Changelog
Find out about Specify latest product changes.
May 13, 2021
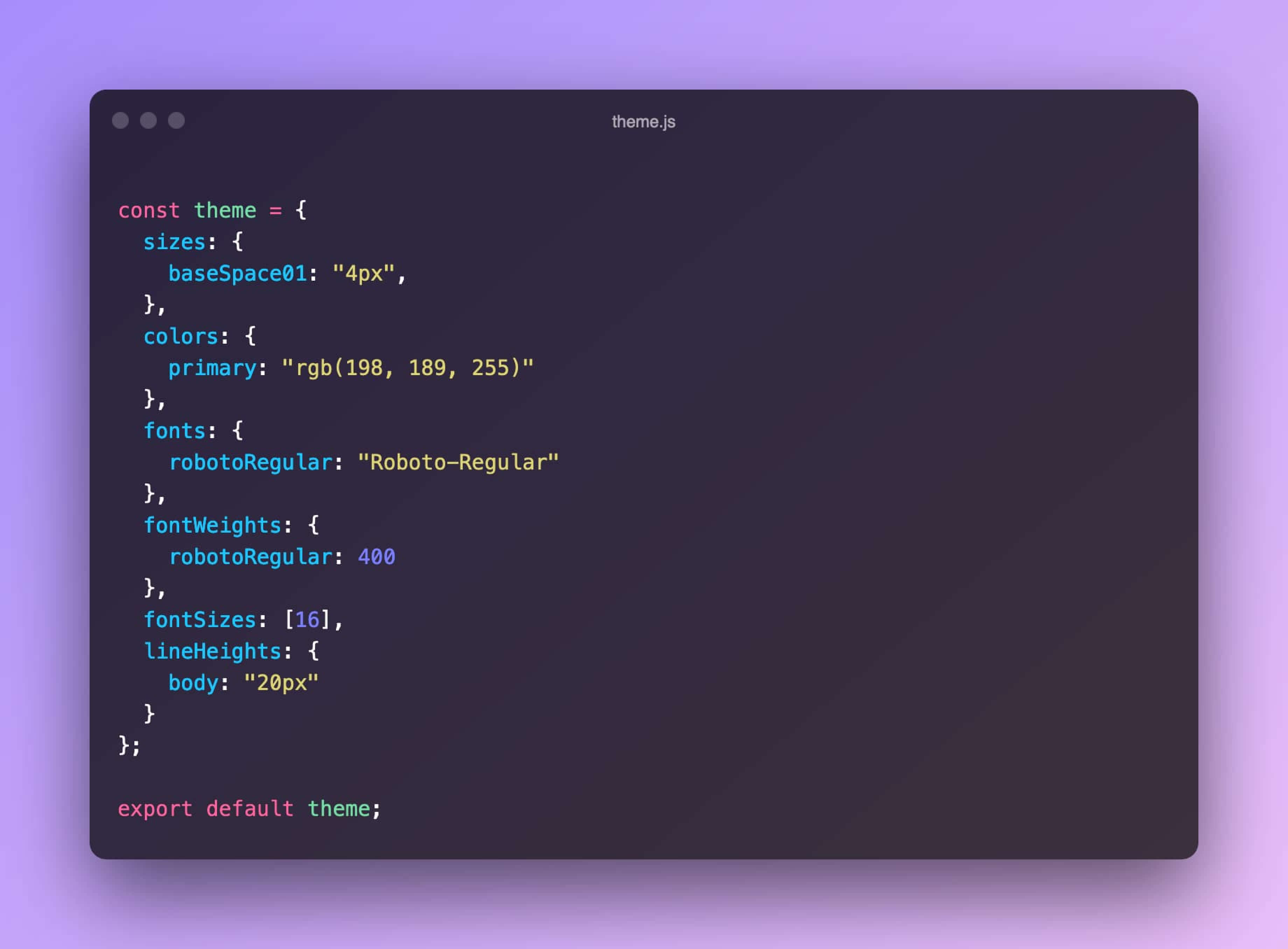
New parser: To Theme UI
Several teams where asking to be able to automatically generate a theme compatible with the theme-ui specification.
That's why, we're thrilled to present you the to-theme-ui parser.
The Theme-UI specification closely looks like another famous CSS utility-first framework. We let you guess on which parser we're currently working on 🌬
New parser: Link Design Tokens
The link-design-tokens parser helps you link color and measurement design tokens to complex ones like gradients, borders, shadows or text styles.
It replaces absolute values by their potential corresponding design token.
This parser is especially useful when used before the to-theme-ui parser.
New parser: Replace String
Finally, the new replace-string parser helps you replace any string matched by a regex by a new string.
Let's say you have some a color named "Red" in your Figma local styles in a "Colors" folder. The color name returned by Figma is "Colors / Red".
This parser helps you rename your design tokens without characters before the last slash:
Before: "Colors / Red"
After: "Red"
Bug fixes & improvements
You can now extract gradient and radius from border design tokens.
We previously ordered tokens alphabetically. Tokens are now ordered in a more natural way. For example, given the colors "Carbon 40, Carbon 5, Carbon 50" it now gets listed as "Carbon 5, Carbon 40, Carbon 50".
When you delete your user, the GitHub connection associated to your account will also be deleted.
Fixed the font file conversion to the woff2 format.