Getting Started
·
6 min
read
Crafting consistency: a thoughtful approach for naming design tokens
One of the fundamental aspects contributing to a coherent and efficient design system is the establishment of robust naming conventions. In this blog post, we'll explore the different ways of naming your design tokens and recent best practices.
Why do naming conventions matter?
1. Clarity and communication
A design system is a shared language among designers, developers, and stakeholders like design system engineers. Clear and concise naming conventions serve as a communication bridge, enabling seamless collaboration. When everyone understands the terminology, it minimizes the risk of misinterpretation and promotes a shared understanding of your components, design tokens and assets.
2. Maintaining consistency across platforms
In the multi-platform landscape of modern design, consistency is non-negotiable. Naming conventions provide a language that your team during the handoff phase. This consistency is vital for maintaining brand identity and user familiarity.
3. Efficiency and productivity
Imagine a design system where every team member names colors differently. Let’s say this team is gonna have a bad time working on colors. Establishing naming conventions takes time. However it significantly enhances efficiency by reducing the time spent on decoding the meaning behind each element. This, in turn, boosts productivity and accelerates the design and development process.
Crafting naming conventions that stick
1. Keep it simple
Don’t try to find the best naming convention that will make sense for everyone in the 10 next years. Focus on what matters most for your team. Focus on getting value from this taxonomy from day 1. And like everything else: improve it over time.
Simplicity lies at the heart of effective naming conventions. A naming system should be intuitive and easy to understand, even for those who aren't intimately familiar with the project. This simplicity extends to both individual names and the overall structure.
A few suggestions to help you get started:
Start with the token types that are the most important for your team (color, text styles, spacing…)
If you’re not sure you’ll need design tokens from the component tier, ignore them. Define your naming convention for semantic tokens only.

Focus on the core and semantic tiers first. They will provide the most value for your team.
2. Apply hierarchy and structure
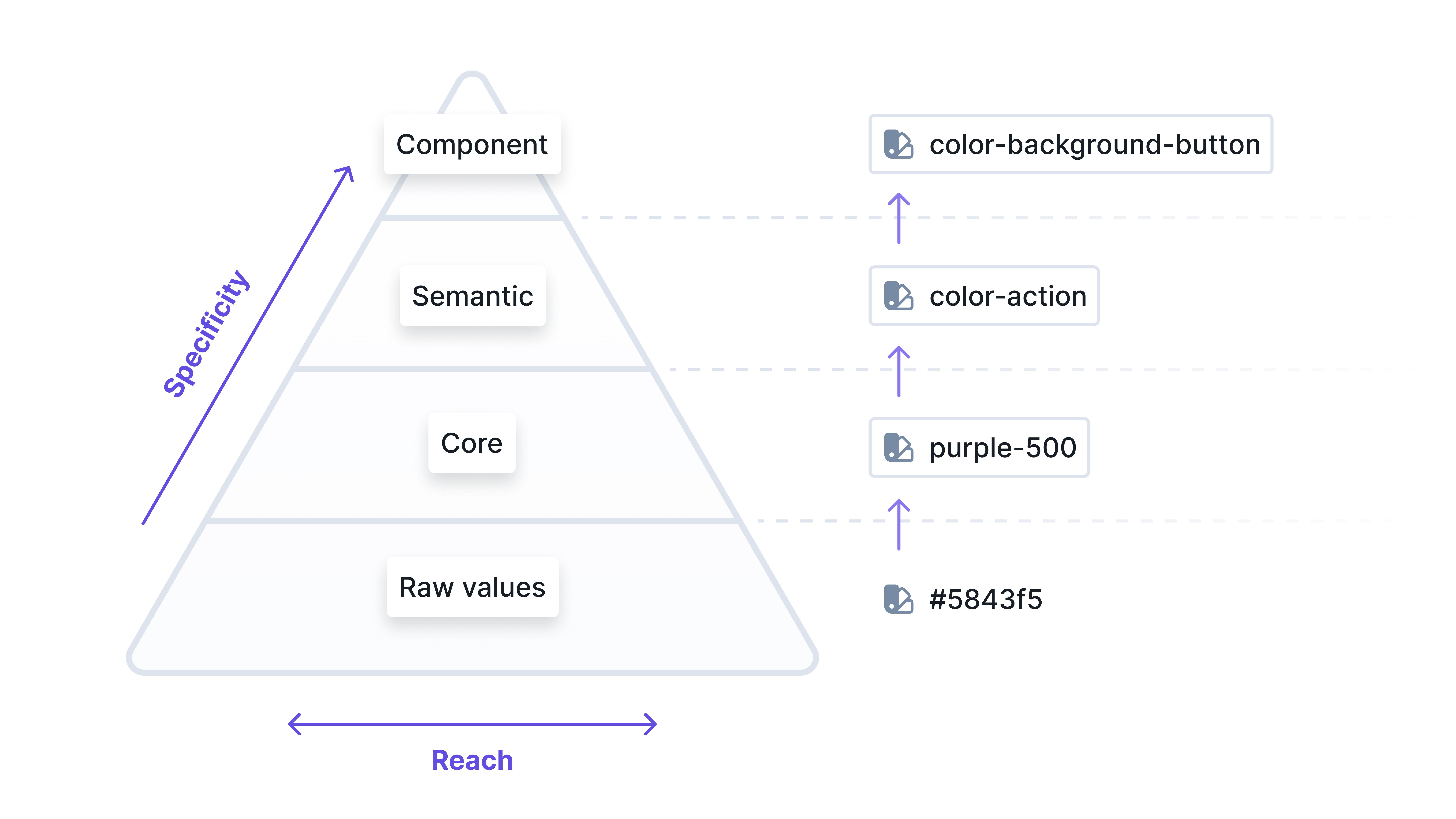
You generally need 2 or 3 token tiers based on raw values:
Core
Semantic
Components
Core tokens should be named after how they look. For instance, red-100 will represent a color token from the red color palette.
Semantic tokens, which are alias of core tokens should be named after how they should be used used for. The name of a semantic token should convey the intention instead of its value. For instance, or red-100 token could be aliased as color-danger. If you want to dig deeper on this topic read this great article by Donnie D'Amato.
Component tokens are alias of semantic tokens. They should be used for components only. Our previous color-danger could be aliased as button-danger-background-color. Keep in mind that you might not need component tokens. Create them only if you need them. Also, component tokens will dramatically increase the number of design tokens in your system, which will eventually makes it harder for your taxonomy to be adopted.
"Tokens need names that identify what they are, followed by layers of aliasing that provide broad to specific contextual uses of the token within your system" — Nate Baldwin
3. Anticipate future growth
A well-designed naming convention should be scalable, accommodating future expansions and iterations of the design system. Consider the long-term goals of the project and ensure that the naming structure can adapt to new intentions without causing confusion.
You should also remember that renaming design tokens will create breaking changes in all codebases consuming your design system. It’s always safer to add tokens, or update their respective value than removing or renaming them.
Finally, don’t be afraid of iterating on your taxonomy. Defining a common design language is hard. So help your team keep motivated by creating a taxonomy that provides value for everyone from day 1. The more time you’ll spend on creating “the perfect naming” convention, the harder it will be for your team to update it.
Real-world examples
Here’s a list of different naming conventions from organizations of different sizes. Naming conventions are languages. It’s not because they work well for a team that they’ll work for yours. Creating naming conventions is highly subjective and you should always keep this in mind.
1. How we name tokens at Specify
Our product team is almost 10 people. Our token taxonomy was created in 2020 and hasn’t changed since then. It works well and we’re satisfied with it.
We have created design tokens for colors, text styles, sizing, spacing, border radius, shadows and gradients. All of them are available as primitive tokens but only colors are also defined as semantic tokens.
Here’s a few tokens example we use:
color:
Core:
red-base: #F5483FSemantic:
text-error: Core/red-base
dimension: our sizing and spacing tokens are all a multiplier based on a 4px base value.
Core:
base-space: calc(base-value * 2)
2. Other naming patterns in the wild
Here’s a list of different naming patterns we’ve gathered over the last 5 years:
Category Type Item from Style Dictionary
System Category Variant Scale, from Naming Tokens in Design Systems by Nathan Curtis
Sentiment Usage Prominence Interaction from Asana’s “Layer’s of intentions”
Questions to consider
1. How can we ensure universal understanding?
In a diverse team, ensuring universal understanding of naming conventions is crucial. Consider conducting workshops or training sessions to familiarize team members with the established conventions and address any questions or concerns.
2. What challenges might arise during implementation?
Anticipating challenges during the implementation phase is essential. Are there any potential conflicts in naming? How will the team address changes or additions to the design system? Having a plan in place can prevent disruptions in the workflow.
3. Are the naming conventions user-friendly?
Ultimately, the success of a design system hinges on its user-friendliness. Evaluate the naming conventions from the perspective of end-users. Does the language resonate with the target audience? Is it intuitive and easy to understand?
Conclusion
In the world of design systems, naming conventions are the silent architects shaping the user experience. A thoughtful approach, blending simplicity, hierarchy, and scalability, ensures a foundation that stands the test of time. As design continues to evolve, embracing the human element in naming conventions is not just a best practice; it's a commitment to crafting digital experiences that resonate with users across the globe.
Remember, the power of a design system lies not just in its aesthetics but in its ability to speak a universal language, fostering collaboration, and driving innovation.
