Getting Started
·
6 min
read
How to sync Figma Styles and Variables to Specify
Learn how to sync Figma Styles and Variables to Specify by using the Specify Widget in your Figma file.
This article will help you synchronize your Figma Styles and your Figma Variables into the same Specify repository.
You will benefit from this if you’re using both Figma Styles and Figma Variables. For instance you might have created your text styles, shadows, or gradients defined as Figma Styles, and your color and spacing systems as Figma Variables.
Prerequisites
Please make sure you have:
An Advanced Specify repository
A Specify Personal Access Token
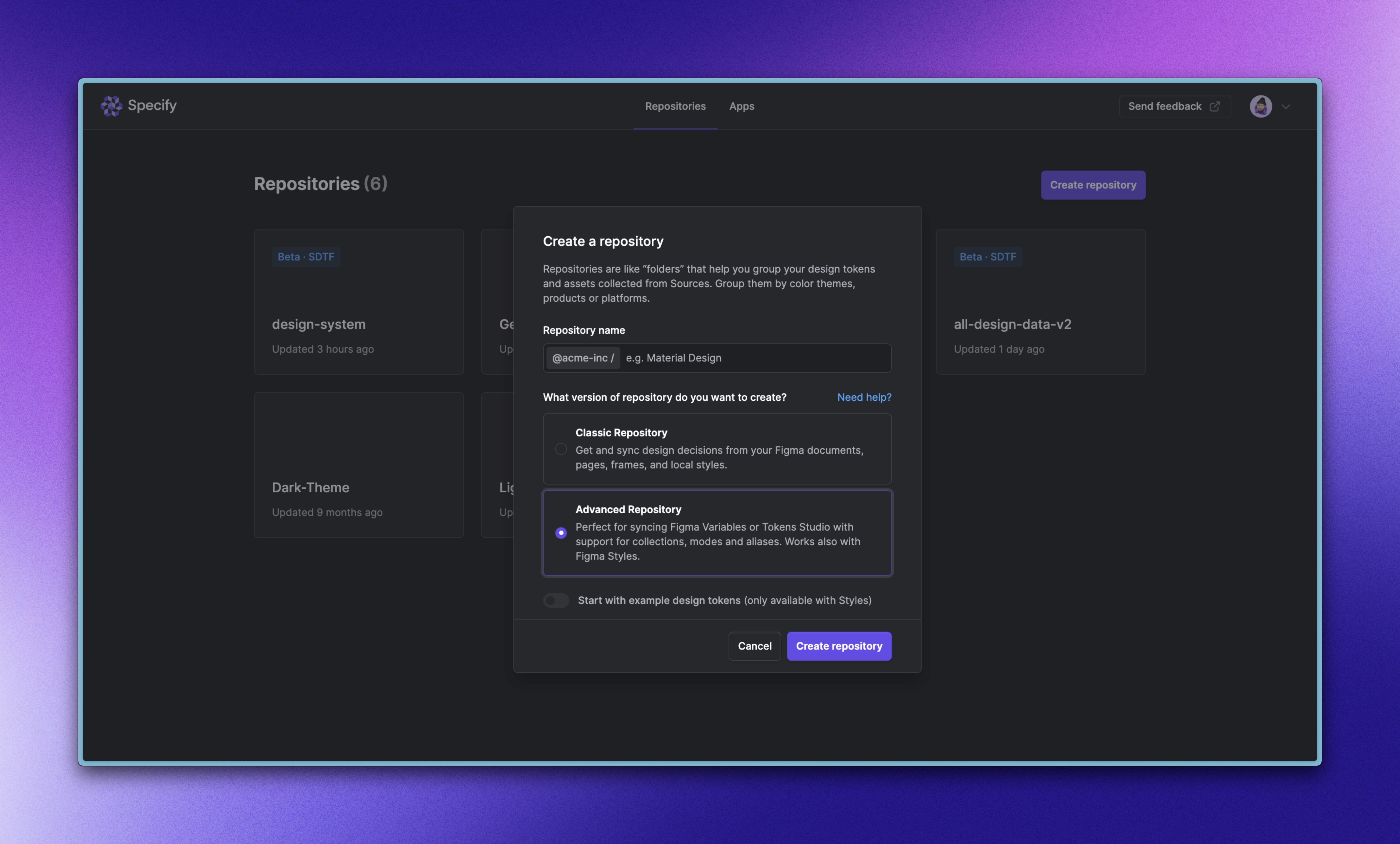
Creating a new Specify repository
First of all, let’s create a new Specify repository we’ll synchronize our design tokens into.
Make sure to create a new Advanced repository compatible with both Figma Styles and Variables.

Syncing Styles and/or Variables with the Widget
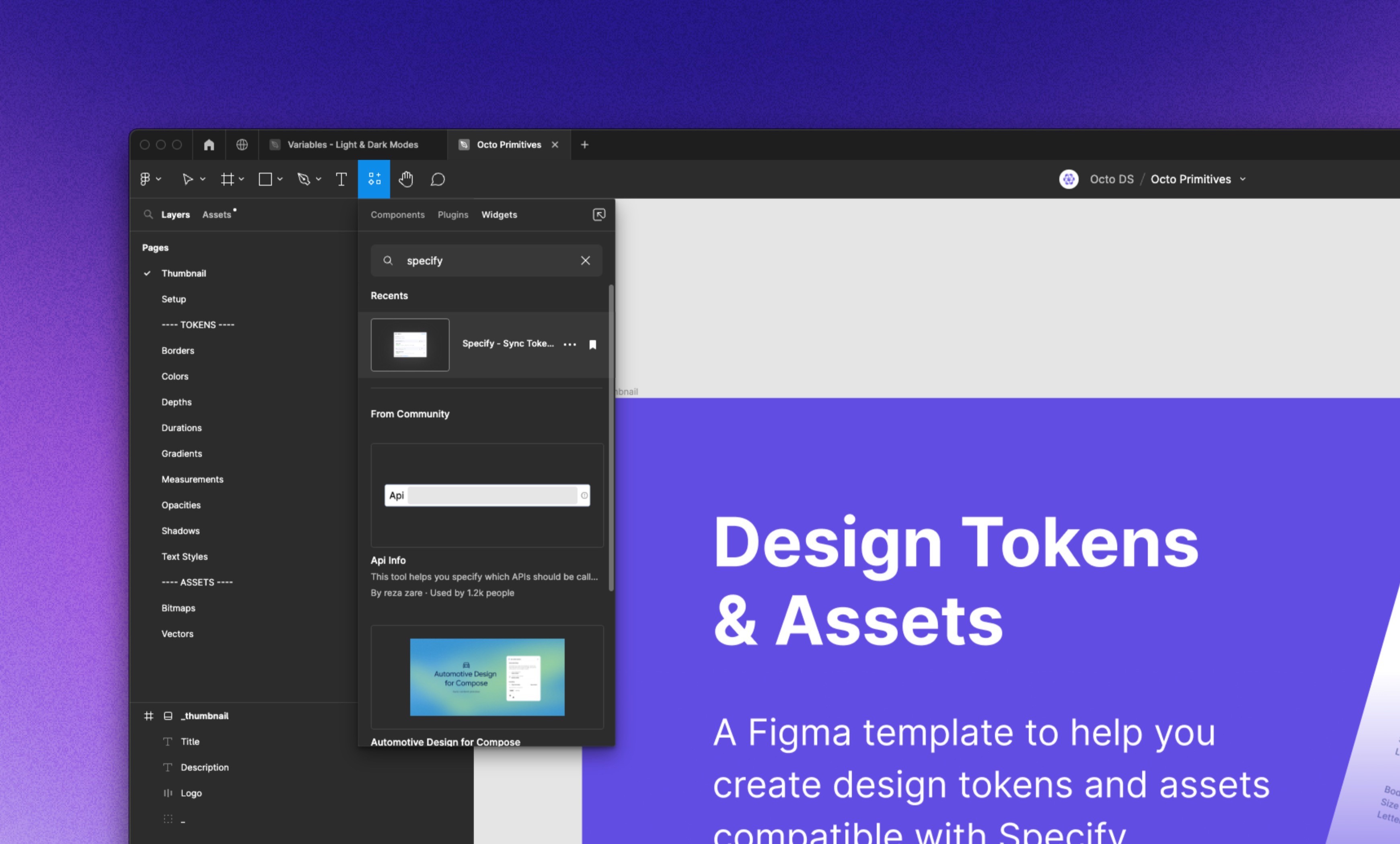
Install the Specify Widget in your Figma file if you don’t have it already, or look for it from the Resources button on the top menu:

Now, open the Specify Widget in the Figma file containing your Figma Styles and/or your Figma Variables you’d like to synchronize.
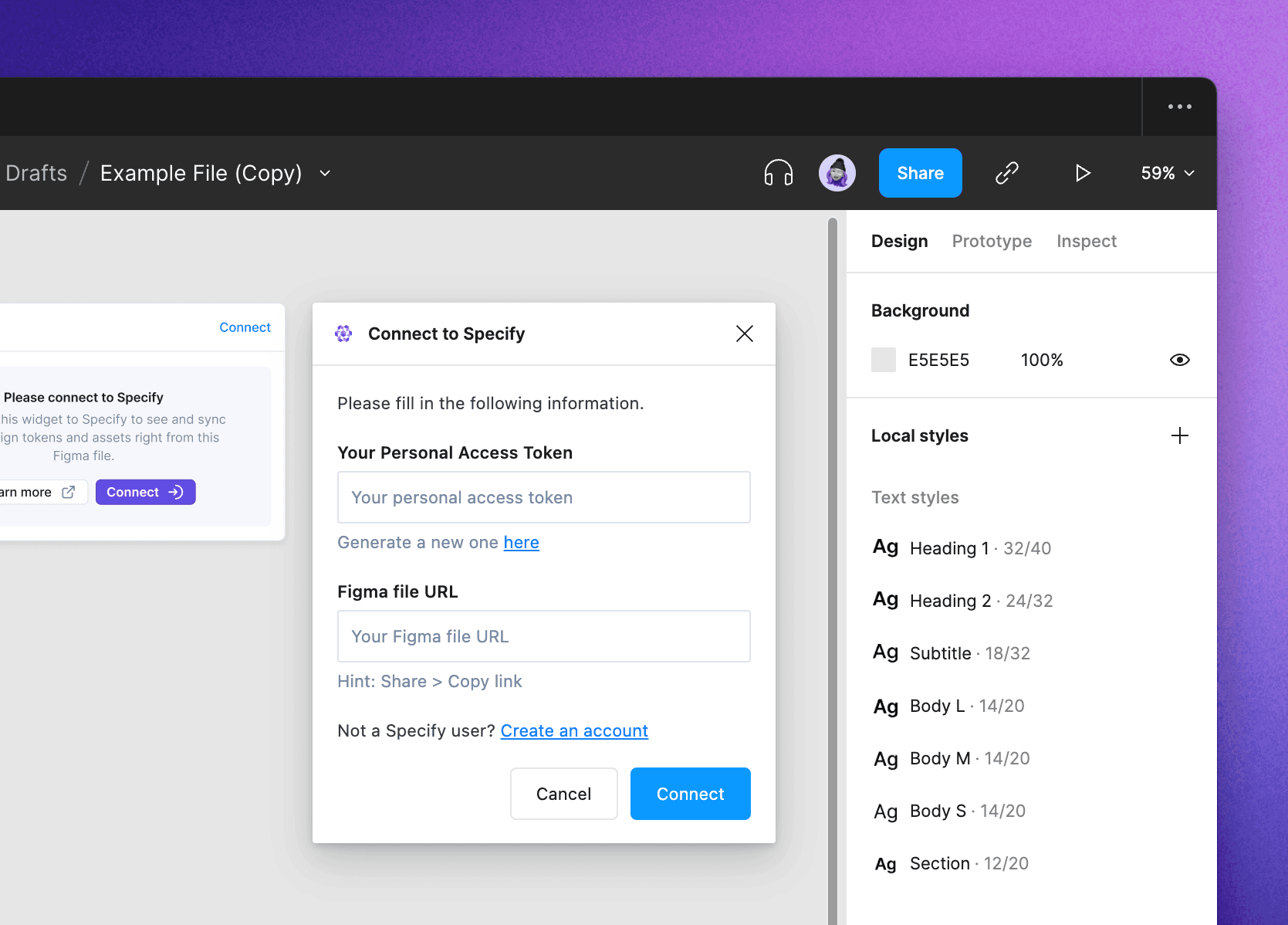
Let’s connect our Specify Widget to our Specify account. After clicking on “Connect” we are asked for a personal access token and the URL of our Figma file.

We can create a new personal access token we’ll name ‘Widget’ from our personal settings: Specify settings > Access Tokens.
Then, we need to add the URL of the Figma file to connect. We do that by clicking on the Share button on the top-right menu and Copy URL.
💡 In the desktop app of Figma, you can copy a link to a file simply by hitting cmd+L for Mac or ctrl+L for Windows.
When asked to choose your repository version, choose ‘Advanced’.
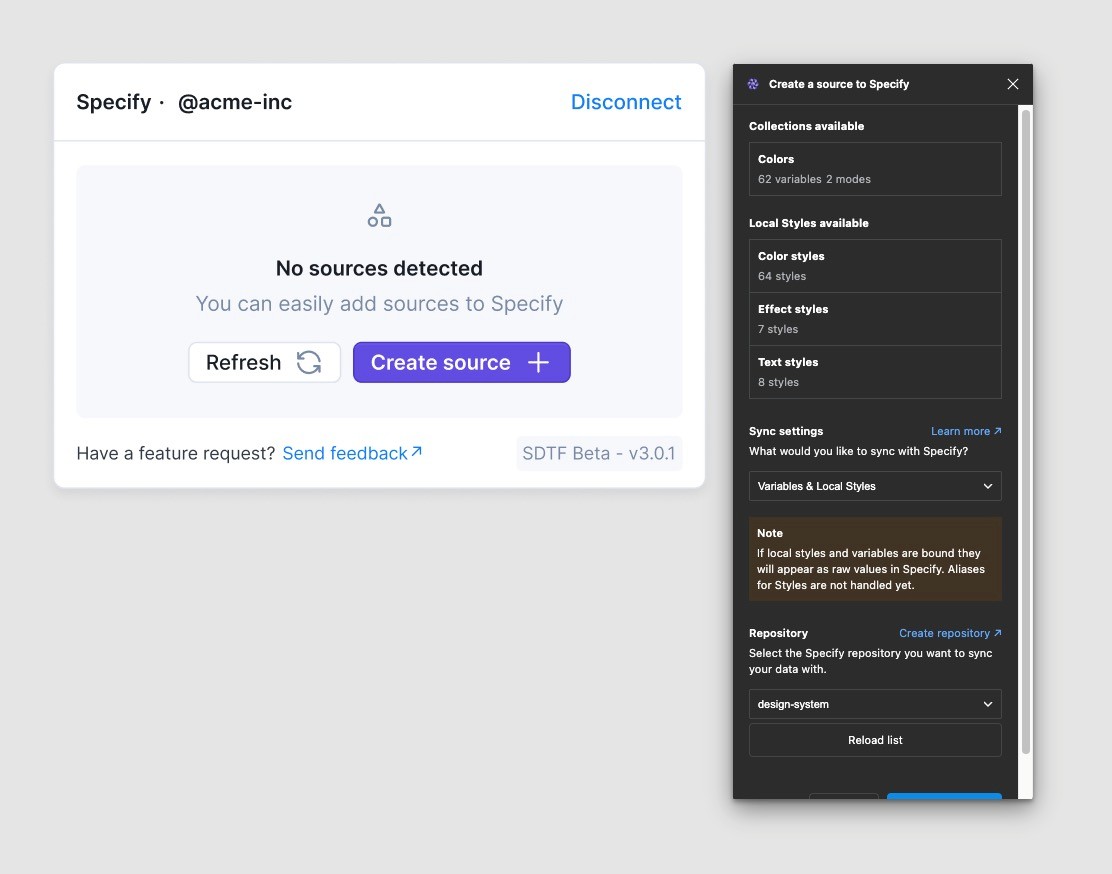
We can now create a new source and choose if we want to sync:
All Figma Styles and Variables (this option is the default one)
Only Figma Styles
Only Figma Variables

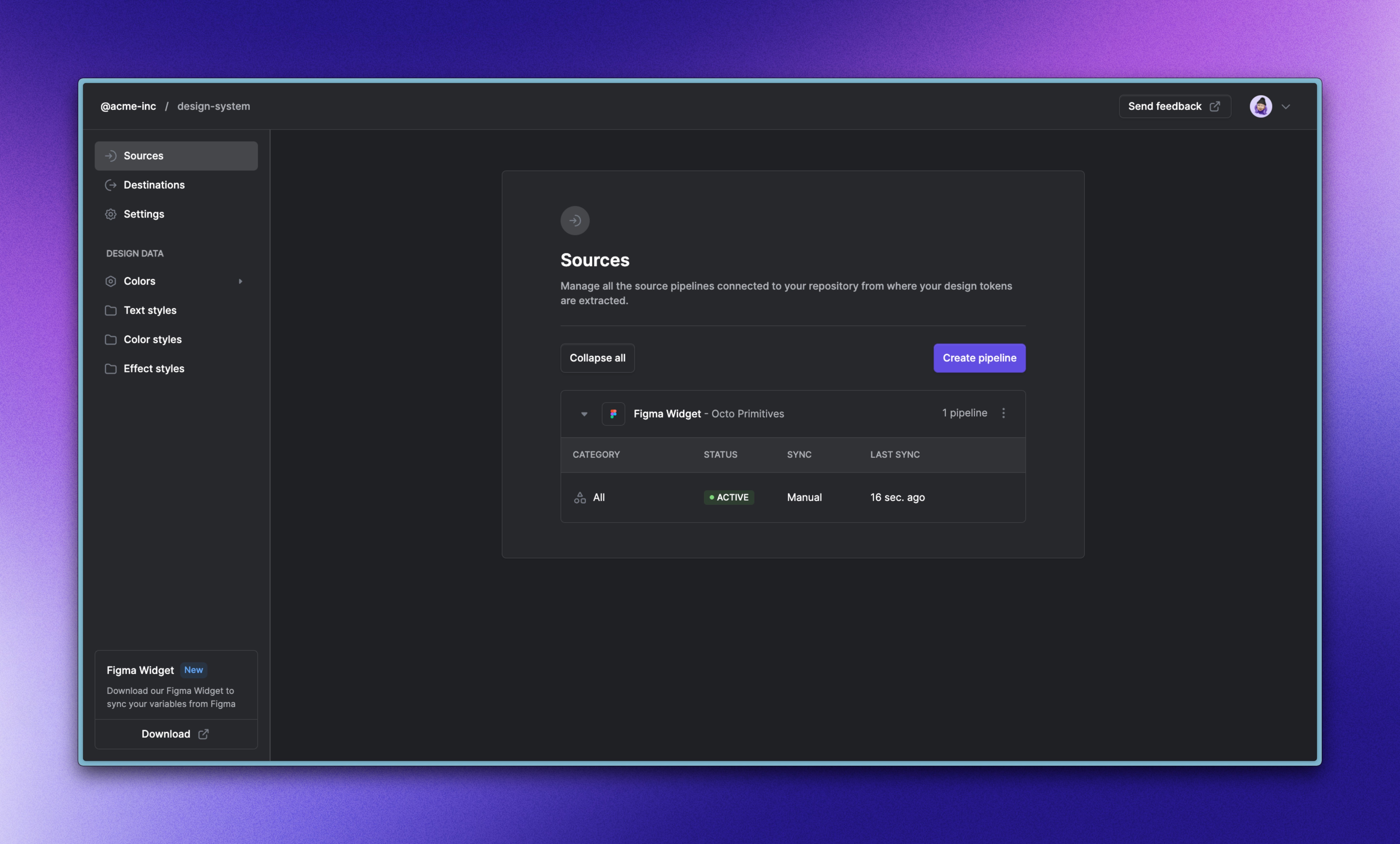
After clicking on ‘Save to Specify’ we now see our new source both in the Specify Widget and in Specify.

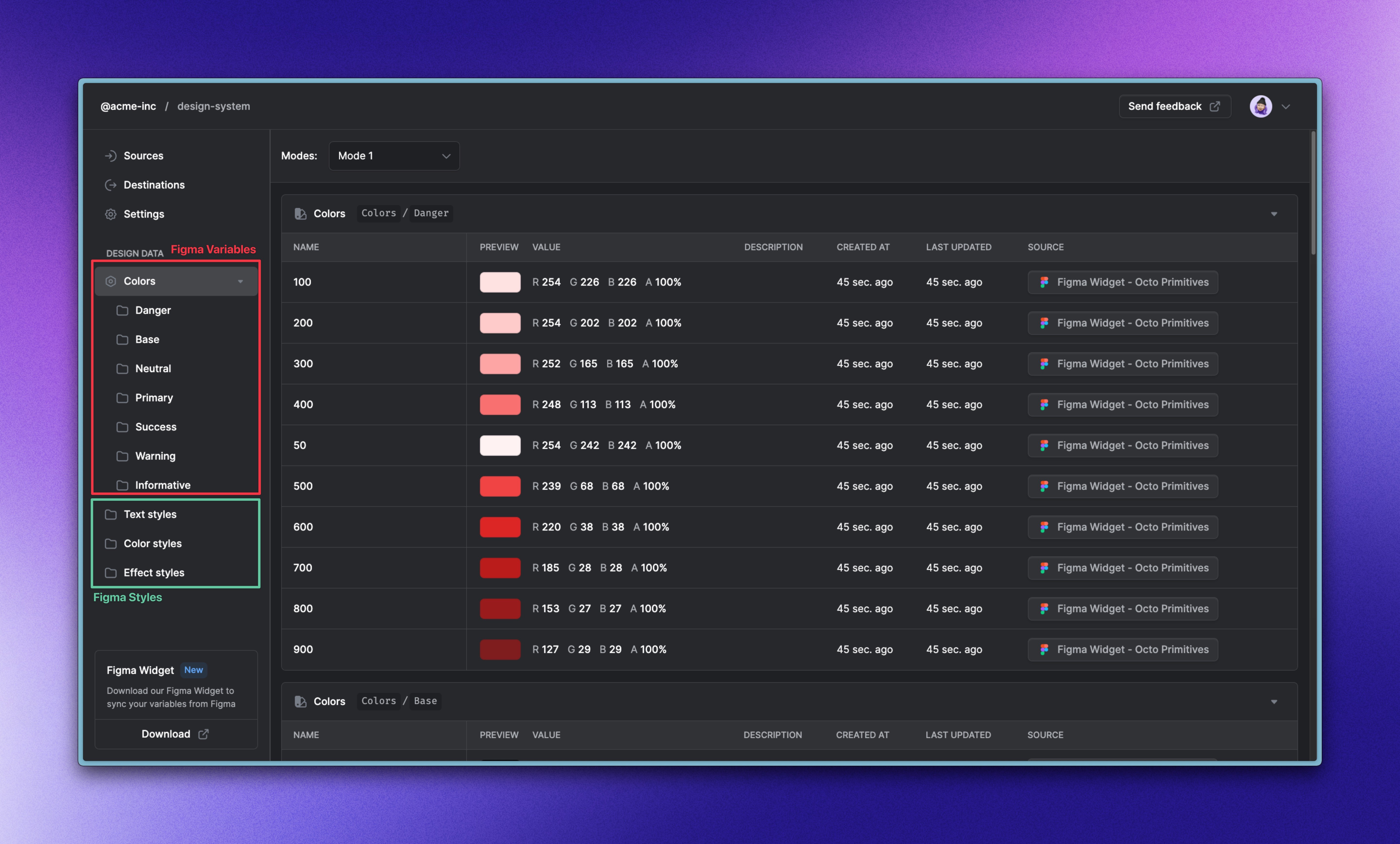
Finally, here’s what your Figma Variables, their respective groups and modes, and your Figma Styles will look like in Specify:

Going further
This article focuses on how to synchronize Figma Styles and Figma Variables in the same Specify repository. You’ll find this useful if you -for example- have created your text styles, shadows, or gradients as Figma Styles, and your color and spacing systems as Figma Variables.
Here are useful resources that will help you transform your design data:
