Product Updates
·
3 min
read
Notion as a destination
Notion as a destination makes documenting and maintaining your brand guidelines easier and more reliable because the tokens will always be up to date.
Documenting your design system is one of the tasks that is a real investment. The only way documentation works well is if it's clear, precise and to be understood by all the stakeholders. If you're into designing and documenting, this would sound like a job for you. However, if you're mainly into designing, documenting your system might seem like an endless task. In any case, you're probably looking for the best way to document your design systems including your design tokens. Well, we at Specify have some news for you! We have decided to combine the best of both worlds - up-to-date design tokens (Specify) and flexible documentation tooling (Notion) to keep you design tokens updated and documented. What's not to love?
About Notion - in case you don't know
As mentioned on the Notion website: Notion is a single space where you can think, write, and plan. Capture thoughts, manage projects, or even run an entire company - and do it exactly the way you want. At Specify we love Notion! It's just as flexible as we wish a documentation platform should be. So why not document you design system in Notion? Specify will make sure it's automatically updated - the Notion 'magic' will make sure you can document in any way you like.

Add Notion as a destination in Specify
Always up-to-date documentation
Any design system makes use of design tokens, and generally design tokens are documented in dedicated Design tokens pages that includes all of the tokens, in addition to information about design tokens in general. By using Specify's Notion as a destination you can make sure the design token you want to make available to everyone - is updated automatically. The design data will be coming from Figma and the integration helps you to synchronise colors, text styles, measurements, vectors and bitmaps. This makes documenting and maintaining your brand guidelines easier - and maybe even more important - more reliable because the tokens will always be up to date.
Here you go, always up-to-date documentation, no tech skills required.

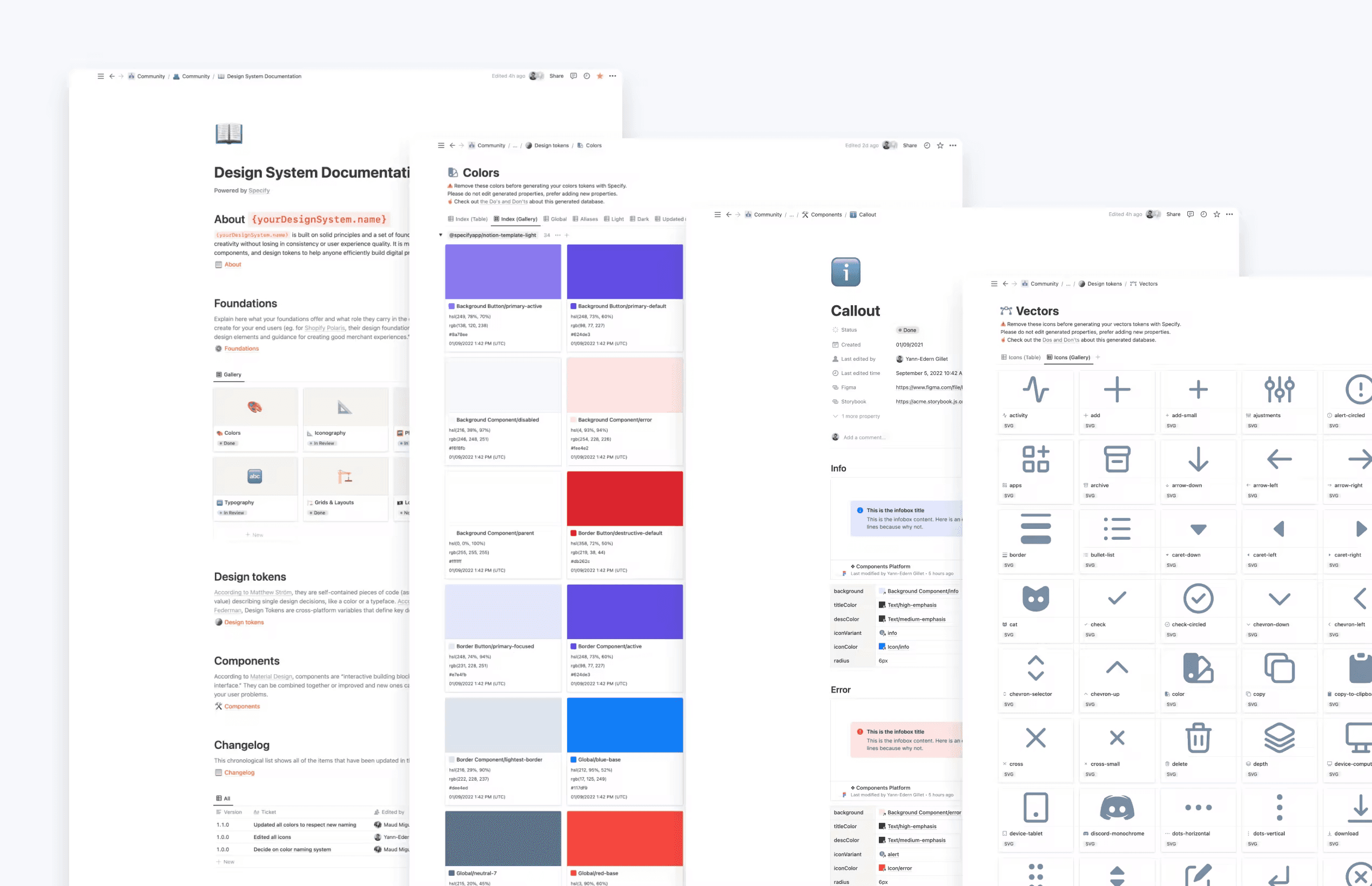
A Design System template by Specify
Simple and easy configuration
Collect, synchronize and document all your design decisions from Figma to Notion in minutes. You connect your Notion account, select the page you want to sync to, and you're done. Specify offers you a design system Notion Template making sure that you have a good basis to start off with. This template can be adopted and customized as your own. You can also start from scratch and have your design tokens and assets synced with any page you like within Notion.
Accessible tokens for everyone
By using Specify and Notion together for your design token documentation you can create documentation that is accessible for anyone within your company. Not only Engineering, but also Marketing, Communications, HR and PR teams. Anyone working with your brand in some way will be able to download the most up-to-date brand assets from one single page. You might even want to think about creating public pages for press and brand kits including logo's, colors and icons.
We're launching this new integration today on Product Hunt - feel free to give it some love.
The Notion integration is available on all Specify plans - it does require you to have a Notion account.
Try it today!
Learn more about how to set up Notion with Specify ↗︎.
