Changelog
Find out about Specify latest product changes.
Aug 31, 2023
Tokens Studio compatibility (Beta)
We are pleased to announce that our new format is now compatible with Tokens Studio. From now on, you can add Tokens Studio as a source in your Specify repository to create an automated workflow from the Tokens Studio plugin to your code base by using our CLI and parsers.
👉 How to add Tokens Studio as a source.
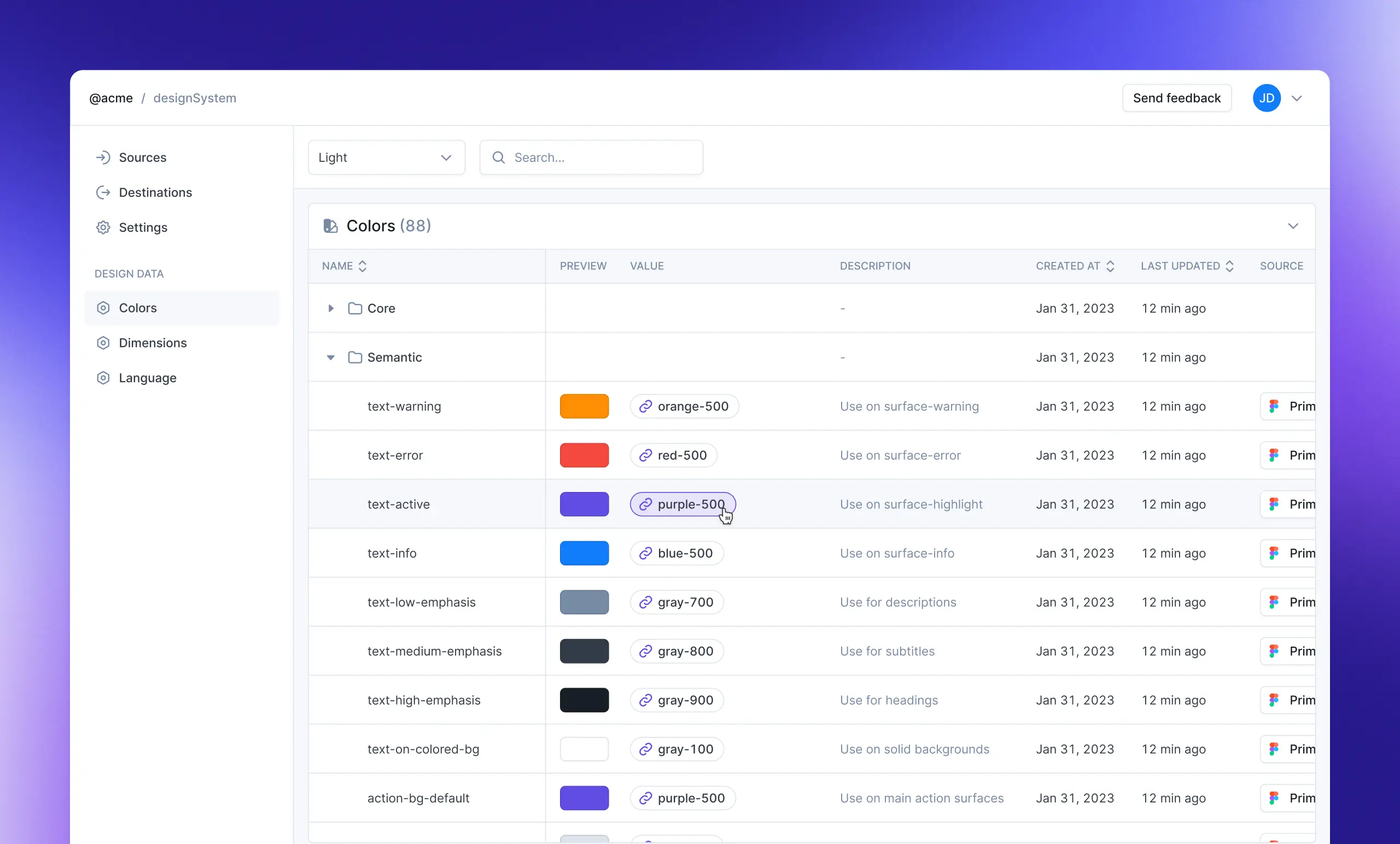
New design token table

We have shipped the first version of the new design token table within your Specify repository. You can browse your design tokens in your collections, modes, and groups! For now, it is compatible with colors, strings, numbers, and boolean. More to come in the following weeks!
Style Dictionary Parser for the beta

Thanks to our new Style Dictionary parser you are now able to extract your design tokens with aliases and modes from Specify in a format that is compatible with Style Dictionary.
👉 Learn how the Style dictionary parser works here.
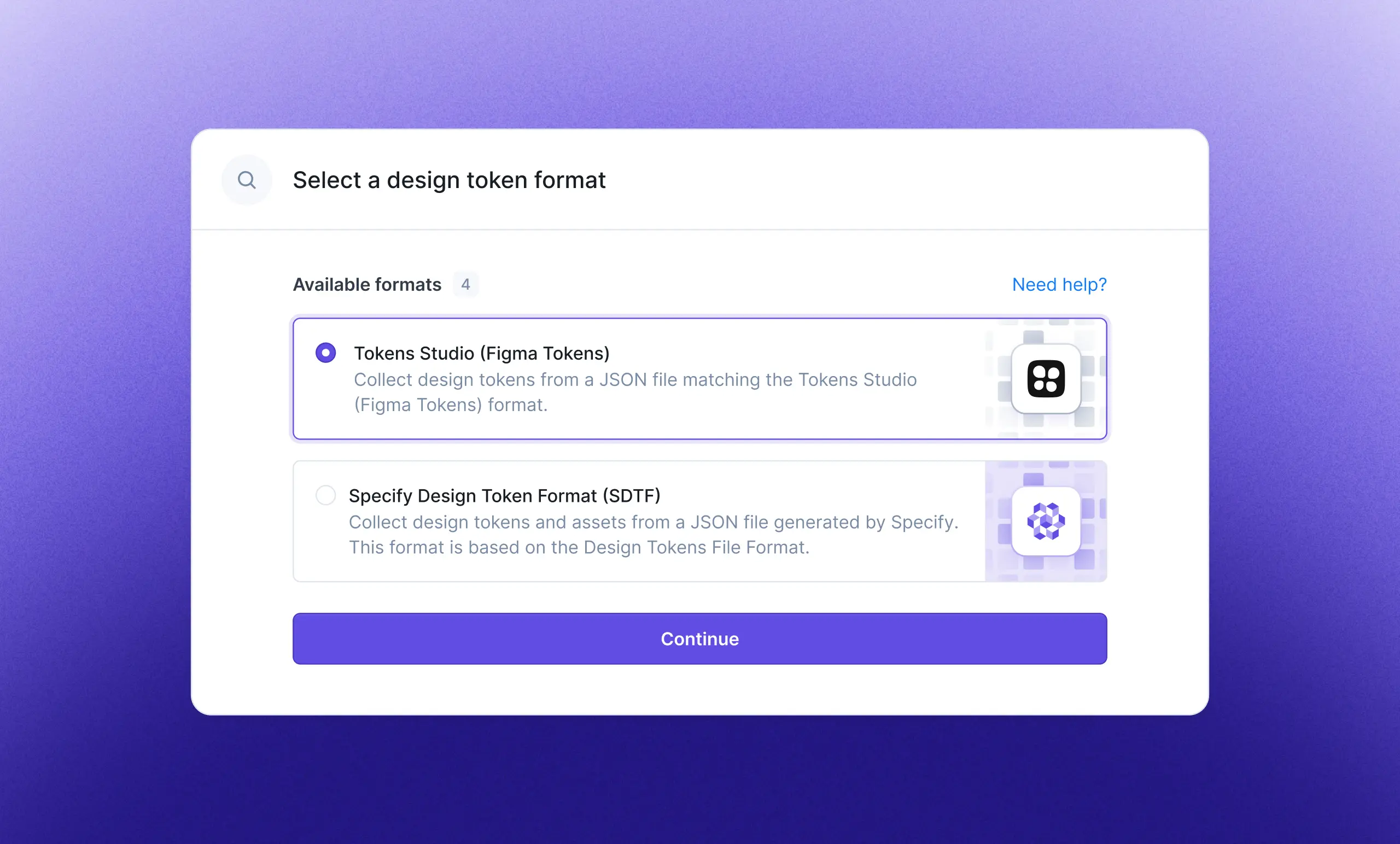
JSON as a Source

Today we are compatible with two formats: Tokens Studio and the Specify Design Token Format. Next up will be Style Dictionary and the Design Tokens Format Module (DTFM). The DTFM was created by the Design Tokens Community Group and aims to become a universal format for design tokens.
Breaking Changes for Beta Users
CSS Parser: removed the collection names by default inside the CSS variable names.
For example, from a collection namedDimensionswith a Figma variable nameddimension-04:
- Before:--Dimensions-dimension-04
- After:--dimension-04Renamed the JSON parser from
as-istoto-sdtf.
Improvements
Widget: fixed a bug when synchronizing variables in the widget, we had an error.
CSS Parser: you can now customize your CSS selector and CSS variable names.
CSS Parser: removed duplicated base values inside a scope when aliases exist in another collection.