Product Updates
·
3 min
read
Introducing the Specify CLI
Meet the (new) Specify CLI, with a fresh new design and a new error management system to help you get the most out of your design tokens.
Today, we're beyond excited to introduce you to the (new) Specify CLI.
It's your best companion to help you define, execute and iterate on your design CI/CD workflow setup. And we're taking it to the next level!
Below is an overview of why we built a Command-Line Interface (CLI), what you can do with it, and how to get the most out of your design tokens right from your terminal.
Building an unparalleled developer experience from Day 1
Since the early days of Specify, we've wanted to build a CLI.
We needed a simple way to extract our design tokens from Figma to build our product. When we onboarded our very first users, we realized how much the CLI would be a key component for teams to adopt Specify in the long run.
We dog fed the earliest versions, and to release it, from an internal dev tool to a product feature, we rethought the experience from the ground up.
Get the most out of your design tokens right from your terminal
We help your team automatically collect, store, and distribute your design tokens and assets.
The Specify CLI is your companion to set up, test, and help you fix errors on your configuration.
We built it from the ground up, introducing a fresh new design that makes it easy — and delightful — for you to use. We also released a new error management system to help you test and set up your Specify configuration files.
Here's what you can do with the Specify CLI:
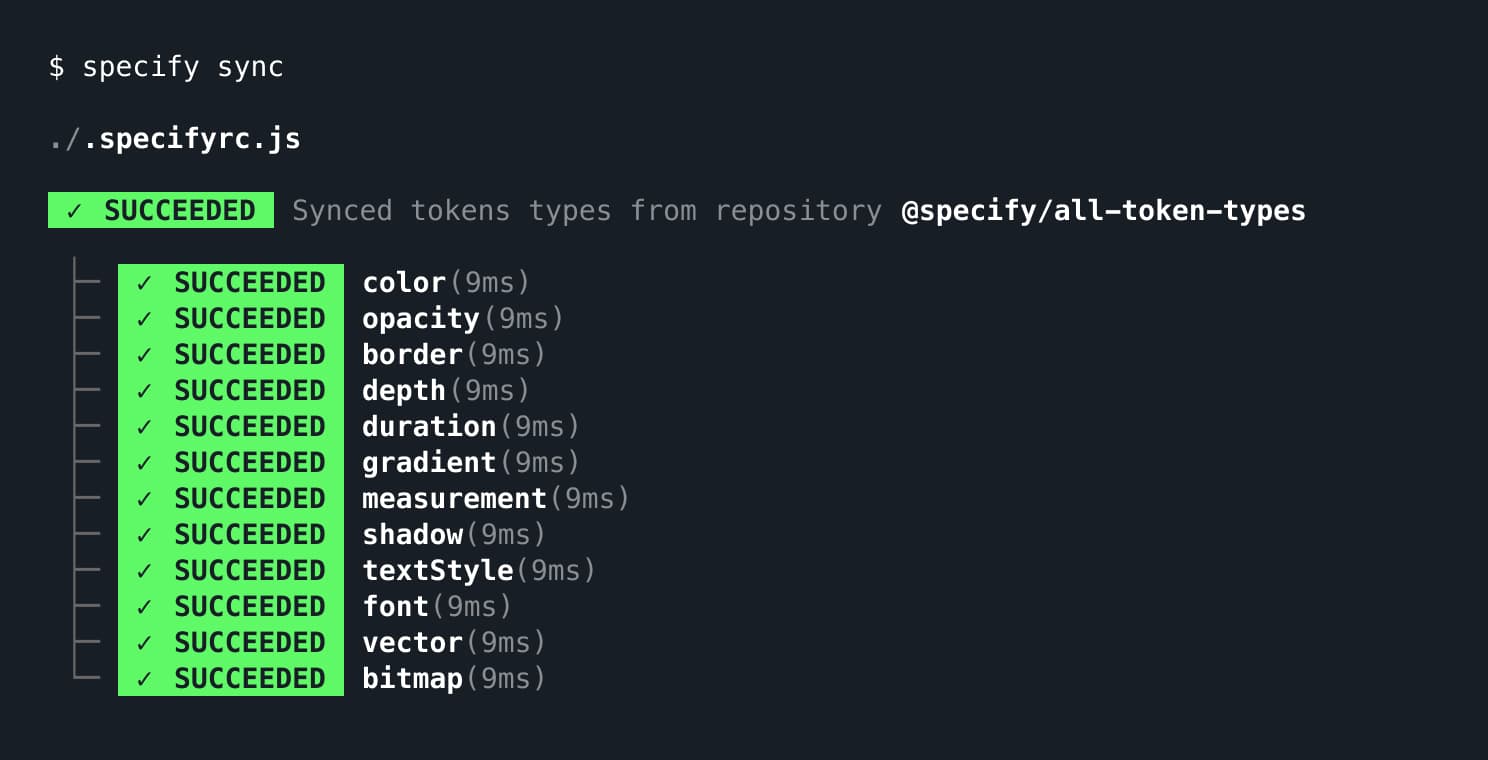
Sync your design tokens and assets
$ specify sync
Sync a Specify repository to update the elements it contains. Today, it collects your design tokens and assets from Figma.

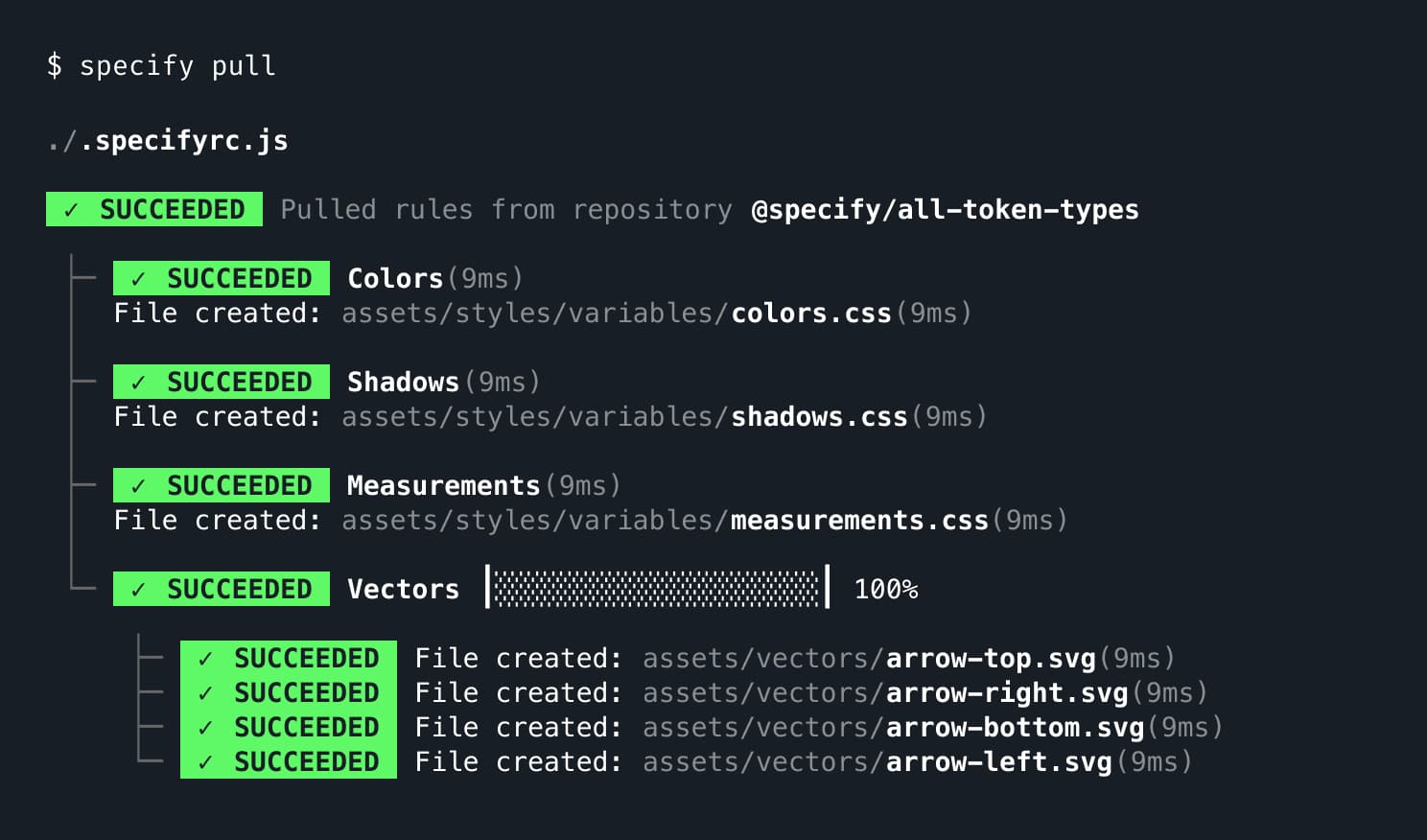
Pull your design tokens to a local directory
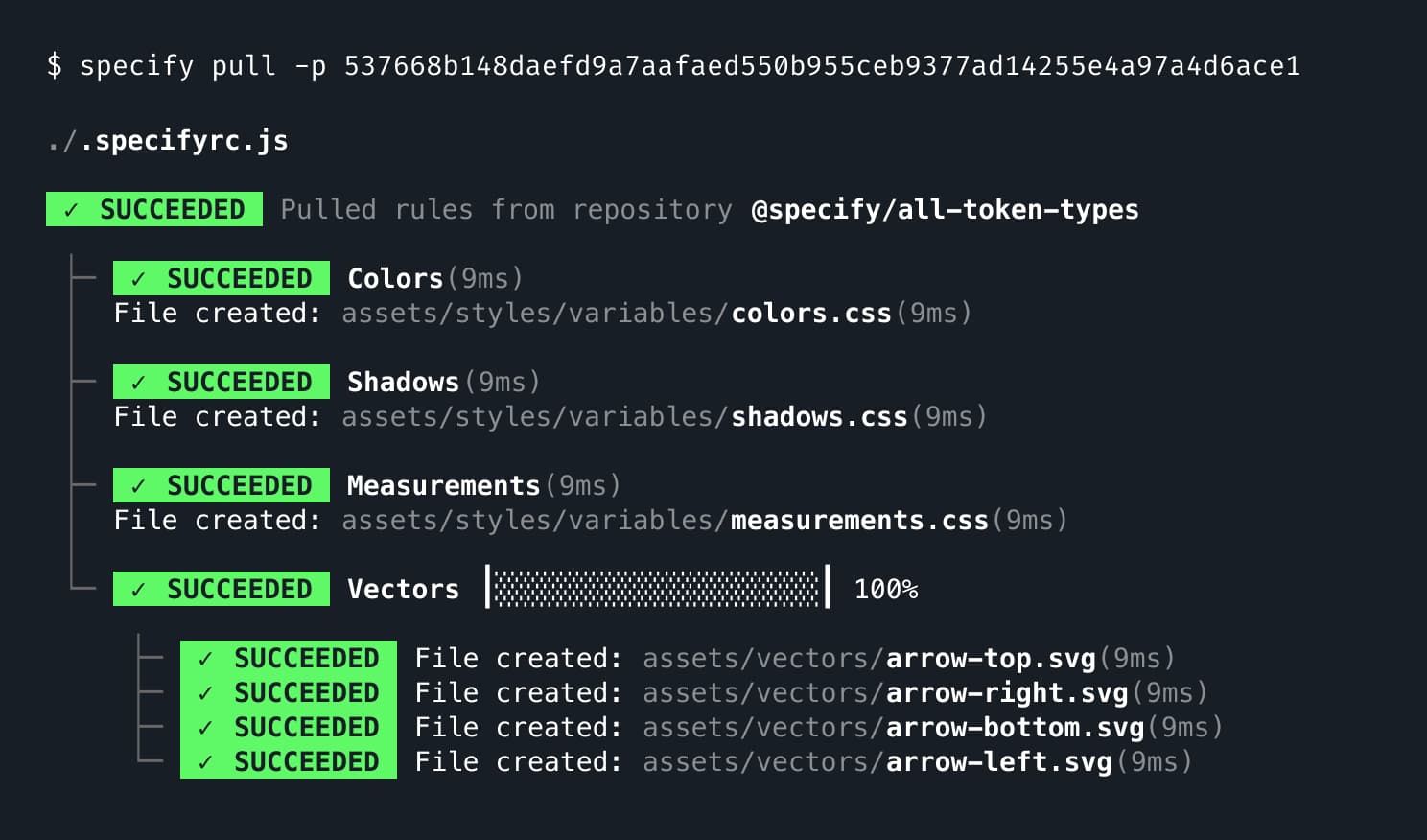
$ specify pull
Pull your design tokens and assets from your Specify repository into a local directory. Just like you would do with the REST API.

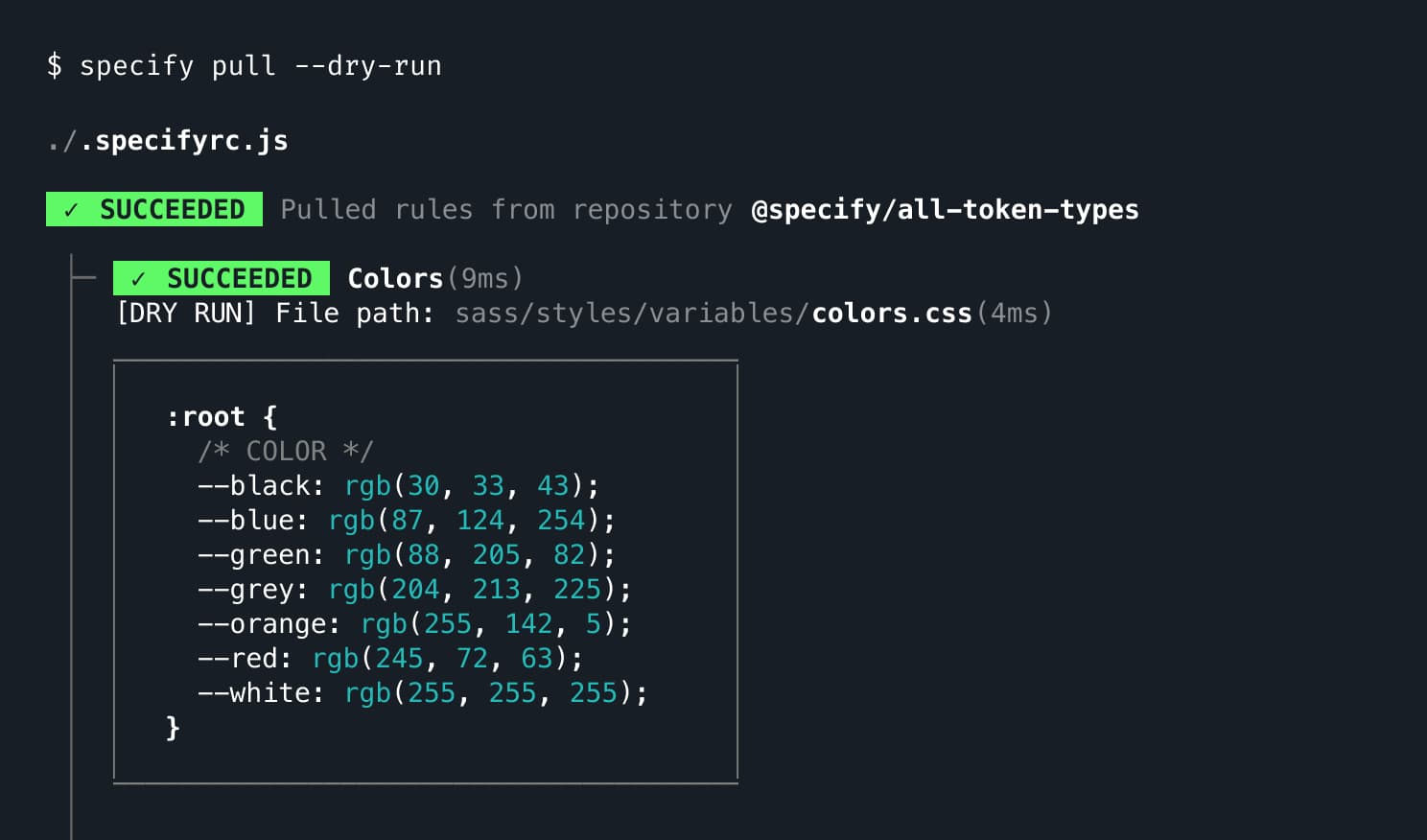
$ specify pull --dry-run
Launch the CLI and display the result without creating the files. It's useful to test your configuration safely.

Use flags for more options
Flags are parameters you can pass while launching the command. All of these parameters are optional if you use a config file.
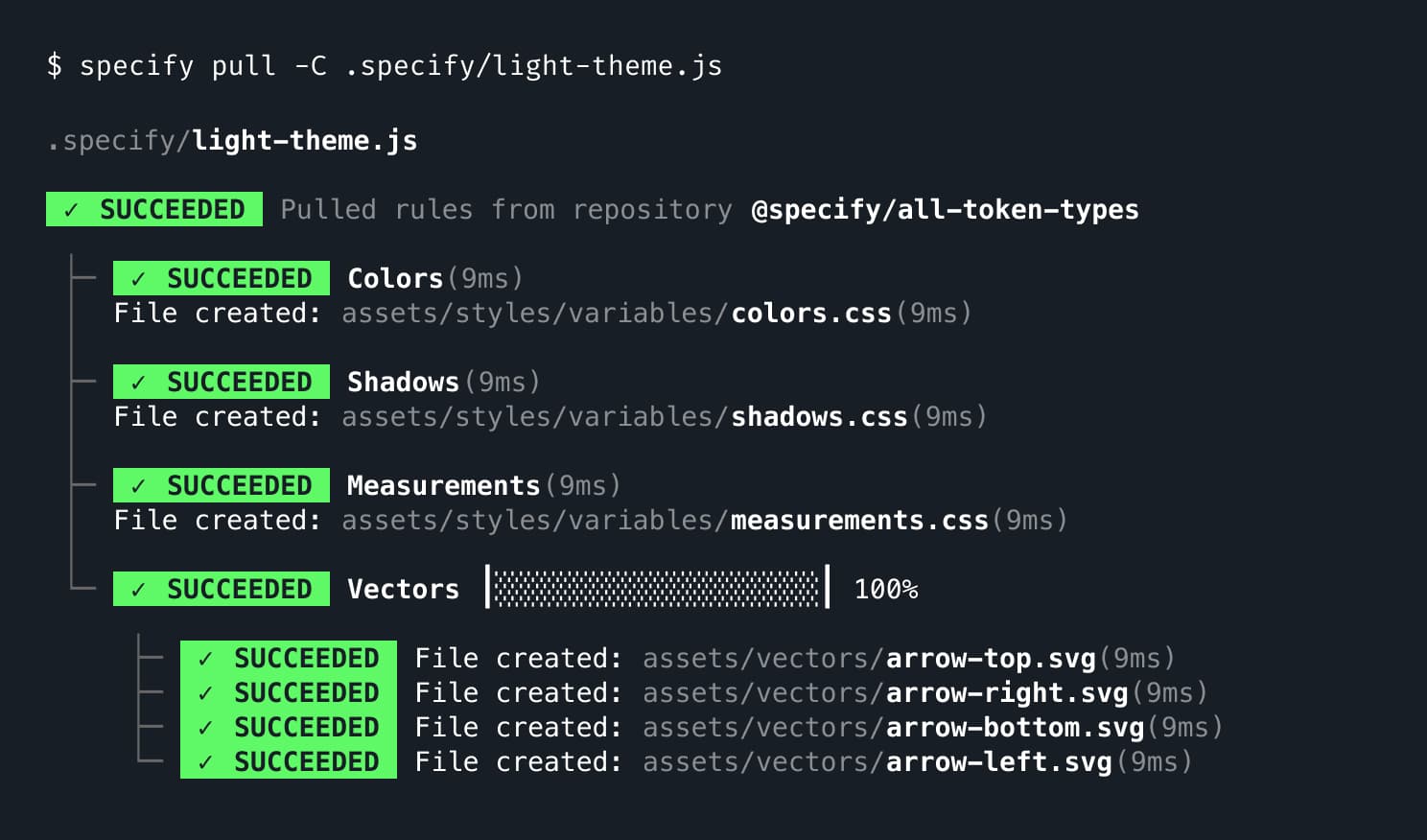
—config-path or -C
It's the path to your JSON or JavaScript config file. If you want to rename it or configure multiple ones in your design CI/CD workflow, you can always use the -config-path flag to call the right one.

--personal-access-token or -p
Your personal access can be defined in a flag if you don't want it in your config file.

--help
Need help with your config file setup? Type --help to learn more.
If you want to go further, you can look up all the other flags in our documentation ↗.
Start extracting design tokens from your terminal
The new Specify CLI is available right now. You can install it via NPM or Yarn:
npm install @specifyapp/cli
yarn add @specifyapp/cli
Follow the installation guide to get started.
We hope you'll enjoy using the new Specify CLI, as much as we enjoyed designing and building it. We're eager to read about your experience. Please share your feedback, or drop us a line or a Tweet. We'd be happy to help you get the most out of your design tokens.
