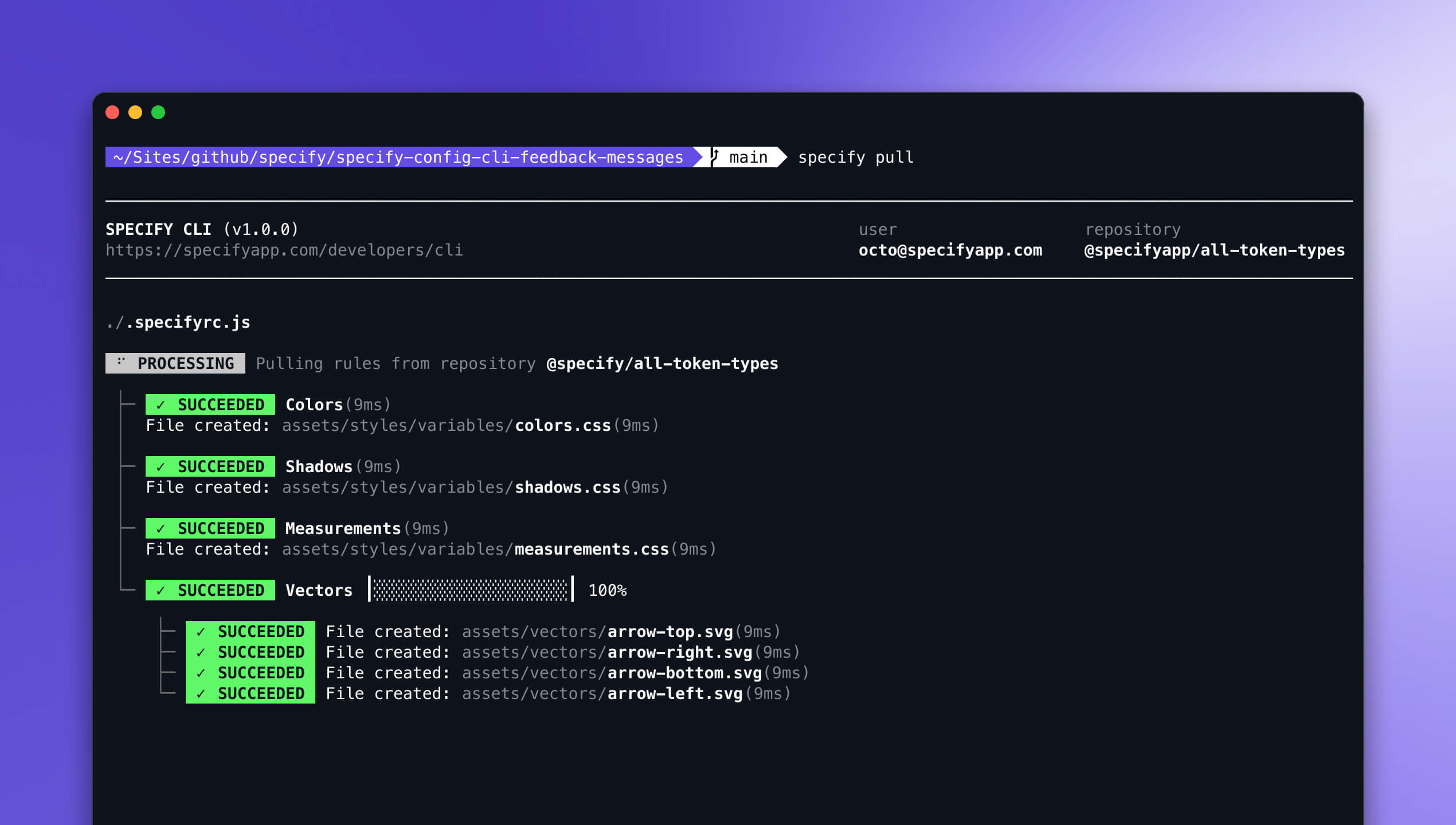
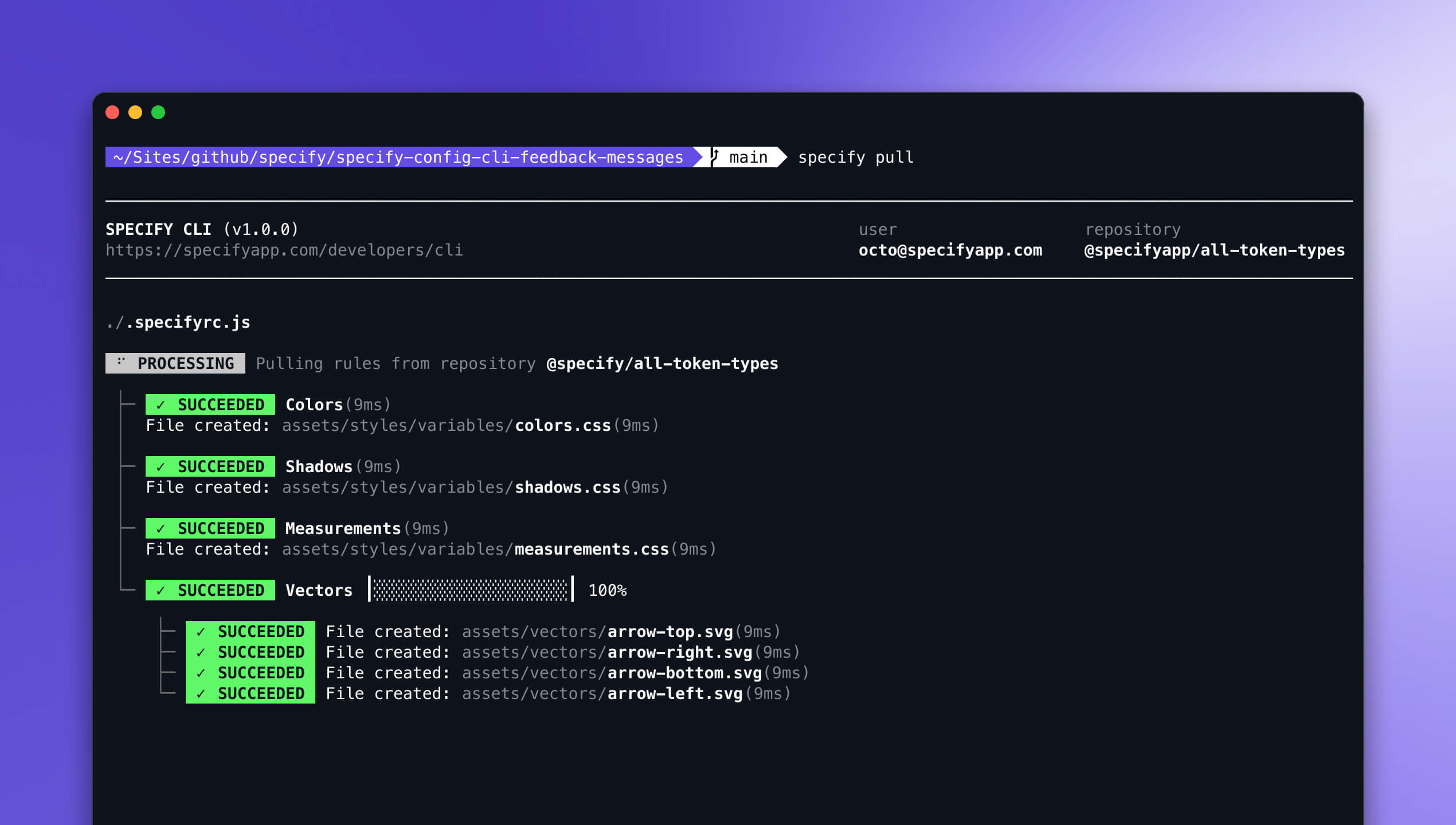
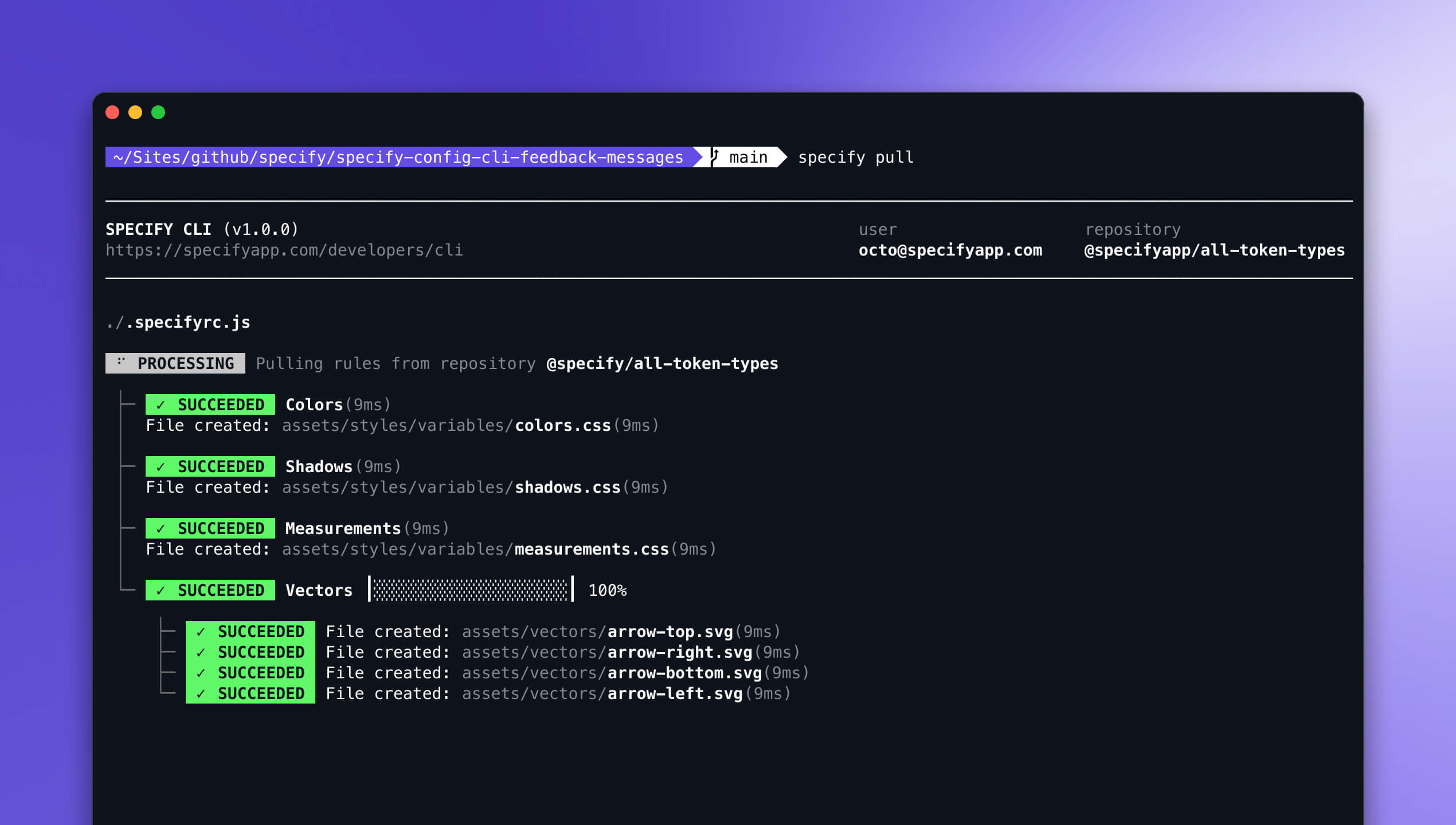
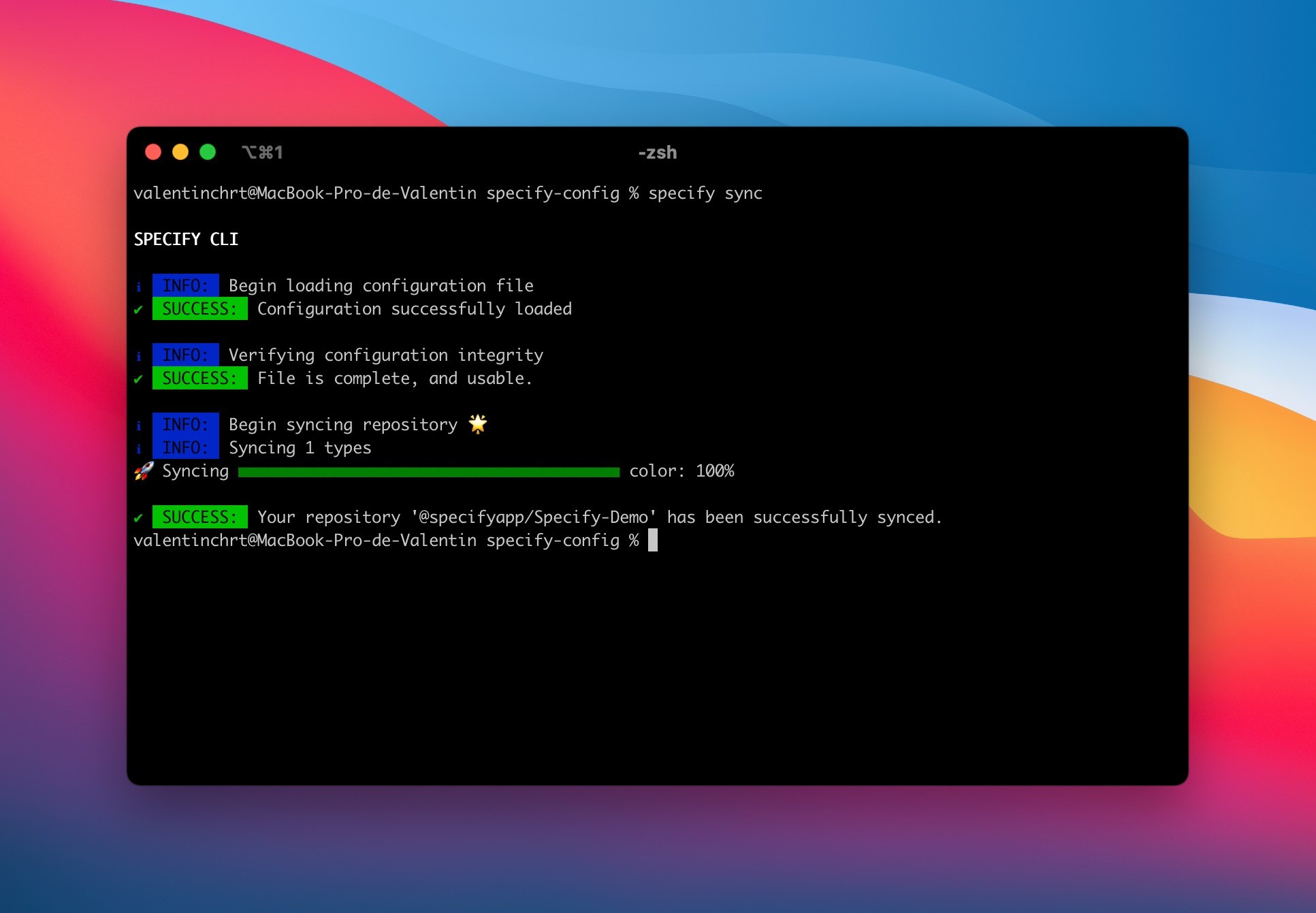
Supercharging your command-line experience

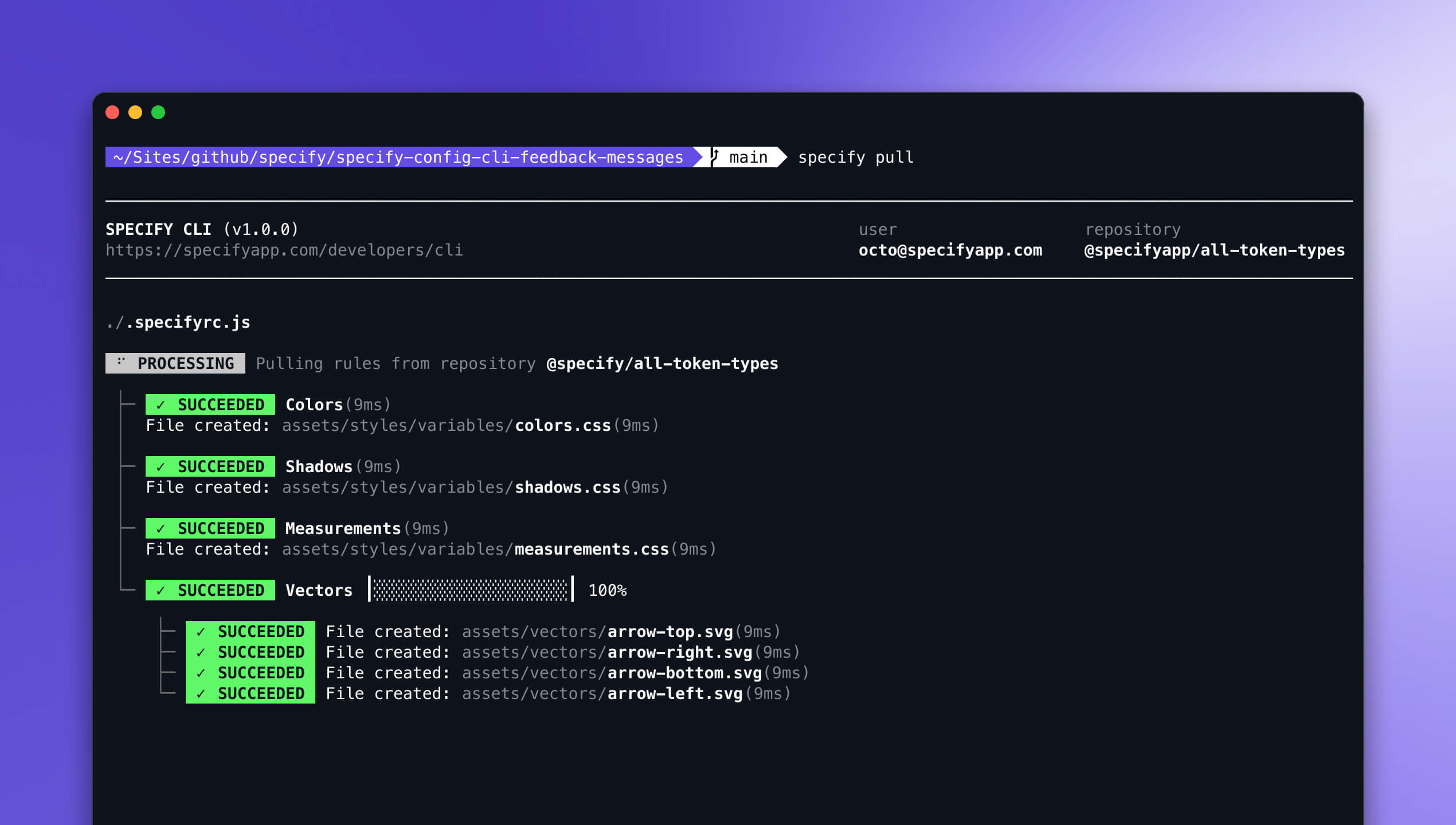
We’re taking your experience with the CLI to the next level! ✨
Discover the fresh new design that makes it easy for you to read, and a whole lot of new errors detected when you test and set up your Specify configuration files. ⚔️
What's new?
New infrastructure: we rebuilt the information architecture from the ground up. The Specify CLI now displays consistent status while pulling and syncing your design tokens.
New design: The new CLI is full of delightful details. Our tree map helps you read your configuration files more easily.
Improved error handling: our error management system makes it super simple to set up your configuration files.
If you want to read more about how we built the Specify CLI 👉 Read the article
New parser: To SCSS Variables
You’ve all been waiting for this one. We’re happy to give you the to-scss-variables parser that will allow you to export your design tokens in SCSS easily.
Connecting the same Figma account in different Specify workspaces
You might have encountered this if you have multiple workspaces in Specify. If you tried to connect a Figma account used in another Specify workspace, it would disconnect you from the first workspace as Figma allow only one app connection to Specify.
You can forget about this roadblock because we found a way to solve it! You can now use without restrictions the same Figma account for any workspace of Specify.
Bug fixes & Improvements
Improved some content in our API documentation.
Parser to-style-dictionary: fixed bug that prevents usage of multiple font formats.
Fixed some bugs on our new guide navigation.
Fixed our success and error toast messages when synchronizing tokens.
Fixed a bug that created a glitch when synchronizing a whole repository.
Updated some error message content when there was no app linked to a source anymore.
Introducing Design Data Platforms 101

How to set up your design CI/CD workflow with Specify? What are Design API best practices?
We’re introducing Design Data Platforms 101, an in-depth guide full of insights, best practices, real-world examples, and resources to help you get the most out of your CI/CD pipeline you just built with Specify.
In his foreword, Matthew Ström, Product Design Manager at Stripe, described this guide as “the periodic table that helps you make sense of your design system.”
We put much love into writing it and hope you’ll find inspiration and help reading it 🙏
Public launch follow up

Following our public launch from 2 weeks ago, we've been receiving many feedback and feature request on our public board. So first of all, thank you all! The good news is that some of your feature requests have already been taken into account 💪
Among them are two improvements on our parsers:
We've added a splitBy option to the to-tailwind parser. This option helps you structure your Tailwind theme with more precision.
We've added a isTsx option to the svg-to-jsx parser. This option helps you generate .tsx icon components.
Bug fixes & improvements
Fix font weight on some custom font files
Fix bug on font service that prevents font conversion
Public launch

Today, we're launching Specify 🎉
Starting now, anyone can sign up, invite team members and use Specify to collect, store and distribute design tokens at scale.
We've been working for this moment for more than a year, and we wouldn't have reached it without your help and early support. Thank you for being on this journey with us 🙏
We're live on Product Hunt 🚀
One more thing
We're excited to announce we've raised €4 million in seed round funding, led by Eurazeo.
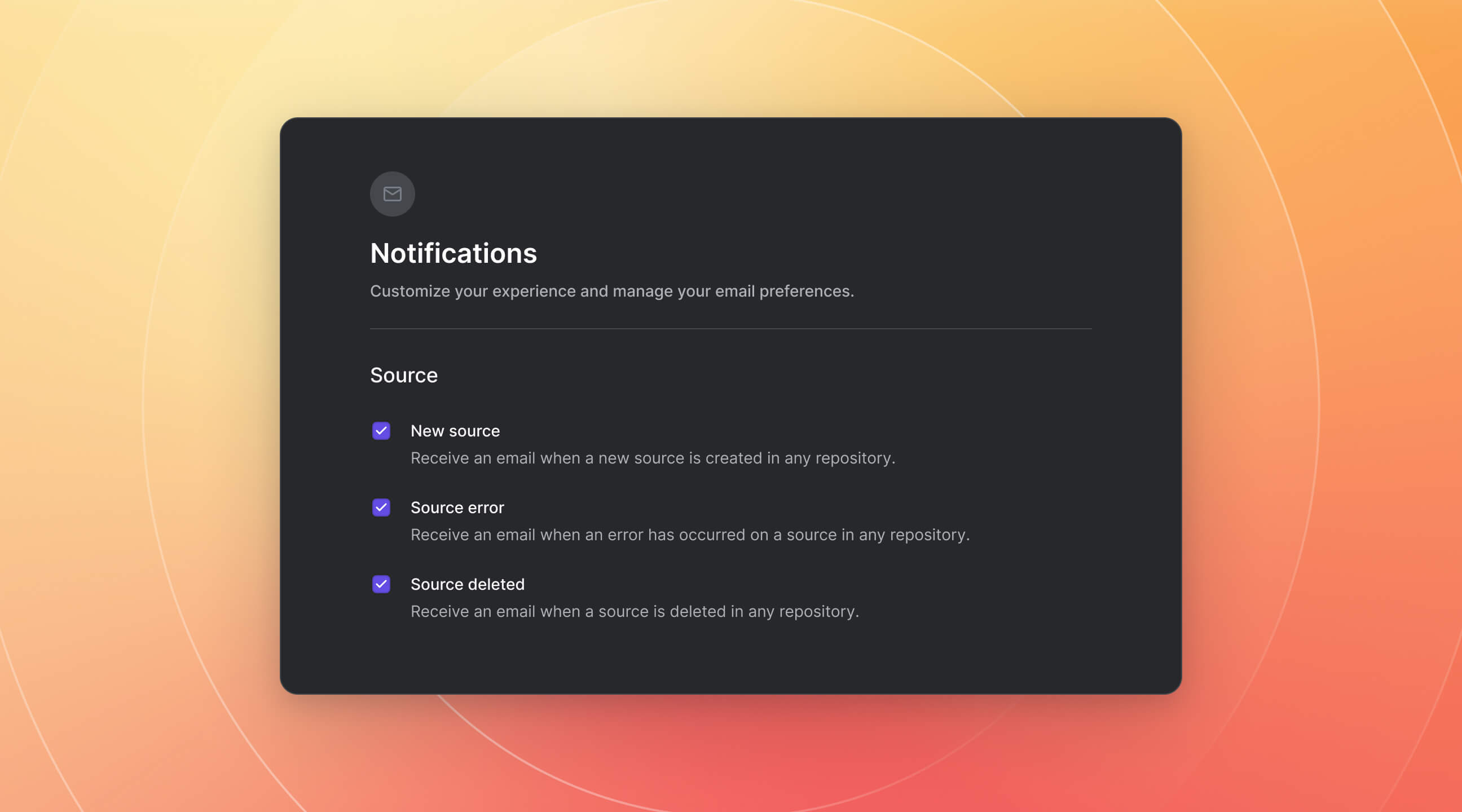
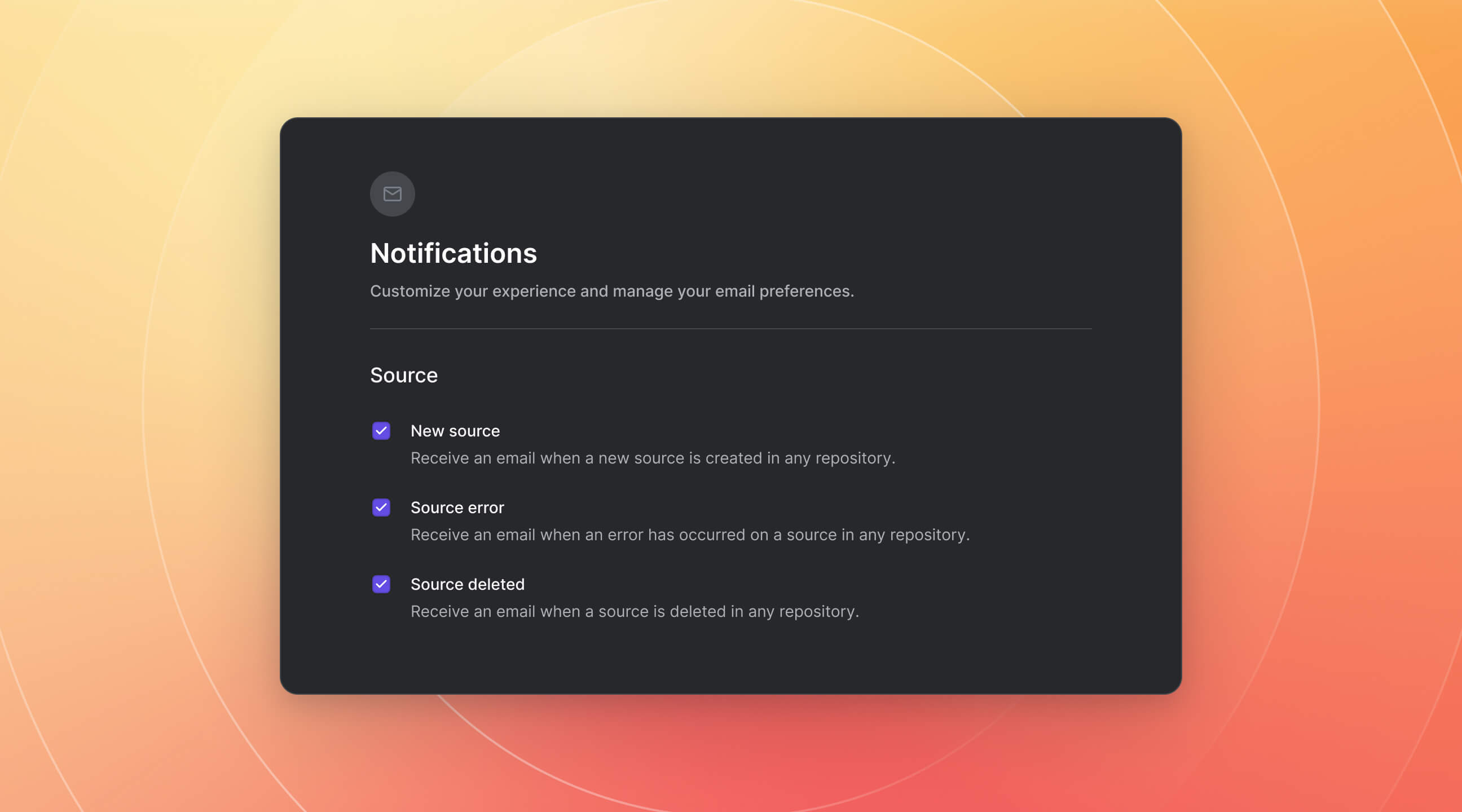
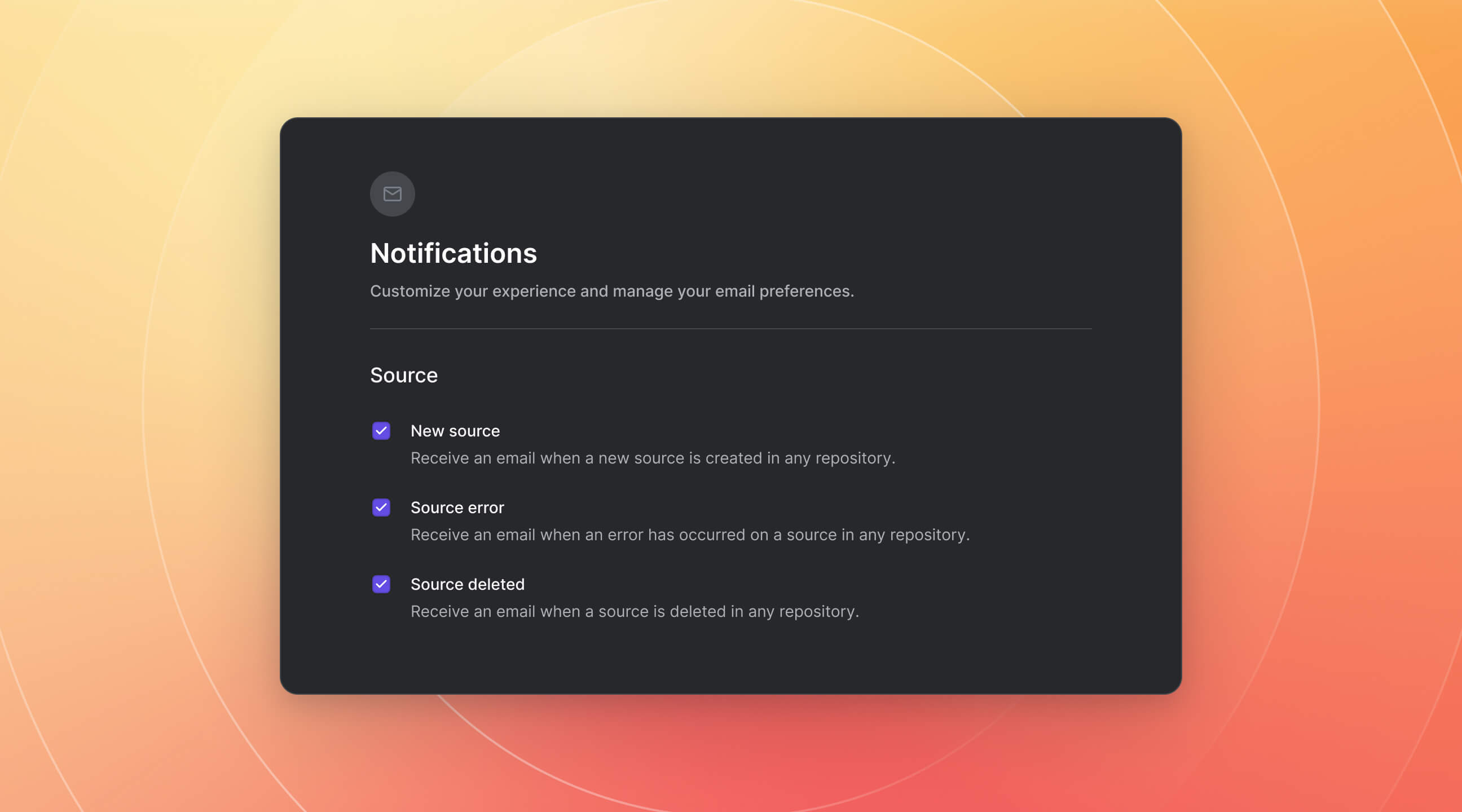
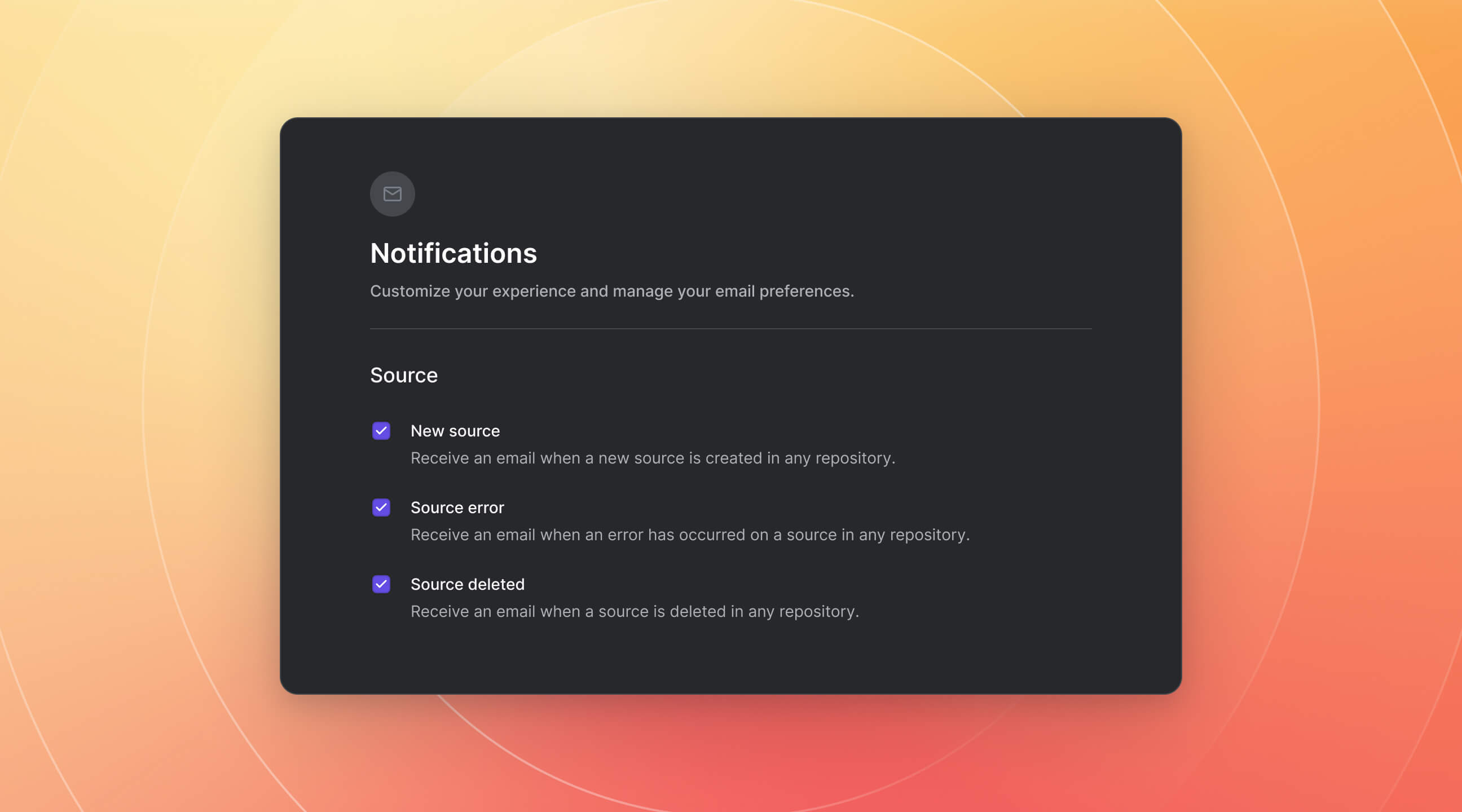
Notification improvement

Since a few months, you have been able to receive notifications about your sources. However, receiving an email everytime a source is added or has an issue can be frustrating. It's now time to say goodbye to unwanted notifications and to welcome your new notifcations settings: Settings > Notifications.
From now on, you can control which email you'll receive when a source:
is added
is deleted
has an error
Bug fixes & improvements
Fixed a bug where that prevented the redirection after a custom font was uploaded
Fixed a bug on svg-to-jsx to prevent the gradientUnits and gradientTransform to be transformed in kebabcase.
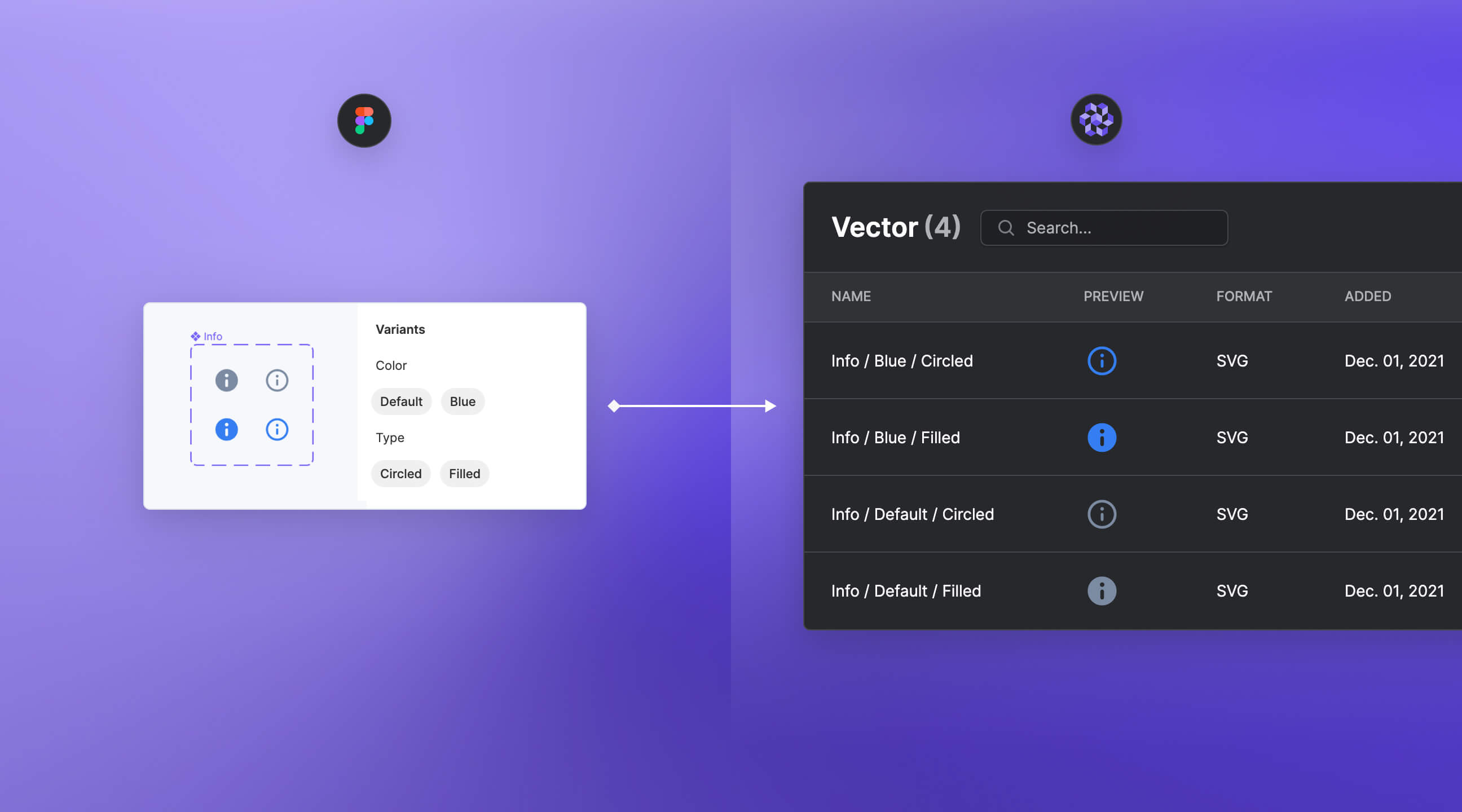
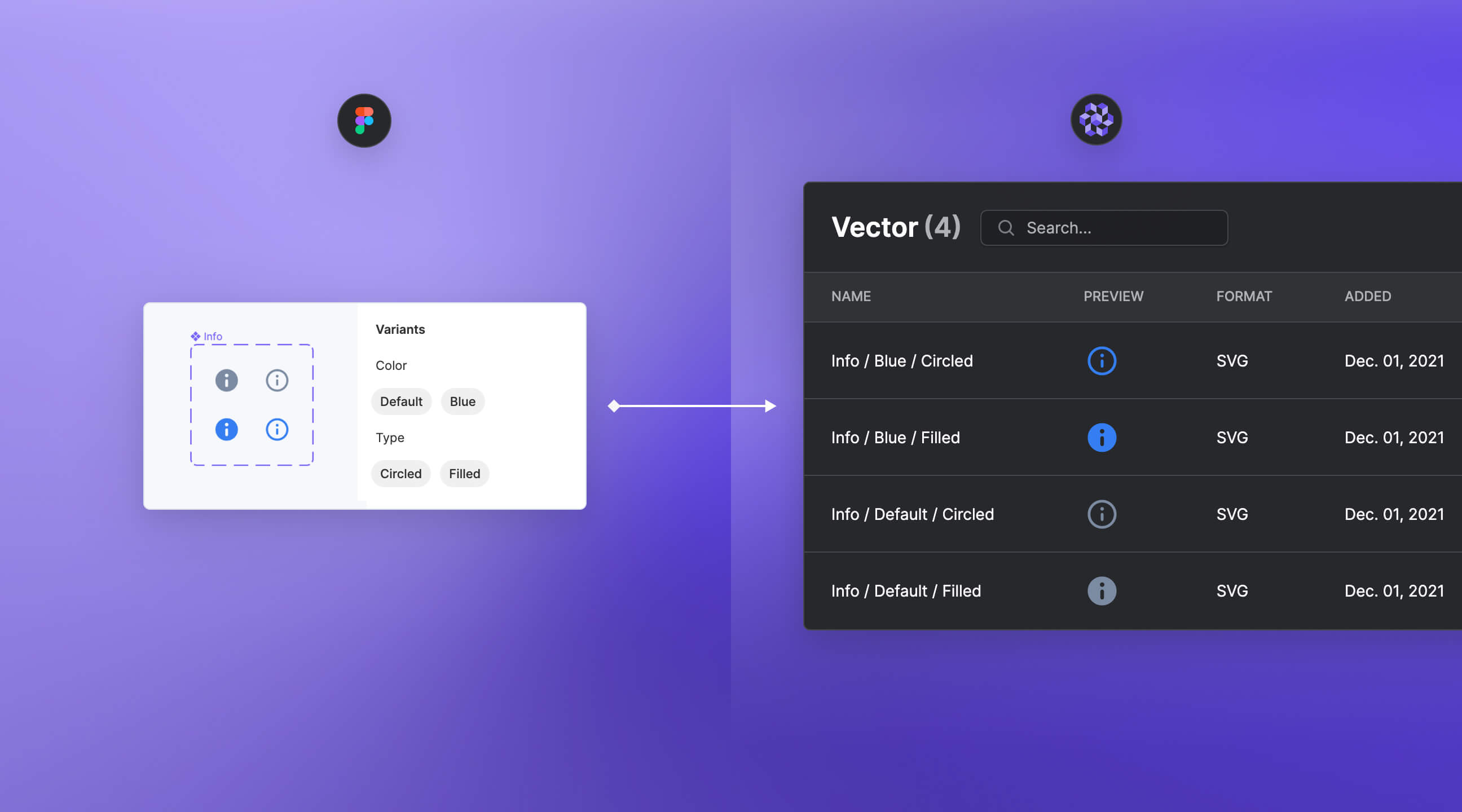
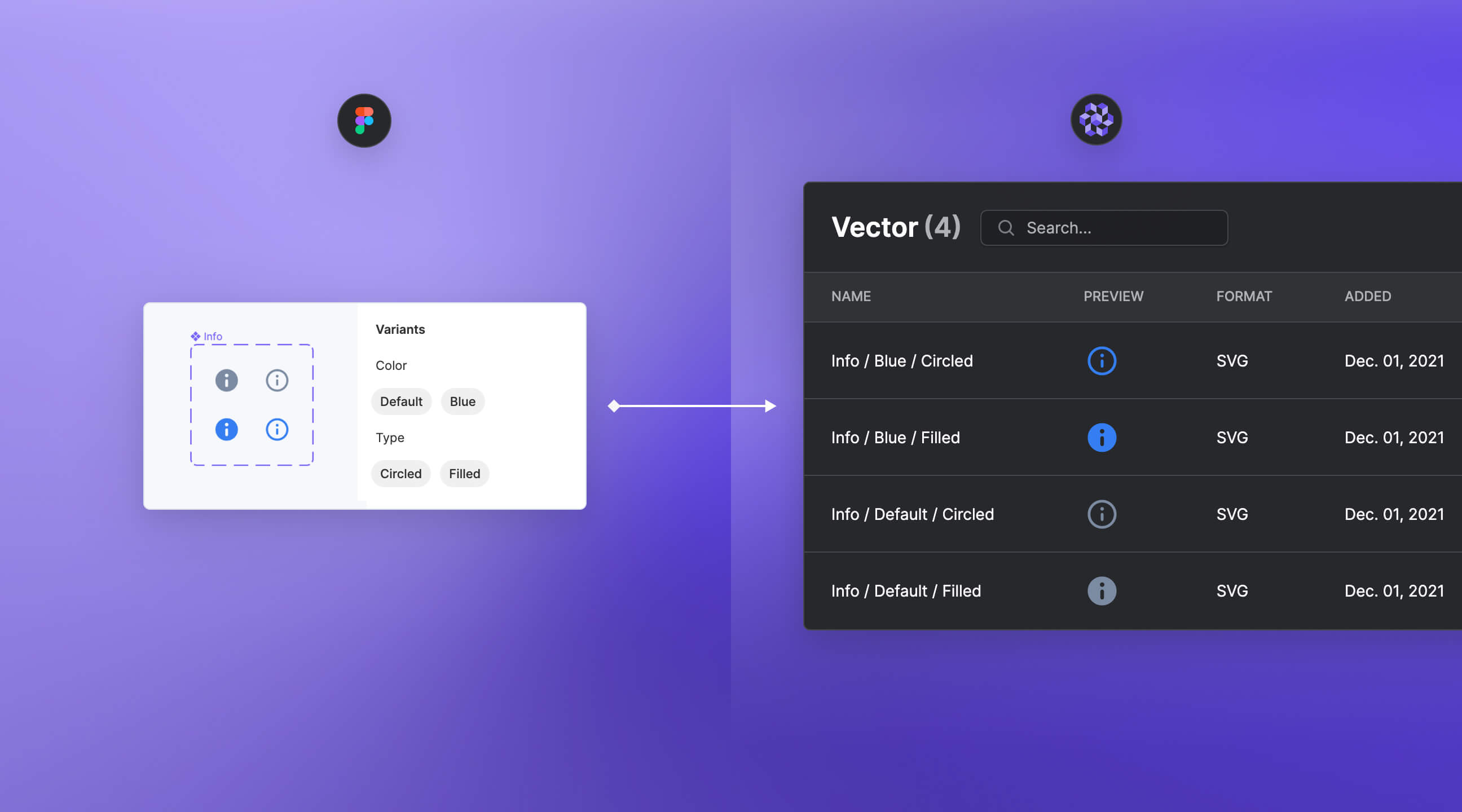
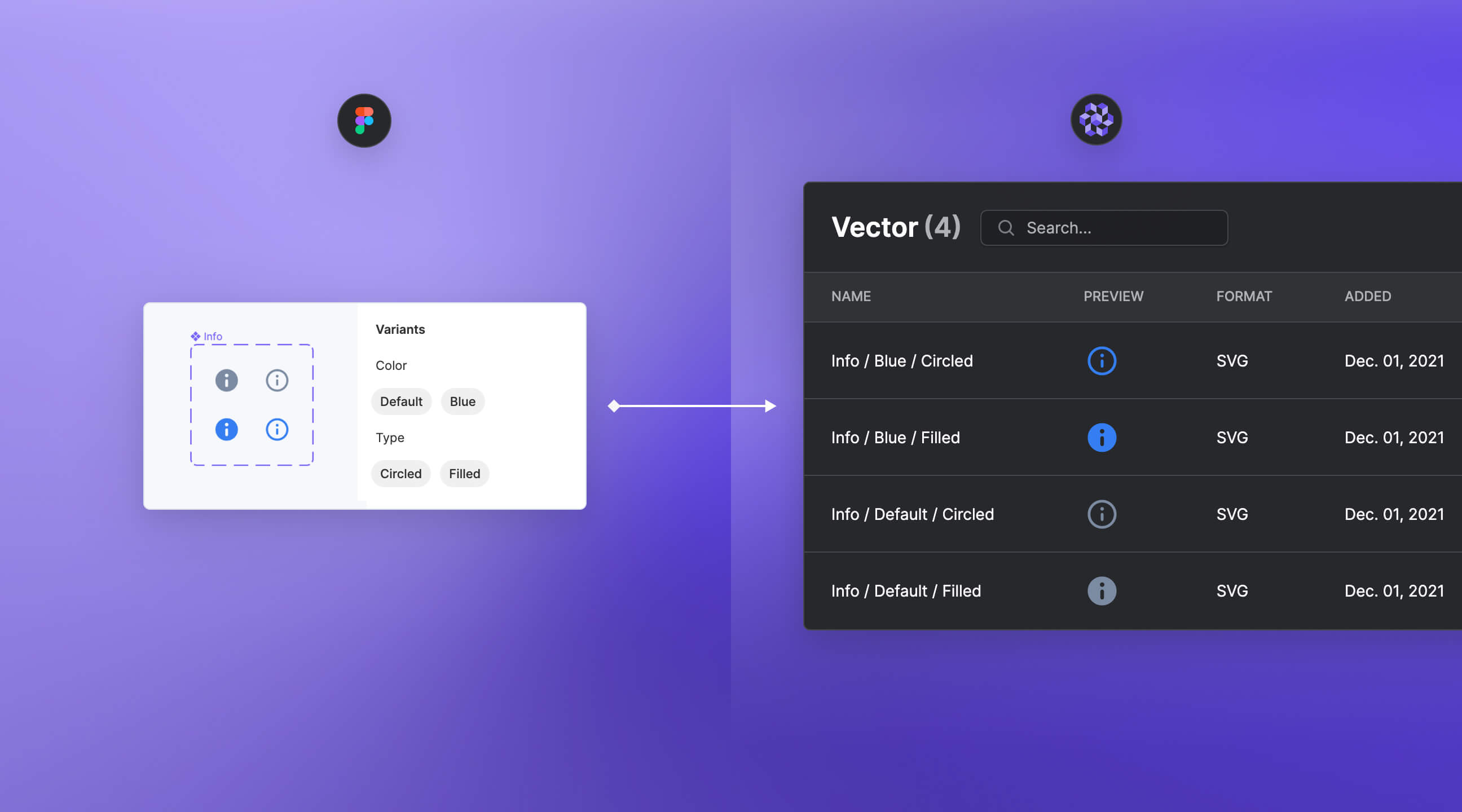
Improved naming system for your vectors

In Figma, you can create icons as regular layers or as components with variants. This release will benefit teams using Figma components for their icons system.
From now on, Specify will name your icons after your variants name and their respective order in Figma. It means that if you rename your variants or reorder them, their name will also be updated in Specify.
A better naming convention leads to better alignment 💪
Parser update: To Tailwind
We've also improved our to-tailwind parser. This update helps you control the name of all your design tokens per type. Tailwind will use those renamed design tokens to generate your utility classes.
👉 See our updated configuration example
This improvement prevents you from getting potential collisions between utility classes generated by Tailwind.
Want to learn more about this improvement? Jump in the dedicated GitHub discussion.
Bug fixes & improvements
You can now refresh design tokens and assets detected by Specify in your Figma files when creating or updating a source
Added several links to help you create a personal access token in Specify's documentation
Fixed a bug that prevented the creation of multiple sources for the same type of design token or asset
New parser: To Style Dictionary

It's finally here! After many feedback from our community we've finally released a Style Dictionary parser. No more manual updates of your Style Dictionary configuration.
In case you're not familiar with it here's a quick introduction. Style Dictionary is a build system taking agnostic design tokens as input and transform them for all the platform you need: iOS, Android, CSS, JS, HTML, style documentation, or anything you can think of.
Like Specify, Style Dictionary helps you transform your styles. Using our to-style-dictionary parser will keep your Style Dictionary configuration in sync with your design decisions coming from Figma.
A better control of your sources
With Specify, you can connect many files from which your design decisions are synchronized. It's practical, but as we say "with great powers comes great responsability". This is why you need to be in control of your sources. Sometimes, the workflow you've setup can be impacted by new sources or broken ones.
From now on, you will be notified by email when:
a new source is connected to one of your repositories
there's an issue with one of your source coming from Figma
Bug fixes & improvements
We've added a video tutorial in our documentation to help you write a configuration file.
Fixed a bug on svgo that prevented the use of PDF files alongside SVG files
Landing revamping

At last! We've finally released a new version of our landing page. The previous one was starting to feel a bit dusty as it was made specifically for the announcement of the DSP format in partnership with Adobe. And yes, this new landing is also community driven. Its release is consistent with our recent sponsorships of two famous conferences about design systems: Into Design Systems and Clarity.
Bug fixes & improvements
After deleting a source from your Specify repository, a new PR removing all corresponding design tokens will open on your GitHub repository.
Fixed a bug that prevented the redirection to the error page when a user tried to login with a wrong account
Fixed a bug that prevented the user to invite other people
Fixed a bug that prevented the display of the 404 page when the user wasn't connected
Added font-weight CSS property to to-scss-mixin-text-style parser
Fixed a bug where the text-decoration property was sent as an array and not as a string in the to-scss-mixin-text-style parser
Added the following CSS properties to the to-scss-map parser: text-transform, text-align, vertical-align, text-decoration and text-indent
Updated the svgo parser from svgo 1.x to svgo 2.7.0
New parser: To React Native

React Native users, this parser is for you. The time of manual updates in your project is now over.
The to-react-native parser helps you synchronize your design tokens in a JavaScript theme object compatible with React Native. Huge thanks to Robrecht for creating this parser 🙏
New parser: Filter
The filter parser helps you filter out child properties of a design token.
For instance, you could use this parser to filter a color from your requested colors or a smaller decision like the alpha property inside the value of a color.
New parser: Omit
The omit parser helps you remove properties of a design token you don't want.
For instance, you could use this parser to remove the alpha property inside the value of a color.
Bug fixes & improvements
Fixed bug when a GitHub repository was added with a .specifyrc.json file already present in the GitHub repository. This context would break the sync between the Specify and GitHub repositories.
Sped up pages loading time within the app
Fixed a bug where the user couldn't request for more design tokens categories
Fixed a bug where the user couldn't add sources when he had disconnected app in his app list
Fixed a bug where the error message wasn't displayed when you connect with an incorrect email or password
Fixed a bug where the user couldn't load the onboarding page
Fixed a bug where reference to a variant (text-style) coudn't make a reference to another variant (line-height, letter-spacing etc.)
Add a filter option on pick parser
Improved sources management

Following the revamp of the navigation inside repositories, we're introducing a new way to manage your sources.
Previously information about each source was spread all over repository categories. This is why we've been working on easing the management of all sources inside repositories.
Thanks to this new sources management you'll be able to:
See potential errors on sources in a glimpse
See all sources used in a repository
Know which design tokens and assets are linked to which sources
Bug fixes & improvements
Fixed a bug where you were not redirected to 404 page even on non accessible repositories
Fixed bug that spammed a synced GitHub repository when several files had the same name or when you synced a JSON file
A more flexible login system

When we launched this new version of Specify more than a year ago, we decided to focus our efforts on Specify's core value: design tokens and assets synchronization within a design system. This is why we decided to base our login system on Google Suite.
A lot of water has flowed under the bridge since then. Many teams have been requesting a more conventional way to log into Specify.
From now on, you can invite anyone in your organization whatever their email address.
This is especially useful if you are an organization needing to manage several teams using different email domains and working on different brands.
New parser: SVG to JSX
If you rely on the JSX syntax to handle your vector design tokens this parser is for you.
The svg-to-jsx parser helps you generate vectors as components compatible with the JSX syntax.
Bug fixes & improvements
We've improved the extraction of measurement design tokens. Before you could only define previews of your measurements inside a frame. From now on, you can document them more properly by adding anything you want like their name for instance. Specify will only extract the width of the rectangles acting as the previews of your measurements. See our updated measurements frame in our Figma file example.
You can now extract more informations about assets. Specify now synchronizes their description, frame name, parent frame name and page. This is useful if you want to categorize your assets into your design system and display their description.
Fixed bug which changed the alpha of a RGBA color synchronised from Figma to Specify.
Fixed bug which set a wrong file extension to font files assets when using certain parsers. Thanks Alexis!
New parser: To Tailwind

Tailwind users, this parser is for you. The time of manual updates in your theme object is now over.
The to-tailwind parser helps you synchronize your design tokens in a Tailwind theme.
New parser: To SCSS Map
If you rely on scss maps to store your design tokens this parser is for you.
The to-scss-map parser helps you generate scss maps and their associated getter functions and mixins for every design token type you want.
Faster source creation
Creating a source to synchronize your design tokens and assets is now faster than ever. While creating a source, you can now choose a Figma file you already used for previous sources.
Bug fixes & improvements
New parser: To Theme UI

Several teams where asking to be able to automatically generate a theme compatible with the theme-ui specification.
That's why, we're thrilled to present you the to-theme-ui parser.
The Theme-UI specification closely looks like another famous CSS utility-first framework. We let you guess on which parser we're currently working on 🌬
New parser: Link Design Tokens
The link-design-tokens parser helps you link color and measurement design tokens to complex ones like gradients, borders, shadows or text styles.
It replaces absolute values by their potential corresponding design token.
This parser is especially useful when used before the to-theme-ui parser.
New parser: Replace String
Finally, the new replace-string parser helps you replace any string matched by a regex by a new string.
Let's say you have some a color named "Red" in your Figma local styles in a "Colors" folder. The color name returned by Figma is "Colors / Red".
This parser helps you rename your design tokens without characters before the last slash:
Before: "Colors / Red"
After: "Red"
Bug fixes & improvements
You can now extract gradient and radius from border design tokens.
We previously ordered tokens alphabetically. Tokens are now ordered in a more natural way. For example, given the colors "Carbon 40, Carbon 5, Carbon 50" it now gets listed as "Carbon 5, Carbon 40, Carbon 50".
When you delete your user, the GitHub connection associated to your account will also be deleted.
Fixed the font file conversion to the woff2 format.
New repository category creation experience

We've recently been working on improving the overall navigation experience inside a repository. We started by making changes to the repository sidebar.
In this new release, we also improved the category management experience. Many of you were asking for a way to hide empty categories. We listened and from now on your repositories will by empty by default. You will then be able to create new categories.
Bug fixes & improvements
Improve the CLI's version checking by doing a synchronous check when options --version or --help are used
Improved onboarding experience #2

Getting a first convincing experience as a user when trying a service is always valuable. We've always wanted you to be able to understand Specify's Design API concept as easily as possible. This is why we've been working hard on improving your first minutes of usage inside Specify lately. The onboarding first iteration was satisfying but still could be improved in several ways.
This onboarding new iteration includes the following improvements:
When connecting Figma as your first source application, the Figma details panel will be open by default. It makes you one click away from your first source installation.
Some steps now includes links to articles from our Help Center.
After completing certain steps you'll be automatically redirected to the onboarding. This will help you complete it more easily.
You can now go back to completed steps.
We've added another step to help you connect GitHub as your first destination application.
The onboarding widget is now displayed on every page of the app.
New parser: Round Number
You've been asking for more control over number values returned by the API. We listened and we added the round-number parser.
If you ever synchronized design tokens from Figma and saw that some values should be rounded this parser is for you. No one needs a line-height of 17.096544px or a letter spacing of 0.579px. This parser will help you fix this.
Bug fixes & improvements
Add warning message when imported font files don't match the missing font files.
Fix login error on slow network conditions.
Fix a bug where the svgo parser removed many properties on asset files. You can now use it properly with the name-assets-files-by-pattern parser.
We've improved the content writing experience in modals. Your content will be saved until you submit it or open a new modal.
Repository navigation revamp

We recently revamped the overall navigation within the application. More precisely, we had to revamp the navigation inside a repository to prepare future page additions. We're glad to say goodbye to the Tabs pattern we were using. Your repository settings and its connected destinations are now available directly from the sidebar. This will allow us to easily add new pages in the future, like Sources for instance.
Also, following some feedback from our users, we've improved the legibility of your repository design tokens and assets by framing the table.
Bug fixes & improvements
Modals can now be closed with the Esc key
Fixed the loading of text styles when a new font or text style was added
Fixed a loop when loading a repository where you ended up on a 404 page without being able to leave it without refreshing the page
Know more about your connected applications

We've added more information about the applications you've connected to your organisation. This will help you see:
From which account your design tokens and assets are coming from
To which account they are distributed to
New parser: Name Assets File By Pattern
This parser will help you name your assets exactly the way you want.
To give you an example, at Specify we use it to:
Name our SVG icons after optimising them with the SVGO parser: specify-logo.svg
Add resolution data into our bitmap's filename:
specify-dsp-light@2x.webp
Improved onboarding experience

We've added an onboarding to help first users understand how Specify works. It guides you from your first source connection to your first destination connection. After this, Specify won't hold any secrets for you anymore!
More control on synchronization
Up until now, you could only synchronize a category within a repository. Now you can also choose to sync the whole repository at once.
Bug fixes & improvements
[Assets] We've added support for PDF assets. Teams targeting iOS applications, this is for you!
Onboarding

We've improved your first moments within Specify with a new onboarding. You can now update some of your account information and set a theme.
Responsive documentation
We've improved the documentation experience on smaller viewports.
Destinations

You can now manage all the applications connected to your repository where your design tokens are distributed.
App Details
You can now learn more about applications from the Apps Catalog before installing them.
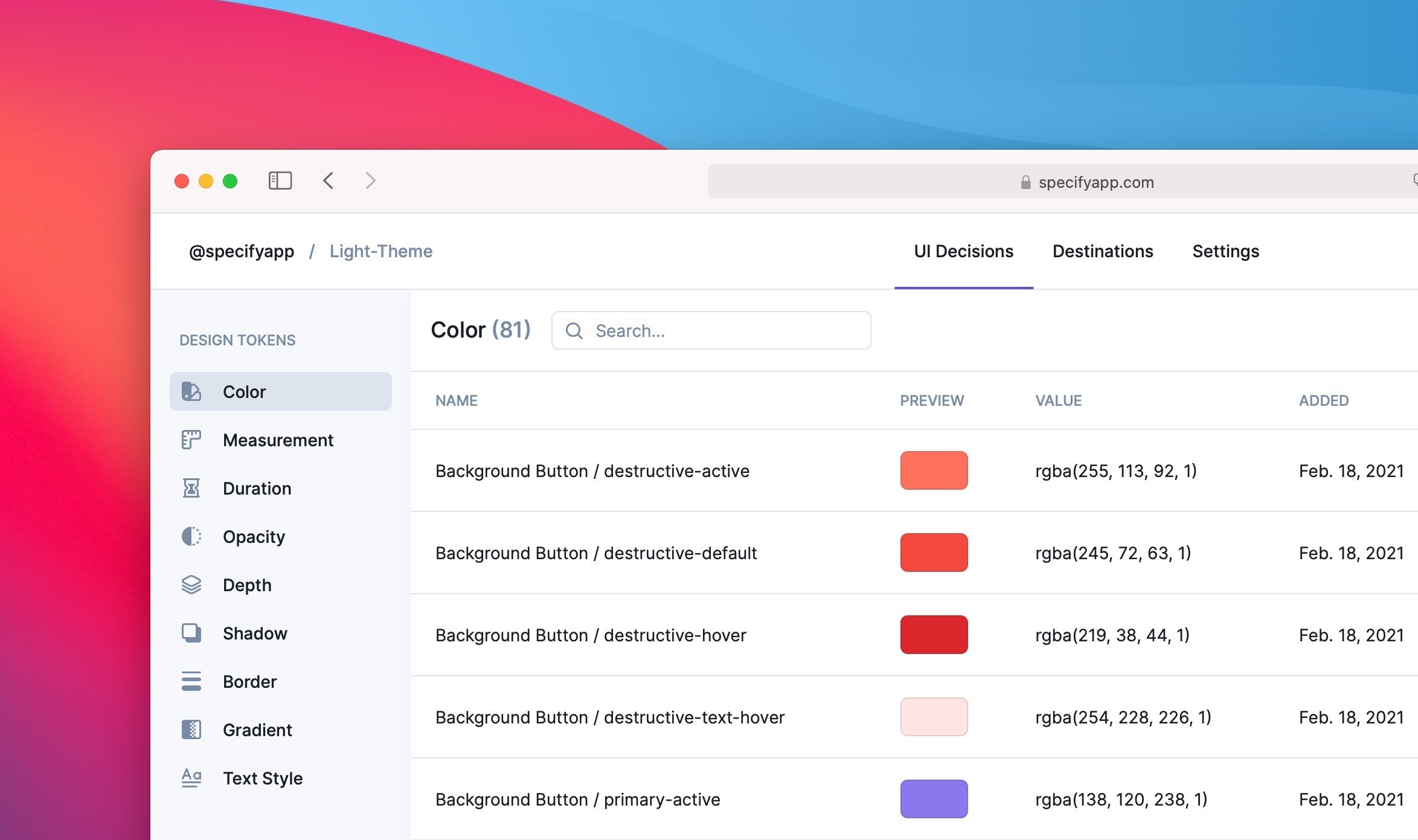
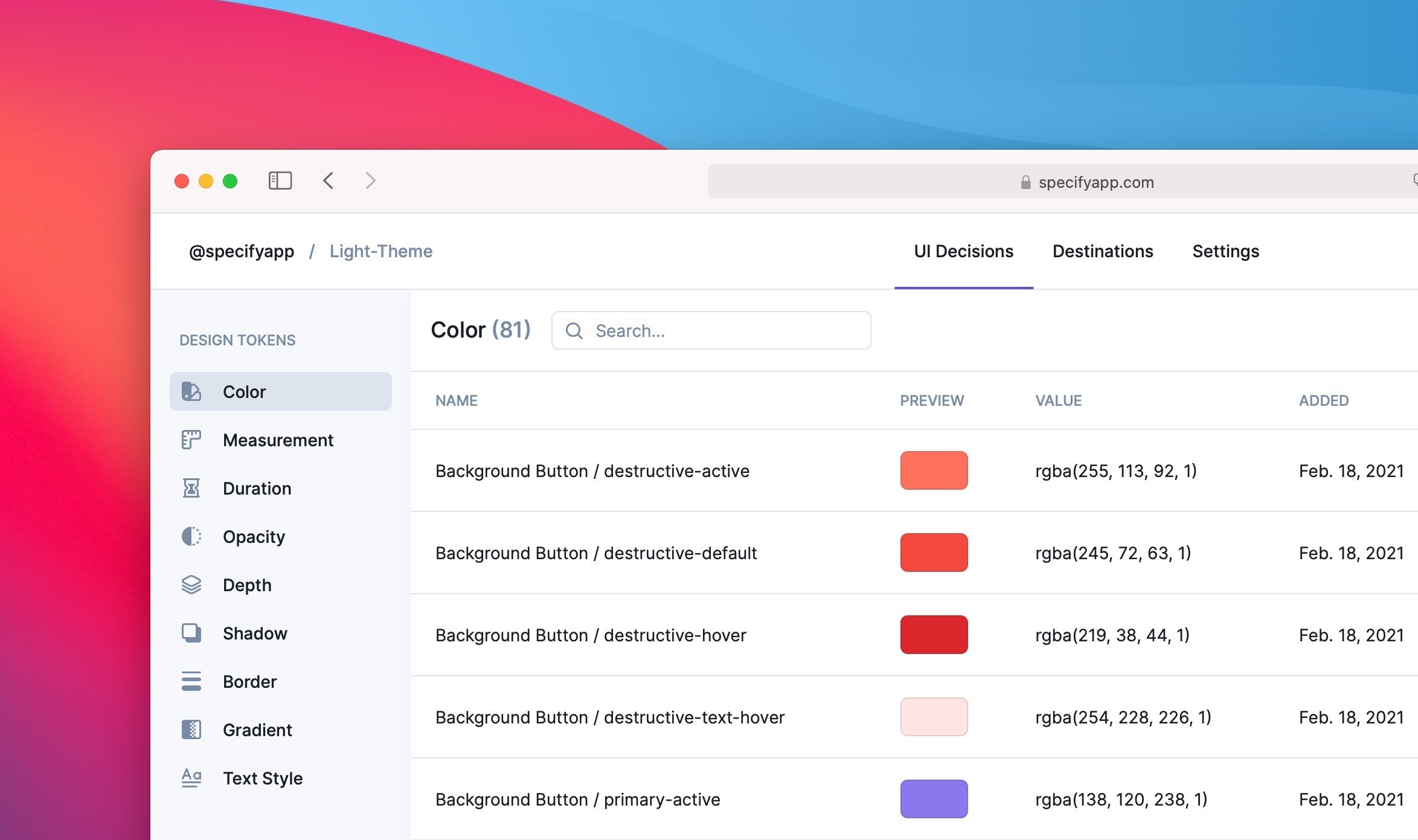
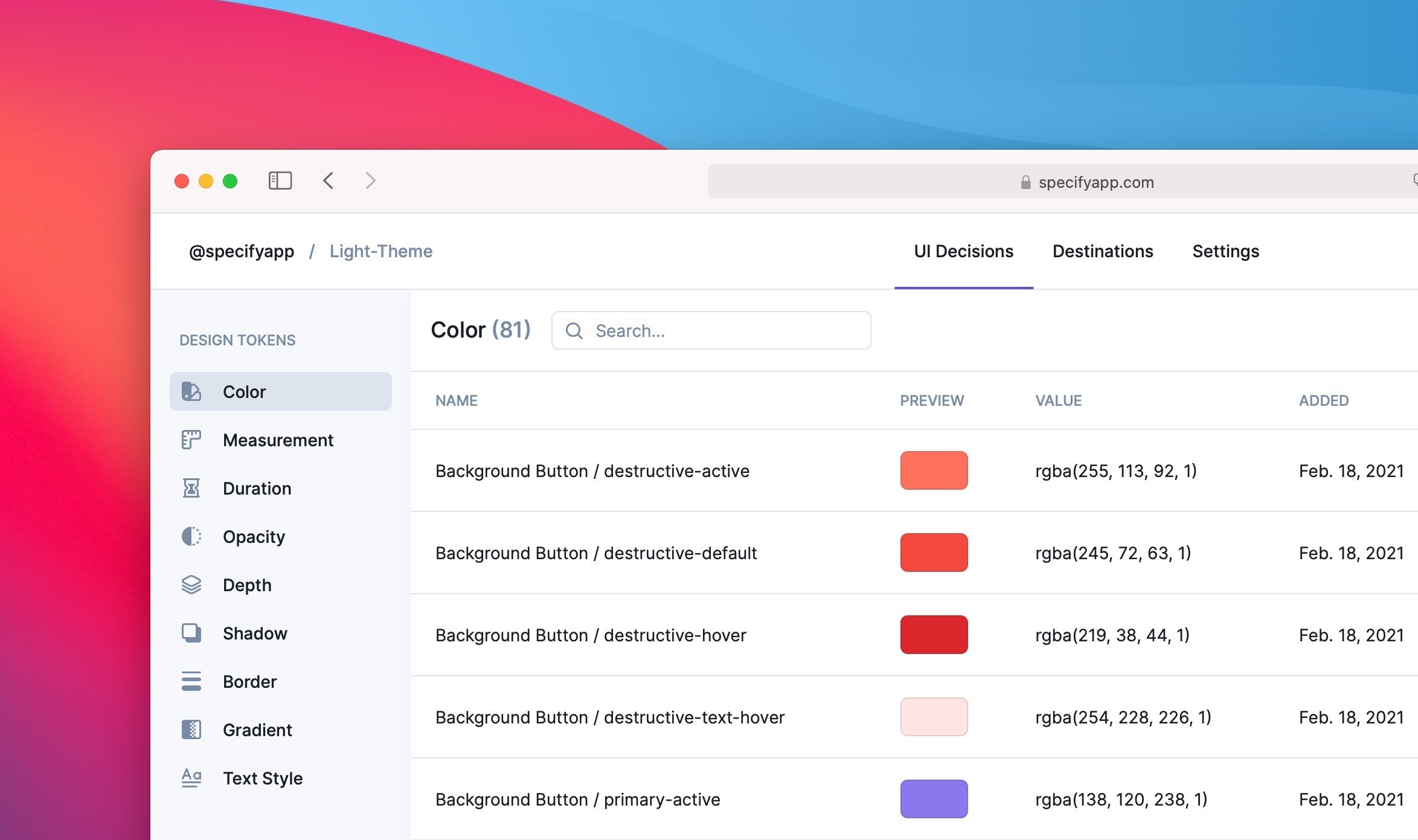
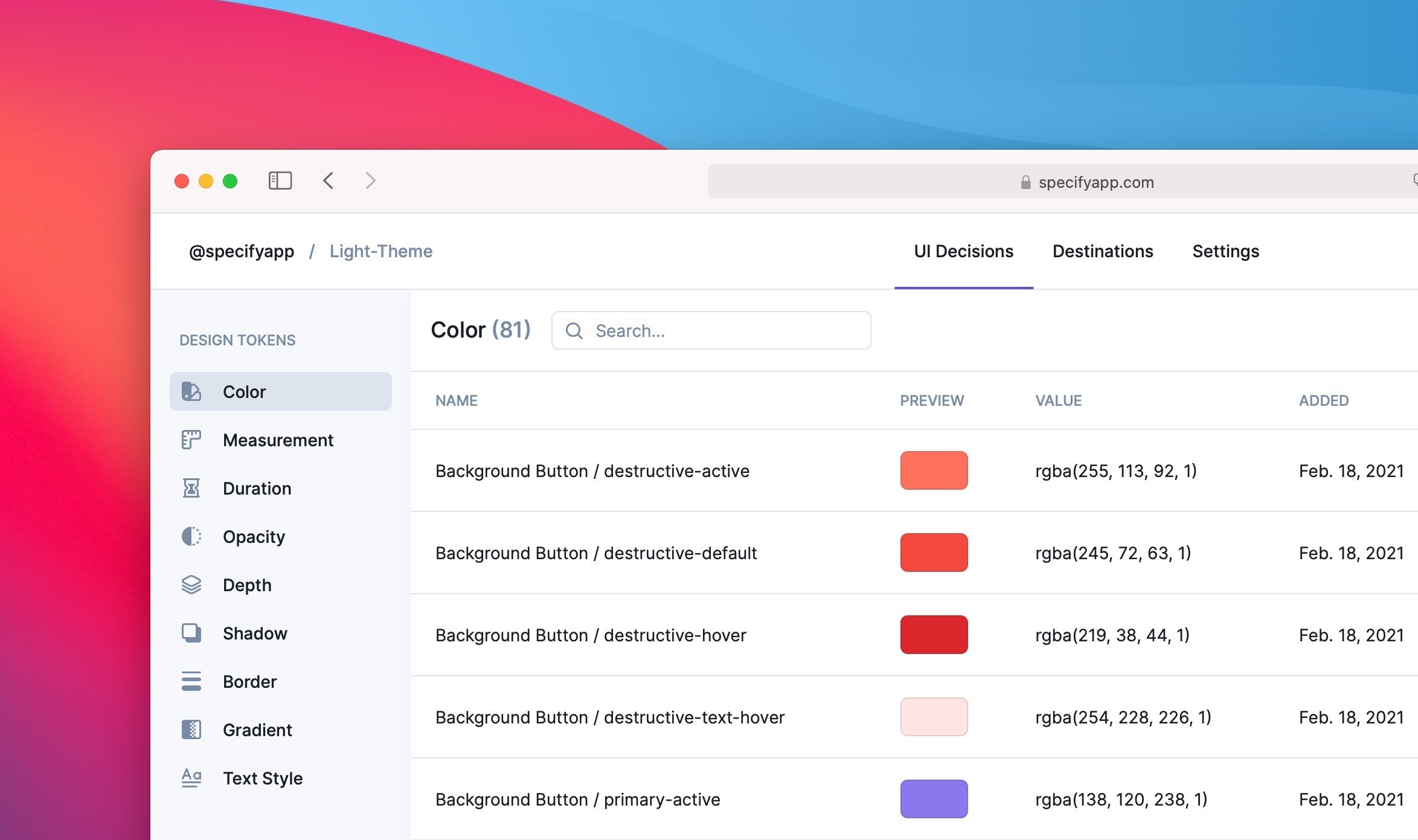
Design tokens preview

The following design tokens are now showing themselves from their best side:
Colors
Shadows
Borders
Text styles
Icons
Bitmaps
Fonts
New design tokens: Font & Text-Style

You've been waiting for it and here it is! You can now extract your fonts and your text styles from your Figma files.
New parser: To CSS Font Import
This parser generates CSS @font-face rules for your font. No more manual font import in your project 💪
New parser: To CSS Text Style
This parser generates your text styles in CSS classes.
New parser: To SCSS Mixin Text Style
This parser generates your text styles in SCSS mixins.
Apps Catalog

We've added a brand new home for your integrations. You now have applications divided between sources and destinations.
New parser: Design System Package

From now on you can generate a DSP with Specify. A DSP is a package with a specific format that allows you to transit your design data with every tool compatible with this specific format. Such as Adobe XD or Visual Studio Code. Learn more on the DSP parser.
New parser: Suffix by
This parser allows you to set a suffix to string. Here are a few examples:
Append an extension at the end of a filename
Append a custom string at the end of a design token name
Bug fixes & improvements
[Gradient] Add the possibility to extract gradients from Figma's local styles
[Color] Fix a bug where colors couldn't be pushed if there is a gradient within the local style
[Ui] Fixed and improved some components
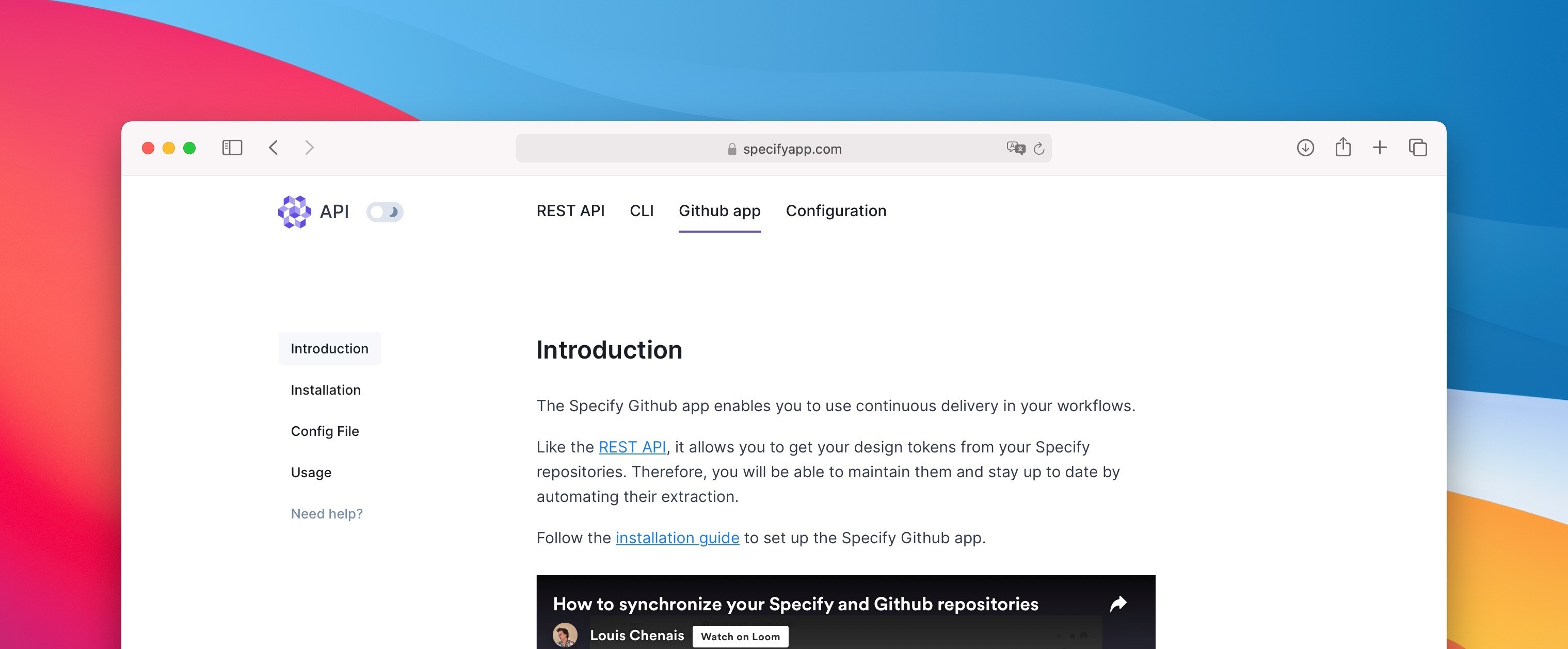
Documentation - GitHub app

We've added a full documentation page regarding our integration with GitHub. It helps you understand how you can sync your design tokens between your Specify and GitHub repositories.
Configuration file - Token type filter
You can now filter several design token types at once. In the configuration file the types property is now an Array.
Bug fixes & improvements
[Doc] Fix the supported token list
[Doc] Fix a bug where the documentation theme do not follow the app one
[Doc] Fix some inconsistencies in the wording
[App] Add an icon next to the error message
[App] Update on the get started page
[GitHub] The GitHub app can be installed on another branch than master
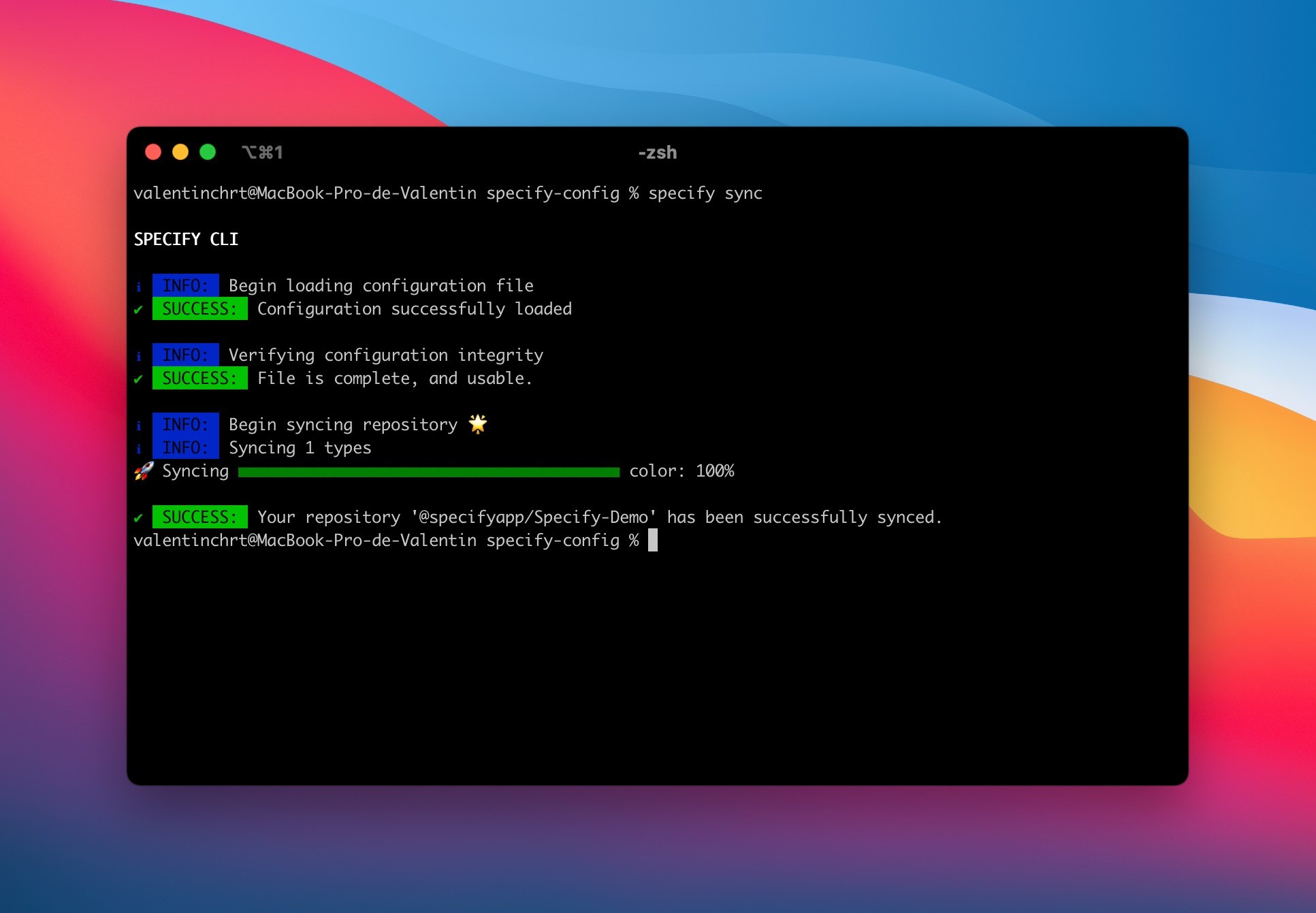
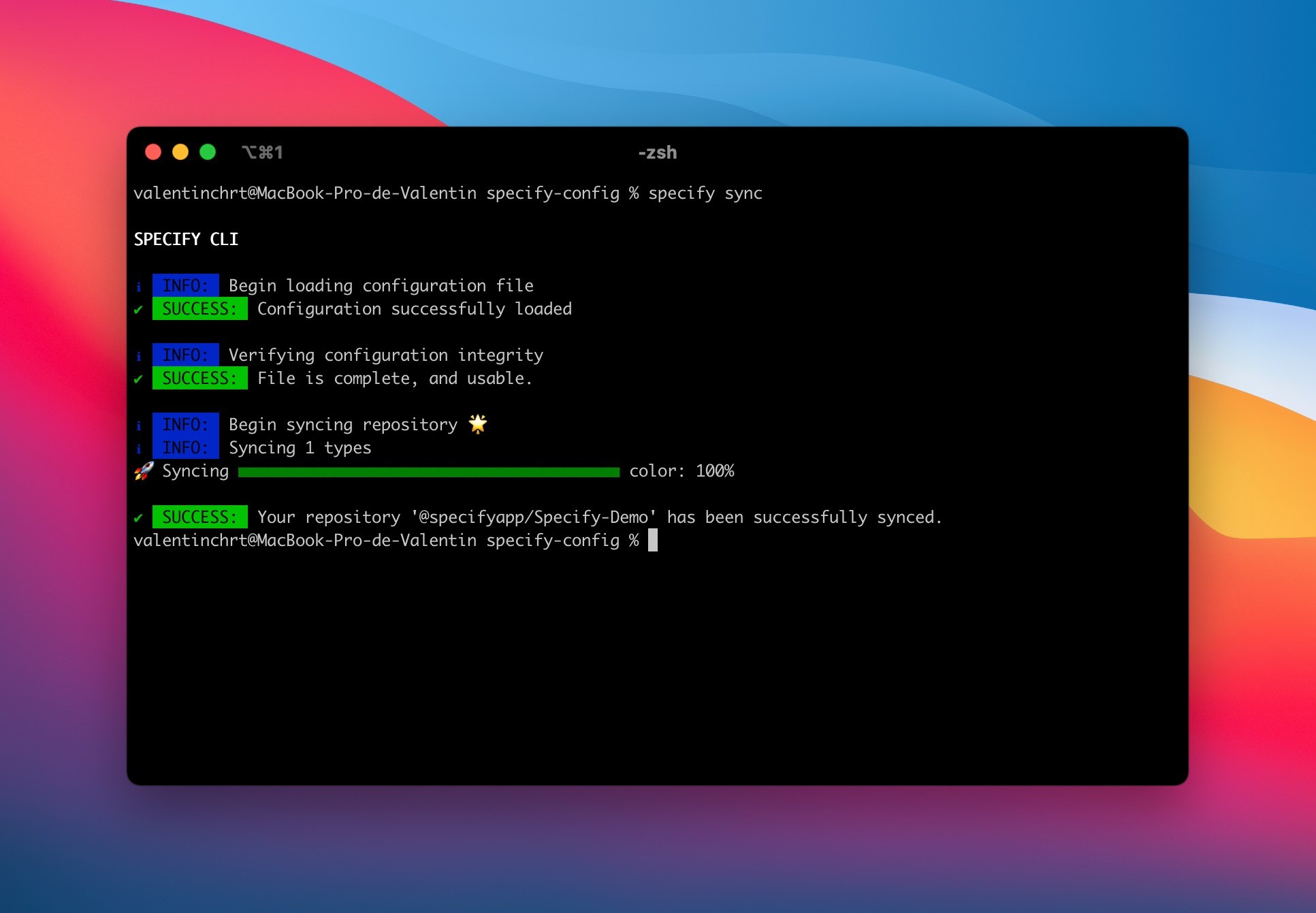
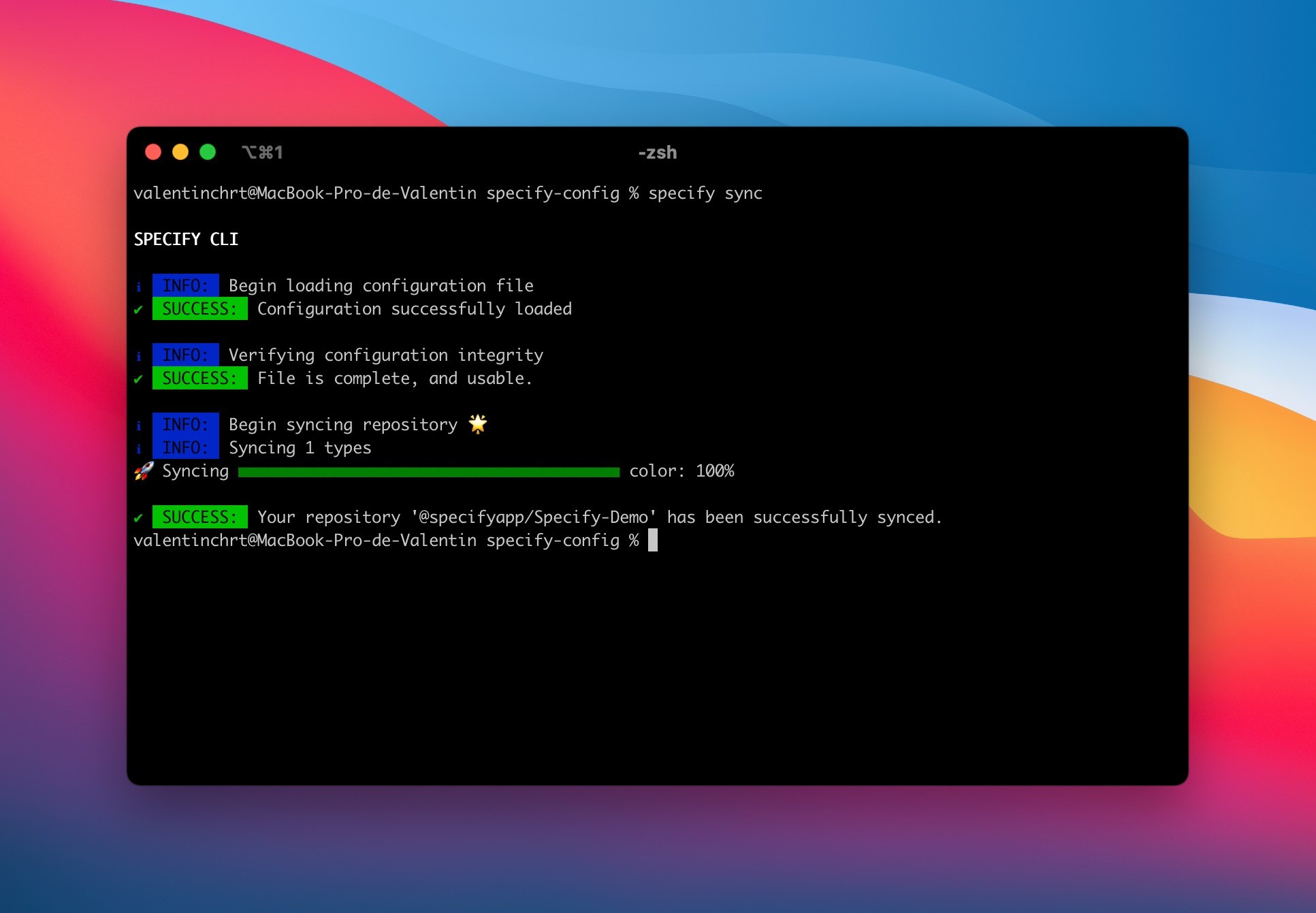
CLI --sync command

We've added the command specify sync to synchronize a targeted repository in your config file.
CLI --help command
We've added the command specify --help or specify -h to access to the Help interface in the CLI.
New parser: To JSS
Huge thanks to Romain (Station) for building the JSS parser. It allows you to expose your design tokens in a JavaScript object. Teams using React will love this 👍
Bug fixes & improvements
[App] Update button within the feedback modal
[App] Fix a bug where the app theme do not follow your choice
[Login] Fix the error icon in Dark mode
[Doc] Add a list of token supported by Specify
[Doc] The app theme choice will now impact the documentation one
[Doc] Fix a bug where the theme selector in the documentation do not trigger the right theme properly
Latest
Font files import

Once you have synchronized your text styles in your repository you are now able to upload your font files manually and extract them through available destinations using our parsers technology.
PDF compatibility for vectors

We released the PDF format compatibility for vectors from Figma to your code base.
SDK 1.0 release

Following early April SDK improvements we decided to release the 1.0 version officially thanks to your valuable feedback! It's a huge milestone for us and we can't wait to show you what we are cooking next.
👉 Head toward our documentation to learn more
Improvements & Bugs

Several improvements have been made on the UI of the repositories
We added a search bar in your repository
We improved the performance of our extractor and pipeline engine
We added the
round-numberparser
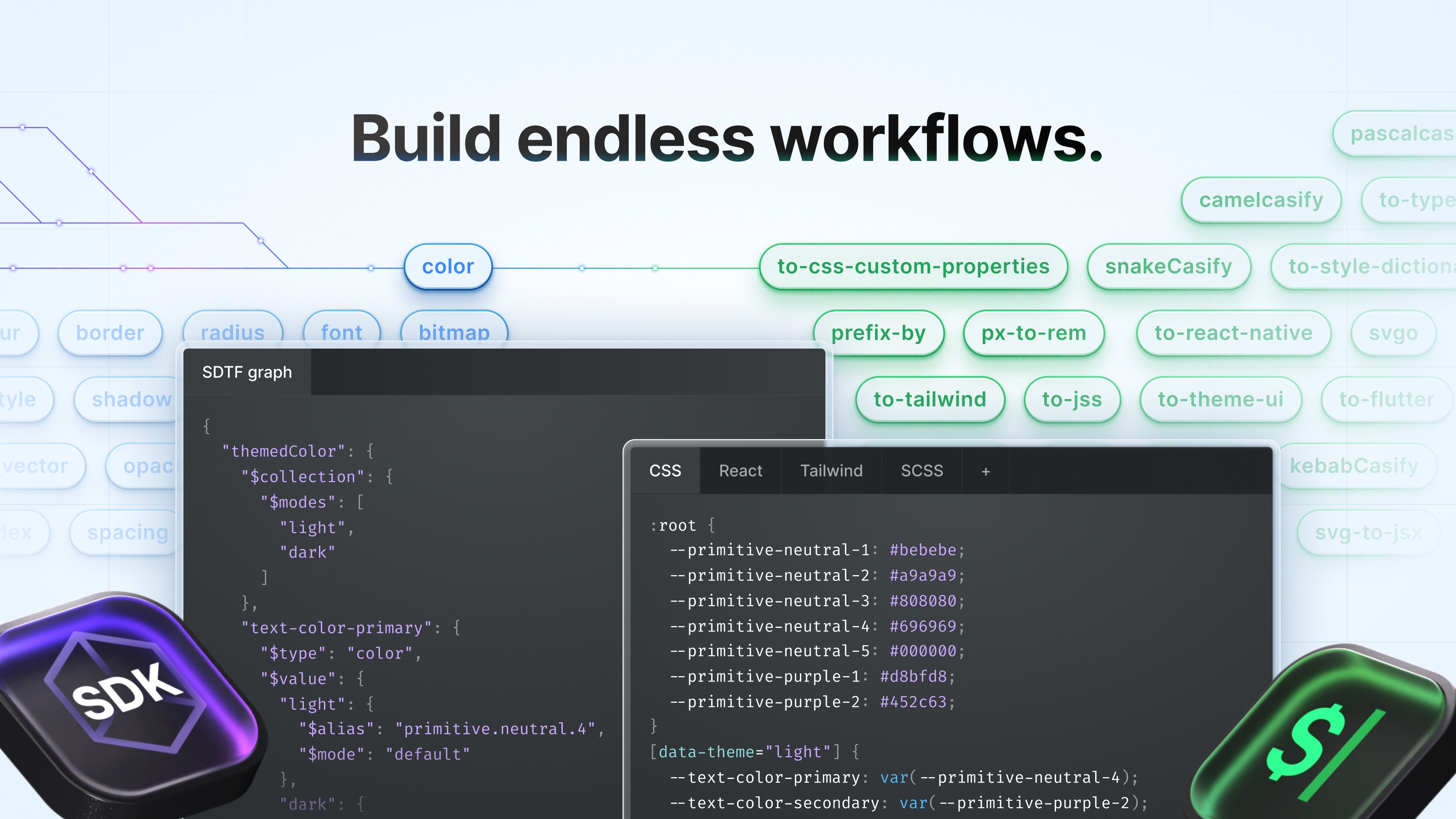
A more powerful SDK

We spent the last couple of months improving the SDK by adding more features, flexibility and ease of use. You have full control on the manipulation of your design token by generating a custom output that fits your company standards.
And because every good tools come with a useful documentation, we released a brand new one to help you use all the tools provided by Specify.
👉 https://docs.specifyapp.com/distribute/available-destinations/specify-sdk
New Parsers

Specify is dedicated to provide all the tools needed to generate the output needed by your company standards. We recently released:
to-css-text-styleto-scss-mixin-text-styleto-css-font-importto-scss-mapreplace-stringprefix-bysuffix-byto-filemake-line-height-relative
We also have updated the following ones:
svg-to-jsx: Fixed camelCase XML attributes for JSXto-flutter: Fixed line-height & round number optionsconvert-dimension: Allow target single value of a composite tokenreplace-string: Added trim optionAdded
filenameTemplateoption toto-file,to-bitmap-fileandto-svg-file
Head toward our documentation to see all available parsers 👉 https://docs.specifyapp.com/reference/parsers
Improvements and bug fixes
Fixed breaking synchronization when a variable is not linked to a collection
Ignore out styles starting with dot when adding a source
Improved the performance when importing and extracting a big amount of design tokens
Added the possibility to reorder the repository list by last updated or by name
A new look for your repository cards

We gave a new look to the cards of your Specify repositories! You now have access to quick information such as the connected apps or the number of tokens stored.
Shared libraries synchronization improvements

We also have updated the way we handle aliases across several shared Figma libraries for your variables and styles. Previously we only retrieved the raw values, now we provide the option to have the alias(es) linked when you synchronize your sources.
Bug fixes and improvements
Improve error and warning messages when syncing your sources
Fix a bug where deleting a repository wouldn't work
Parser svg-to-tsx: add
filePrefixandfileSuffixoptions
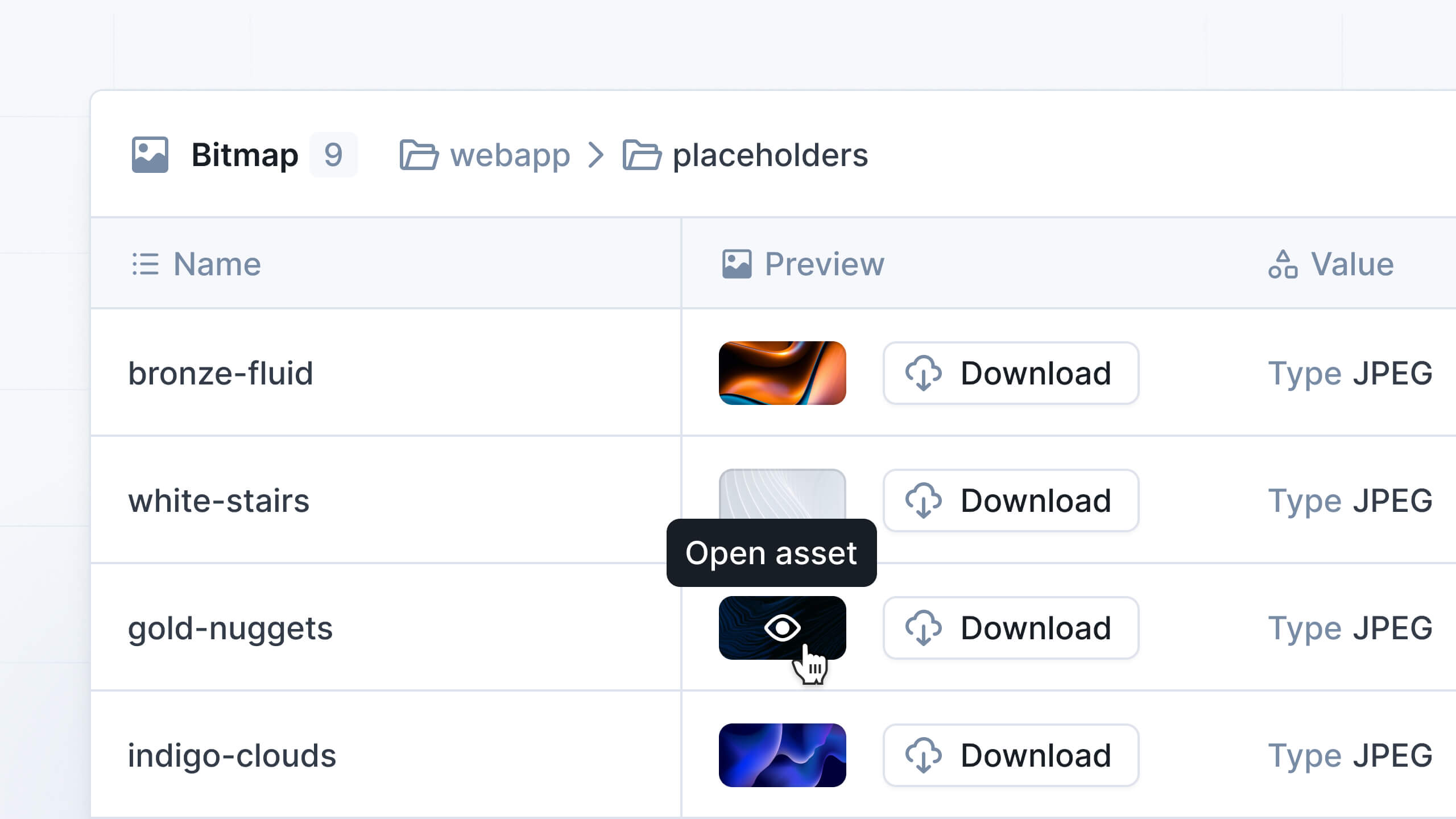
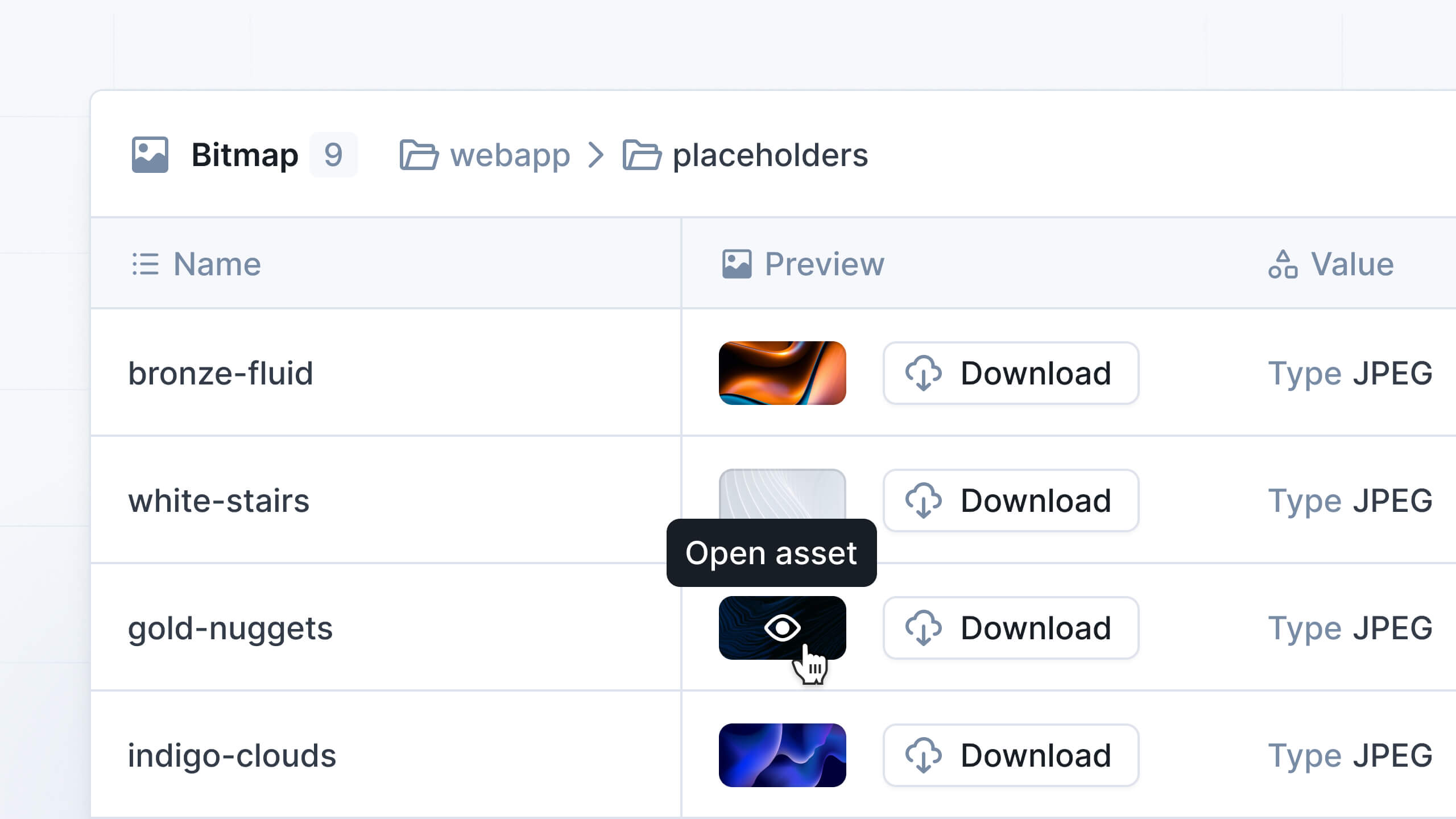
Collect Bitmap from your Figma files

It’s now possible to collect your bitmap from your Design System and use Specify to distribute them to any stack you need thanks to our parsers. Once collected, You can extract them trough the SDK or send them directly to your GitHub repository.
Parsers
New parser:
to-bitmap-filethat allows you to distribute your bitmap to your destinationto-css-custom-properties: Allow unresolvable aliases with a new option:
allowUnresolvableto-javascript: Add method
withModeto improve the developer experienceto-tailwind: Implement
removeModesIfSameValueandremoveSingleModesvg-to-jsx: Add
filePrefixoption with two new option:filePrefix&fileSuffix
Check out our documentation to learn more
Bug fixes & improvements
Improve the performance of our importer to allow massive import
Improve the sorting of design tokens in a repository
Fix a bug that would prevent the sync of collections with brackets in their name
Collect variables from separate Figma Libraries

It’s now possible to have your Variables or Styles values being variables from different Libraries. Specify will display these variables with raw values for now. The next step we are working on is to keep the aliases, meaning keeping the link between your variables instead of getting their raw values.
Download Vectors

You requested it, and we added it! You can now download your vectors directly from Specify. You are one button away to get what you need! 🙂
Parser to-swift

Use this parser to handle Swift output for your iOS or macOS products directly. It helps you generate design tokens as Swift classes.
Check out how to use the parser in our documentation ↗︎
Aliases support for Effect Styles
After being compatible with using variables in your color styles, you can now also use variables in your effect styles.
For now, Specify doesn’t take the modes that were set to your variables into account and because of that, the mode will be set to default in Specify. Next milestone will be to collect the modes that are defined with the variable in Figma. Stay tuned!
Unitless variables with the convert-dimension parser
We released an update allowing ‘null’ as an option and adding exclude and include options to this parser. This means that you are able to create unitless variables, this can be useful when you are - for example - working with React Native.
Fixes and Improvements
Figma Widget: fixed a bug where updating a Frame or Page’s name to synchronize vectors would not update its name in Specify.
Figma Widget: fixed a bug where the sources wouldn't be displayed without refreshing the widget.
Figma Widget: improved the collection of vectors by handling errors during their extraction.
Figma Widget: fixed a bug where synchronization wouldn't work when the payload was too big.
Specify Getting Started: fixed a bug where the Skip button wasn’t working when going back a few steps.
Specify SDK

We are glad to announce the first version of our SDK!
Thanks to this new tool and our newly released format, engineers are given more power and freedom toward design token code generation. In a few words, you can fully take control of what’s inside your design token graph and what will be generated as an output. Whether it is about filtering and renaming tokens, groups, and collections, or deleting modes in tokens or collections. It’s all about building your custom solution tailor-shaped to your standards.
Take a look at our documentation to get started right away!
SVGs compatibility

We have added our compatibility with SVGs coming from Figma with the SDTF. It allows you to automatically collect, store, distribute, and optimize them. Everything is done through our Figma widget and our available parsers! Learn how to extract your SVGs in our help center ↗︎
Make sure to update your Widget to get the latest features! Learn how
New repository
We are introducing the Specify Design Token Engine to the world! This means that our Advanced Repository is replacing our previous repository (Classic). This repository will become a legacy repository.
What does this mean for you?
If you are using a “Classic Repository” today, you will still have access to it for the time being. We invite you to start using our new (Advanced) Repository as this is the one we are maintaining and adding new features to. Learn more ↗︎
If you didn’t use the “Classic Repository” nothing changes, you will just not see the option to create one anymore in your Specify workspace or Specify Widget in Figma.
All of our new updates and communication will be dedicated to the new Repository, which is using our Specify Design Token Format. Learn more ↗︎
This is a new chapter for Specify and we hope you’ll enjoy this ride with us!
🚀 Check out our Product Hunt today!
New Parsers
In case you missed it, we have released several parsers over the past few weeks:
to-flutter
Head toward our documentation to have a better look at how to use them efficiently!
Fixes and Improvements
Figma synchronization: added aliases support for color styles
Figma synchronization: Improve gradients conversion
Figma synchronization: opacity and effects new scopes compatibility
Fixed a bug where users couldn’t create a Github destination anymore.
Fixed a bug where users couldn't create private file source.
Fixed a bug where the synchronization what not triggered after creating a JSON source.
to-javascriptparser: fixed a bug when there was a huge amount of tokensto-css-custom-propertiesparser: supporting cubicBezier, fontWeight, timing functionto-css-custom-propertiesparser: fixed shadow rendering
Parsers to-javascript and to-typescript

Both of these parsers help you pull design tokens as JavaScript/TypeScript objects for all token types, and their respective helper functions. If you are using TypeScript you'll benefit from autocompletion for your tokens in your IDE.
These parsers are available for our new Advanced Repositories only.
👉 to-javascript documentation ↗︎
👉 to-typescript documentation ↗︎
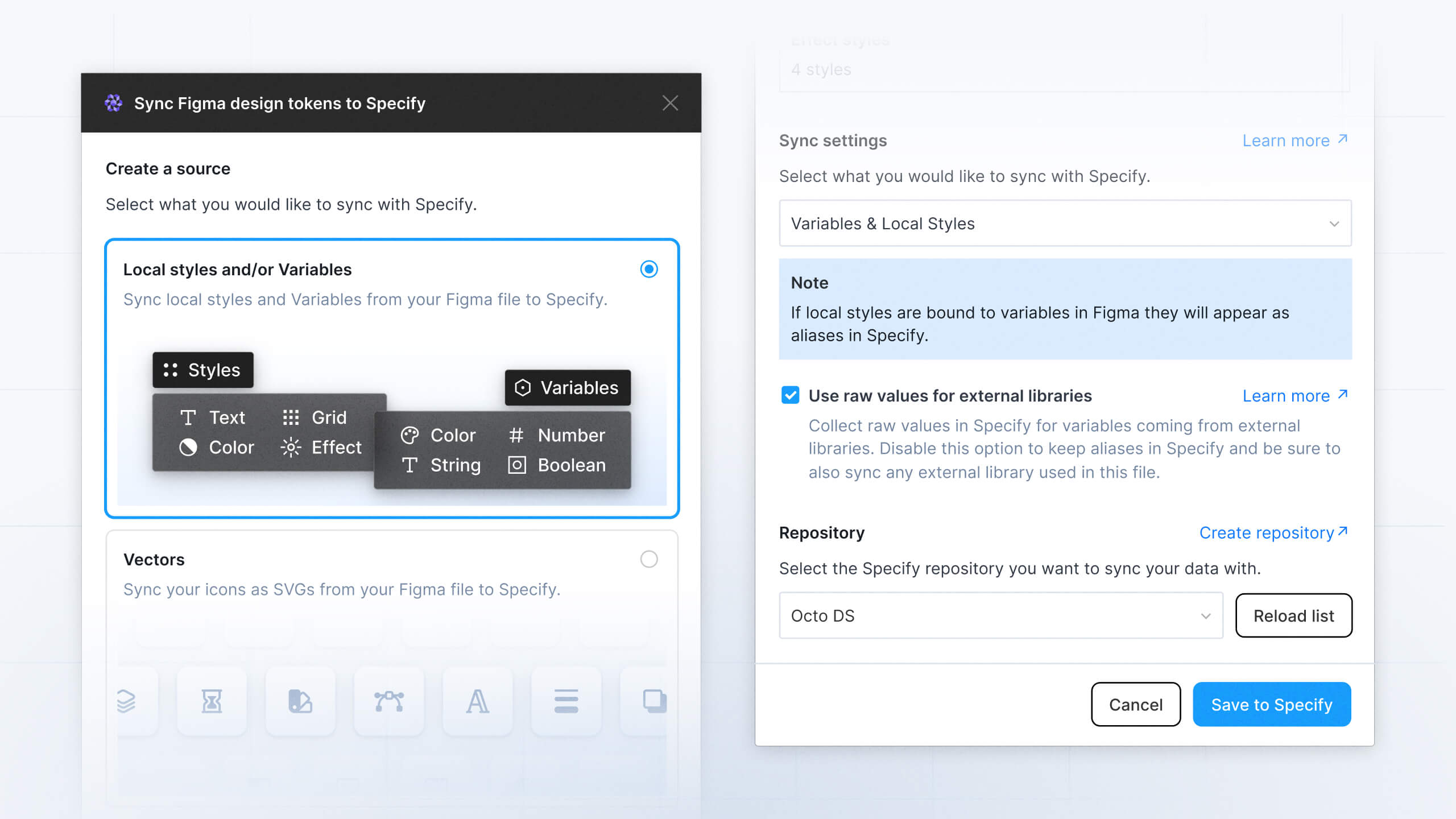
Figma Styles in Advanced repositories

Do you want to keep using Figma Styles alongside Figma Variables? We’ve got you covered. From now on, you can collect Figma Styles, Figma Variables, and tokens from Tokens Studio inside the same Advanced repository. Thanks to our Widget, you can choose to synchronize either Styles, Variables, or both.
Even better, if your Styles are connected to Variables in Figma they will appear as aliases in Specify!
Make sure to update your Widget to get the latest features!
Learn how to update the widget ↗︎
GitHub monorepo compatibility

With our new GitHub destination update, you can now distribute your tokens into GitHub by using multiple configuration files in one GitHub Repository.
This means that you can have:
Multiple Specify Advanced repositories synchronizing into a GitHub monorepo.
One Specify Classic repositories with multiple Advanced repositories synchronizing into a GitHub monorepo.
☝️ Note that you can’t have multiple Classic repositories synchronizing to one GitHub repository. This feature is dedicated to our new Advanced repositories compatible with our Specify Design Token Format.
Fixes and Improvements
Advanced repositories: You can now check any warning or error directly into your Sources. It will be easier to understand what might not yet be compatible with our Specify Design Token Format (SDTF).
Advanced repositories: Display groups in the repository sidebar: you can now see all your groups and design tokens if you collected them from Tokens Studio.
Advanced repositories: Improve the display of shadows and gradients in the token table.
Advanced repositories: Support maths coming from Tokens Studio design tokens.
Parser (Advanced version) select-modes: filter your output by modes is now possible
Parser (Advanced version) to-css-custom-properties: added text styles support
Parser (Classic version) to-css-custom-properties: use postScriptName as CSS Variable name for font tokens
Parser (Classic version) to-tailwind: Add option to use CSS variables in tailwind
Parser (Classic version) to-CSS-custom-properties: Support text styles
New features are out of the beta!
Our new Advanced repositories are no longer in a private beta! You can now collect all design tokens from Figma Variables or Tokens Studio to get the most out of aliases, modes, and collections.
GitHub as a Destination (Beta)

We’ve updated our GitHub integration to make it compatible with our new format in beta! From now on, you can send your Figma variables or your tokens from Tokens Studio to your GitHub repository. You can now add GitHub as a destination to your SDTF repositories.
For now, our GitHub integration only allows you to sync tokens from a single repository. If you want to sync both Figma Styles and Figma Variables/Tokens Studio to GitHub feel free to refer to this article.
Parsers and Tokens Studio improvement (Beta)
You can now convert colors (HEX, RGB, HSL, HSB, LCH, LAB) with a new parser called convert-color.
We’ve fixed an issue with the to-style-dictionary parser that ignored the directoryPath property which would always create files at the root of your directory.
We’ve added an option to the to-css-custom-properties parser so you can now choose to have both core tokens and alias tokens in each CSS scope thus making alias tokens always resolvable.
We’ve improved our compatibility with text styles coming from Tokens Studio and improved the sync of your tokens from Tokens Studio.
👉 Feel free to have a look at our beta documentation.
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
New parser: to-tailwind (Beta)

We’re adding more parsers compatible with the SDTF. With the to-tailwind parser you can now generate your Tokens Studio or Figma Variables as design tokens in a Tailwind theme.
👉 Check how to use it in our documentation
New parser: change-case (Beta)
This parser helps you rename your collections, groups, modes, and tokens by changing their case. For instance, you might want to generate all your CSS variables in kebab-case or your tokens in your Tailwind theme in camelCase.
👉 Learn more about how to change the case of your design tokens
New parser: filter (Beta)
With the filter parser, you can now filter collections, modes, or tokens in our Specify Design Token Format.
For example, this parser can help you select tokens:
by their type and/or name
from a collection, group, and modes
👉 Learn more about how to filter your design tokens
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
Tokens Studio compatibility (Beta)

We are pleased to announce that our new format is now compatible with Tokens Studio. From now on, you can add Tokens Studio as a source in your Specify repository to create an automated workflow from the Tokens Studio plugin to your code base by using our CLI and parsers.
👉 How to add Tokens Studio as a source.
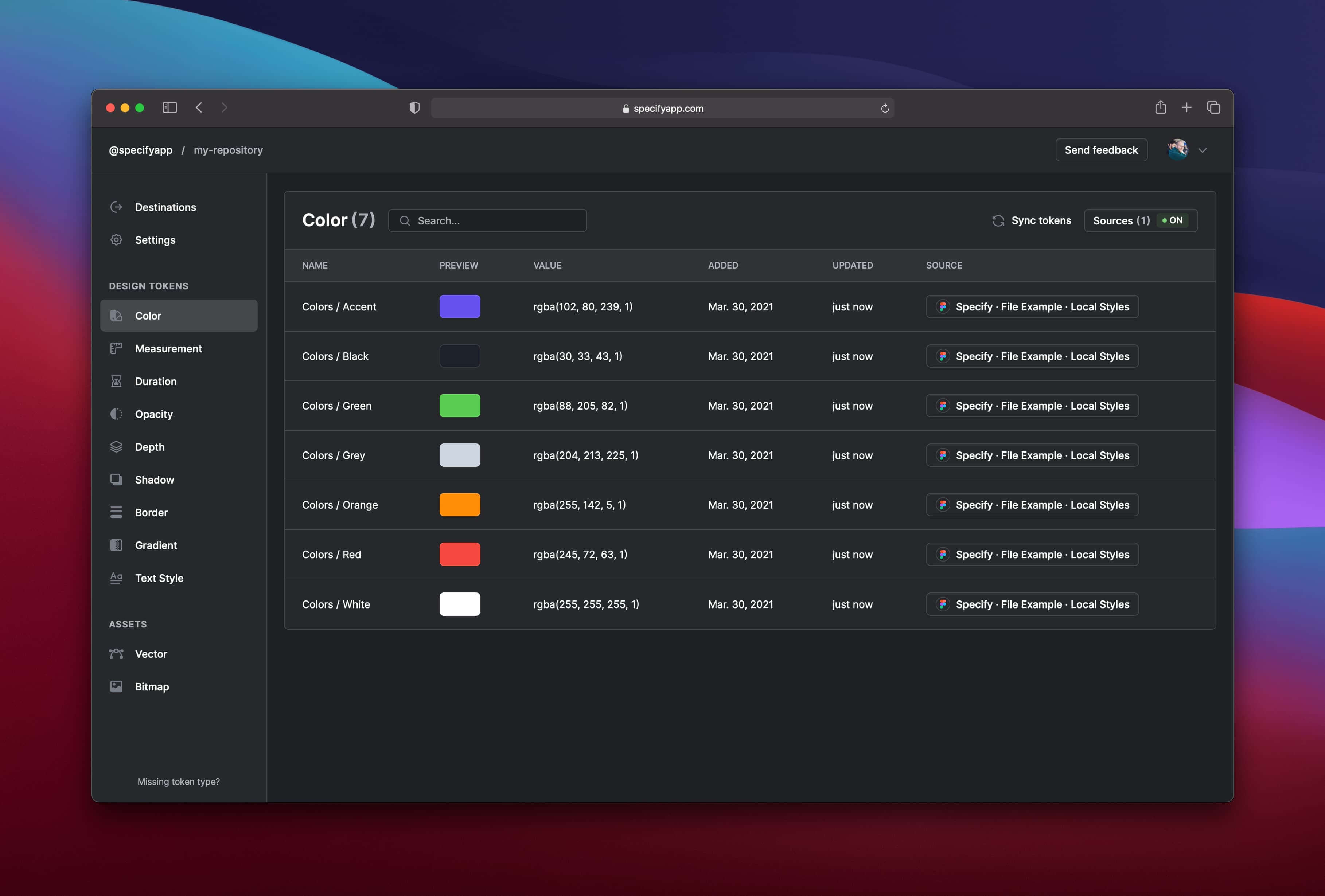
New design token table

We have shipped the first version of the new design token table within your Specify repository. You can browse your design tokens in your collections, modes, and groups! For now, it is compatible with colors, strings, numbers, and boolean. More to come in the following weeks!
Style Dictionary Parser for the beta

Thanks to our new Style Dictionary parser you are now able to extract your design tokens with aliases and modes from Specify in a format that is compatible with Style Dictionary.
👉 Learn how the Style dictionary parser works here.
JSON as a Source

Today we are compatible with two formats: Tokens Studio and the Specify Design Token Format. Next up will be Style Dictionary and the Design Tokens Format Module (DTFM). The DTFM was created by the Design Tokens Community Group and aims to become a universal format for design tokens.
Breaking Changes for Beta Users
CSS Parser: removed the collection names by default inside the CSS variable names.
For example, from a collection namedDimensionswith a Figma variable nameddimension-04:
- Before:--Dimensions-dimension-04
- After:--dimension-04Renamed the JSON parser from
as-istoto-sdtf.
Improvements
Widget: fixed a bug when synchronizing variables in the widget, we had an error.
CSS Parser: you can now customize your CSS selector and CSS variable names.
CSS Parser: removed duplicated base values inside a scope when aliases exist in another collection.
Collect Figma Variables (Beta)

Specify is already compatible with Figma variables! We are creating a private beta to test this new amazing feature that unlocks Modes and Aliases.
In the beta, you'll be able to:
Collect Variables with Modes and Collections
Store them in your repository
Transform and sync them to any platform
Not Boring Design System Names

Discover our new side project, created during a company Hackathon, your own design system name generator. With the power of GPT-3, we'll help you generate a name that captures your brand's unique characteristics, industry, and personality.
Raycast Search API Documentation

Are you looking for specific API documentation, for example, how best practices on how to use Specify, the Specify CLI, or native integrations with Github, Figma, and Notion? Would you easily like to jump to our open-source parser documentation? From now on, you can use our Raycast extension for this as well!
Bug fixes & improvements
Parsers: Add
textStylesto flutter parser and improved it overall.Parsers: Improve
svg-to-jsxparserFixed
react-theme-uitemplate
Specify Design Token Format

Following up on the tendencies in the market around Aliases, Modes and by following our own vision - increasing collaboration between designers and engineers - we have decided to build an entirely new Design Token Format to base our platform on - a so-called new 'graph'. Get ready for unlimited compatibility!
Notion as a Destination: available for everyone

Notion is available for everyone! From today onwards, you are able to use Specify together with Notion. Start creating your own design tokens documentation in Notion, it’s only a click away.
Bug fixes & improvements
Notion integration: Fixed measurements thumbnail in Notion
npm as a Destination

Introducing npm packages as a destination. We’ve built this destination pipeline to make your design token distribution even more flexible and customizable using only one configuration.

Using npm packages in your design system enables more efficient collaboration between designers and developers, as packages can be reused on multiple projects. Designers can also use npm packages as a form of documentation, easily sharing their design decisions with stakeholders and team members. Versioning and automation are made easier with npm, removing the need for manual updates and version control.
New API Documentation

We've revamped our documentation. This new documentation will help you find everything you need to know to get started with Specify. From supported token types, available destinations (GitHub, GitLab, Azure DevOps, Raycast, Notion), and all available parsers.
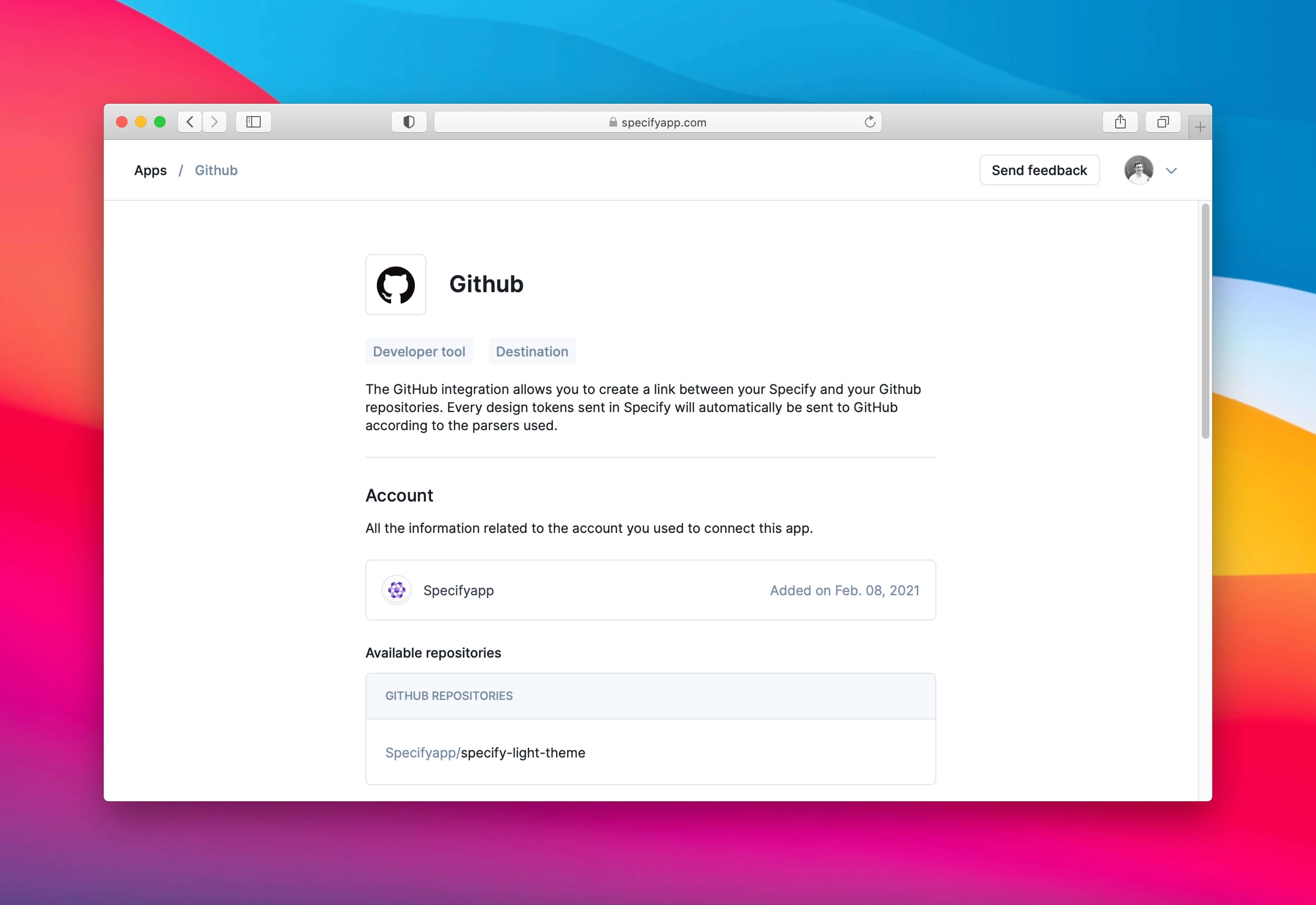
GitHub Manual Synchronization

You can now manually trigger the sync of your design tokens and assets from Specify to your GitHub repository.
New Parser: To-Typescript-Definition
This parser helps you format design tokens to create their corresponding TypeScript types. In other words, you'll get autocompletion for your design tokens and assets in code 💪
More precisely, it generates TypeScript types corresponding to Specify Token types. All types respective values match the name of your design tokens returned by Specify.
Bug fixes & improvements
We've added in your repositories Destinations page articles to help you connect Specify to your GitLab and Azure DevOps repositories.
Allow the uploading of non-matching fonts when Google Fonts are not automatically recognized.
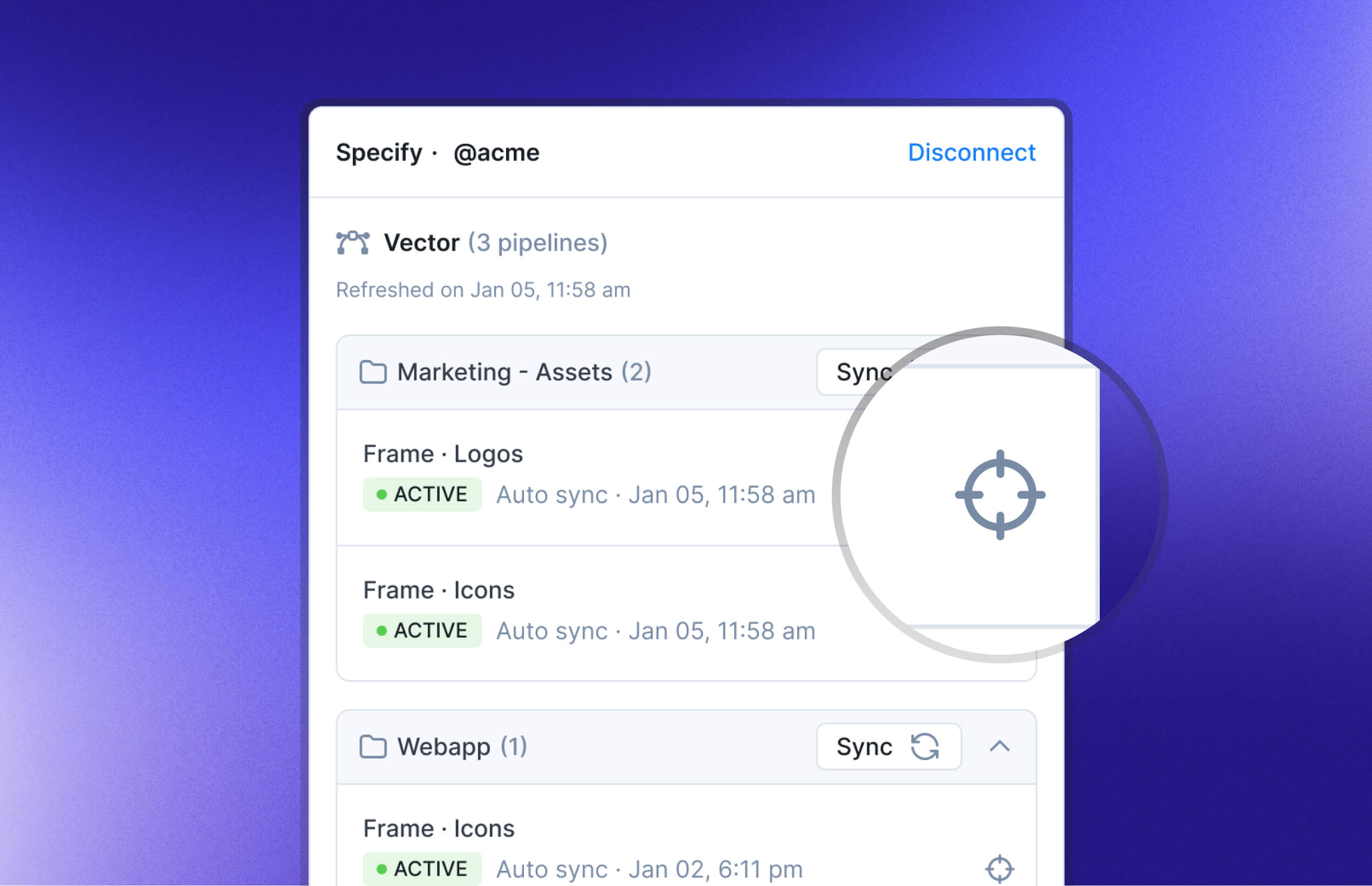
Figma Widget: Localize a frame

We recently released our own Figma Widget to help you synchronize your design tokens directly from Figma.
This new update allows you to be directly redirected to the frame you need to edit so you don't have to search for it. ⚡
Manual Notion synchronization

You can now manually synchronize your Notion destinations. Just go to your Destinations page and click the three-dot button beside your destination.
Bug fixes & improvements
Previously, the name of your Figma frames was not in sync. This issue has now been resolved.
Fixed a bug where Figma synchronization would break if a line break was present in the frame name or token name.
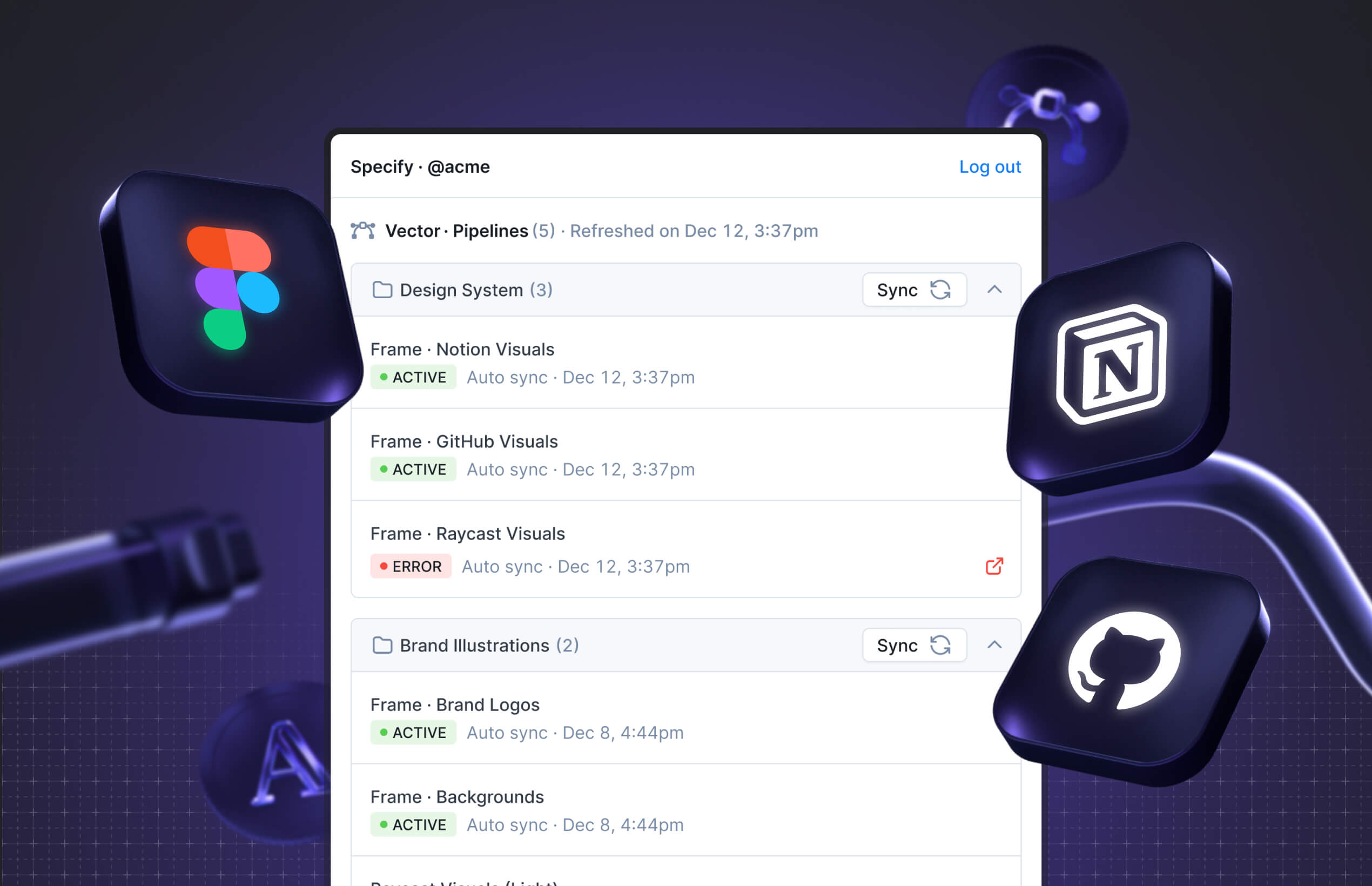
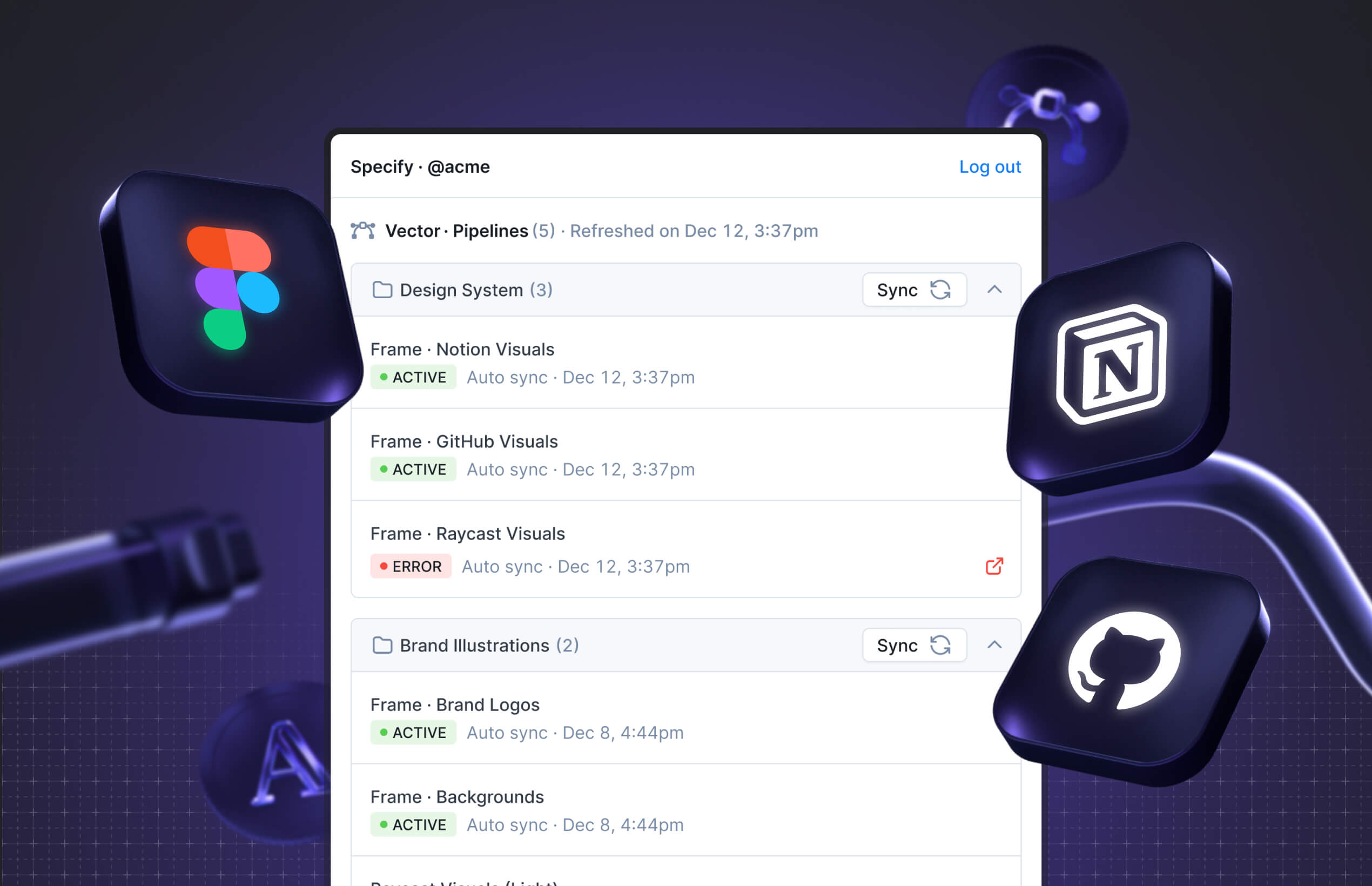
Specify widget for Figma

Have you ever wanted to see in your Figma files which design tokens and assets are synced to Specify?
We are happy to announce our first Figma Widget ✨
As a designer, this Specify Widget helps you:
Sync design tokens and assets from Figma to Specify
See all design tokens and assets in your Figma file that are synced to Specify
We are eager to know what you think about it and what features you might want in this Figma Widget, so go on and try it out now!
New parser: Inline CSS Variable in SVG

The new parser named inline-css-variables-in-svg helps you replace hardcoded CSS color values in your SVG string by their corresponding CSS variable. You can now automatically seamlessly tokenize your SVG files.
New parser: Prefix By
We’ve had a suffix-by parser for a long time but no prefix-by one. This is now fixed with this new parser that helps you prefix your design tokens and assets properties.
Common use cases:
Prefix your design token name (e.g., primary-color → ds-primary-color)
Prefix a whole file by a comment
Bug fixes & improvements
Colors description are now visible in Raycast
Improve assets performance when synchronizing from Figma
Fix an issue that prevented synchronization with GitHub when a repository was updated
Text Styles & Fonts in Notion

You can finally document your text styles and fonts in Notion!
See all your text style properties at a glance, get automated text styles and font previews, and download font files in your desired format (eot, otf, ttf, woff, woff2).
Don’t know where to start to document your design system in Notion? Check our dedicated Notion Template.
By the way, we’re still looking for beta testers! 👉 Join the beta program
Sample dataset in repositories
Ever wanted to try Specify destinations but didn’t have a source with Figma yet? It’s now possible with our pre-filled dataset when you create a repository in Specify.
Descriptions in design tokens
Get the descriptions you wrote on your design tokens in Figma and see them in your repository or in your Notion table. You can write descriptions in Figma in your local styles or your vector and bitmap components.
Bug fixes & improvements
You can now manage your CLI, REST API, or Raycast destination pipelines directly into the Specify interface. There are also some improvements that were made to the display of GitHub destination pipelines.
Fixed a bug in Notion where design tokens values were not updated correctly.
Fixed a bug where GitHub wasn’t syncing properly.
Measurements in Notion

The next design token type for Notion is here 👏
You can now document your measurements in Notion. And you can always use this Notion Template if you don’t know where to start.
Want to join the journey? We’re still looking for beta testers!
👉 Join the Beta Program
Bug fixes & improvements
Improved the Destinations page to better view and manage connections and introduced the concept of Pipelines.
Added the option to delete Destination Pipelines.
GitHub connection: fixed a bug where there would be an infinite loading when connecting to GitHub without having the right access to do so.
CLI: Fixed a bug when having hundreds of assets pulled in the CLI would stop the pull and throw an error. Update the CLI to the beta version to prevent this bug
Add and sync assets to Notion

You can now automatically distribute your vectors and bitmaps from Figma to your Notion.
This is just the second step in our journey — We’re working on adding more design token types. Thank you to our awesome community that provides feedback, keep them going!
Want to join the journey? We’re still looking for beta testers!
Start with this Notion Template

Looking for inspiration? Duplicate this template to your Notion workspace and connect it to Specify. With this template, your documentation gets automatically filled with your design tokens and assets from Figma.
Bug fixes & Improvements
Notion: Fixed the display of database names we don’t have access to in the destination details.
Notion: Fixed missing thumbnails of colors in the Notion Database.
Notion: Fixed unwanted behavior where existing design tokens in a Notion Database could be deleted in rare cases.
Improved some redirection URLs to access the workspace settings.
Fixed in-app content.
Fixed missing images in the Getting Started part.
Fixed some z-index bugs in the Apps Catalog and Repositories.
Experimenting with Notion

Notion is one of your most requested apps so we naturally started experimenting with Notion as a Destination. We really want to ensure we do it right, so we're launching a beta program to build this integration with you all.
Starting today, you can distribute your colors from Figma to your Notion pages. We’re working on adding more design token types in the near future.
Want to join us on this journey by sharing early feedback?
Bug fixes & Improvements
API Documentation Update: we’ve added a new section in the documentation listing all types of design tokens and assets Specify is compatible with.
CLI v 1.1.1: UI updates, better error handling, and bug fixes.
New Destination: Raycast

We just added a new destination for your design tokens and assets: Raycast. The famous macOS launcher now has its official Specify extension that will allow you to access your repositories and consume your design decisions at your fingertips.
For now, three commands are available:
Search Colors
Search Bitmaps
Search Vectors
We have many more ideas in mind for this extension, don't hesitate to have a look at them!
Bug fixes & Improvements
Added a logout link when signing up.
Improved the confusing limitation indication when inviting a teammate.
Fixed a bug where we couldn’t add another GitHub app from the destination page.
Fixed the frame selection bug when adding assets as a source.
Fixed some copy and UI details in the web app.
Templates with GitHub

If you haven't heard yet, we released new Configuration Templates last week to help you configure your Destinations more easily. You can learn more about it in our last article.
They are now available in the app 🎉
When you create a new GitHub Destination, you'll be able to select a default configuration file or one of our popular templates like Tailwind. It will directly be pushed in GitHub and ready to use.
👉 See all available Configuration Templates
Don’t see a template you’re looking for? Feel free to request a Configuration Template. We’re eager to have your feedback!
New CLI command: init

We all dreamt about this one. The CLI init command is here 🙌
With this simple initialization command, you’ll be able to create ready-to-use configuration files from one of our templates. Select your desired Configuration Templates, add your personalAccessToken and your Specify repository, and you’re done!
Bug fixes & Improvements
Parser to Flutter in alpha: we’ve recently been working on a first version of our to-flutter parser. We’d love your feedback on it!
Fixed some bugs in our Configuration Templates
Configuration Templates

We just published new Configuration Templates to help you get the most out of your design tokens with Specify.
Configuration Templates are ready-to-use examples to help you distribute your design tokens and assets from Specify to your destinations (e.g. a GitHub repository). You can learn more about it in our last article.
Find configuration templates for:
CSS Custom Properties
Tailwind
React
React Native
SCSS Variables
Style Dictionary (Android)
Style Dictionary (iOS)
Don’t see a template you’re looking for? Feel free to request a template. We’re eager to have your feedback!
Add GitHub destination directly in Specify
From now on, you can connect your Specify and your GitHub repositories together right from Specify to get automated pull requests.
This is the first step to bringing you more Destinations and to helping you from the beginning on how to configure your Destinations.
Bug fixes & Improvements
Multiple edition in the copy, info-boxes and keyboard accessibility across the app and the documentation.
Supercharging your command-line experience

We’re taking your experience with the CLI to the next level! ✨
Discover the fresh new design that makes it easy for you to read, and a whole lot of new errors detected when you test and set up your Specify configuration files. ⚔️
What's new?
New infrastructure: we rebuilt the information architecture from the ground up. The Specify CLI now displays consistent status while pulling and syncing your design tokens.
New design: The new CLI is full of delightful details. Our tree map helps you read your configuration files more easily.
Improved error handling: our error management system makes it super simple to set up your configuration files.
If you want to read more about how we built the Specify CLI 👉 Read the article
New parser: To SCSS Variables
You’ve all been waiting for this one. We’re happy to give you the to-scss-variables parser that will allow you to export your design tokens in SCSS easily.
Connecting the same Figma account in different Specify workspaces
You might have encountered this if you have multiple workspaces in Specify. If you tried to connect a Figma account used in another Specify workspace, it would disconnect you from the first workspace as Figma allow only one app connection to Specify.
You can forget about this roadblock because we found a way to solve it! You can now use without restrictions the same Figma account for any workspace of Specify.
Bug fixes & Improvements
Improved some content in our API documentation.
Parser to-style-dictionary: fixed bug that prevents usage of multiple font formats.
Fixed some bugs on our new guide navigation.
Fixed our success and error toast messages when synchronizing tokens.
Fixed a bug that created a glitch when synchronizing a whole repository.
Updated some error message content when there was no app linked to a source anymore.
Introducing Design Data Platforms 101

How to set up your design CI/CD workflow with Specify? What are Design API best practices?
We’re introducing Design Data Platforms 101, an in-depth guide full of insights, best practices, real-world examples, and resources to help you get the most out of your CI/CD pipeline you just built with Specify.
In his foreword, Matthew Ström, Product Design Manager at Stripe, described this guide as “the periodic table that helps you make sense of your design system.”
We put much love into writing it and hope you’ll find inspiration and help reading it 🙏
Public launch follow up

Following our public launch from 2 weeks ago, we've been receiving many feedback and feature request on our public board. So first of all, thank you all! The good news is that some of your feature requests have already been taken into account 💪
Among them are two improvements on our parsers:
We've added a splitBy option to the to-tailwind parser. This option helps you structure your Tailwind theme with more precision.
We've added a isTsx option to the svg-to-jsx parser. This option helps you generate .tsx icon components.
Bug fixes & improvements
Fix font weight on some custom font files
Fix bug on font service that prevents font conversion
Public launch

Today, we're launching Specify 🎉
Starting now, anyone can sign up, invite team members and use Specify to collect, store and distribute design tokens at scale.
We've been working for this moment for more than a year, and we wouldn't have reached it without your help and early support. Thank you for being on this journey with us 🙏
We're live on Product Hunt 🚀
One more thing
We're excited to announce we've raised €4 million in seed round funding, led by Eurazeo.
Notification improvement

Since a few months, you have been able to receive notifications about your sources. However, receiving an email everytime a source is added or has an issue can be frustrating. It's now time to say goodbye to unwanted notifications and to welcome your new notifcations settings: Settings > Notifications.
From now on, you can control which email you'll receive when a source:
is added
is deleted
has an error
Bug fixes & improvements
Fixed a bug where that prevented the redirection after a custom font was uploaded
Fixed a bug on svg-to-jsx to prevent the gradientUnits and gradientTransform to be transformed in kebabcase.
Improved naming system for your vectors

In Figma, you can create icons as regular layers or as components with variants. This release will benefit teams using Figma components for their icons system.
From now on, Specify will name your icons after your variants name and their respective order in Figma. It means that if you rename your variants or reorder them, their name will also be updated in Specify.
A better naming convention leads to better alignment 💪
Parser update: To Tailwind
We've also improved our to-tailwind parser. This update helps you control the name of all your design tokens per type. Tailwind will use those renamed design tokens to generate your utility classes.
👉 See our updated configuration example
This improvement prevents you from getting potential collisions between utility classes generated by Tailwind.
Want to learn more about this improvement? Jump in the dedicated GitHub discussion.
Bug fixes & improvements
You can now refresh design tokens and assets detected by Specify in your Figma files when creating or updating a source
Added several links to help you create a personal access token in Specify's documentation
Fixed a bug that prevented the creation of multiple sources for the same type of design token or asset
New parser: To Style Dictionary

It's finally here! After many feedback from our community we've finally released a Style Dictionary parser. No more manual updates of your Style Dictionary configuration.
In case you're not familiar with it here's a quick introduction. Style Dictionary is a build system taking agnostic design tokens as input and transform them for all the platform you need: iOS, Android, CSS, JS, HTML, style documentation, or anything you can think of.
Like Specify, Style Dictionary helps you transform your styles. Using our to-style-dictionary parser will keep your Style Dictionary configuration in sync with your design decisions coming from Figma.
A better control of your sources
With Specify, you can connect many files from which your design decisions are synchronized. It's practical, but as we say "with great powers comes great responsability". This is why you need to be in control of your sources. Sometimes, the workflow you've setup can be impacted by new sources or broken ones.
From now on, you will be notified by email when:
a new source is connected to one of your repositories
there's an issue with one of your source coming from Figma
Bug fixes & improvements
We've added a video tutorial in our documentation to help you write a configuration file.
Fixed a bug on svgo that prevented the use of PDF files alongside SVG files
Landing revamping

At last! We've finally released a new version of our landing page. The previous one was starting to feel a bit dusty as it was made specifically for the announcement of the DSP format in partnership with Adobe. And yes, this new landing is also community driven. Its release is consistent with our recent sponsorships of two famous conferences about design systems: Into Design Systems and Clarity.
Bug fixes & improvements
After deleting a source from your Specify repository, a new PR removing all corresponding design tokens will open on your GitHub repository.
Fixed a bug that prevented the redirection to the error page when a user tried to login with a wrong account
Fixed a bug that prevented the user to invite other people
Fixed a bug that prevented the display of the 404 page when the user wasn't connected
Added font-weight CSS property to to-scss-mixin-text-style parser
Fixed a bug where the text-decoration property was sent as an array and not as a string in the to-scss-mixin-text-style parser
Added the following CSS properties to the to-scss-map parser: text-transform, text-align, vertical-align, text-decoration and text-indent
Updated the svgo parser from svgo 1.x to svgo 2.7.0
New parser: To React Native

React Native users, this parser is for you. The time of manual updates in your project is now over.
The to-react-native parser helps you synchronize your design tokens in a JavaScript theme object compatible with React Native. Huge thanks to Robrecht for creating this parser 🙏
New parser: Filter
The filter parser helps you filter out child properties of a design token.
For instance, you could use this parser to filter a color from your requested colors or a smaller decision like the alpha property inside the value of a color.
New parser: Omit
The omit parser helps you remove properties of a design token you don't want.
For instance, you could use this parser to remove the alpha property inside the value of a color.
Bug fixes & improvements
Fixed bug when a GitHub repository was added with a .specifyrc.json file already present in the GitHub repository. This context would break the sync between the Specify and GitHub repositories.
Sped up pages loading time within the app
Fixed a bug where the user couldn't request for more design tokens categories
Fixed a bug where the user couldn't add sources when he had disconnected app in his app list
Fixed a bug where the error message wasn't displayed when you connect with an incorrect email or password
Fixed a bug where the user couldn't load the onboarding page
Fixed a bug where reference to a variant (text-style) coudn't make a reference to another variant (line-height, letter-spacing etc.)
Add a filter option on pick parser
Improved sources management

Following the revamp of the navigation inside repositories, we're introducing a new way to manage your sources.
Previously information about each source was spread all over repository categories. This is why we've been working on easing the management of all sources inside repositories.
Thanks to this new sources management you'll be able to:
See potential errors on sources in a glimpse
See all sources used in a repository
Know which design tokens and assets are linked to which sources
Bug fixes & improvements
Fixed a bug where you were not redirected to 404 page even on non accessible repositories
Fixed bug that spammed a synced GitHub repository when several files had the same name or when you synced a JSON file
A more flexible login system

When we launched this new version of Specify more than a year ago, we decided to focus our efforts on Specify's core value: design tokens and assets synchronization within a design system. This is why we decided to base our login system on Google Suite.
A lot of water has flowed under the bridge since then. Many teams have been requesting a more conventional way to log into Specify.
From now on, you can invite anyone in your organization whatever their email address.
This is especially useful if you are an organization needing to manage several teams using different email domains and working on different brands.
New parser: SVG to JSX
If you rely on the JSX syntax to handle your vector design tokens this parser is for you.
The svg-to-jsx parser helps you generate vectors as components compatible with the JSX syntax.
Bug fixes & improvements
We've improved the extraction of measurement design tokens. Before you could only define previews of your measurements inside a frame. From now on, you can document them more properly by adding anything you want like their name for instance. Specify will only extract the width of the rectangles acting as the previews of your measurements. See our updated measurements frame in our Figma file example.
You can now extract more informations about assets. Specify now synchronizes their description, frame name, parent frame name and page. This is useful if you want to categorize your assets into your design system and display their description.
Fixed bug which changed the alpha of a RGBA color synchronised from Figma to Specify.
Fixed bug which set a wrong file extension to font files assets when using certain parsers. Thanks Alexis!
New parser: To Tailwind

Tailwind users, this parser is for you. The time of manual updates in your theme object is now over.
The to-tailwind parser helps you synchronize your design tokens in a Tailwind theme.
New parser: To SCSS Map
If you rely on scss maps to store your design tokens this parser is for you.
The to-scss-map parser helps you generate scss maps and their associated getter functions and mixins for every design token type you want.
Faster source creation
Creating a source to synchronize your design tokens and assets is now faster than ever. While creating a source, you can now choose a Figma file you already used for previous sources.
Bug fixes & improvements
New parser: To Theme UI

Several teams where asking to be able to automatically generate a theme compatible with the theme-ui specification.
That's why, we're thrilled to present you the to-theme-ui parser.
The Theme-UI specification closely looks like another famous CSS utility-first framework. We let you guess on which parser we're currently working on 🌬
New parser: Link Design Tokens
The link-design-tokens parser helps you link color and measurement design tokens to complex ones like gradients, borders, shadows or text styles.
It replaces absolute values by their potential corresponding design token.
This parser is especially useful when used before the to-theme-ui parser.
New parser: Replace String
Finally, the new replace-string parser helps you replace any string matched by a regex by a new string.
Let's say you have some a color named "Red" in your Figma local styles in a "Colors" folder. The color name returned by Figma is "Colors / Red".
This parser helps you rename your design tokens without characters before the last slash:
Before: "Colors / Red"
After: "Red"
Bug fixes & improvements
You can now extract gradient and radius from border design tokens.
We previously ordered tokens alphabetically. Tokens are now ordered in a more natural way. For example, given the colors "Carbon 40, Carbon 5, Carbon 50" it now gets listed as "Carbon 5, Carbon 40, Carbon 50".
When you delete your user, the GitHub connection associated to your account will also be deleted.
Fixed the font file conversion to the woff2 format.
New repository category creation experience

We've recently been working on improving the overall navigation experience inside a repository. We started by making changes to the repository sidebar.
In this new release, we also improved the category management experience. Many of you were asking for a way to hide empty categories. We listened and from now on your repositories will by empty by default. You will then be able to create new categories.
Bug fixes & improvements
Improve the CLI's version checking by doing a synchronous check when options --version or --help are used
Improved onboarding experience #2

Getting a first convincing experience as a user when trying a service is always valuable. We've always wanted you to be able to understand Specify's Design API concept as easily as possible. This is why we've been working hard on improving your first minutes of usage inside Specify lately. The onboarding first iteration was satisfying but still could be improved in several ways.
This onboarding new iteration includes the following improvements:
When connecting Figma as your first source application, the Figma details panel will be open by default. It makes you one click away from your first source installation.
Some steps now includes links to articles from our Help Center.
After completing certain steps you'll be automatically redirected to the onboarding. This will help you complete it more easily.
You can now go back to completed steps.
We've added another step to help you connect GitHub as your first destination application.
The onboarding widget is now displayed on every page of the app.
New parser: Round Number
You've been asking for more control over number values returned by the API. We listened and we added the round-number parser.
If you ever synchronized design tokens from Figma and saw that some values should be rounded this parser is for you. No one needs a line-height of 17.096544px or a letter spacing of 0.579px. This parser will help you fix this.
Bug fixes & improvements
Add warning message when imported font files don't match the missing font files.
Fix login error on slow network conditions.
Fix a bug where the svgo parser removed many properties on asset files. You can now use it properly with the name-assets-files-by-pattern parser.
We've improved the content writing experience in modals. Your content will be saved until you submit it or open a new modal.
Repository navigation revamp

We recently revamped the overall navigation within the application. More precisely, we had to revamp the navigation inside a repository to prepare future page additions. We're glad to say goodbye to the Tabs pattern we were using. Your repository settings and its connected destinations are now available directly from the sidebar. This will allow us to easily add new pages in the future, like Sources for instance.
Also, following some feedback from our users, we've improved the legibility of your repository design tokens and assets by framing the table.
Bug fixes & improvements
Modals can now be closed with the Esc key
Fixed the loading of text styles when a new font or text style was added
Fixed a loop when loading a repository where you ended up on a 404 page without being able to leave it without refreshing the page
Know more about your connected applications

We've added more information about the applications you've connected to your organisation. This will help you see:
From which account your design tokens and assets are coming from
To which account they are distributed to
New parser: Name Assets File By Pattern
This parser will help you name your assets exactly the way you want.
To give you an example, at Specify we use it to:
Name our SVG icons after optimising them with the SVGO parser: specify-logo.svg
Add resolution data into our bitmap's filename:
specify-dsp-light@2x.webp
Improved onboarding experience

We've added an onboarding to help first users understand how Specify works. It guides you from your first source connection to your first destination connection. After this, Specify won't hold any secrets for you anymore!
More control on synchronization
Up until now, you could only synchronize a category within a repository. Now you can also choose to sync the whole repository at once.
Bug fixes & improvements
[Assets] We've added support for PDF assets. Teams targeting iOS applications, this is for you!
Onboarding

We've improved your first moments within Specify with a new onboarding. You can now update some of your account information and set a theme.
Responsive documentation
We've improved the documentation experience on smaller viewports.
Destinations

You can now manage all the applications connected to your repository where your design tokens are distributed.
App Details
You can now learn more about applications from the Apps Catalog before installing them.
Design tokens preview

The following design tokens are now showing themselves from their best side:
Colors
Shadows
Borders
Text styles
Icons
Bitmaps
Fonts
New design tokens: Font & Text-Style

You've been waiting for it and here it is! You can now extract your fonts and your text styles from your Figma files.
New parser: To CSS Font Import
This parser generates CSS @font-face rules for your font. No more manual font import in your project 💪
New parser: To CSS Text Style
This parser generates your text styles in CSS classes.
New parser: To SCSS Mixin Text Style
This parser generates your text styles in SCSS mixins.
Apps Catalog

We've added a brand new home for your integrations. You now have applications divided between sources and destinations.
New parser: Design System Package

From now on you can generate a DSP with Specify. A DSP is a package with a specific format that allows you to transit your design data with every tool compatible with this specific format. Such as Adobe XD or Visual Studio Code. Learn more on the DSP parser.
New parser: Suffix by
This parser allows you to set a suffix to string. Here are a few examples:
Append an extension at the end of a filename
Append a custom string at the end of a design token name
Bug fixes & improvements
[Gradient] Add the possibility to extract gradients from Figma's local styles
[Color] Fix a bug where colors couldn't be pushed if there is a gradient within the local style
[Ui] Fixed and improved some components
Documentation - GitHub app

We've added a full documentation page regarding our integration with GitHub. It helps you understand how you can sync your design tokens between your Specify and GitHub repositories.
Configuration file - Token type filter
You can now filter several design token types at once. In the configuration file the types property is now an Array.
Bug fixes & improvements
[Doc] Fix the supported token list
[Doc] Fix a bug where the documentation theme do not follow the app one
[Doc] Fix some inconsistencies in the wording
[App] Add an icon next to the error message
[App] Update on the get started page
[GitHub] The GitHub app can be installed on another branch than master
CLI --sync command

We've added the command specify sync to synchronize a targeted repository in your config file.
CLI --help command
We've added the command specify --help or specify -h to access to the Help interface in the CLI.
New parser: To JSS
Huge thanks to Romain (Station) for building the JSS parser. It allows you to expose your design tokens in a JavaScript object. Teams using React will love this 👍
Bug fixes & improvements
[App] Update button within the feedback modal
[App] Fix a bug where the app theme do not follow your choice
[Login] Fix the error icon in Dark mode
[Doc] Add a list of token supported by Specify
[Doc] The app theme choice will now impact the documentation one
[Doc] Fix a bug where the theme selector in the documentation do not trigger the right theme properly
Latest
Font files import

Once you have synchronized your text styles in your repository you are now able to upload your font files manually and extract them through available destinations using our parsers technology.
PDF compatibility for vectors

We released the PDF format compatibility for vectors from Figma to your code base.
SDK 1.0 release

Following early April SDK improvements we decided to release the 1.0 version officially thanks to your valuable feedback! It's a huge milestone for us and we can't wait to show you what we are cooking next.
👉 Head toward our documentation to learn more
Improvements & Bugs

Several improvements have been made on the UI of the repositories
We added a search bar in your repository
We improved the performance of our extractor and pipeline engine
We added the
round-numberparser
A more powerful SDK

We spent the last couple of months improving the SDK by adding more features, flexibility and ease of use. You have full control on the manipulation of your design token by generating a custom output that fits your company standards.
And because every good tools come with a useful documentation, we released a brand new one to help you use all the tools provided by Specify.
👉 https://docs.specifyapp.com/distribute/available-destinations/specify-sdk
New Parsers

Specify is dedicated to provide all the tools needed to generate the output needed by your company standards. We recently released:
to-css-text-styleto-scss-mixin-text-styleto-css-font-importto-scss-mapreplace-stringprefix-bysuffix-byto-filemake-line-height-relative
We also have updated the following ones:
svg-to-jsx: Fixed camelCase XML attributes for JSXto-flutter: Fixed line-height & round number optionsconvert-dimension: Allow target single value of a composite tokenreplace-string: Added trim optionAdded
filenameTemplateoption toto-file,to-bitmap-fileandto-svg-file
Head toward our documentation to see all available parsers 👉 https://docs.specifyapp.com/reference/parsers
Improvements and bug fixes
Fixed breaking synchronization when a variable is not linked to a collection
Ignore out styles starting with dot when adding a source
Improved the performance when importing and extracting a big amount of design tokens
Added the possibility to reorder the repository list by last updated or by name
A new look for your repository cards

We gave a new look to the cards of your Specify repositories! You now have access to quick information such as the connected apps or the number of tokens stored.
Shared libraries synchronization improvements

We also have updated the way we handle aliases across several shared Figma libraries for your variables and styles. Previously we only retrieved the raw values, now we provide the option to have the alias(es) linked when you synchronize your sources.
Bug fixes and improvements
Improve error and warning messages when syncing your sources
Fix a bug where deleting a repository wouldn't work
Parser svg-to-tsx: add
filePrefixandfileSuffixoptions
Collect Bitmap from your Figma files

It’s now possible to collect your bitmap from your Design System and use Specify to distribute them to any stack you need thanks to our parsers. Once collected, You can extract them trough the SDK or send them directly to your GitHub repository.
Parsers
New parser:
to-bitmap-filethat allows you to distribute your bitmap to your destinationto-css-custom-properties: Allow unresolvable aliases with a new option:
allowUnresolvableto-javascript: Add method
withModeto improve the developer experienceto-tailwind: Implement
removeModesIfSameValueandremoveSingleModesvg-to-jsx: Add
filePrefixoption with two new option:filePrefix&fileSuffix
Check out our documentation to learn more
Bug fixes & improvements
Improve the performance of our importer to allow massive import
Improve the sorting of design tokens in a repository
Fix a bug that would prevent the sync of collections with brackets in their name
Collect variables from separate Figma Libraries

It’s now possible to have your Variables or Styles values being variables from different Libraries. Specify will display these variables with raw values for now. The next step we are working on is to keep the aliases, meaning keeping the link between your variables instead of getting their raw values.
Download Vectors

You requested it, and we added it! You can now download your vectors directly from Specify. You are one button away to get what you need! 🙂
Parser to-swift

Use this parser to handle Swift output for your iOS or macOS products directly. It helps you generate design tokens as Swift classes.
Check out how to use the parser in our documentation ↗︎
Aliases support for Effect Styles
After being compatible with using variables in your color styles, you can now also use variables in your effect styles.
For now, Specify doesn’t take the modes that were set to your variables into account and because of that, the mode will be set to default in Specify. Next milestone will be to collect the modes that are defined with the variable in Figma. Stay tuned!
Unitless variables with the convert-dimension parser
We released an update allowing ‘null’ as an option and adding exclude and include options to this parser. This means that you are able to create unitless variables, this can be useful when you are - for example - working with React Native.
Fixes and Improvements
Figma Widget: fixed a bug where updating a Frame or Page’s name to synchronize vectors would not update its name in Specify.
Figma Widget: fixed a bug where the sources wouldn't be displayed without refreshing the widget.
Figma Widget: improved the collection of vectors by handling errors during their extraction.
Figma Widget: fixed a bug where synchronization wouldn't work when the payload was too big.
Specify Getting Started: fixed a bug where the Skip button wasn’t working when going back a few steps.
Specify SDK

We are glad to announce the first version of our SDK!
Thanks to this new tool and our newly released format, engineers are given more power and freedom toward design token code generation. In a few words, you can fully take control of what’s inside your design token graph and what will be generated as an output. Whether it is about filtering and renaming tokens, groups, and collections, or deleting modes in tokens or collections. It’s all about building your custom solution tailor-shaped to your standards.
Take a look at our documentation to get started right away!
SVGs compatibility

We have added our compatibility with SVGs coming from Figma with the SDTF. It allows you to automatically collect, store, distribute, and optimize them. Everything is done through our Figma widget and our available parsers! Learn how to extract your SVGs in our help center ↗︎
Make sure to update your Widget to get the latest features! Learn how
New repository
We are introducing the Specify Design Token Engine to the world! This means that our Advanced Repository is replacing our previous repository (Classic). This repository will become a legacy repository.
What does this mean for you?
If you are using a “Classic Repository” today, you will still have access to it for the time being. We invite you to start using our new (Advanced) Repository as this is the one we are maintaining and adding new features to. Learn more ↗︎
If you didn’t use the “Classic Repository” nothing changes, you will just not see the option to create one anymore in your Specify workspace or Specify Widget in Figma.
All of our new updates and communication will be dedicated to the new Repository, which is using our Specify Design Token Format. Learn more ↗︎
This is a new chapter for Specify and we hope you’ll enjoy this ride with us!
🚀 Check out our Product Hunt today!
New Parsers
In case you missed it, we have released several parsers over the past few weeks:
to-flutter
Head toward our documentation to have a better look at how to use them efficiently!
Fixes and Improvements
Figma synchronization: added aliases support for color styles
Figma synchronization: Improve gradients conversion
Figma synchronization: opacity and effects new scopes compatibility
Fixed a bug where users couldn’t create a Github destination anymore.
Fixed a bug where users couldn't create private file source.
Fixed a bug where the synchronization what not triggered after creating a JSON source.
to-javascriptparser: fixed a bug when there was a huge amount of tokensto-css-custom-propertiesparser: supporting cubicBezier, fontWeight, timing functionto-css-custom-propertiesparser: fixed shadow rendering
Parsers to-javascript and to-typescript

Both of these parsers help you pull design tokens as JavaScript/TypeScript objects for all token types, and their respective helper functions. If you are using TypeScript you'll benefit from autocompletion for your tokens in your IDE.
These parsers are available for our new Advanced Repositories only.
👉 to-javascript documentation ↗︎
👉 to-typescript documentation ↗︎
Figma Styles in Advanced repositories

Do you want to keep using Figma Styles alongside Figma Variables? We’ve got you covered. From now on, you can collect Figma Styles, Figma Variables, and tokens from Tokens Studio inside the same Advanced repository. Thanks to our Widget, you can choose to synchronize either Styles, Variables, or both.
Even better, if your Styles are connected to Variables in Figma they will appear as aliases in Specify!
Make sure to update your Widget to get the latest features!
Learn how to update the widget ↗︎
GitHub monorepo compatibility

With our new GitHub destination update, you can now distribute your tokens into GitHub by using multiple configuration files in one GitHub Repository.
This means that you can have:
Multiple Specify Advanced repositories synchronizing into a GitHub monorepo.
One Specify Classic repositories with multiple Advanced repositories synchronizing into a GitHub monorepo.
☝️ Note that you can’t have multiple Classic repositories synchronizing to one GitHub repository. This feature is dedicated to our new Advanced repositories compatible with our Specify Design Token Format.
Fixes and Improvements
Advanced repositories: You can now check any warning or error directly into your Sources. It will be easier to understand what might not yet be compatible with our Specify Design Token Format (SDTF).
Advanced repositories: Display groups in the repository sidebar: you can now see all your groups and design tokens if you collected them from Tokens Studio.
Advanced repositories: Improve the display of shadows and gradients in the token table.
Advanced repositories: Support maths coming from Tokens Studio design tokens.
Parser (Advanced version) select-modes: filter your output by modes is now possible
Parser (Advanced version) to-css-custom-properties: added text styles support
Parser (Classic version) to-css-custom-properties: use postScriptName as CSS Variable name for font tokens
Parser (Classic version) to-tailwind: Add option to use CSS variables in tailwind
Parser (Classic version) to-CSS-custom-properties: Support text styles
New features are out of the beta!
Our new Advanced repositories are no longer in a private beta! You can now collect all design tokens from Figma Variables or Tokens Studio to get the most out of aliases, modes, and collections.
GitHub as a Destination (Beta)

We’ve updated our GitHub integration to make it compatible with our new format in beta! From now on, you can send your Figma variables or your tokens from Tokens Studio to your GitHub repository. You can now add GitHub as a destination to your SDTF repositories.
For now, our GitHub integration only allows you to sync tokens from a single repository. If you want to sync both Figma Styles and Figma Variables/Tokens Studio to GitHub feel free to refer to this article.
Parsers and Tokens Studio improvement (Beta)
You can now convert colors (HEX, RGB, HSL, HSB, LCH, LAB) with a new parser called convert-color.
We’ve fixed an issue with the to-style-dictionary parser that ignored the directoryPath property which would always create files at the root of your directory.
We’ve added an option to the to-css-custom-properties parser so you can now choose to have both core tokens and alias tokens in each CSS scope thus making alias tokens always resolvable.
We’ve improved our compatibility with text styles coming from Tokens Studio and improved the sync of your tokens from Tokens Studio.
👉 Feel free to have a look at our beta documentation.
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
New parser: to-tailwind (Beta)

We’re adding more parsers compatible with the SDTF. With the to-tailwind parser you can now generate your Tokens Studio or Figma Variables as design tokens in a Tailwind theme.
👉 Check how to use it in our documentation
New parser: change-case (Beta)
This parser helps you rename your collections, groups, modes, and tokens by changing their case. For instance, you might want to generate all your CSS variables in kebab-case or your tokens in your Tailwind theme in camelCase.
👉 Learn more about how to change the case of your design tokens
New parser: filter (Beta)
With the filter parser, you can now filter collections, modes, or tokens in our Specify Design Token Format.
For example, this parser can help you select tokens:
by their type and/or name
from a collection, group, and modes
👉 Learn more about how to filter your design tokens
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
Tokens Studio compatibility (Beta)

We are pleased to announce that our new format is now compatible with Tokens Studio. From now on, you can add Tokens Studio as a source in your Specify repository to create an automated workflow from the Tokens Studio plugin to your code base by using our CLI and parsers.
👉 How to add Tokens Studio as a source.
New design token table

We have shipped the first version of the new design token table within your Specify repository. You can browse your design tokens in your collections, modes, and groups! For now, it is compatible with colors, strings, numbers, and boolean. More to come in the following weeks!
Style Dictionary Parser for the beta

Thanks to our new Style Dictionary parser you are now able to extract your design tokens with aliases and modes from Specify in a format that is compatible with Style Dictionary.
👉 Learn how the Style dictionary parser works here.
JSON as a Source

Today we are compatible with two formats: Tokens Studio and the Specify Design Token Format. Next up will be Style Dictionary and the Design Tokens Format Module (DTFM). The DTFM was created by the Design Tokens Community Group and aims to become a universal format for design tokens.
Breaking Changes for Beta Users
CSS Parser: removed the collection names by default inside the CSS variable names.
For example, from a collection namedDimensionswith a Figma variable nameddimension-04:
- Before:--Dimensions-dimension-04
- After:--dimension-04Renamed the JSON parser from
as-istoto-sdtf.
Improvements
Widget: fixed a bug when synchronizing variables in the widget, we had an error.
CSS Parser: you can now customize your CSS selector and CSS variable names.
CSS Parser: removed duplicated base values inside a scope when aliases exist in another collection.
Collect Figma Variables (Beta)

Specify is already compatible with Figma variables! We are creating a private beta to test this new amazing feature that unlocks Modes and Aliases.
In the beta, you'll be able to:
Collect Variables with Modes and Collections
Store them in your repository
Transform and sync them to any platform
Not Boring Design System Names

Discover our new side project, created during a company Hackathon, your own design system name generator. With the power of GPT-3, we'll help you generate a name that captures your brand's unique characteristics, industry, and personality.
Raycast Search API Documentation

Are you looking for specific API documentation, for example, how best practices on how to use Specify, the Specify CLI, or native integrations with Github, Figma, and Notion? Would you easily like to jump to our open-source parser documentation? From now on, you can use our Raycast extension for this as well!
Bug fixes & improvements
Parsers: Add
textStylesto flutter parser and improved it overall.Parsers: Improve
svg-to-jsxparserFixed
react-theme-uitemplate
Specify Design Token Format

Following up on the tendencies in the market around Aliases, Modes and by following our own vision - increasing collaboration between designers and engineers - we have decided to build an entirely new Design Token Format to base our platform on - a so-called new 'graph'. Get ready for unlimited compatibility!
Notion as a Destination: available for everyone

Notion is available for everyone! From today onwards, you are able to use Specify together with Notion. Start creating your own design tokens documentation in Notion, it’s only a click away.
Bug fixes & improvements
Notion integration: Fixed measurements thumbnail in Notion
npm as a Destination

Introducing npm packages as a destination. We’ve built this destination pipeline to make your design token distribution even more flexible and customizable using only one configuration.

Using npm packages in your design system enables more efficient collaboration between designers and developers, as packages can be reused on multiple projects. Designers can also use npm packages as a form of documentation, easily sharing their design decisions with stakeholders and team members. Versioning and automation are made easier with npm, removing the need for manual updates and version control.
New API Documentation

We've revamped our documentation. This new documentation will help you find everything you need to know to get started with Specify. From supported token types, available destinations (GitHub, GitLab, Azure DevOps, Raycast, Notion), and all available parsers.
GitHub Manual Synchronization

You can now manually trigger the sync of your design tokens and assets from Specify to your GitHub repository.
New Parser: To-Typescript-Definition
This parser helps you format design tokens to create their corresponding TypeScript types. In other words, you'll get autocompletion for your design tokens and assets in code 💪
More precisely, it generates TypeScript types corresponding to Specify Token types. All types respective values match the name of your design tokens returned by Specify.
Bug fixes & improvements
We've added in your repositories Destinations page articles to help you connect Specify to your GitLab and Azure DevOps repositories.
Allow the uploading of non-matching fonts when Google Fonts are not automatically recognized.
Figma Widget: Localize a frame

We recently released our own Figma Widget to help you synchronize your design tokens directly from Figma.
This new update allows you to be directly redirected to the frame you need to edit so you don't have to search for it. ⚡
Manual Notion synchronization

You can now manually synchronize your Notion destinations. Just go to your Destinations page and click the three-dot button beside your destination.
Bug fixes & improvements
Previously, the name of your Figma frames was not in sync. This issue has now been resolved.
Fixed a bug where Figma synchronization would break if a line break was present in the frame name or token name.
Specify widget for Figma

Have you ever wanted to see in your Figma files which design tokens and assets are synced to Specify?
We are happy to announce our first Figma Widget ✨
As a designer, this Specify Widget helps you:
Sync design tokens and assets from Figma to Specify
See all design tokens and assets in your Figma file that are synced to Specify
We are eager to know what you think about it and what features you might want in this Figma Widget, so go on and try it out now!
New parser: Inline CSS Variable in SVG

The new parser named inline-css-variables-in-svg helps you replace hardcoded CSS color values in your SVG string by their corresponding CSS variable. You can now automatically seamlessly tokenize your SVG files.
New parser: Prefix By
We’ve had a suffix-by parser for a long time but no prefix-by one. This is now fixed with this new parser that helps you prefix your design tokens and assets properties.
Common use cases:
Prefix your design token name (e.g., primary-color → ds-primary-color)
Prefix a whole file by a comment
Bug fixes & improvements
Colors description are now visible in Raycast
Improve assets performance when synchronizing from Figma
Fix an issue that prevented synchronization with GitHub when a repository was updated
Text Styles & Fonts in Notion

You can finally document your text styles and fonts in Notion!
See all your text style properties at a glance, get automated text styles and font previews, and download font files in your desired format (eot, otf, ttf, woff, woff2).
Don’t know where to start to document your design system in Notion? Check our dedicated Notion Template.
By the way, we’re still looking for beta testers! 👉 Join the beta program
Sample dataset in repositories
Ever wanted to try Specify destinations but didn’t have a source with Figma yet? It’s now possible with our pre-filled dataset when you create a repository in Specify.
Descriptions in design tokens
Get the descriptions you wrote on your design tokens in Figma and see them in your repository or in your Notion table. You can write descriptions in Figma in your local styles or your vector and bitmap components.
Bug fixes & improvements
You can now manage your CLI, REST API, or Raycast destination pipelines directly into the Specify interface. There are also some improvements that were made to the display of GitHub destination pipelines.
Fixed a bug in Notion where design tokens values were not updated correctly.
Fixed a bug where GitHub wasn’t syncing properly.
Measurements in Notion

The next design token type for Notion is here 👏
You can now document your measurements in Notion. And you can always use this Notion Template if you don’t know where to start.
Want to join the journey? We’re still looking for beta testers!
👉 Join the Beta Program
Bug fixes & improvements
Improved the Destinations page to better view and manage connections and introduced the concept of Pipelines.
Added the option to delete Destination Pipelines.
GitHub connection: fixed a bug where there would be an infinite loading when connecting to GitHub without having the right access to do so.
CLI: Fixed a bug when having hundreds of assets pulled in the CLI would stop the pull and throw an error. Update the CLI to the beta version to prevent this bug
Add and sync assets to Notion

You can now automatically distribute your vectors and bitmaps from Figma to your Notion.
This is just the second step in our journey — We’re working on adding more design token types. Thank you to our awesome community that provides feedback, keep them going!
Want to join the journey? We’re still looking for beta testers!
Start with this Notion Template

Looking for inspiration? Duplicate this template to your Notion workspace and connect it to Specify. With this template, your documentation gets automatically filled with your design tokens and assets from Figma.
Bug fixes & Improvements
Notion: Fixed the display of database names we don’t have access to in the destination details.
Notion: Fixed missing thumbnails of colors in the Notion Database.
Notion: Fixed unwanted behavior where existing design tokens in a Notion Database could be deleted in rare cases.
Improved some redirection URLs to access the workspace settings.
Fixed in-app content.
Fixed missing images in the Getting Started part.
Fixed some z-index bugs in the Apps Catalog and Repositories.
Experimenting with Notion

Notion is one of your most requested apps so we naturally started experimenting with Notion as a Destination. We really want to ensure we do it right, so we're launching a beta program to build this integration with you all.
Starting today, you can distribute your colors from Figma to your Notion pages. We’re working on adding more design token types in the near future.
Want to join us on this journey by sharing early feedback?
Bug fixes & Improvements
API Documentation Update: we’ve added a new section in the documentation listing all types of design tokens and assets Specify is compatible with.
CLI v 1.1.1: UI updates, better error handling, and bug fixes.
New Destination: Raycast

We just added a new destination for your design tokens and assets: Raycast. The famous macOS launcher now has its official Specify extension that will allow you to access your repositories and consume your design decisions at your fingertips.
For now, three commands are available:
Search Colors
Search Bitmaps
Search Vectors
We have many more ideas in mind for this extension, don't hesitate to have a look at them!
Bug fixes & Improvements
Added a logout link when signing up.
Improved the confusing limitation indication when inviting a teammate.
Fixed a bug where we couldn’t add another GitHub app from the destination page.
Fixed the frame selection bug when adding assets as a source.
Fixed some copy and UI details in the web app.
Templates with GitHub

If you haven't heard yet, we released new Configuration Templates last week to help you configure your Destinations more easily. You can learn more about it in our last article.
They are now available in the app 🎉
When you create a new GitHub Destination, you'll be able to select a default configuration file or one of our popular templates like Tailwind. It will directly be pushed in GitHub and ready to use.
👉 See all available Configuration Templates
Don’t see a template you’re looking for? Feel free to request a Configuration Template. We’re eager to have your feedback!
New CLI command: init

We all dreamt about this one. The CLI init command is here 🙌
With this simple initialization command, you’ll be able to create ready-to-use configuration files from one of our templates. Select your desired Configuration Templates, add your personalAccessToken and your Specify repository, and you’re done!
Bug fixes & Improvements
Parser to Flutter in alpha: we’ve recently been working on a first version of our to-flutter parser. We’d love your feedback on it!
Fixed some bugs in our Configuration Templates
Configuration Templates

We just published new Configuration Templates to help you get the most out of your design tokens with Specify.
Configuration Templates are ready-to-use examples to help you distribute your design tokens and assets from Specify to your destinations (e.g. a GitHub repository). You can learn more about it in our last article.
Find configuration templates for:
CSS Custom Properties
Tailwind
React
React Native
SCSS Variables
Style Dictionary (Android)
Style Dictionary (iOS)
Don’t see a template you’re looking for? Feel free to request a template. We’re eager to have your feedback!
Add GitHub destination directly in Specify
From now on, you can connect your Specify and your GitHub repositories together right from Specify to get automated pull requests.
This is the first step to bringing you more Destinations and to helping you from the beginning on how to configure your Destinations.
Bug fixes & Improvements
Multiple edition in the copy, info-boxes and keyboard accessibility across the app and the documentation.
Supercharging your command-line experience

We’re taking your experience with the CLI to the next level! ✨
Discover the fresh new design that makes it easy for you to read, and a whole lot of new errors detected when you test and set up your Specify configuration files. ⚔️
What's new?
New infrastructure: we rebuilt the information architecture from the ground up. The Specify CLI now displays consistent status while pulling and syncing your design tokens.
New design: The new CLI is full of delightful details. Our tree map helps you read your configuration files more easily.
Improved error handling: our error management system makes it super simple to set up your configuration files.
If you want to read more about how we built the Specify CLI 👉 Read the article
New parser: To SCSS Variables
You’ve all been waiting for this one. We’re happy to give you the to-scss-variables parser that will allow you to export your design tokens in SCSS easily.
Connecting the same Figma account in different Specify workspaces
You might have encountered this if you have multiple workspaces in Specify. If you tried to connect a Figma account used in another Specify workspace, it would disconnect you from the first workspace as Figma allow only one app connection to Specify.
You can forget about this roadblock because we found a way to solve it! You can now use without restrictions the same Figma account for any workspace of Specify.
Bug fixes & Improvements
Improved some content in our API documentation.
Parser to-style-dictionary: fixed bug that prevents usage of multiple font formats.
Fixed some bugs on our new guide navigation.
Fixed our success and error toast messages when synchronizing tokens.
Fixed a bug that created a glitch when synchronizing a whole repository.
Updated some error message content when there was no app linked to a source anymore.
Introducing Design Data Platforms 101

How to set up your design CI/CD workflow with Specify? What are Design API best practices?
We’re introducing Design Data Platforms 101, an in-depth guide full of insights, best practices, real-world examples, and resources to help you get the most out of your CI/CD pipeline you just built with Specify.
In his foreword, Matthew Ström, Product Design Manager at Stripe, described this guide as “the periodic table that helps you make sense of your design system.”
We put much love into writing it and hope you’ll find inspiration and help reading it 🙏
Public launch follow up

Following our public launch from 2 weeks ago, we've been receiving many feedback and feature request on our public board. So first of all, thank you all! The good news is that some of your feature requests have already been taken into account 💪
Among them are two improvements on our parsers:
We've added a splitBy option to the to-tailwind parser. This option helps you structure your Tailwind theme with more precision.
We've added a isTsx option to the svg-to-jsx parser. This option helps you generate .tsx icon components.
Bug fixes & improvements
Fix font weight on some custom font files
Fix bug on font service that prevents font conversion
Public launch

Today, we're launching Specify 🎉
Starting now, anyone can sign up, invite team members and use Specify to collect, store and distribute design tokens at scale.
We've been working for this moment for more than a year, and we wouldn't have reached it without your help and early support. Thank you for being on this journey with us 🙏
We're live on Product Hunt 🚀
One more thing
We're excited to announce we've raised €4 million in seed round funding, led by Eurazeo.
Notification improvement

Since a few months, you have been able to receive notifications about your sources. However, receiving an email everytime a source is added or has an issue can be frustrating. It's now time to say goodbye to unwanted notifications and to welcome your new notifcations settings: Settings > Notifications.
From now on, you can control which email you'll receive when a source:
is added
is deleted
has an error
Bug fixes & improvements
Fixed a bug where that prevented the redirection after a custom font was uploaded
Fixed a bug on svg-to-jsx to prevent the gradientUnits and gradientTransform to be transformed in kebabcase.
Improved naming system for your vectors

In Figma, you can create icons as regular layers or as components with variants. This release will benefit teams using Figma components for their icons system.
From now on, Specify will name your icons after your variants name and their respective order in Figma. It means that if you rename your variants or reorder them, their name will also be updated in Specify.
A better naming convention leads to better alignment 💪
Parser update: To Tailwind
We've also improved our to-tailwind parser. This update helps you control the name of all your design tokens per type. Tailwind will use those renamed design tokens to generate your utility classes.
👉 See our updated configuration example
This improvement prevents you from getting potential collisions between utility classes generated by Tailwind.
Want to learn more about this improvement? Jump in the dedicated GitHub discussion.
Bug fixes & improvements
You can now refresh design tokens and assets detected by Specify in your Figma files when creating or updating a source
Added several links to help you create a personal access token in Specify's documentation
Fixed a bug that prevented the creation of multiple sources for the same type of design token or asset
New parser: To Style Dictionary

It's finally here! After many feedback from our community we've finally released a Style Dictionary parser. No more manual updates of your Style Dictionary configuration.
In case you're not familiar with it here's a quick introduction. Style Dictionary is a build system taking agnostic design tokens as input and transform them for all the platform you need: iOS, Android, CSS, JS, HTML, style documentation, or anything you can think of.
Like Specify, Style Dictionary helps you transform your styles. Using our to-style-dictionary parser will keep your Style Dictionary configuration in sync with your design decisions coming from Figma.
A better control of your sources
With Specify, you can connect many files from which your design decisions are synchronized. It's practical, but as we say "with great powers comes great responsability". This is why you need to be in control of your sources. Sometimes, the workflow you've setup can be impacted by new sources or broken ones.
From now on, you will be notified by email when:
a new source is connected to one of your repositories
there's an issue with one of your source coming from Figma
Bug fixes & improvements
We've added a video tutorial in our documentation to help you write a configuration file.
Fixed a bug on svgo that prevented the use of PDF files alongside SVG files
Landing revamping

At last! We've finally released a new version of our landing page. The previous one was starting to feel a bit dusty as it was made specifically for the announcement of the DSP format in partnership with Adobe. And yes, this new landing is also community driven. Its release is consistent with our recent sponsorships of two famous conferences about design systems: Into Design Systems and Clarity.
Bug fixes & improvements
After deleting a source from your Specify repository, a new PR removing all corresponding design tokens will open on your GitHub repository.
Fixed a bug that prevented the redirection to the error page when a user tried to login with a wrong account
Fixed a bug that prevented the user to invite other people
Fixed a bug that prevented the display of the 404 page when the user wasn't connected
Added font-weight CSS property to to-scss-mixin-text-style parser
Fixed a bug where the text-decoration property was sent as an array and not as a string in the to-scss-mixin-text-style parser
Added the following CSS properties to the to-scss-map parser: text-transform, text-align, vertical-align, text-decoration and text-indent
Updated the svgo parser from svgo 1.x to svgo 2.7.0
New parser: To React Native

React Native users, this parser is for you. The time of manual updates in your project is now over.
The to-react-native parser helps you synchronize your design tokens in a JavaScript theme object compatible with React Native. Huge thanks to Robrecht for creating this parser 🙏
New parser: Filter
The filter parser helps you filter out child properties of a design token.
For instance, you could use this parser to filter a color from your requested colors or a smaller decision like the alpha property inside the value of a color.
New parser: Omit
The omit parser helps you remove properties of a design token you don't want.
For instance, you could use this parser to remove the alpha property inside the value of a color.
Bug fixes & improvements
Fixed bug when a GitHub repository was added with a .specifyrc.json file already present in the GitHub repository. This context would break the sync between the Specify and GitHub repositories.
Sped up pages loading time within the app
Fixed a bug where the user couldn't request for more design tokens categories
Fixed a bug where the user couldn't add sources when he had disconnected app in his app list
Fixed a bug where the error message wasn't displayed when you connect with an incorrect email or password
Fixed a bug where the user couldn't load the onboarding page
Fixed a bug where reference to a variant (text-style) coudn't make a reference to another variant (line-height, letter-spacing etc.)
Add a filter option on pick parser
Improved sources management

Following the revamp of the navigation inside repositories, we're introducing a new way to manage your sources.
Previously information about each source was spread all over repository categories. This is why we've been working on easing the management of all sources inside repositories.
Thanks to this new sources management you'll be able to:
See potential errors on sources in a glimpse
See all sources used in a repository
Know which design tokens and assets are linked to which sources
Bug fixes & improvements
Fixed a bug where you were not redirected to 404 page even on non accessible repositories
Fixed bug that spammed a synced GitHub repository when several files had the same name or when you synced a JSON file
A more flexible login system

When we launched this new version of Specify more than a year ago, we decided to focus our efforts on Specify's core value: design tokens and assets synchronization within a design system. This is why we decided to base our login system on Google Suite.
A lot of water has flowed under the bridge since then. Many teams have been requesting a more conventional way to log into Specify.
From now on, you can invite anyone in your organization whatever their email address.
This is especially useful if you are an organization needing to manage several teams using different email domains and working on different brands.
New parser: SVG to JSX
If you rely on the JSX syntax to handle your vector design tokens this parser is for you.
The svg-to-jsx parser helps you generate vectors as components compatible with the JSX syntax.
Bug fixes & improvements
We've improved the extraction of measurement design tokens. Before you could only define previews of your measurements inside a frame. From now on, you can document them more properly by adding anything you want like their name for instance. Specify will only extract the width of the rectangles acting as the previews of your measurements. See our updated measurements frame in our Figma file example.
You can now extract more informations about assets. Specify now synchronizes their description, frame name, parent frame name and page. This is useful if you want to categorize your assets into your design system and display their description.
Fixed bug which changed the alpha of a RGBA color synchronised from Figma to Specify.
Fixed bug which set a wrong file extension to font files assets when using certain parsers. Thanks Alexis!
New parser: To Tailwind

Tailwind users, this parser is for you. The time of manual updates in your theme object is now over.
The to-tailwind parser helps you synchronize your design tokens in a Tailwind theme.
New parser: To SCSS Map
If you rely on scss maps to store your design tokens this parser is for you.
The to-scss-map parser helps you generate scss maps and their associated getter functions and mixins for every design token type you want.
Faster source creation
Creating a source to synchronize your design tokens and assets is now faster than ever. While creating a source, you can now choose a Figma file you already used for previous sources.
Bug fixes & improvements
New parser: To Theme UI

Several teams where asking to be able to automatically generate a theme compatible with the theme-ui specification.
That's why, we're thrilled to present you the to-theme-ui parser.
The Theme-UI specification closely looks like another famous CSS utility-first framework. We let you guess on which parser we're currently working on 🌬
New parser: Link Design Tokens
The link-design-tokens parser helps you link color and measurement design tokens to complex ones like gradients, borders, shadows or text styles.
It replaces absolute values by their potential corresponding design token.
This parser is especially useful when used before the to-theme-ui parser.
New parser: Replace String
Finally, the new replace-string parser helps you replace any string matched by a regex by a new string.
Let's say you have some a color named "Red" in your Figma local styles in a "Colors" folder. The color name returned by Figma is "Colors / Red".
This parser helps you rename your design tokens without characters before the last slash:
Before: "Colors / Red"
After: "Red"
Bug fixes & improvements
You can now extract gradient and radius from border design tokens.
We previously ordered tokens alphabetically. Tokens are now ordered in a more natural way. For example, given the colors "Carbon 40, Carbon 5, Carbon 50" it now gets listed as "Carbon 5, Carbon 40, Carbon 50".
When you delete your user, the GitHub connection associated to your account will also be deleted.
Fixed the font file conversion to the woff2 format.
New repository category creation experience

We've recently been working on improving the overall navigation experience inside a repository. We started by making changes to the repository sidebar.
In this new release, we also improved the category management experience. Many of you were asking for a way to hide empty categories. We listened and from now on your repositories will by empty by default. You will then be able to create new categories.
Bug fixes & improvements
Improve the CLI's version checking by doing a synchronous check when options --version or --help are used
Improved onboarding experience #2

Getting a first convincing experience as a user when trying a service is always valuable. We've always wanted you to be able to understand Specify's Design API concept as easily as possible. This is why we've been working hard on improving your first minutes of usage inside Specify lately. The onboarding first iteration was satisfying but still could be improved in several ways.
This onboarding new iteration includes the following improvements:
When connecting Figma as your first source application, the Figma details panel will be open by default. It makes you one click away from your first source installation.
Some steps now includes links to articles from our Help Center.
After completing certain steps you'll be automatically redirected to the onboarding. This will help you complete it more easily.
You can now go back to completed steps.
We've added another step to help you connect GitHub as your first destination application.
The onboarding widget is now displayed on every page of the app.
New parser: Round Number
You've been asking for more control over number values returned by the API. We listened and we added the round-number parser.
If you ever synchronized design tokens from Figma and saw that some values should be rounded this parser is for you. No one needs a line-height of 17.096544px or a letter spacing of 0.579px. This parser will help you fix this.
Bug fixes & improvements
Add warning message when imported font files don't match the missing font files.
Fix login error on slow network conditions.
Fix a bug where the svgo parser removed many properties on asset files. You can now use it properly with the name-assets-files-by-pattern parser.
We've improved the content writing experience in modals. Your content will be saved until you submit it or open a new modal.
Repository navigation revamp

We recently revamped the overall navigation within the application. More precisely, we had to revamp the navigation inside a repository to prepare future page additions. We're glad to say goodbye to the Tabs pattern we were using. Your repository settings and its connected destinations are now available directly from the sidebar. This will allow us to easily add new pages in the future, like Sources for instance.
Also, following some feedback from our users, we've improved the legibility of your repository design tokens and assets by framing the table.
Bug fixes & improvements
Modals can now be closed with the Esc key
Fixed the loading of text styles when a new font or text style was added
Fixed a loop when loading a repository where you ended up on a 404 page without being able to leave it without refreshing the page
Know more about your connected applications

We've added more information about the applications you've connected to your organisation. This will help you see:
From which account your design tokens and assets are coming from
To which account they are distributed to
New parser: Name Assets File By Pattern
This parser will help you name your assets exactly the way you want.
To give you an example, at Specify we use it to:
Name our SVG icons after optimising them with the SVGO parser: specify-logo.svg
Add resolution data into our bitmap's filename:
specify-dsp-light@2x.webp
Improved onboarding experience

We've added an onboarding to help first users understand how Specify works. It guides you from your first source connection to your first destination connection. After this, Specify won't hold any secrets for you anymore!
More control on synchronization
Up until now, you could only synchronize a category within a repository. Now you can also choose to sync the whole repository at once.
Bug fixes & improvements
[Assets] We've added support for PDF assets. Teams targeting iOS applications, this is for you!
Onboarding

We've improved your first moments within Specify with a new onboarding. You can now update some of your account information and set a theme.
Responsive documentation
We've improved the documentation experience on smaller viewports.
Destinations

You can now manage all the applications connected to your repository where your design tokens are distributed.
App Details
You can now learn more about applications from the Apps Catalog before installing them.
Design tokens preview

The following design tokens are now showing themselves from their best side:
Colors
Shadows
Borders
Text styles
Icons
Bitmaps
Fonts
New design tokens: Font & Text-Style

You've been waiting for it and here it is! You can now extract your fonts and your text styles from your Figma files.
New parser: To CSS Font Import
This parser generates CSS @font-face rules for your font. No more manual font import in your project 💪
New parser: To CSS Text Style
This parser generates your text styles in CSS classes.
New parser: To SCSS Mixin Text Style
This parser generates your text styles in SCSS mixins.
Apps Catalog

We've added a brand new home for your integrations. You now have applications divided between sources and destinations.
New parser: Design System Package

From now on you can generate a DSP with Specify. A DSP is a package with a specific format that allows you to transit your design data with every tool compatible with this specific format. Such as Adobe XD or Visual Studio Code. Learn more on the DSP parser.
New parser: Suffix by
This parser allows you to set a suffix to string. Here are a few examples:
Append an extension at the end of a filename
Append a custom string at the end of a design token name
Bug fixes & improvements
[Gradient] Add the possibility to extract gradients from Figma's local styles
[Color] Fix a bug where colors couldn't be pushed if there is a gradient within the local style
[Ui] Fixed and improved some components
Documentation - GitHub app

We've added a full documentation page regarding our integration with GitHub. It helps you understand how you can sync your design tokens between your Specify and GitHub repositories.
Configuration file - Token type filter
You can now filter several design token types at once. In the configuration file the types property is now an Array.
Bug fixes & improvements
[Doc] Fix the supported token list
[Doc] Fix a bug where the documentation theme do not follow the app one
[Doc] Fix some inconsistencies in the wording
[App] Add an icon next to the error message
[App] Update on the get started page
[GitHub] The GitHub app can be installed on another branch than master
CLI --sync command

We've added the command specify sync to synchronize a targeted repository in your config file.
CLI --help command
We've added the command specify --help or specify -h to access to the Help interface in the CLI.
New parser: To JSS
Huge thanks to Romain (Station) for building the JSS parser. It allows you to expose your design tokens in a JavaScript object. Teams using React will love this 👍
Bug fixes & improvements
[App] Update button within the feedback modal
[App] Fix a bug where the app theme do not follow your choice
[Login] Fix the error icon in Dark mode
[Doc] Add a list of token supported by Specify
[Doc] The app theme choice will now impact the documentation one
[Doc] Fix a bug where the theme selector in the documentation do not trigger the right theme properly
Latest
Font files import

Once you have synchronized your text styles in your repository you are now able to upload your font files manually and extract them through available destinations using our parsers technology.
PDF compatibility for vectors

We released the PDF format compatibility for vectors from Figma to your code base.
SDK 1.0 release

Following early April SDK improvements we decided to release the 1.0 version officially thanks to your valuable feedback! It's a huge milestone for us and we can't wait to show you what we are cooking next.
👉 Head toward our documentation to learn more
Improvements & Bugs

Several improvements have been made on the UI of the repositories
We added a search bar in your repository
We improved the performance of our extractor and pipeline engine
We added the
round-numberparser
A more powerful SDK

We spent the last couple of months improving the SDK by adding more features, flexibility and ease of use. You have full control on the manipulation of your design token by generating a custom output that fits your company standards.
And because every good tools come with a useful documentation, we released a brand new one to help you use all the tools provided by Specify.
👉 https://docs.specifyapp.com/distribute/available-destinations/specify-sdk
New Parsers

Specify is dedicated to provide all the tools needed to generate the output needed by your company standards. We recently released:
to-css-text-styleto-scss-mixin-text-styleto-css-font-importto-scss-mapreplace-stringprefix-bysuffix-byto-filemake-line-height-relative
We also have updated the following ones:
svg-to-jsx: Fixed camelCase XML attributes for JSXto-flutter: Fixed line-height & round number optionsconvert-dimension: Allow target single value of a composite tokenreplace-string: Added trim optionAdded
filenameTemplateoption toto-file,to-bitmap-fileandto-svg-file
Head toward our documentation to see all available parsers 👉 https://docs.specifyapp.com/reference/parsers
Improvements and bug fixes
Fixed breaking synchronization when a variable is not linked to a collection
Ignore out styles starting with dot when adding a source
Improved the performance when importing and extracting a big amount of design tokens
Added the possibility to reorder the repository list by last updated or by name
A new look for your repository cards

We gave a new look to the cards of your Specify repositories! You now have access to quick information such as the connected apps or the number of tokens stored.
Shared libraries synchronization improvements

We also have updated the way we handle aliases across several shared Figma libraries for your variables and styles. Previously we only retrieved the raw values, now we provide the option to have the alias(es) linked when you synchronize your sources.
Bug fixes and improvements
Improve error and warning messages when syncing your sources
Fix a bug where deleting a repository wouldn't work
Parser svg-to-tsx: add
filePrefixandfileSuffixoptions
Collect Bitmap from your Figma files

It’s now possible to collect your bitmap from your Design System and use Specify to distribute them to any stack you need thanks to our parsers. Once collected, You can extract them trough the SDK or send them directly to your GitHub repository.
Parsers
New parser:
to-bitmap-filethat allows you to distribute your bitmap to your destinationto-css-custom-properties: Allow unresolvable aliases with a new option:
allowUnresolvableto-javascript: Add method
withModeto improve the developer experienceto-tailwind: Implement
removeModesIfSameValueandremoveSingleModesvg-to-jsx: Add
filePrefixoption with two new option:filePrefix&fileSuffix
Check out our documentation to learn more
Bug fixes & improvements
Improve the performance of our importer to allow massive import
Improve the sorting of design tokens in a repository
Fix a bug that would prevent the sync of collections with brackets in their name
Collect variables from separate Figma Libraries

It’s now possible to have your Variables or Styles values being variables from different Libraries. Specify will display these variables with raw values for now. The next step we are working on is to keep the aliases, meaning keeping the link between your variables instead of getting their raw values.
Download Vectors

You requested it, and we added it! You can now download your vectors directly from Specify. You are one button away to get what you need! 🙂
Parser to-swift

Use this parser to handle Swift output for your iOS or macOS products directly. It helps you generate design tokens as Swift classes.
Check out how to use the parser in our documentation ↗︎
Aliases support for Effect Styles
After being compatible with using variables in your color styles, you can now also use variables in your effect styles.
For now, Specify doesn’t take the modes that were set to your variables into account and because of that, the mode will be set to default in Specify. Next milestone will be to collect the modes that are defined with the variable in Figma. Stay tuned!
Unitless variables with the convert-dimension parser
We released an update allowing ‘null’ as an option and adding exclude and include options to this parser. This means that you are able to create unitless variables, this can be useful when you are - for example - working with React Native.
Fixes and Improvements
Figma Widget: fixed a bug where updating a Frame or Page’s name to synchronize vectors would not update its name in Specify.
Figma Widget: fixed a bug where the sources wouldn't be displayed without refreshing the widget.
Figma Widget: improved the collection of vectors by handling errors during their extraction.
Figma Widget: fixed a bug where synchronization wouldn't work when the payload was too big.
Specify Getting Started: fixed a bug where the Skip button wasn’t working when going back a few steps.
Specify SDK

We are glad to announce the first version of our SDK!
Thanks to this new tool and our newly released format, engineers are given more power and freedom toward design token code generation. In a few words, you can fully take control of what’s inside your design token graph and what will be generated as an output. Whether it is about filtering and renaming tokens, groups, and collections, or deleting modes in tokens or collections. It’s all about building your custom solution tailor-shaped to your standards.
Take a look at our documentation to get started right away!
SVGs compatibility

We have added our compatibility with SVGs coming from Figma with the SDTF. It allows you to automatically collect, store, distribute, and optimize them. Everything is done through our Figma widget and our available parsers! Learn how to extract your SVGs in our help center ↗︎
Make sure to update your Widget to get the latest features! Learn how
New repository
We are introducing the Specify Design Token Engine to the world! This means that our Advanced Repository is replacing our previous repository (Classic). This repository will become a legacy repository.
What does this mean for you?
If you are using a “Classic Repository” today, you will still have access to it for the time being. We invite you to start using our new (Advanced) Repository as this is the one we are maintaining and adding new features to. Learn more ↗︎
If you didn’t use the “Classic Repository” nothing changes, you will just not see the option to create one anymore in your Specify workspace or Specify Widget in Figma.
All of our new updates and communication will be dedicated to the new Repository, which is using our Specify Design Token Format. Learn more ↗︎
This is a new chapter for Specify and we hope you’ll enjoy this ride with us!
🚀 Check out our Product Hunt today!
New Parsers
In case you missed it, we have released several parsers over the past few weeks:
to-flutter
Head toward our documentation to have a better look at how to use them efficiently!
Fixes and Improvements
Figma synchronization: added aliases support for color styles
Figma synchronization: Improve gradients conversion
Figma synchronization: opacity and effects new scopes compatibility
Fixed a bug where users couldn’t create a Github destination anymore.
Fixed a bug where users couldn't create private file source.
Fixed a bug where the synchronization what not triggered after creating a JSON source.
to-javascriptparser: fixed a bug when there was a huge amount of tokensto-css-custom-propertiesparser: supporting cubicBezier, fontWeight, timing functionto-css-custom-propertiesparser: fixed shadow rendering
Parsers to-javascript and to-typescript

Both of these parsers help you pull design tokens as JavaScript/TypeScript objects for all token types, and their respective helper functions. If you are using TypeScript you'll benefit from autocompletion for your tokens in your IDE.
These parsers are available for our new Advanced Repositories only.
👉 to-javascript documentation ↗︎
👉 to-typescript documentation ↗︎
Figma Styles in Advanced repositories

Do you want to keep using Figma Styles alongside Figma Variables? We’ve got you covered. From now on, you can collect Figma Styles, Figma Variables, and tokens from Tokens Studio inside the same Advanced repository. Thanks to our Widget, you can choose to synchronize either Styles, Variables, or both.
Even better, if your Styles are connected to Variables in Figma they will appear as aliases in Specify!
Make sure to update your Widget to get the latest features!
Learn how to update the widget ↗︎
GitHub monorepo compatibility

With our new GitHub destination update, you can now distribute your tokens into GitHub by using multiple configuration files in one GitHub Repository.
This means that you can have:
Multiple Specify Advanced repositories synchronizing into a GitHub monorepo.
One Specify Classic repositories with multiple Advanced repositories synchronizing into a GitHub monorepo.
☝️ Note that you can’t have multiple Classic repositories synchronizing to one GitHub repository. This feature is dedicated to our new Advanced repositories compatible with our Specify Design Token Format.
Fixes and Improvements
Advanced repositories: You can now check any warning or error directly into your Sources. It will be easier to understand what might not yet be compatible with our Specify Design Token Format (SDTF).
Advanced repositories: Display groups in the repository sidebar: you can now see all your groups and design tokens if you collected them from Tokens Studio.
Advanced repositories: Improve the display of shadows and gradients in the token table.
Advanced repositories: Support maths coming from Tokens Studio design tokens.
Parser (Advanced version) select-modes: filter your output by modes is now possible
Parser (Advanced version) to-css-custom-properties: added text styles support
Parser (Classic version) to-css-custom-properties: use postScriptName as CSS Variable name for font tokens
Parser (Classic version) to-tailwind: Add option to use CSS variables in tailwind
Parser (Classic version) to-CSS-custom-properties: Support text styles
New features are out of the beta!
Our new Advanced repositories are no longer in a private beta! You can now collect all design tokens from Figma Variables or Tokens Studio to get the most out of aliases, modes, and collections.
GitHub as a Destination (Beta)

We’ve updated our GitHub integration to make it compatible with our new format in beta! From now on, you can send your Figma variables or your tokens from Tokens Studio to your GitHub repository. You can now add GitHub as a destination to your SDTF repositories.
For now, our GitHub integration only allows you to sync tokens from a single repository. If you want to sync both Figma Styles and Figma Variables/Tokens Studio to GitHub feel free to refer to this article.
Parsers and Tokens Studio improvement (Beta)
You can now convert colors (HEX, RGB, HSL, HSB, LCH, LAB) with a new parser called convert-color.
We’ve fixed an issue with the to-style-dictionary parser that ignored the directoryPath property which would always create files at the root of your directory.
We’ve added an option to the to-css-custom-properties parser so you can now choose to have both core tokens and alias tokens in each CSS scope thus making alias tokens always resolvable.
We’ve improved our compatibility with text styles coming from Tokens Studio and improved the sync of your tokens from Tokens Studio.
👉 Feel free to have a look at our beta documentation.
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
New parser: to-tailwind (Beta)

We’re adding more parsers compatible with the SDTF. With the to-tailwind parser you can now generate your Tokens Studio or Figma Variables as design tokens in a Tailwind theme.
👉 Check how to use it in our documentation
New parser: change-case (Beta)
This parser helps you rename your collections, groups, modes, and tokens by changing their case. For instance, you might want to generate all your CSS variables in kebab-case or your tokens in your Tailwind theme in camelCase.
👉 Learn more about how to change the case of your design tokens
New parser: filter (Beta)
With the filter parser, you can now filter collections, modes, or tokens in our Specify Design Token Format.
For example, this parser can help you select tokens:
by their type and/or name
from a collection, group, and modes
👉 Learn more about how to filter your design tokens
How to get access to the beta?
You can test Tokens Studio or Figma Variables as a Source right now by signing up for our beta!
Tokens Studio compatibility (Beta)

We are pleased to announce that our new format is now compatible with Tokens Studio. From now on, you can add Tokens Studio as a source in your Specify repository to create an automated workflow from the Tokens Studio plugin to your code base by using our CLI and parsers.
👉 How to add Tokens Studio as a source.
New design token table

We have shipped the first version of the new design token table within your Specify repository. You can browse your design tokens in your collections, modes, and groups! For now, it is compatible with colors, strings, numbers, and boolean. More to come in the following weeks!
Style Dictionary Parser for the beta

Thanks to our new Style Dictionary parser you are now able to extract your design tokens with aliases and modes from Specify in a format that is compatible with Style Dictionary.
👉 Learn how the Style dictionary parser works here.
JSON as a Source

Today we are compatible with two formats: Tokens Studio and the Specify Design Token Format. Next up will be Style Dictionary and the Design Tokens Format Module (DTFM). The DTFM was created by the Design Tokens Community Group and aims to become a universal format for design tokens.
Breaking Changes for Beta Users
CSS Parser: removed the collection names by default inside the CSS variable names.
For example, from a collection namedDimensionswith a Figma variable nameddimension-04:
- Before:--Dimensions-dimension-04
- After:--dimension-04Renamed the JSON parser from
as-istoto-sdtf.
Improvements
Widget: fixed a bug when synchronizing variables in the widget, we had an error.
CSS Parser: you can now customize your CSS selector and CSS variable names.
CSS Parser: removed duplicated base values inside a scope when aliases exist in another collection.
Collect Figma Variables (Beta)

Specify is already compatible with Figma variables! We are creating a private beta to test this new amazing feature that unlocks Modes and Aliases.
In the beta, you'll be able to:
Collect Variables with Modes and Collections
Store them in your repository
Transform and sync them to any platform
Not Boring Design System Names

Discover our new side project, created during a company Hackathon, your own design system name generator. With the power of GPT-3, we'll help you generate a name that captures your brand's unique characteristics, industry, and personality.
Raycast Search API Documentation

Are you looking for specific API documentation, for example, how best practices on how to use Specify, the Specify CLI, or native integrations with Github, Figma, and Notion? Would you easily like to jump to our open-source parser documentation? From now on, you can use our Raycast extension for this as well!
Bug fixes & improvements
Parsers: Add
textStylesto flutter parser and improved it overall.Parsers: Improve
svg-to-jsxparserFixed
react-theme-uitemplate
Specify Design Token Format

Following up on the tendencies in the market around Aliases, Modes and by following our own vision - increasing collaboration between designers and engineers - we have decided to build an entirely new Design Token Format to base our platform on - a so-called new 'graph'. Get ready for unlimited compatibility!
Notion as a Destination: available for everyone

Notion is available for everyone! From today onwards, you are able to use Specify together with Notion. Start creating your own design tokens documentation in Notion, it’s only a click away.
Bug fixes & improvements
Notion integration: Fixed measurements thumbnail in Notion
npm as a Destination

Introducing npm packages as a destination. We’ve built this destination pipeline to make your design token distribution even more flexible and customizable using only one configuration.

Using npm packages in your design system enables more efficient collaboration between designers and developers, as packages can be reused on multiple projects. Designers can also use npm packages as a form of documentation, easily sharing their design decisions with stakeholders and team members. Versioning and automation are made easier with npm, removing the need for manual updates and version control.
New API Documentation

We've revamped our documentation. This new documentation will help you find everything you need to know to get started with Specify. From supported token types, available destinations (GitHub, GitLab, Azure DevOps, Raycast, Notion), and all available parsers.
GitHub Manual Synchronization

You can now manually trigger the sync of your design tokens and assets from Specify to your GitHub repository.
New Parser: To-Typescript-Definition
This parser helps you format design tokens to create their corresponding TypeScript types. In other words, you'll get autocompletion for your design tokens and assets in code 💪
More precisely, it generates TypeScript types corresponding to Specify Token types. All types respective values match the name of your design tokens returned by Specify.
Bug fixes & improvements
We've added in your repositories Destinations page articles to help you connect Specify to your GitLab and Azure DevOps repositories.
Allow the uploading of non-matching fonts when Google Fonts are not automatically recognized.
Figma Widget: Localize a frame

We recently released our own Figma Widget to help you synchronize your design tokens directly from Figma.
This new update allows you to be directly redirected to the frame you need to edit so you don't have to search for it. ⚡
Manual Notion synchronization

You can now manually synchronize your Notion destinations. Just go to your Destinations page and click the three-dot button beside your destination.
Bug fixes & improvements
Previously, the name of your Figma frames was not in sync. This issue has now been resolved.
Fixed a bug where Figma synchronization would break if a line break was present in the frame name or token name.
Specify widget for Figma

Have you ever wanted to see in your Figma files which design tokens and assets are synced to Specify?
We are happy to announce our first Figma Widget ✨
As a designer, this Specify Widget helps you:
Sync design tokens and assets from Figma to Specify
See all design tokens and assets in your Figma file that are synced to Specify
We are eager to know what you think about it and what features you might want in this Figma Widget, so go on and try it out now!
New parser: Inline CSS Variable in SVG

The new parser named inline-css-variables-in-svg helps you replace hardcoded CSS color values in your SVG string by their corresponding CSS variable. You can now automatically seamlessly tokenize your SVG files.
New parser: Prefix By
We’ve had a suffix-by parser for a long time but no prefix-by one. This is now fixed with this new parser that helps you prefix your design tokens and assets properties.
Common use cases:
Prefix your design token name (e.g., primary-color → ds-primary-color)
Prefix a whole file by a comment
Bug fixes & improvements
Colors description are now visible in Raycast
Improve assets performance when synchronizing from Figma
Fix an issue that prevented synchronization with GitHub when a repository was updated
Text Styles & Fonts in Notion

You can finally document your text styles and fonts in Notion!
See all your text style properties at a glance, get automated text styles and font previews, and download font files in your desired format (eot, otf, ttf, woff, woff2).
Don’t know where to start to document your design system in Notion? Check our dedicated Notion Template.
By the way, we’re still looking for beta testers! 👉 Join the beta program
Sample dataset in repositories
Ever wanted to try Specify destinations but didn’t have a source with Figma yet? It’s now possible with our pre-filled dataset when you create a repository in Specify.
Descriptions in design tokens
Get the descriptions you wrote on your design tokens in Figma and see them in your repository or in your Notion table. You can write descriptions in Figma in your local styles or your vector and bitmap components.
Bug fixes & improvements
You can now manage your CLI, REST API, or Raycast destination pipelines directly into the Specify interface. There are also some improvements that were made to the display of GitHub destination pipelines.
Fixed a bug in Notion where design tokens values were not updated correctly.
Fixed a bug where GitHub wasn’t syncing properly.
Measurements in Notion

The next design token type for Notion is here 👏
You can now document your measurements in Notion. And you can always use this Notion Template if you don’t know where to start.
Want to join the journey? We’re still looking for beta testers!
👉 Join the Beta Program
Bug fixes & improvements
Improved the Destinations page to better view and manage connections and introduced the concept of Pipelines.
Added the option to delete Destination Pipelines.
GitHub connection: fixed a bug where there would be an infinite loading when connecting to GitHub without having the right access to do so.
CLI: Fixed a bug when having hundreds of assets pulled in the CLI would stop the pull and throw an error. Update the CLI to the beta version to prevent this bug
Add and sync assets to Notion

You can now automatically distribute your vectors and bitmaps from Figma to your Notion.
This is just the second step in our journey — We’re working on adding more design token types. Thank you to our awesome community that provides feedback, keep them going!
Want to join the journey? We’re still looking for beta testers!
Start with this Notion Template

Looking for inspiration? Duplicate this template to your Notion workspace and connect it to Specify. With this template, your documentation gets automatically filled with your design tokens and assets from Figma.
Bug fixes & Improvements
Notion: Fixed the display of database names we don’t have access to in the destination details.
Notion: Fixed missing thumbnails of colors in the Notion Database.
Notion: Fixed unwanted behavior where existing design tokens in a Notion Database could be deleted in rare cases.
Improved some redirection URLs to access the workspace settings.
Fixed in-app content.
Fixed missing images in the Getting Started part.
Fixed some z-index bugs in the Apps Catalog and Repositories.
Experimenting with Notion

Notion is one of your most requested apps so we naturally started experimenting with Notion as a Destination. We really want to ensure we do it right, so we're launching a beta program to build this integration with you all.
Starting today, you can distribute your colors from Figma to your Notion pages. We’re working on adding more design token types in the near future.
Want to join us on this journey by sharing early feedback?
Bug fixes & Improvements
API Documentation Update: we’ve added a new section in the documentation listing all types of design tokens and assets Specify is compatible with.
CLI v 1.1.1: UI updates, better error handling, and bug fixes.
New Destination: Raycast

We just added a new destination for your design tokens and assets: Raycast. The famous macOS launcher now has its official Specify extension that will allow you to access your repositories and consume your design decisions at your fingertips.
For now, three commands are available:
Search Colors
Search Bitmaps
Search Vectors
We have many more ideas in mind for this extension, don't hesitate to have a look at them!
Bug fixes & Improvements
Added a logout link when signing up.
Improved the confusing limitation indication when inviting a teammate.
Fixed a bug where we couldn’t add another GitHub app from the destination page.
Fixed the frame selection bug when adding assets as a source.
Fixed some copy and UI details in the web app.
Templates with GitHub

If you haven't heard yet, we released new Configuration Templates last week to help you configure your Destinations more easily. You can learn more about it in our last article.
They are now available in the app 🎉
When you create a new GitHub Destination, you'll be able to select a default configuration file or one of our popular templates like Tailwind. It will directly be pushed in GitHub and ready to use.
👉 See all available Configuration Templates
Don’t see a template you’re looking for? Feel free to request a Configuration Template. We’re eager to have your feedback!
New CLI command: init

We all dreamt about this one. The CLI init command is here 🙌
With this simple initialization command, you’ll be able to create ready-to-use configuration files from one of our templates. Select your desired Configuration Templates, add your personalAccessToken and your Specify repository, and you’re done!
Bug fixes & Improvements
Parser to Flutter in alpha: we’ve recently been working on a first version of our to-flutter parser. We’d love your feedback on it!
Fixed some bugs in our Configuration Templates
Configuration Templates

We just published new Configuration Templates to help you get the most out of your design tokens with Specify.
Configuration Templates are ready-to-use examples to help you distribute your design tokens and assets from Specify to your destinations (e.g. a GitHub repository). You can learn more about it in our last article.
Find configuration templates for:
CSS Custom Properties
Tailwind
React
React Native
SCSS Variables
Style Dictionary (Android)
Style Dictionary (iOS)
Don’t see a template you’re looking for? Feel free to request a template. We’re eager to have your feedback!
Add GitHub destination directly in Specify
From now on, you can connect your Specify and your GitHub repositories together right from Specify to get automated pull requests.
This is the first step to bringing you more Destinations and to helping you from the beginning on how to configure your Destinations.
Bug fixes & Improvements
Multiple edition in the copy, info-boxes and keyboard accessibility across the app and the documentation.
Supercharging your command-line experience

We’re taking your experience with the CLI to the next level! ✨
Discover the fresh new design that makes it easy for you to read, and a whole lot of new errors detected when you test and set up your Specify configuration files. ⚔️
What's new?
New infrastructure: we rebuilt the information architecture from the ground up. The Specify CLI now displays consistent status while pulling and syncing your design tokens.
New design: The new CLI is full of delightful details. Our tree map helps you read your configuration files more easily.
Improved error handling: our error management system makes it super simple to set up your configuration files.
If you want to read more about how we built the Specify CLI 👉 Read the article
New parser: To SCSS Variables
You’ve all been waiting for this one. We’re happy to give you the to-scss-variables parser that will allow you to export your design tokens in SCSS easily.
Connecting the same Figma account in different Specify workspaces
You might have encountered this if you have multiple workspaces in Specify. If you tried to connect a Figma account used in another Specify workspace, it would disconnect you from the first workspace as Figma allow only one app connection to Specify.
You can forget about this roadblock because we found a way to solve it! You can now use without restrictions the same Figma account for any workspace of Specify.
Bug fixes & Improvements
Improved some content in our API documentation.
Parser to-style-dictionary: fixed bug that prevents usage of multiple font formats.
Fixed some bugs on our new guide navigation.
Fixed our success and error toast messages when synchronizing tokens.
Fixed a bug that created a glitch when synchronizing a whole repository.
Updated some error message content when there was no app linked to a source anymore.
Introducing Design Data Platforms 101

How to set up your design CI/CD workflow with Specify? What are Design API best practices?
We’re introducing Design Data Platforms 101, an in-depth guide full of insights, best practices, real-world examples, and resources to help you get the most out of your CI/CD pipeline you just built with Specify.
In his foreword, Matthew Ström, Product Design Manager at Stripe, described this guide as “the periodic table that helps you make sense of your design system.”
We put much love into writing it and hope you’ll find inspiration and help reading it 🙏
Public launch follow up

Following our public launch from 2 weeks ago, we've been receiving many feedback and feature request on our public board. So first of all, thank you all! The good news is that some of your feature requests have already been taken into account 💪
Among them are two improvements on our parsers:
We've added a splitBy option to the to-tailwind parser. This option helps you structure your Tailwind theme with more precision.
We've added a isTsx option to the svg-to-jsx parser. This option helps you generate .tsx icon components.
Bug fixes & improvements
Fix font weight on some custom font files
Fix bug on font service that prevents font conversion
Public launch

Today, we're launching Specify 🎉
Starting now, anyone can sign up, invite team members and use Specify to collect, store and distribute design tokens at scale.
We've been working for this moment for more than a year, and we wouldn't have reached it without your help and early support. Thank you for being on this journey with us 🙏
We're live on Product Hunt 🚀
One more thing
We're excited to announce we've raised €4 million in seed round funding, led by Eurazeo.
Notification improvement

Since a few months, you have been able to receive notifications about your sources. However, receiving an email everytime a source is added or has an issue can be frustrating. It's now time to say goodbye to unwanted notifications and to welcome your new notifcations settings: Settings > Notifications.
From now on, you can control which email you'll receive when a source:
is added
is deleted
has an error
Bug fixes & improvements
Fixed a bug where that prevented the redirection after a custom font was uploaded
Fixed a bug on svg-to-jsx to prevent the gradientUnits and gradientTransform to be transformed in kebabcase.
Improved naming system for your vectors

In Figma, you can create icons as regular layers or as components with variants. This release will benefit teams using Figma components for their icons system.
From now on, Specify will name your icons after your variants name and their respective order in Figma. It means that if you rename your variants or reorder them, their name will also be updated in Specify.
A better naming convention leads to better alignment 💪
Parser update: To Tailwind
We've also improved our to-tailwind parser. This update helps you control the name of all your design tokens per type. Tailwind will use those renamed design tokens to generate your utility classes.
👉 See our updated configuration example
This improvement prevents you from getting potential collisions between utility classes generated by Tailwind.
Want to learn more about this improvement? Jump in the dedicated GitHub discussion.
Bug fixes & improvements
You can now refresh design tokens and assets detected by Specify in your Figma files when creating or updating a source
Added several links to help you create a personal access token in Specify's documentation
Fixed a bug that prevented the creation of multiple sources for the same type of design token or asset
New parser: To Style Dictionary

It's finally here! After many feedback from our community we've finally released a Style Dictionary parser. No more manual updates of your Style Dictionary configuration.
In case you're not familiar with it here's a quick introduction. Style Dictionary is a build system taking agnostic design tokens as input and transform them for all the platform you need: iOS, Android, CSS, JS, HTML, style documentation, or anything you can think of.
Like Specify, Style Dictionary helps you transform your styles. Using our to-style-dictionary parser will keep your Style Dictionary configuration in sync with your design decisions coming from Figma.
A better control of your sources
With Specify, you can connect many files from which your design decisions are synchronized. It's practical, but as we say "with great powers comes great responsability". This is why you need to be in control of your sources. Sometimes, the workflow you've setup can be impacted by new sources or broken ones.
From now on, you will be notified by email when:
a new source is connected to one of your repositories
there's an issue with one of your source coming from Figma
Bug fixes & improvements
We've added a video tutorial in our documentation to help you write a configuration file.
Fixed a bug on svgo that prevented the use of PDF files alongside SVG files
Landing revamping

At last! We've finally released a new version of our landing page. The previous one was starting to feel a bit dusty as it was made specifically for the announcement of the DSP format in partnership with Adobe. And yes, this new landing is also community driven. Its release is consistent with our recent sponsorships of two famous conferences about design systems: Into Design Systems and Clarity.
Bug fixes & improvements
After deleting a source from your Specify repository, a new PR removing all corresponding design tokens will open on your GitHub repository.
Fixed a bug that prevented the redirection to the error page when a user tried to login with a wrong account
Fixed a bug that prevented the user to invite other people
Fixed a bug that prevented the display of the 404 page when the user wasn't connected
Added font-weight CSS property to to-scss-mixin-text-style parser
Fixed a bug where the text-decoration property was sent as an array and not as a string in the to-scss-mixin-text-style parser
Added the following CSS properties to the to-scss-map parser: text-transform, text-align, vertical-align, text-decoration and text-indent
Updated the svgo parser from svgo 1.x to svgo 2.7.0
New parser: To React Native

React Native users, this parser is for you. The time of manual updates in your project is now over.
The to-react-native parser helps you synchronize your design tokens in a JavaScript theme object compatible with React Native. Huge thanks to Robrecht for creating this parser 🙏
New parser: Filter
The filter parser helps you filter out child properties of a design token.
For instance, you could use this parser to filter a color from your requested colors or a smaller decision like the alpha property inside the value of a color.
New parser: Omit
The omit parser helps you remove properties of a design token you don't want.
For instance, you could use this parser to remove the alpha property inside the value of a color.
Bug fixes & improvements
Fixed bug when a GitHub repository was added with a .specifyrc.json file already present in the GitHub repository. This context would break the sync between the Specify and GitHub repositories.
Sped up pages loading time within the app
Fixed a bug where the user couldn't request for more design tokens categories
Fixed a bug where the user couldn't add sources when he had disconnected app in his app list
Fixed a bug where the error message wasn't displayed when you connect with an incorrect email or password
Fixed a bug where the user couldn't load the onboarding page
Fixed a bug where reference to a variant (text-style) coudn't make a reference to another variant (line-height, letter-spacing etc.)
Add a filter option on pick parser
Improved sources management

Following the revamp of the navigation inside repositories, we're introducing a new way to manage your sources.
Previously information about each source was spread all over repository categories. This is why we've been working on easing the management of all sources inside repositories.
Thanks to this new sources management you'll be able to:
See potential errors on sources in a glimpse
See all sources used in a repository
Know which design tokens and assets are linked to which sources
Bug fixes & improvements
Fixed a bug where you were not redirected to 404 page even on non accessible repositories
Fixed bug that spammed a synced GitHub repository when several files had the same name or when you synced a JSON file
A more flexible login system

When we launched this new version of Specify more than a year ago, we decided to focus our efforts on Specify's core value: design tokens and assets synchronization within a design system. This is why we decided to base our login system on Google Suite.
A lot of water has flowed under the bridge since then. Many teams have been requesting a more conventional way to log into Specify.
From now on, you can invite anyone in your organization whatever their email address.
This is especially useful if you are an organization needing to manage several teams using different email domains and working on different brands.
New parser: SVG to JSX
If you rely on the JSX syntax to handle your vector design tokens this parser is for you.
The svg-to-jsx parser helps you generate vectors as components compatible with the JSX syntax.
Bug fixes & improvements
We've improved the extraction of measurement design tokens. Before you could only define previews of your measurements inside a frame. From now on, you can document them more properly by adding anything you want like their name for instance. Specify will only extract the width of the rectangles acting as the previews of your measurements. See our updated measurements frame in our Figma file example.
You can now extract more informations about assets. Specify now synchronizes their description, frame name, parent frame name and page. This is useful if you want to categorize your assets into your design system and display their description.
Fixed bug which changed the alpha of a RGBA color synchronised from Figma to Specify.
Fixed bug which set a wrong file extension to font files assets when using certain parsers. Thanks Alexis!
New parser: To Tailwind

Tailwind users, this parser is for you. The time of manual updates in your theme object is now over.
The to-tailwind parser helps you synchronize your design tokens in a Tailwind theme.
New parser: To SCSS Map
If you rely on scss maps to store your design tokens this parser is for you.
The to-scss-map parser helps you generate scss maps and their associated getter functions and mixins for every design token type you want.
Faster source creation
Creating a source to synchronize your design tokens and assets is now faster than ever. While creating a source, you can now choose a Figma file you already used for previous sources.
Bug fixes & improvements
New parser: To Theme UI

Several teams where asking to be able to automatically generate a theme compatible with the theme-ui specification.
That's why, we're thrilled to present you the to-theme-ui parser.
The Theme-UI specification closely looks like another famous CSS utility-first framework. We let you guess on which parser we're currently working on 🌬
New parser: Link Design Tokens
The link-design-tokens parser helps you link color and measurement design tokens to complex ones like gradients, borders, shadows or text styles.
It replaces absolute values by their potential corresponding design token.
This parser is especially useful when used before the to-theme-ui parser.
New parser: Replace String
Finally, the new replace-string parser helps you replace any string matched by a regex by a new string.
Let's say you have some a color named "Red" in your Figma local styles in a "Colors" folder. The color name returned by Figma is "Colors / Red".
This parser helps you rename your design tokens without characters before the last slash:
Before: "Colors / Red"
After: "Red"
Bug fixes & improvements
You can now extract gradient and radius from border design tokens.
We previously ordered tokens alphabetically. Tokens are now ordered in a more natural way. For example, given the colors "Carbon 40, Carbon 5, Carbon 50" it now gets listed as "Carbon 5, Carbon 40, Carbon 50".
When you delete your user, the GitHub connection associated to your account will also be deleted.
Fixed the font file conversion to the woff2 format.
New repository category creation experience

We've recently been working on improving the overall navigation experience inside a repository. We started by making changes to the repository sidebar.
In this new release, we also improved the category management experience. Many of you were asking for a way to hide empty categories. We listened and from now on your repositories will by empty by default. You will then be able to create new categories.
Bug fixes & improvements
Improve the CLI's version checking by doing a synchronous check when options --version or --help are used
Improved onboarding experience #2

Getting a first convincing experience as a user when trying a service is always valuable. We've always wanted you to be able to understand Specify's Design API concept as easily as possible. This is why we've been working hard on improving your first minutes of usage inside Specify lately. The onboarding first iteration was satisfying but still could be improved in several ways.
This onboarding new iteration includes the following improvements:
When connecting Figma as your first source application, the Figma details panel will be open by default. It makes you one click away from your first source installation.
Some steps now includes links to articles from our Help Center.
After completing certain steps you'll be automatically redirected to the onboarding. This will help you complete it more easily.
You can now go back to completed steps.
We've added another step to help you connect GitHub as your first destination application.
The onboarding widget is now displayed on every page of the app.
New parser: Round Number
You've been asking for more control over number values returned by the API. We listened and we added the round-number parser.
If you ever synchronized design tokens from Figma and saw that some values should be rounded this parser is for you. No one needs a line-height of 17.096544px or a letter spacing of 0.579px. This parser will help you fix this.
Bug fixes & improvements
Add warning message when imported font files don't match the missing font files.
Fix login error on slow network conditions.
Fix a bug where the svgo parser removed many properties on asset files. You can now use it properly with the name-assets-files-by-pattern parser.
We've improved the content writing experience in modals. Your content will be saved until you submit it or open a new modal.
Repository navigation revamp

We recently revamped the overall navigation within the application. More precisely, we had to revamp the navigation inside a repository to prepare future page additions. We're glad to say goodbye to the Tabs pattern we were using. Your repository settings and its connected destinations are now available directly from the sidebar. This will allow us to easily add new pages in the future, like Sources for instance.
Also, following some feedback from our users, we've improved the legibility of your repository design tokens and assets by framing the table.
Bug fixes & improvements
Modals can now be closed with the Esc key
Fixed the loading of text styles when a new font or text style was added
Fixed a loop when loading a repository where you ended up on a 404 page without being able to leave it without refreshing the page
Know more about your connected applications

We've added more information about the applications you've connected to your organisation. This will help you see:
From which account your design tokens and assets are coming from
To which account they are distributed to
New parser: Name Assets File By Pattern
This parser will help you name your assets exactly the way you want.
To give you an example, at Specify we use it to:
Name our SVG icons after optimising them with the SVGO parser: specify-logo.svg
Add resolution data into our bitmap's filename:
specify-dsp-light@2x.webp
Improved onboarding experience

We've added an onboarding to help first users understand how Specify works. It guides you from your first source connection to your first destination connection. After this, Specify won't hold any secrets for you anymore!
More control on synchronization
Up until now, you could only synchronize a category within a repository. Now you can also choose to sync the whole repository at once.
Bug fixes & improvements
[Assets] We've added support for PDF assets. Teams targeting iOS applications, this is for you!
Onboarding

We've improved your first moments within Specify with a new onboarding. You can now update some of your account information and set a theme.
Responsive documentation
We've improved the documentation experience on smaller viewports.
Destinations

You can now manage all the applications connected to your repository where your design tokens are distributed.
App Details
You can now learn more about applications from the Apps Catalog before installing them.
Design tokens preview

The following design tokens are now showing themselves from their best side:
Colors
Shadows
Borders
Text styles
Icons
Bitmaps
Fonts
New design tokens: Font & Text-Style

You've been waiting for it and here it is! You can now extract your fonts and your text styles from your Figma files.
New parser: To CSS Font Import
This parser generates CSS @font-face rules for your font. No more manual font import in your project 💪
New parser: To CSS Text Style
This parser generates your text styles in CSS classes.
New parser: To SCSS Mixin Text Style
This parser generates your text styles in SCSS mixins.
Apps Catalog

We've added a brand new home for your integrations. You now have applications divided between sources and destinations.
New parser: Design System Package

From now on you can generate a DSP with Specify. A DSP is a package with a specific format that allows you to transit your design data with every tool compatible with this specific format. Such as Adobe XD or Visual Studio Code. Learn more on the DSP parser.
New parser: Suffix by
This parser allows you to set a suffix to string. Here are a few examples:
Append an extension at the end of a filename
Append a custom string at the end of a design token name
Bug fixes & improvements
[Gradient] Add the possibility to extract gradients from Figma's local styles
[Color] Fix a bug where colors couldn't be pushed if there is a gradient within the local style
[Ui] Fixed and improved some components
Documentation - GitHub app

We've added a full documentation page regarding our integration with GitHub. It helps you understand how you can sync your design tokens between your Specify and GitHub repositories.
Configuration file - Token type filter
You can now filter several design token types at once. In the configuration file the types property is now an Array.
Bug fixes & improvements
[Doc] Fix the supported token list
[Doc] Fix a bug where the documentation theme do not follow the app one
[Doc] Fix some inconsistencies in the wording
[App] Add an icon next to the error message
[App] Update on the get started page
[GitHub] The GitHub app can be installed on another branch than master
CLI --sync command

We've added the command specify sync to synchronize a targeted repository in your config file.
CLI --help command
We've added the command specify --help or specify -h to access to the Help interface in the CLI.
New parser: To JSS
Huge thanks to Romain (Station) for building the JSS parser. It allows you to expose your design tokens in a JavaScript object. Teams using React will love this 👍
Bug fixes & improvements
[App] Update button within the feedback modal
[App] Fix a bug where the app theme do not follow your choice
[Login] Fix the error icon in Dark mode
[Doc] Add a list of token supported by Specify
[Doc] The app theme choice will now impact the documentation one
[Doc] Fix a bug where the theme selector in the documentation do not trigger the right theme properly