Product Updates
·
3 min
read
Introducing our Raycast Extension
Have you always wanted to have your organization's colors or logos at hand? Learn how to consume your design tokens now with our latest Raycast extension.
Let's face it always having an up-to-date brand identity and using the most recent colors and assets is a drag. Whether it's a classic use case like looking for the latest logo version (in PNG? SVG?) or just copying and pasting the official brand colors. No one knows where the latest version is, and brand consistency seems like a utopia.
Every single person deals with this problem differently, ranging from a shared folder (or not) on their personal computer, a search in Figma, documentation in Notion, or even an official design system in the organization for the most advanced ones. Have you found the most effective way to share yet?
Luckily, Specify can offer you a great solution! By using Specify you are able to collect, store and distribute design data (colors, typography, fonts, icons, and even bitmaps, for example). All this by connecting in or out your favorite tools, like Figma or GitHub. This way, you're sure to provide and consume the most recent elements for all your teams.
Recently, we've added Raycast as a Destination to Specify, which allows you to search and consume all your design tokens and assets from your computer in seconds. But not just that! It offers you the possibility to search through our API documentation as well, making it easy for you to configure Specify and use it to the fullest.
What is Raycast? - In case you don't know
Raycast is a blazingly fast and powerful macOS launcher. The app reduces the continuous context switching with a command line inspired interface and connect your tools to "take your daily workflow to the next level" in their words.
With the Raycast extension for Specify, you can search and consume design tokens (colors, text styles, etc.) and assets (bitmaps, vectors, etc.) of your brand.
These elements come from Sources connected to Specify. We only offer Figma as a Source, but other tools like Google Drive or Dropbox are coming soon. If you are interested, you can upvote them here.
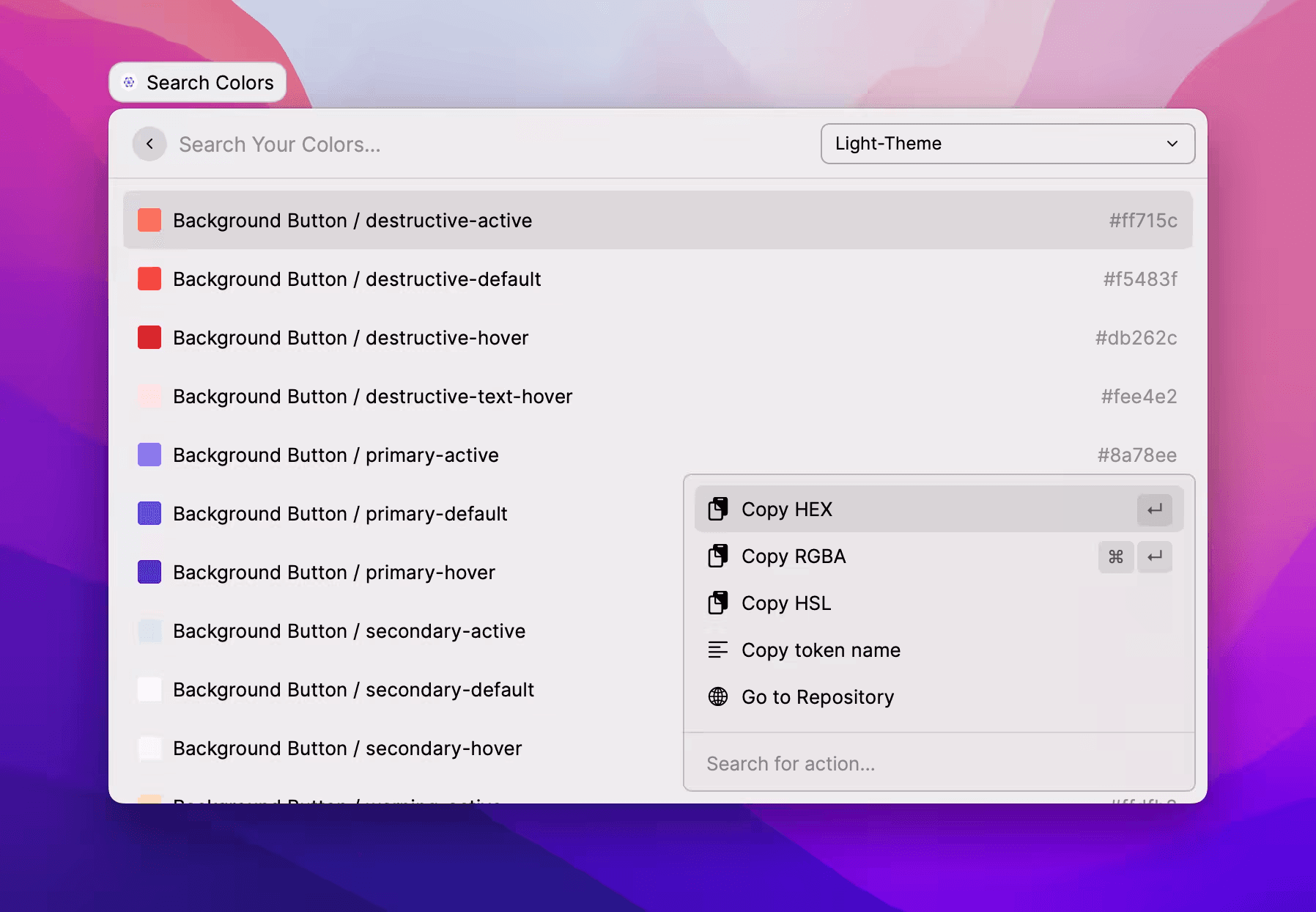
Search Colors
Are you looking for a specific color? It's as easy as 1-2-3, open Raycast and type in Search Colors.

The main action is to copy the hexadecimal value of your color. You can also access other actions like copying the value in RGBA or the name of the color by accessing the action menu via Cmd + K.
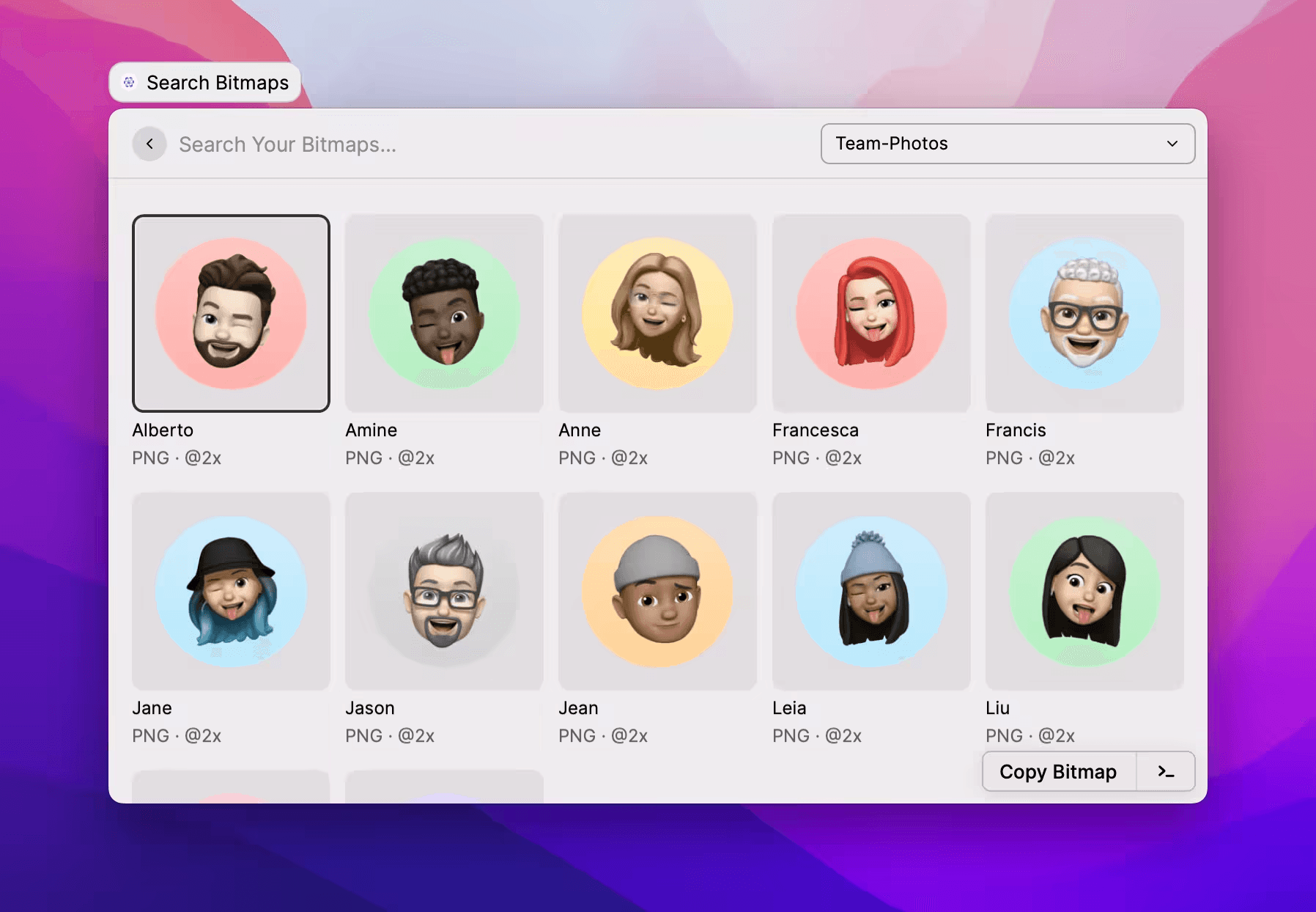
Search Bitmaps
Are you looking for a .jpg or .png file, such as a logo or photo of a team member? As with the previous search, open Raycast and type in Search Bitmaps.

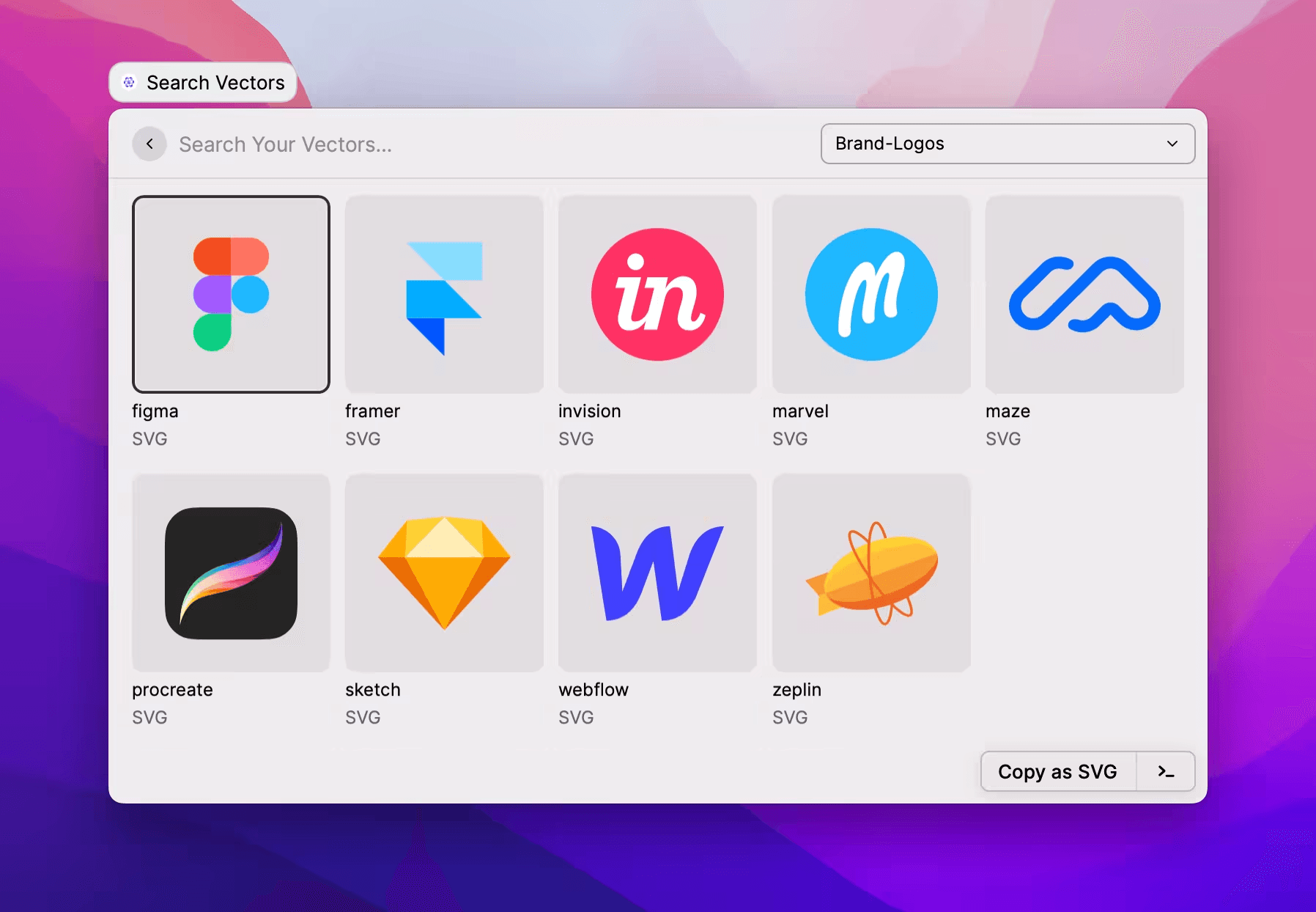
Search Vectors
Are you looking for a .svg file, such as a logo or an icon? Just open Raycast and type in Search Vectors.

The main action is to copy the file to quickly use it in your favorite tools like Notion, Pitch, or Slack.
Please note that the Raycast extension only supports colors, bitmaps, and vectors for now. There's more to come.
Search Documentation
Are you looking for specific API documentation, for example how best practices on how to use Specify, how to use the Specify CLI or native integrations with Github, Figma and Notion?
Would you easily like to jump to our open source parser documentation?
From now on you can use our Raycast integration for this as well. As with the previous search, open Raycast and type in Search API Documentation.
Easy as that!
How to install the Raycast extension
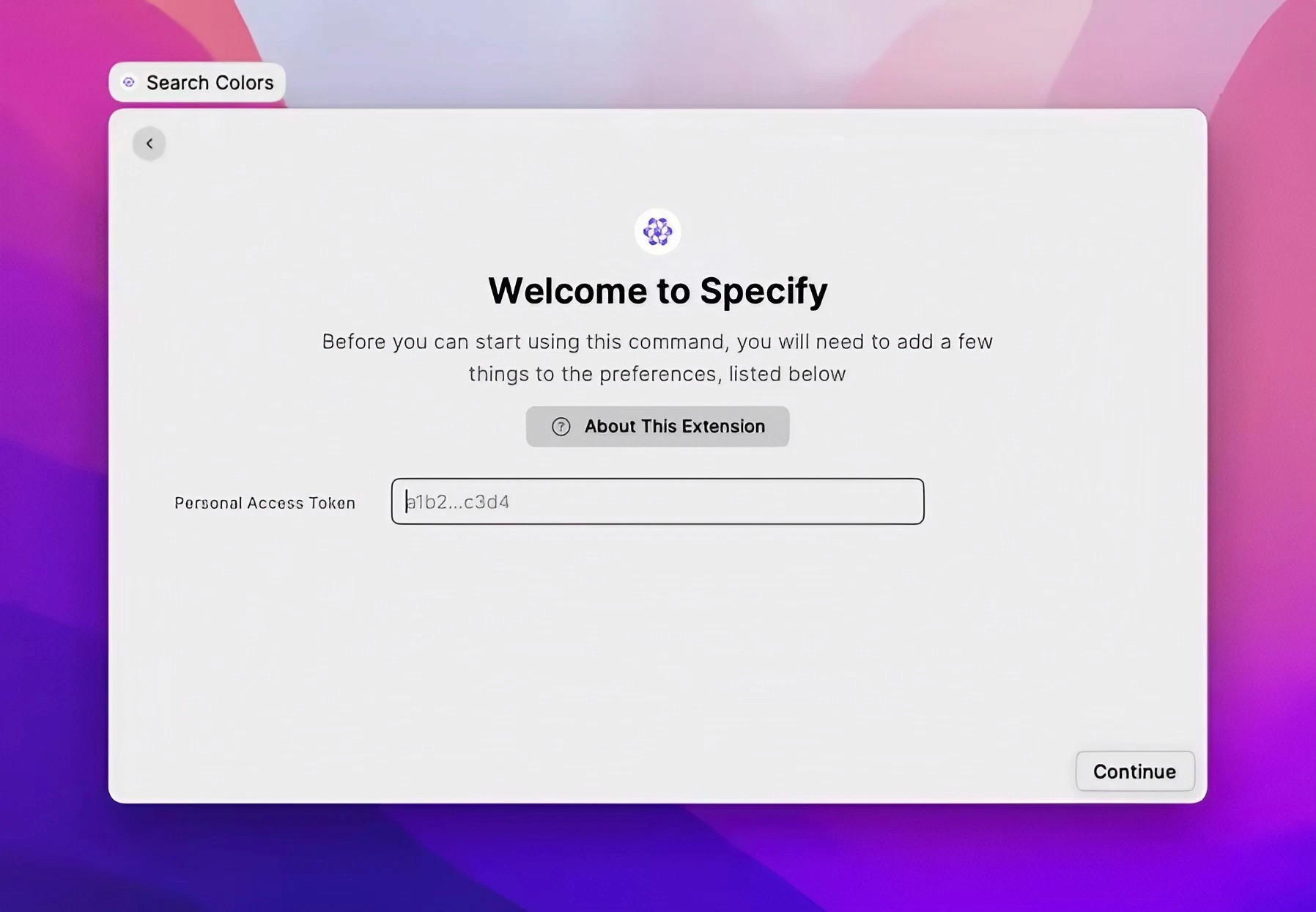
You only need a few steps to use our Raycast extension.
First, ensure you install it via the Raycast Store by searching for Specify or clicking on the floating button at the bottom right of this blog article.
Then, generate a Personal Access Token from your Specify workspace.

For more details, you can read this article in our Help Center which details the steps.
That's it, folks! No more back-and-forth conversations or continuous context switching, your design tokens and assets are just a keystroke away with Specify and Raycast. Over to you!
Please drop us a Tweet, we're eager to read your feedback!
