Getting Started
·
6 min
read
How to sync design tokens in your GitHub monorepo
Learn more about how to sync design tokens as CSS Custom Properties to your GitHub monorepo.
In this article you’ll learn how to generate CSS Custom Properties from design tokens in Specify and sync them to your GitHub monorepo.
Head over this article to learn more about how to sync design tokens from Figma to Specify.
Prerequisites
Before anything else, please make sure you have:
created a Specify account
collected design data from Figma to a Specify repository
The Workflow
Specify is a design token engine which offers an API. This means you can request tokens from Specify while transforming them or their organizational structure along the way.
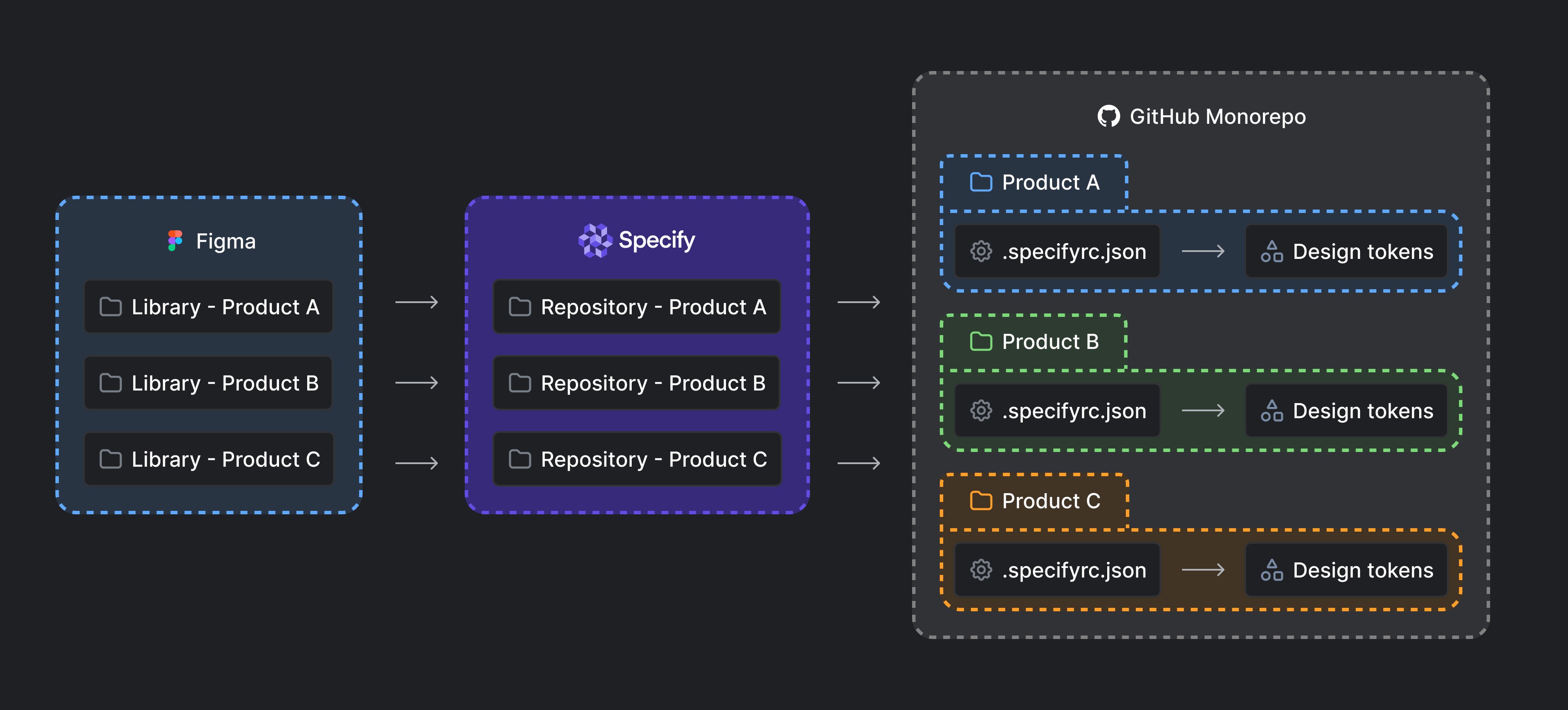
Let’s say you have several products to support and each of them has a dedicated:
Figma library
Specify repository
Folder in your GitHub monorepo containing a Specify configuration file which targets a specific Specify repository (e.g.,
.specifyrc-a.jsontargets the “Product A” repository).

We will generate the following code:
As you can see we’re essentially doing the same thing 3 times. We’ll focus on how to sync design tokens as CSS Custom Properties in a single folder. Once we have something working, we’ll replicate our working flow for the remaining products (B and C).
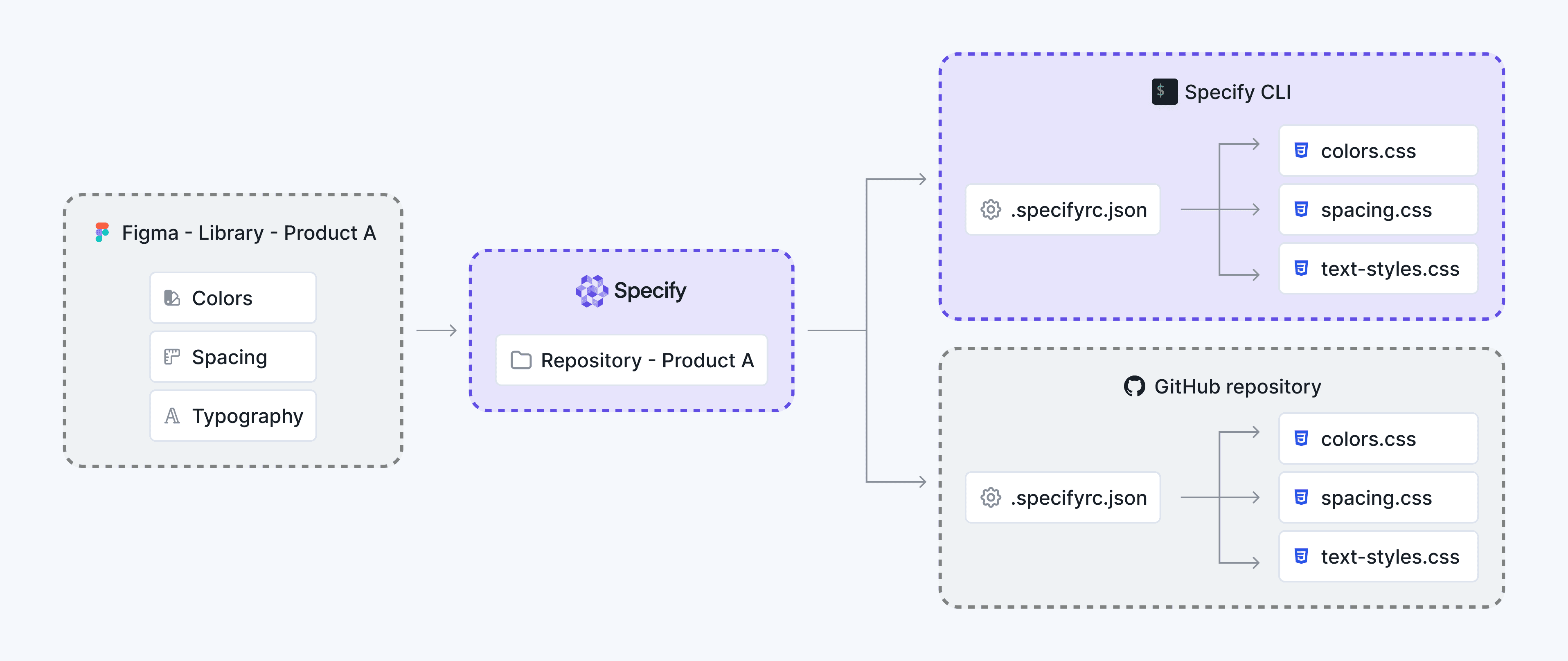
Here’s what we will do for each product:
Use the Specify CLI to extract tokens locally and iterate in our local git directory
Set a working configuration file in GitHub to get automated Pull Requests

Syncing design tokens for one product
Using the CLI
The Specify CLI helps you get design tokens and assets from Specify right from the terminal or even in a CI/CD pipeline.
Installation
First of all, let's install the Specify CLI: yarn global add @specifyapp/cli.
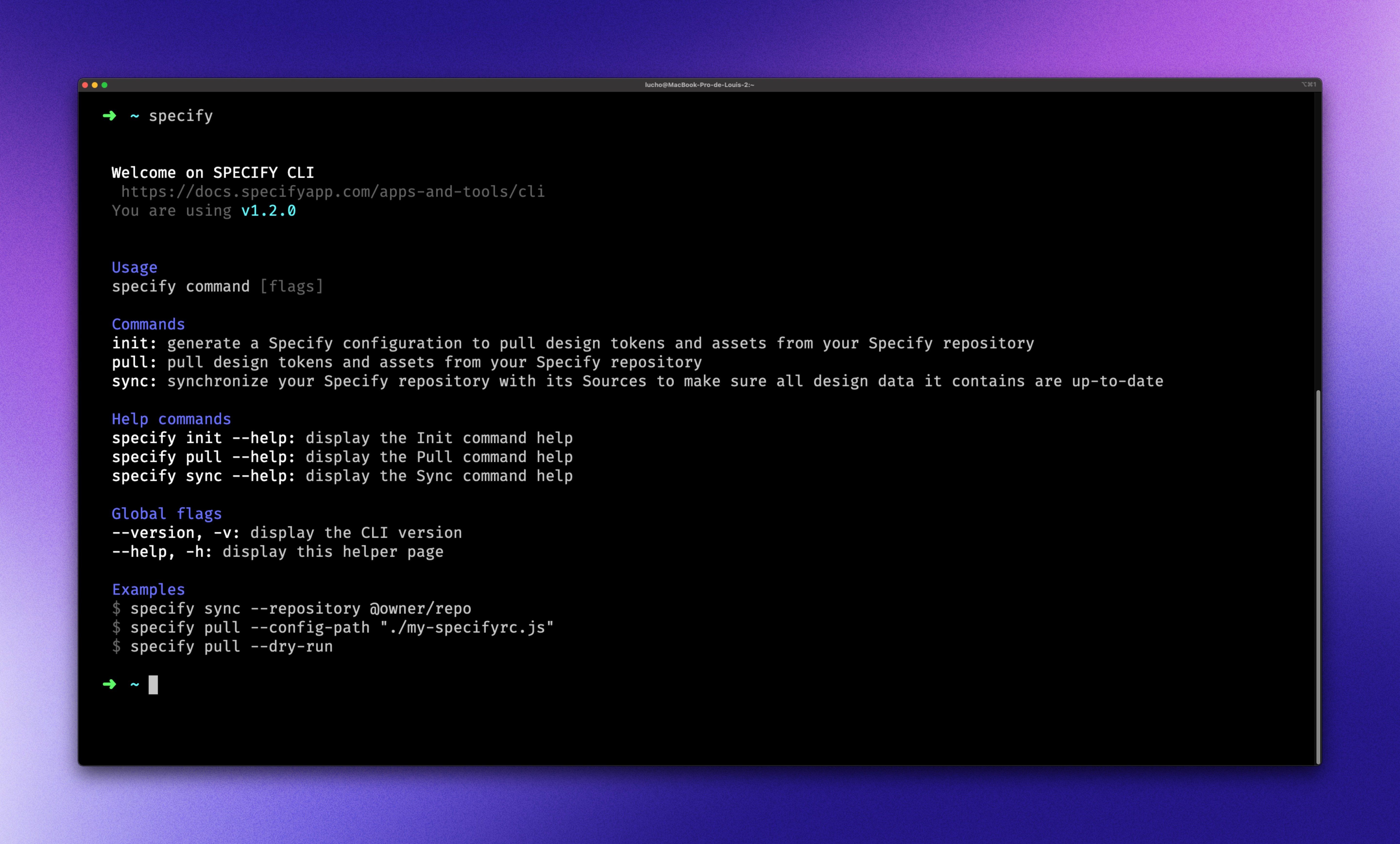
Once the Specify CLI is installed, run the specify command. You should see the following menu:

Configuring Specify
The Specify Design Token Engine is powerful but you need to ask him what to generate for you so you get design tokens and assets that match your needs.
In our case we want our colors, spacing and text styles to be pulled and generated as CSS Custom Properties.
Create a
.specifyrc.jsonSpecify configuration inside our project folderPaste the following configuration in our file
Set the Specify
repositorywe're pulling design data from. In our case we're pulling design data from theall-design-datarepository created in the@acme-incorganization.Generate a new personal access token and set it in the
personalAccessTokenproperty
This configuration is now ready to be executed.
Let's run it by executing: specify pull.
Syncing design tokens in GitHub
The Specify GitHub app helps you distribute your design tokens and assets from your Specify repository to your GitHub repositories. Every change detected in your Specify repository creates a Pull Request in your GitHub repositories.
Head over to the Specify repository you want to pull your design tokens from
Go to your repository Destinations page
Click on “Create pipeline”
Select “GitHub Repository”
Select your GitHub account and your GitHub repository
Set the path of your configuration file (e.g.,
product-a/.specifyrc.json)Create the Pull Request
Replace the content of the
.specifyrc.jsonfile in the PR by the content of the.specifyrc.jsonfile we used with the CLI.Set your repository in the
repositorypropertyRemove the
personalAccessTokenproperty which is not needed on GitHub.Merge the Pull Request containing your Specify config file
Specify will create a new PR containing your generated CSS files
Merge the Pull Request
Replicating our working flow for products B and C
Now we have something working for Product A let’s do the same thing for product B and C.
We’ll end up with the following structure in GitHub:
Let's sum things up
We've learned how to synchronize design tokens from several products to our GitHub monorepo.
We've used the CSS Custom Properties Configuration Template in two ways:
with the Specify CLI to pull design tokens in our local git directories
with the Specify GitHub app to pull design tokens in our GitHub monorepo
Don't see the configuration template you're looking for? Feel free to request a template ↗.
