Getting Started
·
2 min
read
Getting started with Configuration Templates
Start syncing your design tokens and assets from Figma to GitHub in minutes with our ready-to-use Configuration Templates.
Specify is a Design API that gives software developers superpowers.
Right from the app or the Specify CLI, you can sync and pull design tokens and assets from Figma, and get fully customized files and style variables with the name, case, and format you want.
Today, we're introducing Configuration Templates. They're ready-to-use examples to help you save time experimenting with Specify.
Scroll down to learn about what you can do with config files and how to get started.
Customize your transformation pipeline for your design tokens and assets
Specify helps you build a custom CI/CD workflow for your design data. Our Design API automatically collects design tokens and assets from Sources like Figma. Then you can set up a configuration file to define how to transform them into code, reducing manual, error-prone work.
By default, you could get your design data as raw data:
Design tokens in a JSON file
Assets as files
There's a high chance you need to transform them to fit your needs.
The solution? Configuration files. They're here to help you do just that — to specify the output you want from your design data.
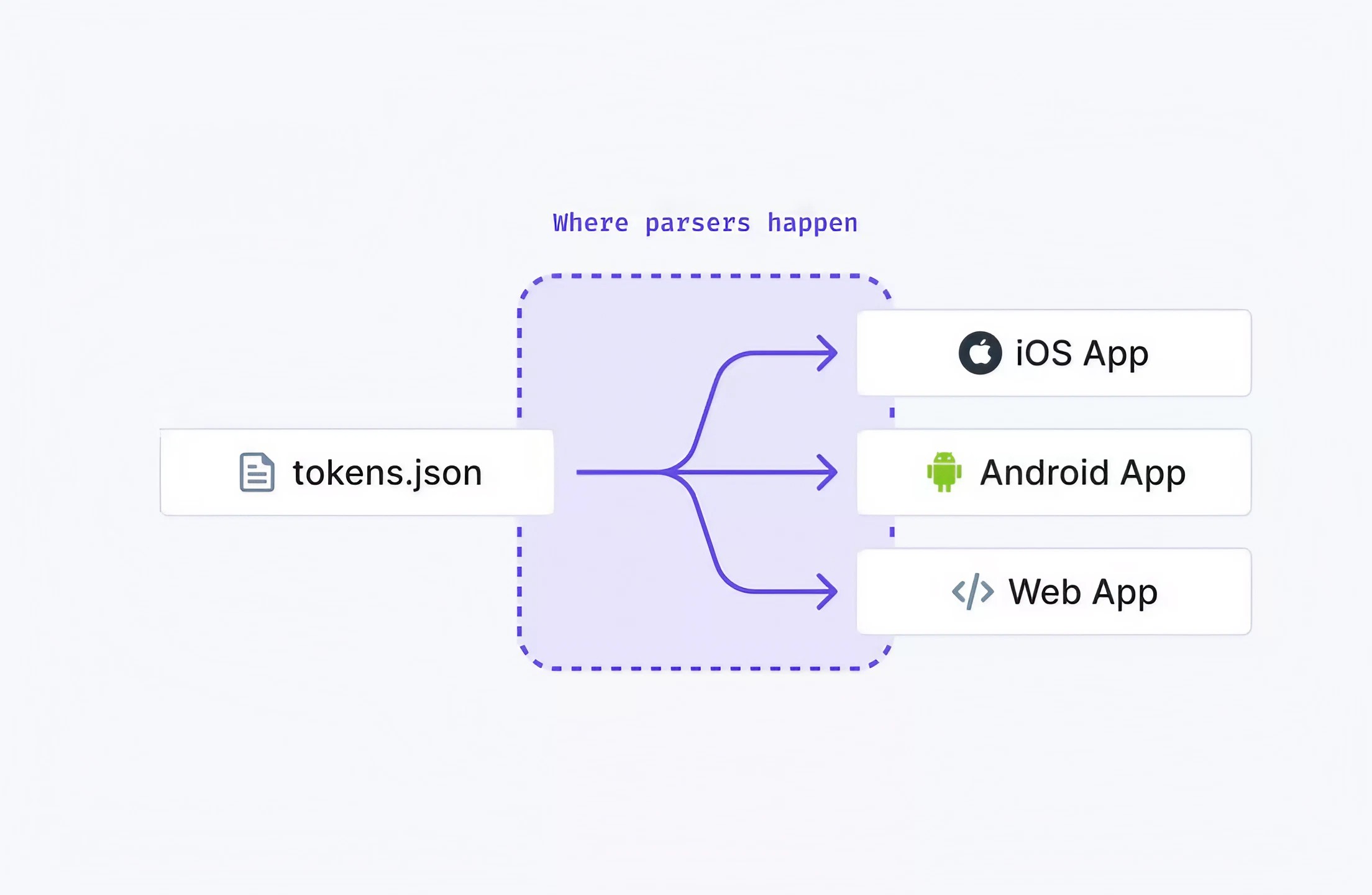
Config files include rules (parameters) and parsers (functions). You define them to pull design tokens and you get fully customized files and style variables with the name, case, and format you want.

Use parsers to transform design data you're pulling from the Design API.
You can learn more about Configuration Files in this in-depth guide.
Configuration files, rules, and parsers help you dictate how you receive your design data to fit your own needs and company standards. They're your secret weapons to save time, and the good news is: you don't have to start from scratch.
Ready-to-use examples to sync your design tokens in minutes
Configuration Templates are ready-to-use config file examples to help you distribute your design tokens and assets from Specify to your codebase. They're here to help you preview what you can do with Specify and get started in minutes.
For example, with this Configuration Template for Tailwind, you can extract colors, icons, and font files from Specify and generate a theme containing design tokens and assets compatible with Tailwind. It optimizes icons with SVGO and font files in modern font formats.
This Configuration Template introduces some Parsers that fuel the Specify API:
to-tailwind— Create a theme compatible with the Tailwind CSS specification.convert-font— Convert font files in several formats.to-css-font-import— Create CSS@font-facerules to import your font files.svgo— Optimize vectors using svgo.
You can browse the complete list of available Parsers on GitHub.
Also, you can find examples for different formats and environments — including CSS Custom Properties, Tailwind, React Native, Style Dictionary (iOS, Android), and more.
Do you have suggestions for more Configuration Templates? Please join the discussion!
Ready to sync your design tokens and assets?
Browse the Template Gallery, select your framework, and copy the configuration file to get started.
Your next steps:
Connect your Figma account and start collecting design tokens — Check this Figma file for example
Create a configuration file inside your project in JSON (
.specifyrc.json) or JavaScript (.specifyrc.js)Copy your Specify Configuration Template into your newly created config file
Set your
repositoryand yourpersonalAccessToken(Learn more about this)Run your Template through the CLI:
- JSON:specify pull
- JavaScript:specify pull --config-path ".specifyrc.js"
You're all set! You can now use the Specify API, sync your design tokens and assets from design to code, and start building better products faster.
How is your experience with Specify? Please keep us posted! Drop us a line or a Tweet. We're eager to have your feedback!
