Changelog
Find out about Specify latest product changes.
Apr 4, 2024
A more powerful SDK
We spent the last couple of months improving the SDK by adding more features, flexibility and ease of use. You have full control on the manipulation of your design token by generating a custom output that fits your company standards.
And because every good tools come with a useful documentation, we released a brand new one to help you use all the tools provided by Specify.
👉 https://docs.specifyapp.com/distribute/available-destinations/specify-sdk
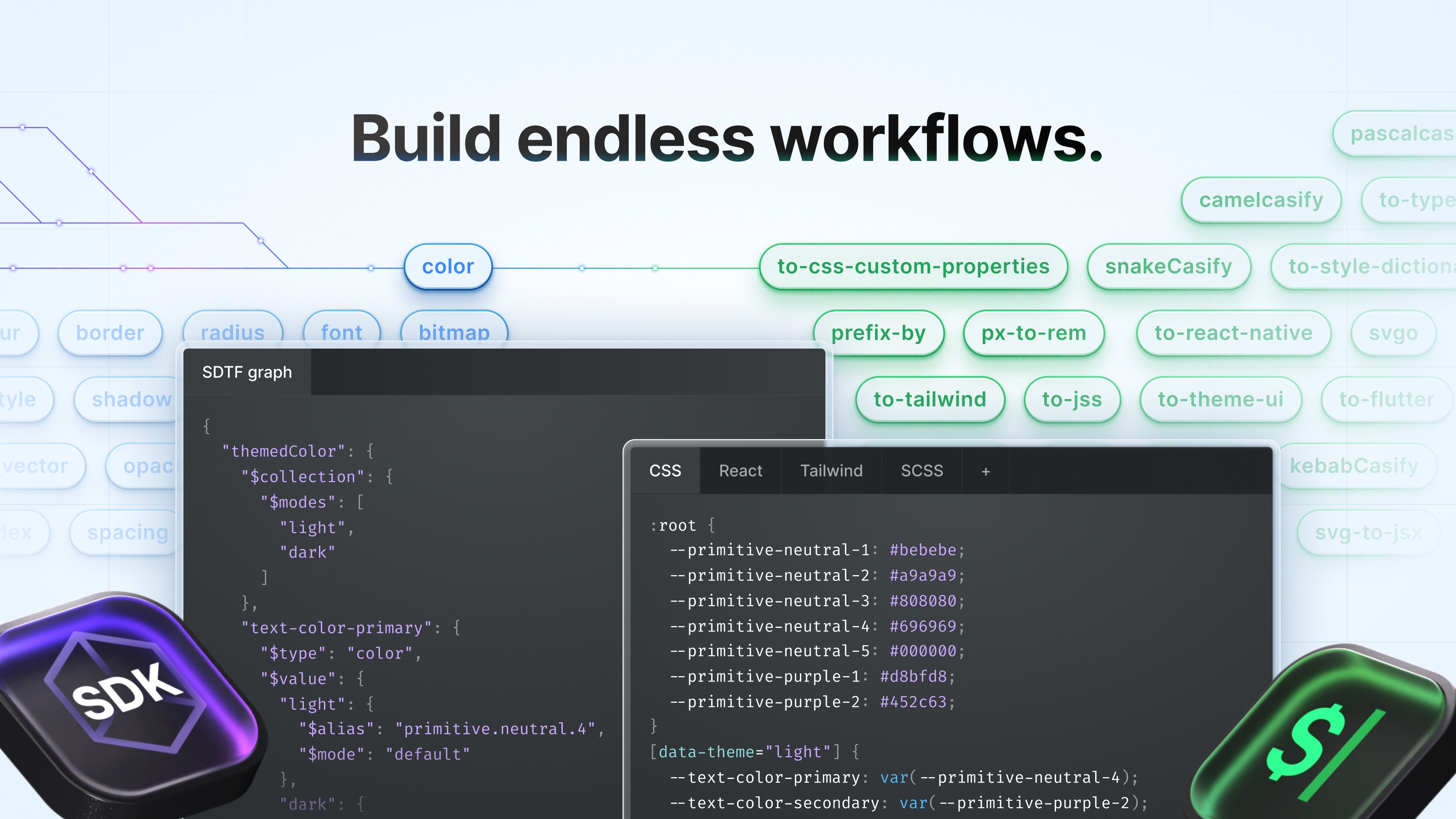
New Parsers

Specify is dedicated to provide all the tools needed to generate the output needed by your company standards. We recently released:
to-css-text-styleto-scss-mixin-text-styleto-css-font-importto-scss-mapreplace-stringprefix-bysuffix-byto-filemake-line-height-relative
We also have updated the following ones:
svg-to-jsx: Fixed camelCase XML attributes for JSXto-flutter: Fixed line-height & round number optionsconvert-dimension: Allow target single value of a composite tokenreplace-string: Added trim optionAdded
filenameTemplateoption toto-file,to-bitmap-fileandto-svg-file
Head toward our documentation to see all available parsers 👉 https://docs.specifyapp.com/reference/parsers
Improvements and bug fixes
Fixed breaking synchronization when a variable is not linked to a collection
Ignore out styles starting with dot when adding a source
Improved the performance when importing and extracting a big amount of design tokens
Added the possibility to reorder the repository list by last updated or by name