Changelog
Find out about Specify latest product changes.
Feb 13, 2024
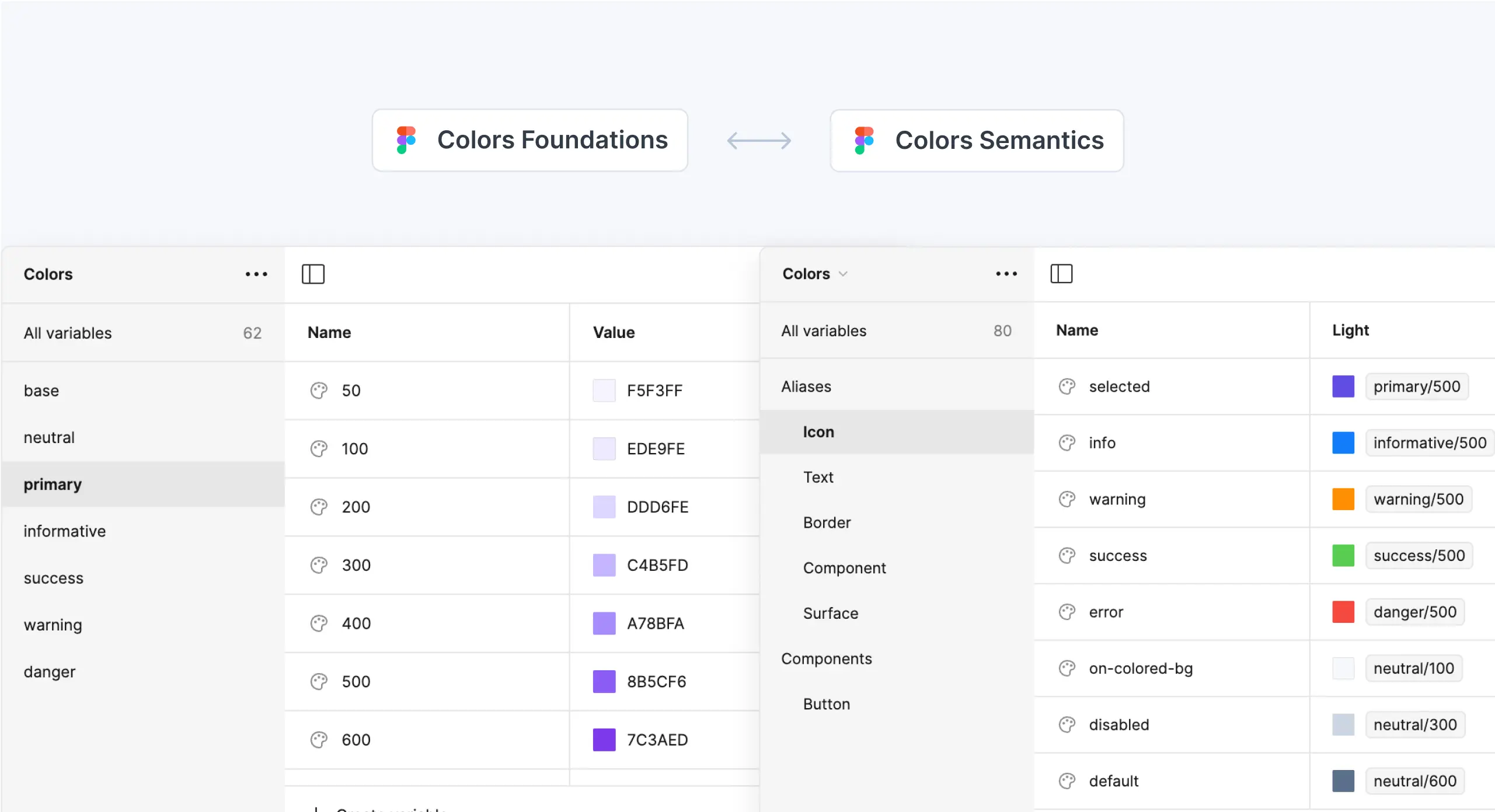
Collect variables from separate Figma Libraries
It’s now possible to have your Variables or Styles values being variables from different Libraries. Specify will display these variables with raw values for now. The next step we are working on is to keep the aliases, meaning keeping the link between your variables instead of getting their raw values.
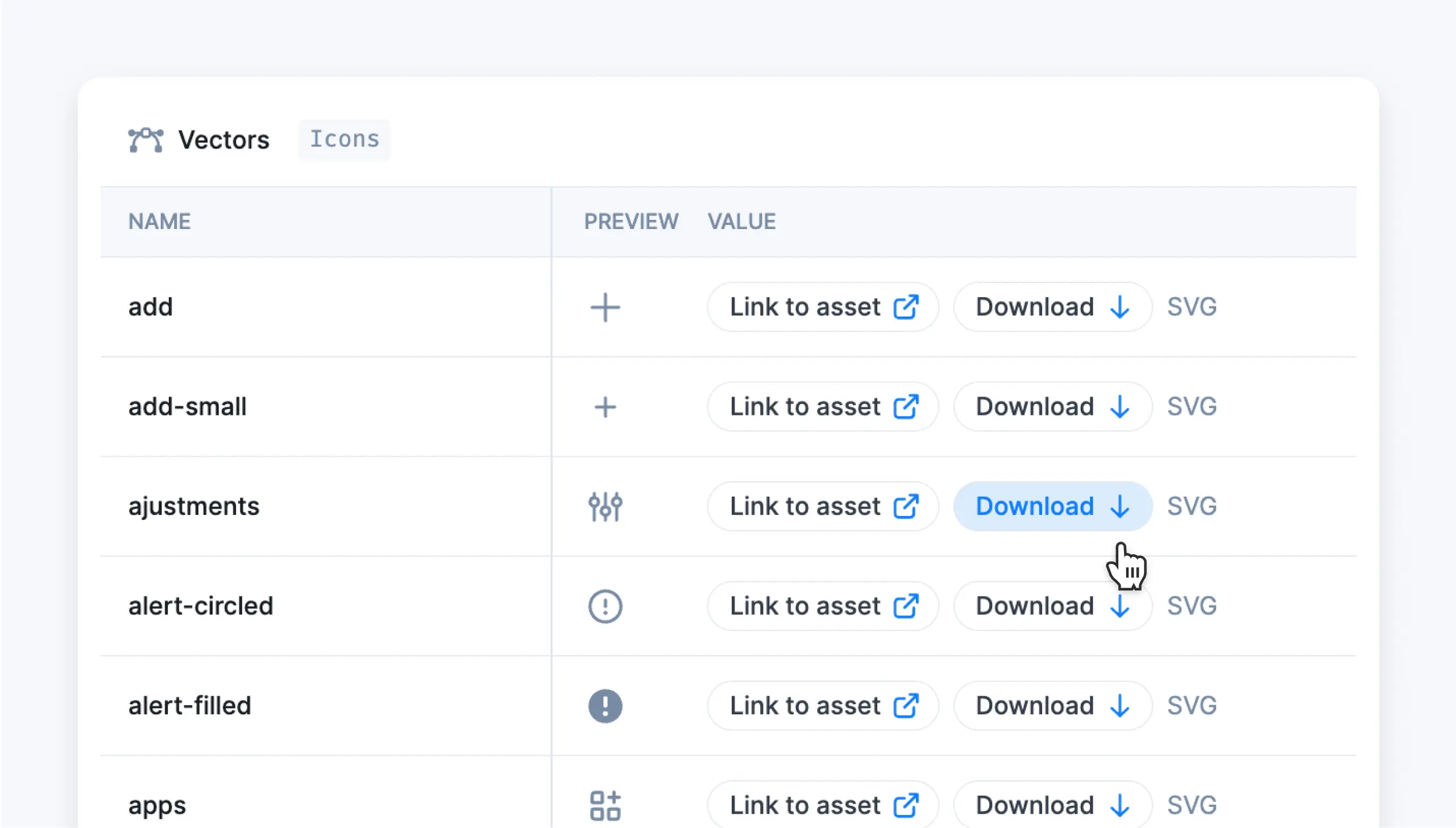
Download Vectors

You requested it, and we added it! You can now download your vectors directly from Specify. You are one button away to get what you need! 🙂
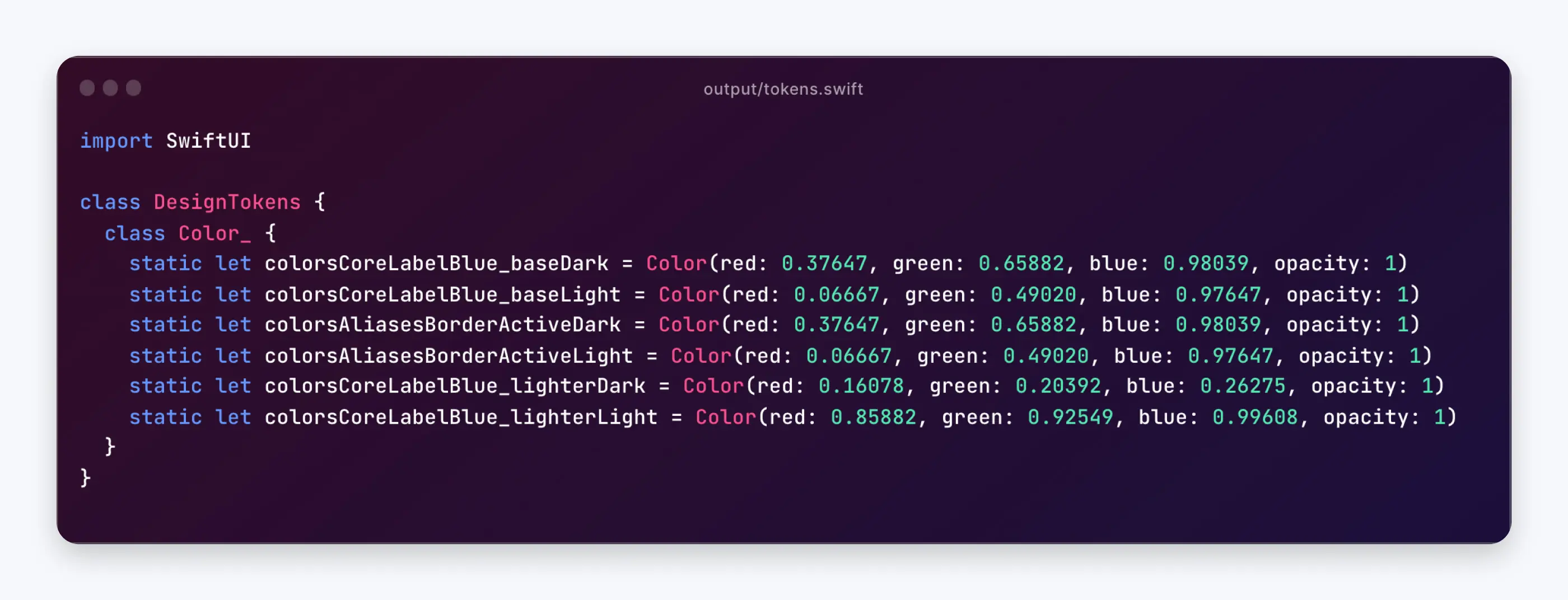
Parser to-swift

Use this parser to handle Swift output for your iOS or macOS products directly. It helps you generate design tokens as Swift classes.
Check out how to use the parser in our documentation ↗︎
Aliases support for Effect Styles
After being compatible with using variables in your color styles, you can now also use variables in your effect styles.
For now, Specify doesn’t take the modes that were set to your variables into account and because of that, the mode will be set to default in Specify. Next milestone will be to collect the modes that are defined with the variable in Figma. Stay tuned!
Unitless variables with the convert-dimension parser
We released an update allowing ‘null’ as an option and adding exclude and include options to this parser. This means that you are able to create unitless variables, this can be useful when you are - for example - working with React Native.
Fixes and Improvements
Figma Widget: fixed a bug where updating a Frame or Page’s name to synchronize vectors would not update its name in Specify.
Figma Widget: fixed a bug where the sources wouldn't be displayed without refreshing the widget.
Figma Widget: improved the collection of vectors by handling errors during their extraction.
Figma Widget: fixed a bug where synchronization wouldn't work when the payload was too big.
Specify Getting Started: fixed a bug where the Skip button wasn’t working when going back a few steps.