Product Updates
·
5 min
read
Launch week #1: Wrap up
From June 12th to June 16th 2023, we held our first Specify Launch Week. Each day we revealed new features, including compatibility with npm and Notion, our new design token format, a Raycast command, and last but not least, an awesome AI project.
From June 12th to June 16th 2023, we held our first Specify Launch Week. Each day we revealed new features, including compatibility with npm and Notion, our new design token format, a Raycast command, and last but not least, an awesome AI project. Let's review them all.
Day 1: npm as Destination

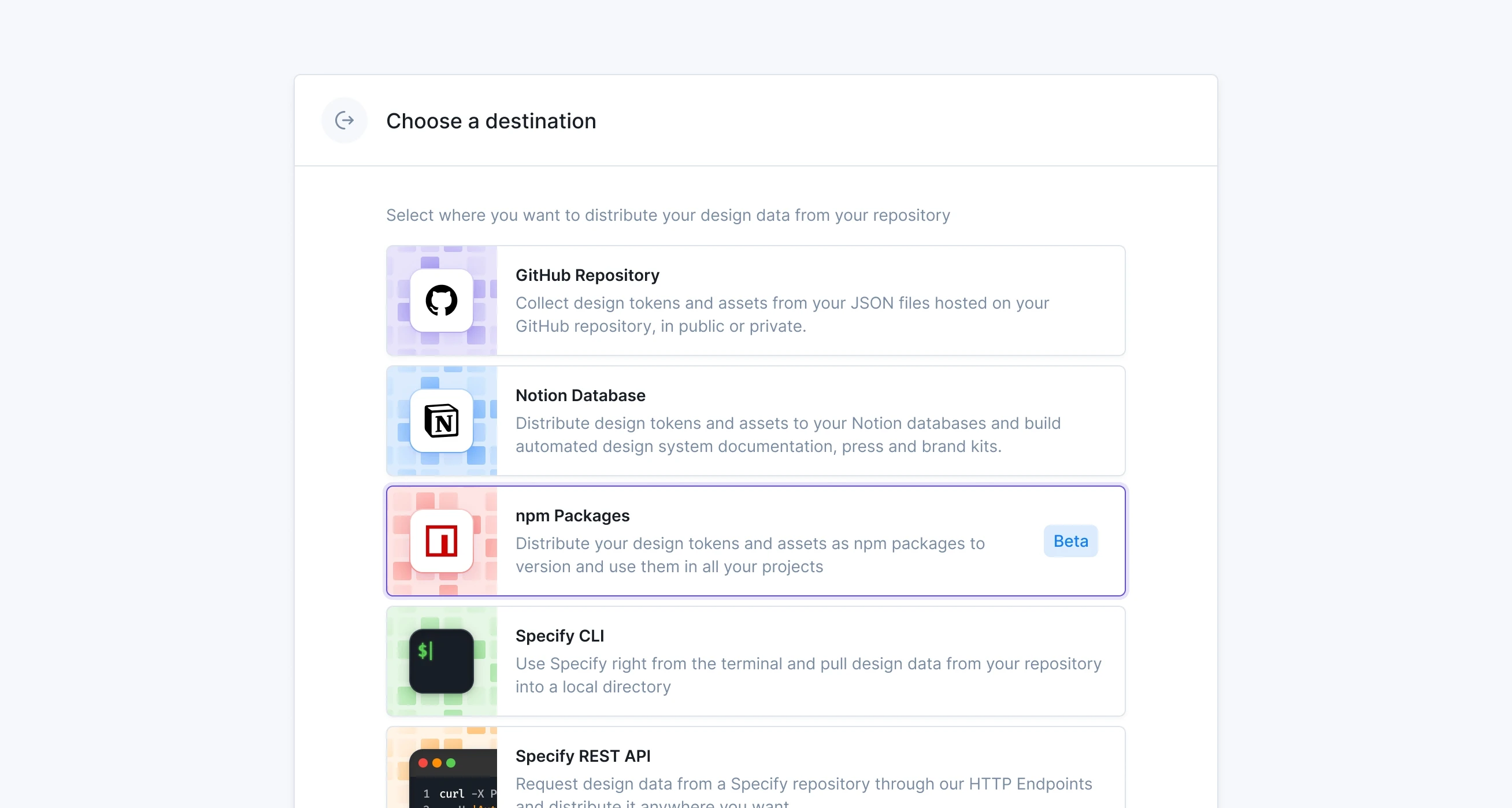
A screenshot showing npm available as a destination in Specify.
On day 1, we announced a new destination: npm.
Our vision has always been to bring designers and engineers closer. The new feature allows full control over design token distribution with npm, a software registry for Node.js/JavaScript applications, hosting private and open source packages. This helps design teams share their design decisions with other teams and ensures consistency and accuracy across all projects.
Using npm packages in your design system enables more efficient collaboration between designers and developers, as packages can be reused on multiple projects. Designers can also use npm packages as a form of documentation, easily sharing their design decisions with stakeholders and team members. Versioning and automation are made easier with npm, eliminating the need for manual updates and version control.
The destination pipeline is flexible and customizable with only one configuration. npm as a destination is available on all plans with no limits. We hope this feature will be useful and bring you closer to your design and engineering goals.
Day 2: Notion as Destination
On day 2, we announced another destination: Notion.
We are thrilled to introduce our latest feature that brings together the power of up-to-date design tokens and the flexibility of documentation tooling in Notion. With the new integration, you can use Notion as a destination in Specify to sync your design tokens with any page in Notion, making it easier to create and maintain brand guidelines that are always up-to-date.
Documenting your design system is an important investment, and our new integration makes it easier and more reliable than ever before. By using Specify and Notion together, you can create documentation that is accessible to everyone in your company, including Marketing, Communications, HR, and PR teams. You can even create public pages for press and brand kits that include logos, colors, and icons.
The integration is available on all Specify plans, and it requires a Notion account. With our Design System template, you can easily configure and synchronize all your design decisions from Figma to Notion in minutes. You can also customize the template to fit your specific needs. Try our new integration today and experience the benefits of always up-to-date documentation, accessible tokens for everyone, and simple configuration. We're excited to bring you this new feature and look forward to hearing your feedback!
Day 3: Specify Design Token Format (SDTF)

On day 3, we announced a feature we have been working on for months.
We are excited to share with you the launch of the Specify Design Token Format (SDTF). Our team has been hard at work developing this format to enable compatibility between design and code-type sources and destinations, making it easier to manage a large number of design token types and assets. This new format will also open doors to more advanced features such as Aliases, Modes, and Collections.

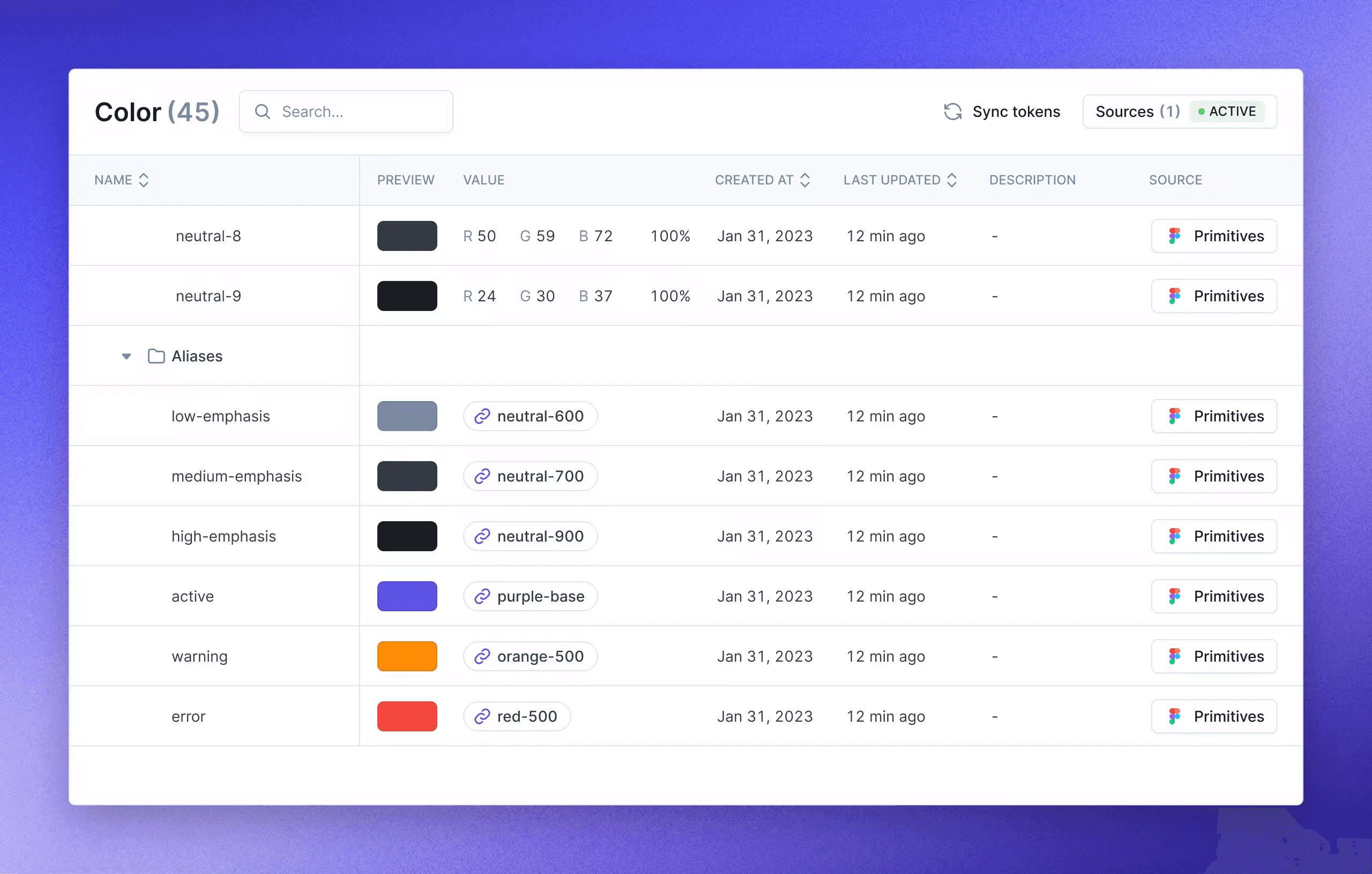
Specify Design Tokens Aliases
With the new graph we have developed, we are able to support Alias Tokens and Modes, which will help create relationships between tokens in specific contexts or scenarios. This is especially useful when the token appears in multiple places. A mode contains design token values (raw values or aliases) for a given collection of design tokens, and collections allow users to constrain the modes available. Combined together, these two new features represent how design tokens vary depending on the context in which they are used.
We believe this new feature will greatly enhance collaboration between designers and engineers, allowing for a smoother and more streamlined design process. Our new graph will also support code to be used as a source, which means that teams can have a single source of truth for design data.
We invite you to join our beta program today to test out this exciting new feature and provide feedback. Your input is valuable as we continue to improve and develop our platform. Thank you for your continued support of Specify!
Day 4: Raycast as Destination

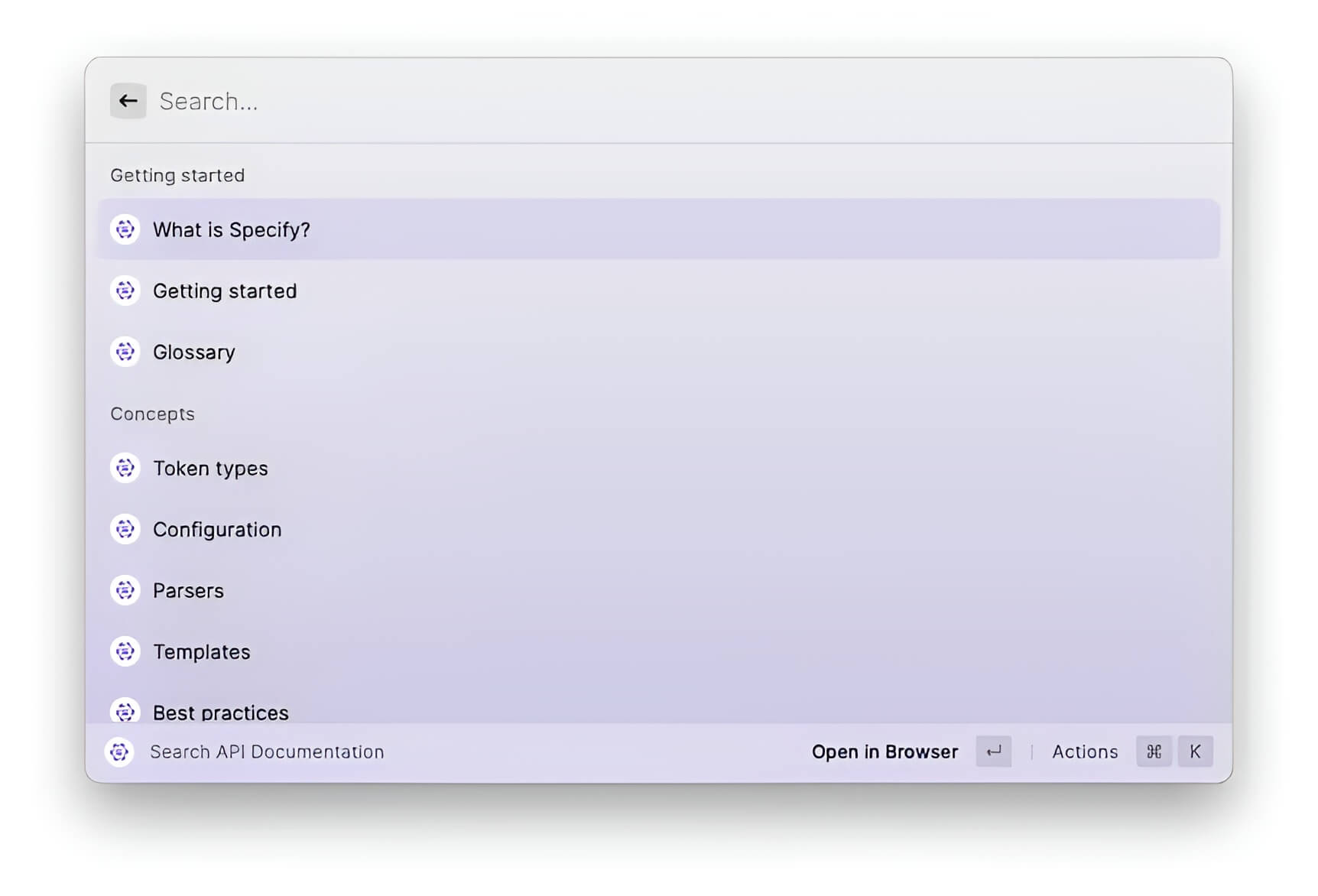
A screenshot of Raycast showing the Search API Documentation command
On day 4, we introduced the newest addition to Specify's Raycast extension - the Search Documentation command! This new feature is designed to make your workflow easier and help you quickly and easily find all the API documentation you need.
The Raycast extension already enables users to search for and consume design elements such as colors, bitmap or vector files. With the new Search Documentation command, you can now easily find information on using Specify, the Specify CLI, and native integrations with Github, Figma, and Notion.
We understand that finding the right documentation can be time-consuming and frustrating. The Search Documentation command eliminates this problem by allowing you to quickly search for the information you need. Whether you are a developer, designer, or project manager, this new feature will help you streamline your workflow and stay productive.
To get started with the Raycast extension, simply download it from the Raycast store and generate a personal access token from your Specify workspace. The extension is easy to install and use, and you can find detailed instructions in our help center.
We are confident that the new Search Documentation command will be a valuable addition to the Raycast extension, and we are excited to hear your feedback. Please feel free to reach out to us on Twitter to share your thoughts and suggestions.
Day 5: Not Boring Design System Names

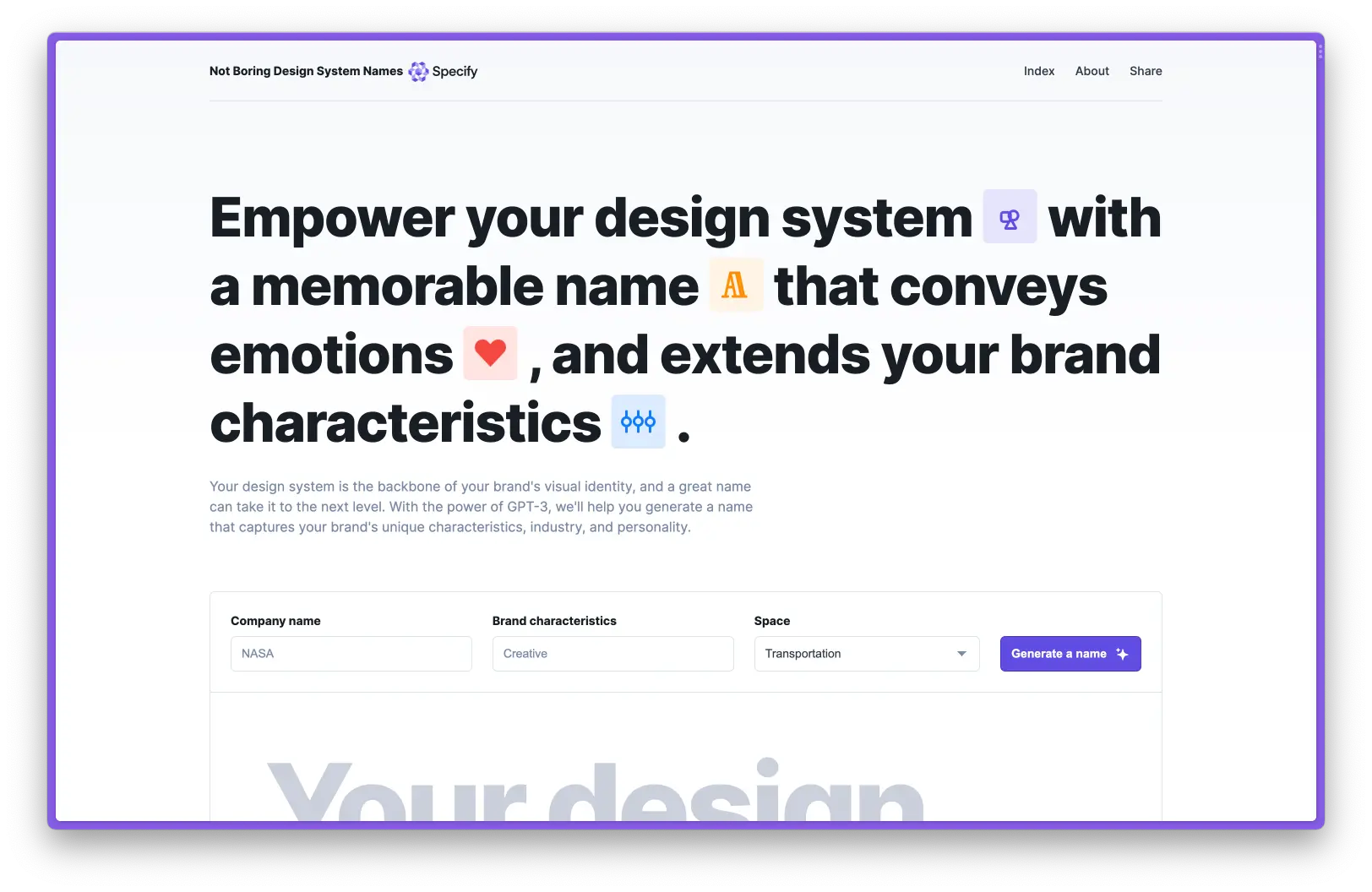
A screenshot showing Not Boring Design System Names
On the last day of Launch Week, we announced our latest experiment: Not Boring Design System Names.
Naming things can be tough, and that includes naming your design system. During our hackathon day in January 2023, we talked about how AGI can help teams with design systems. We covered many topics, and one website we looked at was called Design Titles ↗︎. It's a fun site created by Xtian Miller and Boris Crowther where you can come up with job titles for designers.
We appreciate the concept of generating names, and we understand from our own experiences that naming things, whether it be tokens, components, or even layers, can be challenging. For this reason, we created a tool that offers suggestions for teams seeking a name for their design systems.
By setting up multiple criteria, such as the name of your company or the characteristics of the brand, AI will generate a design system name along with its description.
Conclusion
We hosted Launch Week and revealed new features that bring design and engineering teams closer. Destinations such as npm and Notion allow teams to distribute and synchronize design tokens, while SDTF ensures compatibility between design and code. Using code as a source eliminates inconsistencies and errors, and ensures all teams have up-to-date data.
New features like Raycast command for API documentation and Not Boring Design System Names for creative system names help teams work closely, efficiently, and creatively. We're committed to providing the best tools and resources for design and engineering teams.
And one last thing... Figma Config is just a few hours away. We may have one last thing to tell you. See you soon.
