Product Updates
·
5 min
read
The Specify Design Token Format (SDTF)
The Specify Design Token Format enables compatibility between design and code-type sources and destinations. The possibility this format unlocks are endless.
Following up on the tendencies in the market around Aliases, Modes and of course by following our own vision - increasing collaboration between designers and engineers - we have decided to build an entirely new Design Token Format to base our platform on new design token graph. In short, this means that we are developing a format to enable compatibility between design and code-type sources and destinations. The new graph will facilitate managing a large number of design token types and asset management. Next to this, it opens doors to more advanced features such as Aliases, Modes, and Collections.
What are design tokens? - in case you don't know
Design tokens are a common language and design decisions that form a system — in the form of UI characteristics. This might include things like colors, spacing, typography, radii, and even animation. They are the structure and manifestation of your brand and of your visual language. At this moment all of them may have a different format, making it hard to work with. Read more on our blog.

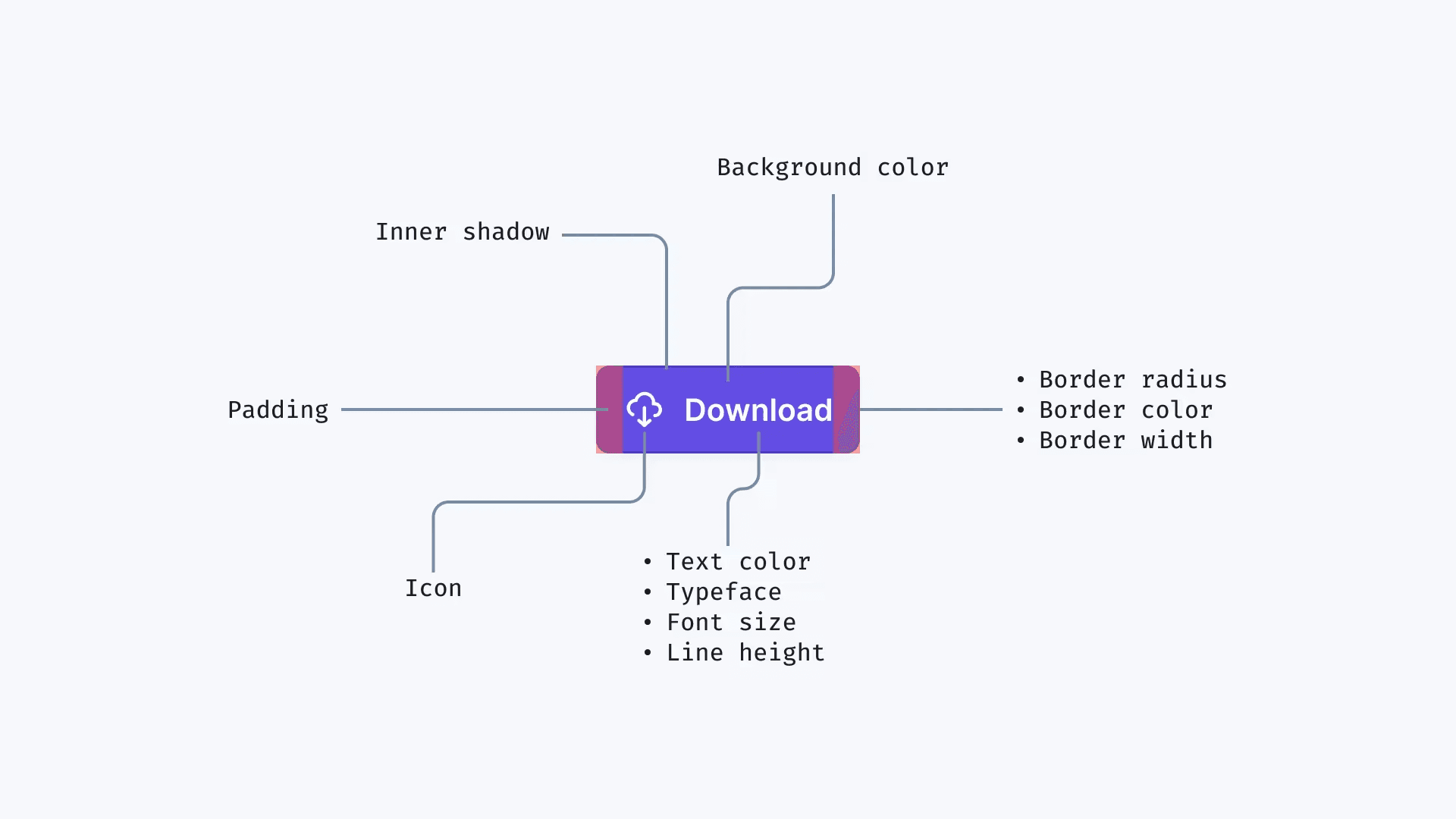
The anatomy of a button component showing every design tokens composing it.
Design Token Formats - in case you don't know
Formats of Design Tokens have been a point of discussion as long as design tokens have existed. Having multiple formats makes it harder to connect certain tooling, maintain your tokens, and create that single source of truth that every designer - and engineer - dreams of. Over the last years, a couple of initiatives have been established to create standardization and compatibility of different formats - think about W3C and DTCG that will be groundbreaking for the way all platforms handle tokens and their formats.
Today's launch
So getting this info out of the way, what are we launching today?
As mentioned Specify has been working hard to create our 'new graph' within our product. This new graph will help us in the future:
Handle more token types
Compatibility with DTCG format
Be compatible with Aliases and Modes
Code as a source
and many more!
Today we are launching our Beta version of the new graph and we would love for you to test it, you can sign up here! Update (this feature is out of beta - Try it out today →)

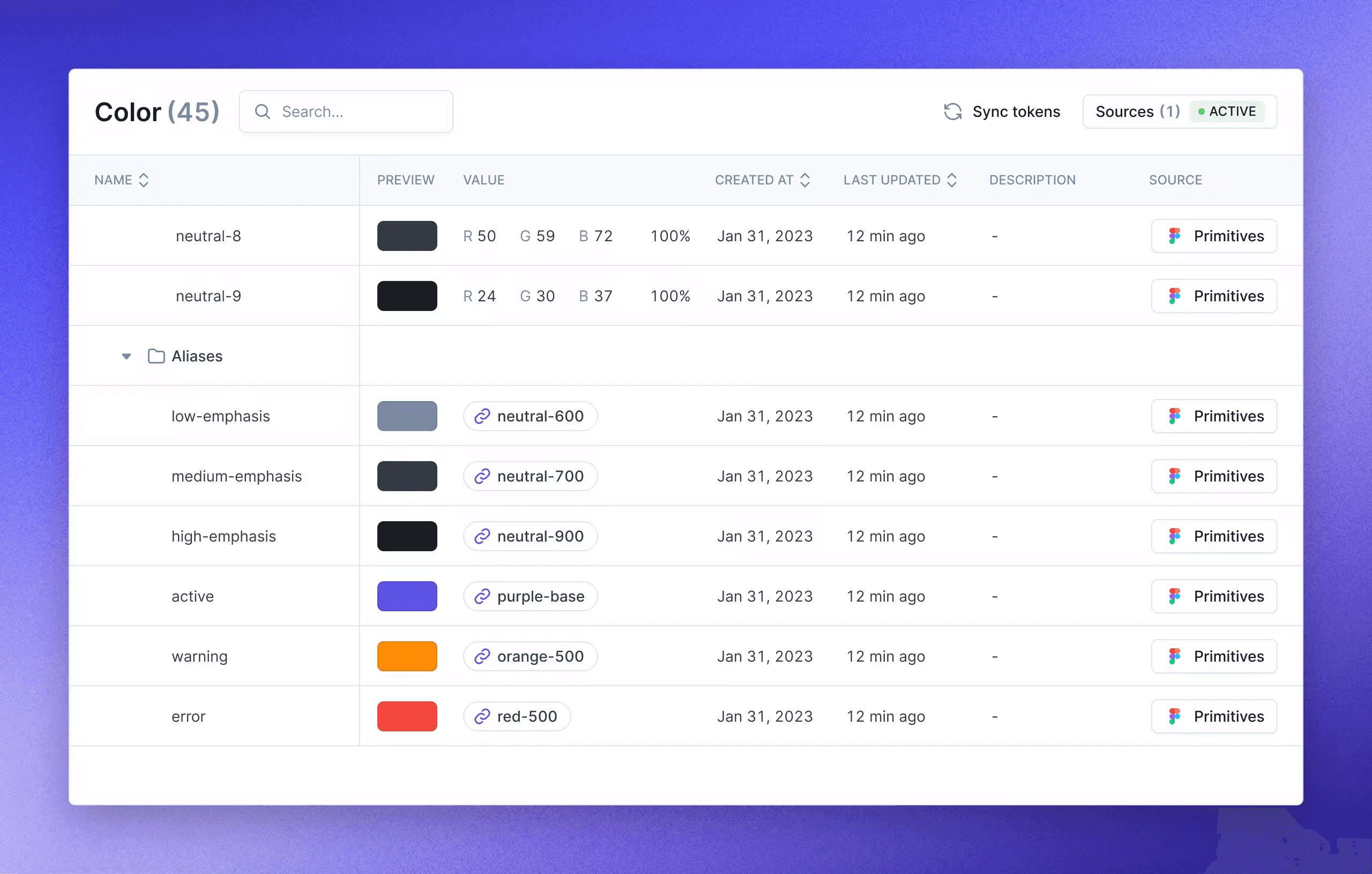
Specify Design Tokens Aliases
Handle more token types
Our new graph brings a large amount of new design token types allowing a more precise categorization than before. Going from 12 token types to 54, the Specify Design Token Format provides more flexibility and possibilities for you and your team to organize yourself and share your design decisions across your organization. As you can read below, this new format is following the DTCG (Design Token Community Group) standard, however, we wanted to push even further than that. Assets, such as fonts or vectors are highly needed when building and using a design system. Therefore, we emphasized adding support for assets as well, so you can use, convert, optimize, and optimize them according to your needs—automatically.
Compatibility with DTCG format
The Design Tokens Community Group's goal is to provide standards upon which products and design tools can rely for sharing stylistic pieces of a design system at scale. Specify will fully adapt to the design token specification that has been created by the Design Token Community Group (DTCG). And you know what, our co-founder Louis Chenais, is part of this group as well.
In short, the DTCG was created to define a common file format to exchange design tokens between different tools. This would make it easier for teams to work together and for tools to be integrated. As with any data, design data needs to be flowing! A win situation for everyone.
Be compatible with Aliases and Modes
Using Alias Tokens can help to create relationships between tokens and specific contexts or uses, especially when the token appears in multiple places. That's when modes and collections come into place. A mode contains design tokens values (raw values or aliases) for a given collection of design tokens. And collections allow users to constrain the modes available. Combined together these two new features represent how design tokens vary depending on the context in which they are used.
Here are a few examples of collections and their modes:
color: light, dark, high-contrast
device: desktop, tablet, mobile
orientation: portrait, landscape
location
product
brand
version
… This allows for easy customization and adaptation of the UI based on the desired mode, resulting in a more flexible and versatile design system.
Until now, Alias Tokens and Modes have not been widely supported in the market of design token management. Specify's new graph will make sure that Specify is on top of the changes and is prepared for anything.

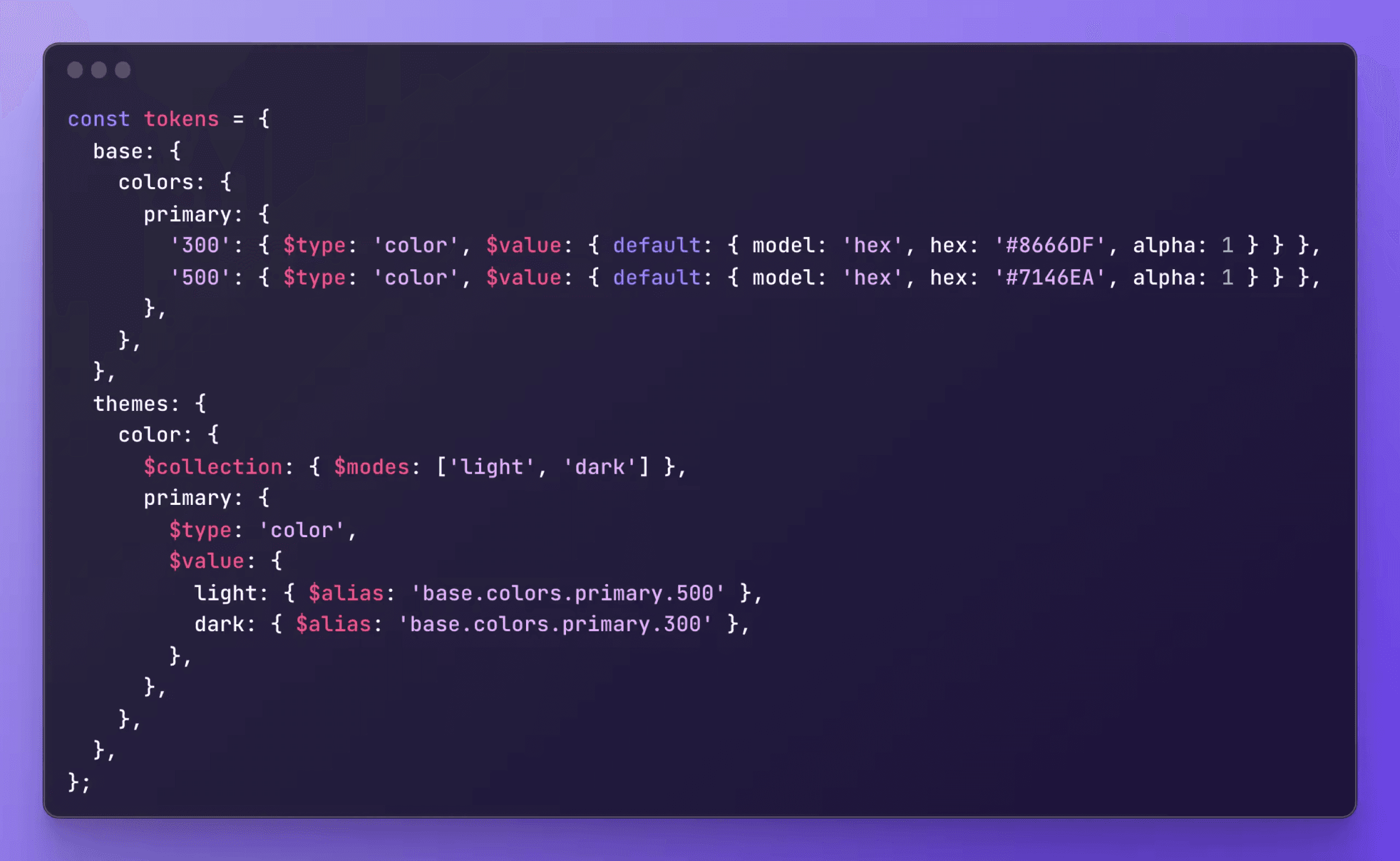
Specify Design Token Format Example
Code as a source
When asking product teams “what’s your source of truth?”, the most common answer is design. However, that’s not always the case for everyone. For some companies, code is the real source of truth because code is what the customer experiences, not a design file. From now on, Specify will be able to read files in specific formats to create automated import routes. It’s the first step toward bi-directional synchronization. Design to code, code to code, and in the near future, code to design. Today’s compatibility is the STDF format and soon enough we will bring to light other formats like Style Dictionary and even other tools that provide JSON output, such as Tokens Studio. Stay tuned!
