Changelog
Find out about Specify latest product changes.
Apr 12, 2021
Improved onboarding experience #2
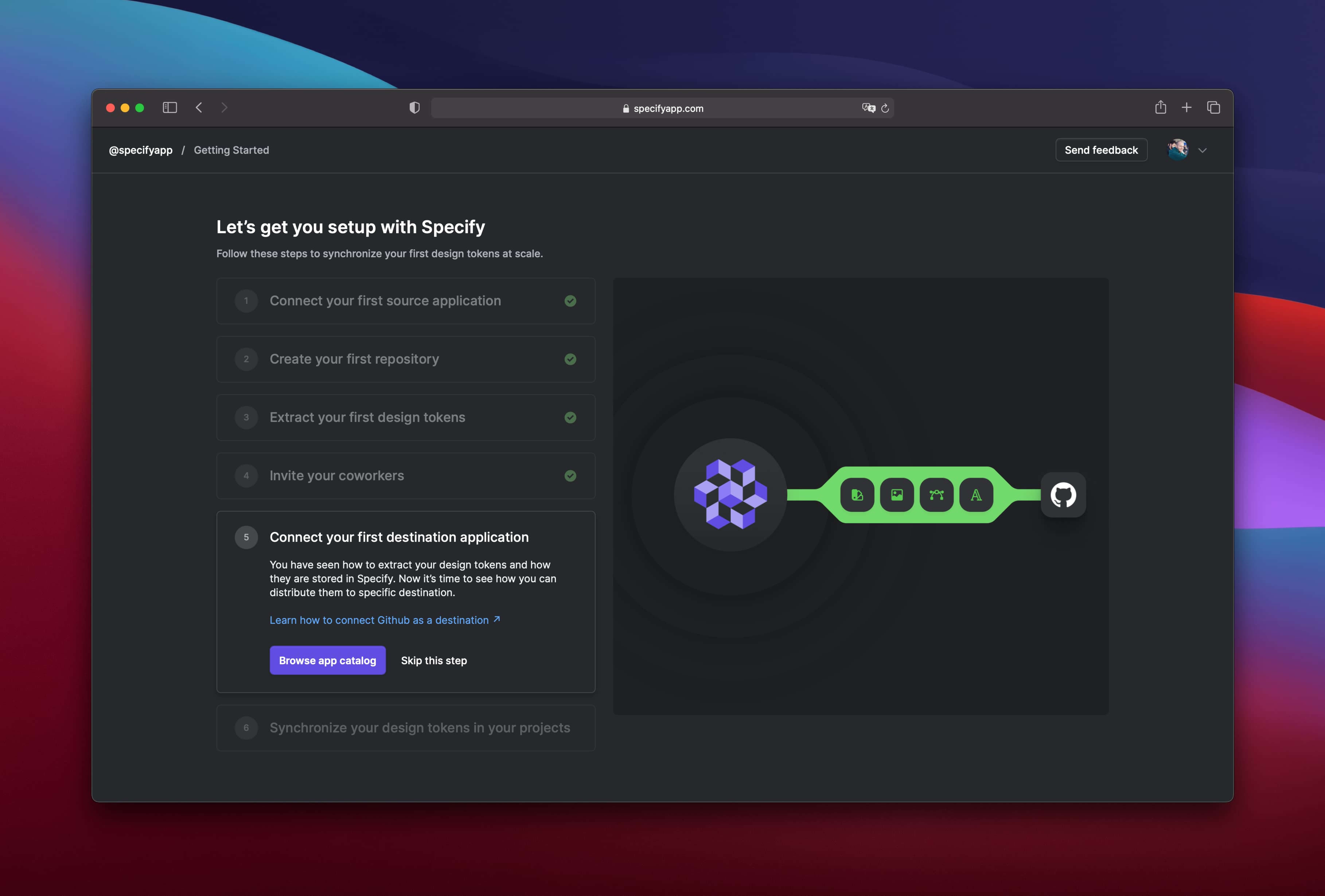
Getting a first convincing experience as a user when trying a service is always valuable. We've always wanted you to be able to understand Specify's Design API concept as easily as possible. This is why we've been working hard on improving your first minutes of usage inside Specify lately. The onboarding first iteration was satisfying but still could be improved in several ways.
This onboarding new iteration includes the following improvements:
When connecting Figma as your first source application, the Figma details panel will be open by default. It makes you one click away from your first source installation.
Some steps now includes links to articles from our Help Center.
After completing certain steps you'll be automatically redirected to the onboarding. This will help you complete it more easily.
You can now go back to completed steps.
We've added another step to help you connect GitHub as your first destination application.
The onboarding widget is now displayed on every page of the app.
New parser: Round Number
You've been asking for more control over number values returned by the API. We listened and we added the round-number parser.
If you ever synchronized design tokens from Figma and saw that some values should be rounded this parser is for you. No one needs a line-height of 17.096544px or a letter spacing of 0.579px. This parser will help you fix this.
Bug fixes & improvements
Add warning message when imported font files don't match the missing font files.
Fix login error on slow network conditions.
Fix a bug where the svgo parser removed many properties on asset files. You can now use it properly with the name-assets-files-by-pattern parser.
We've improved the content writing experience in modals. Your content will be saved until you submit it or open a new modal.