Changelog
Find out about Specify latest product changes.
Dec 21, 2022
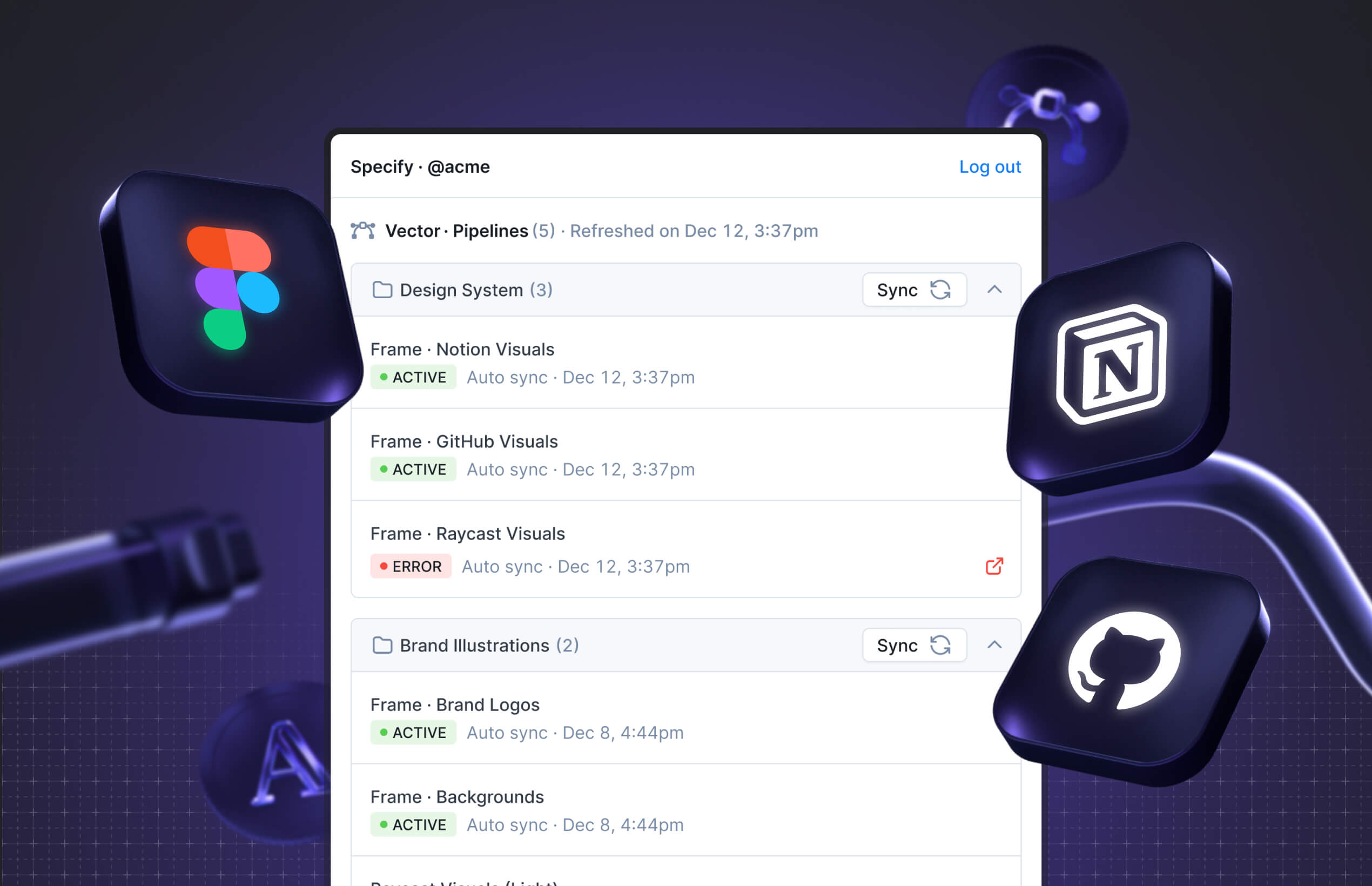
Specify widget for Figma
Have you ever wanted to see in your Figma files which design tokens and assets are synced to Specify?
We are happy to announce our first Figma Widget ✨
As a designer, this Specify Widget helps you:
Sync design tokens and assets from Figma to Specify
See all design tokens and assets in your Figma file that are synced to Specify
We are eager to know what you think about it and what features you might want in this Figma Widget, so go on and try it out now!
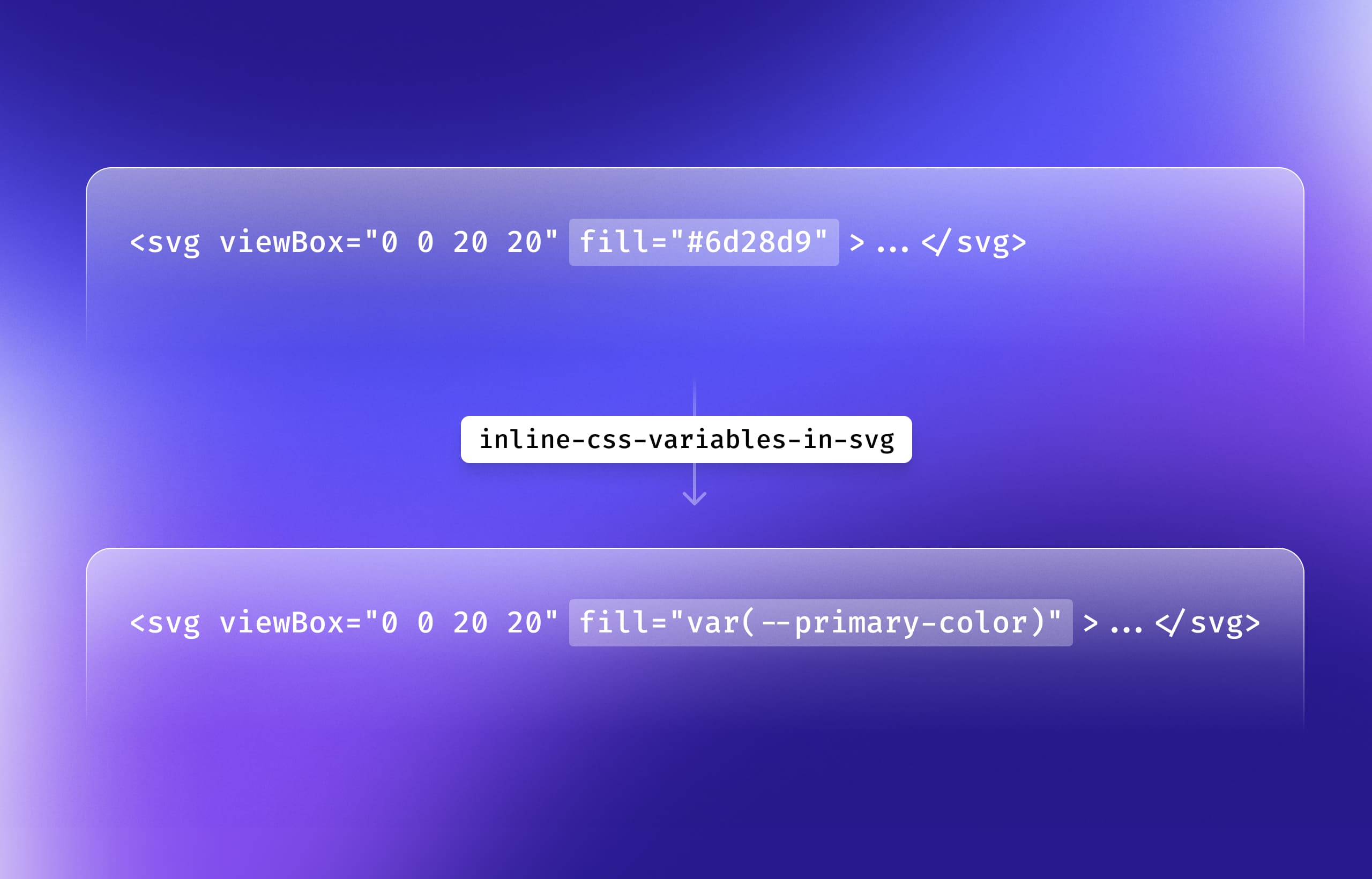
New parser: Inline CSS Variable in SVG

The new parser named inline-css-variables-in-svg helps you replace hardcoded CSS color values in your SVG string by their corresponding CSS variable. You can now automatically seamlessly tokenize your SVG files.
New parser: Prefix By
We’ve had a suffix-by parser for a long time but no prefix-by one. This is now fixed with this new parser that helps you prefix your design tokens and assets properties.
Common use cases:
Prefix your design token name (e.g., primary-color → ds-primary-color)
Prefix a whole file by a comment
Bug fixes & improvements
Colors description are now visible in Raycast
Improve assets performance when synchronizing from Figma
Fix an issue that prevented synchronization with GitHub when a repository was updated