Getting Started
·
6 min
read
How to sync design tokens from Specify to Azure DevOps
Learn how to pull design tokens from Specify in your Azure DevOps repository using Azure DevOps pipelines.
Specify helps you collect design data from Figma and distribute it in the right format, in the right project, at the right time, and to top it all: automatically.
In this article you'll learn how to synchronize design tokens from Specify to your Azure DevOps repository.
We're about to sync design tokens as CSS Variables. Looking for another output format? Feel free to check all our other configuration templates (React, Tailwind, Style Dictionary...).
We will use the Specify CLI inside an Azure DevOps pipeline.
Prerequisites
Please make sure you have:
Pipelines enabled for your Azure DevOps organization. If not, please fill this form.
A Specify repository containing design tokens
A Specify personal access token
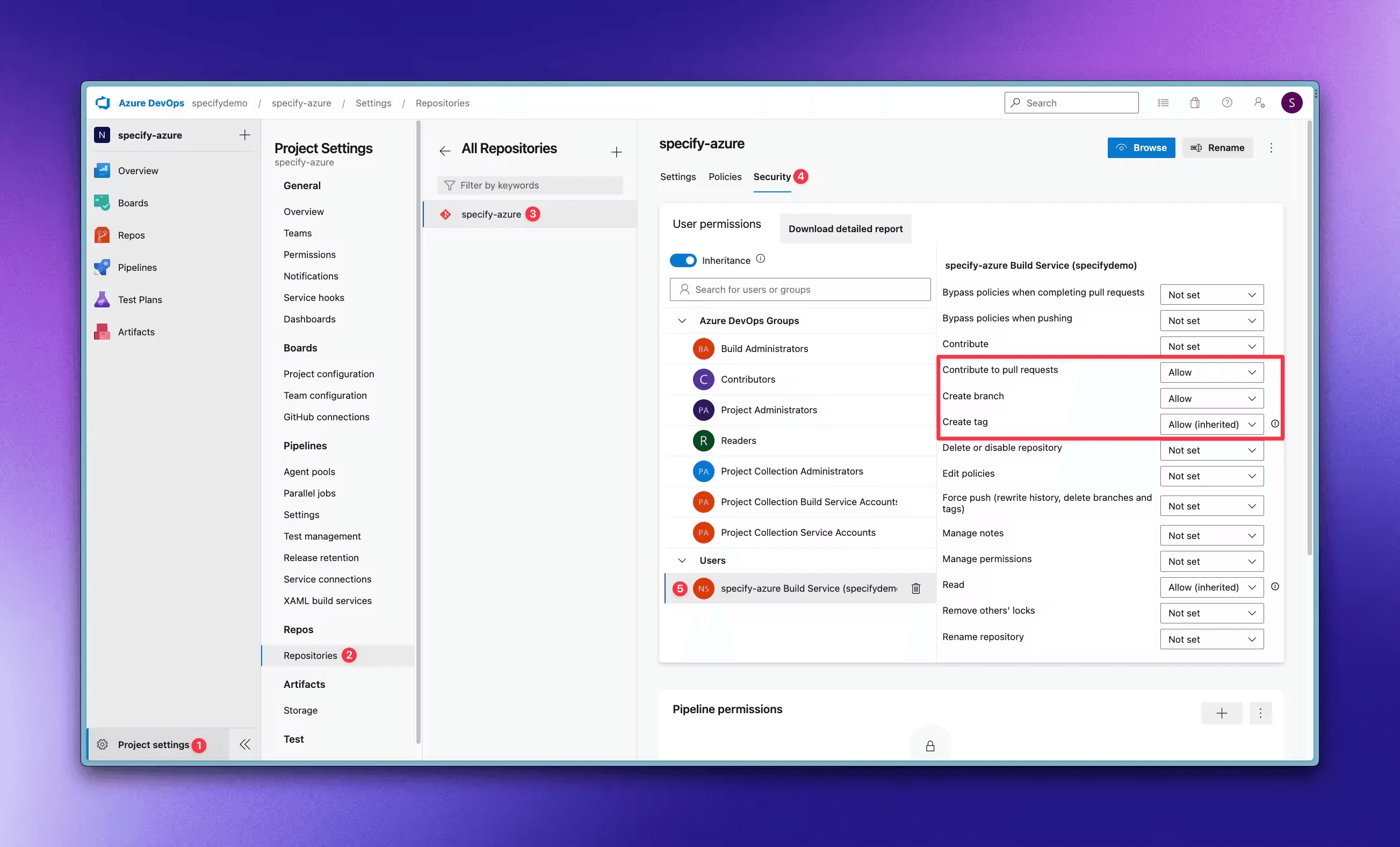
Also, please make sure to enable the 'Contribute to pull requests', 'Create branch' and 'Create tag' permissions in your repository security settings.

The workflow
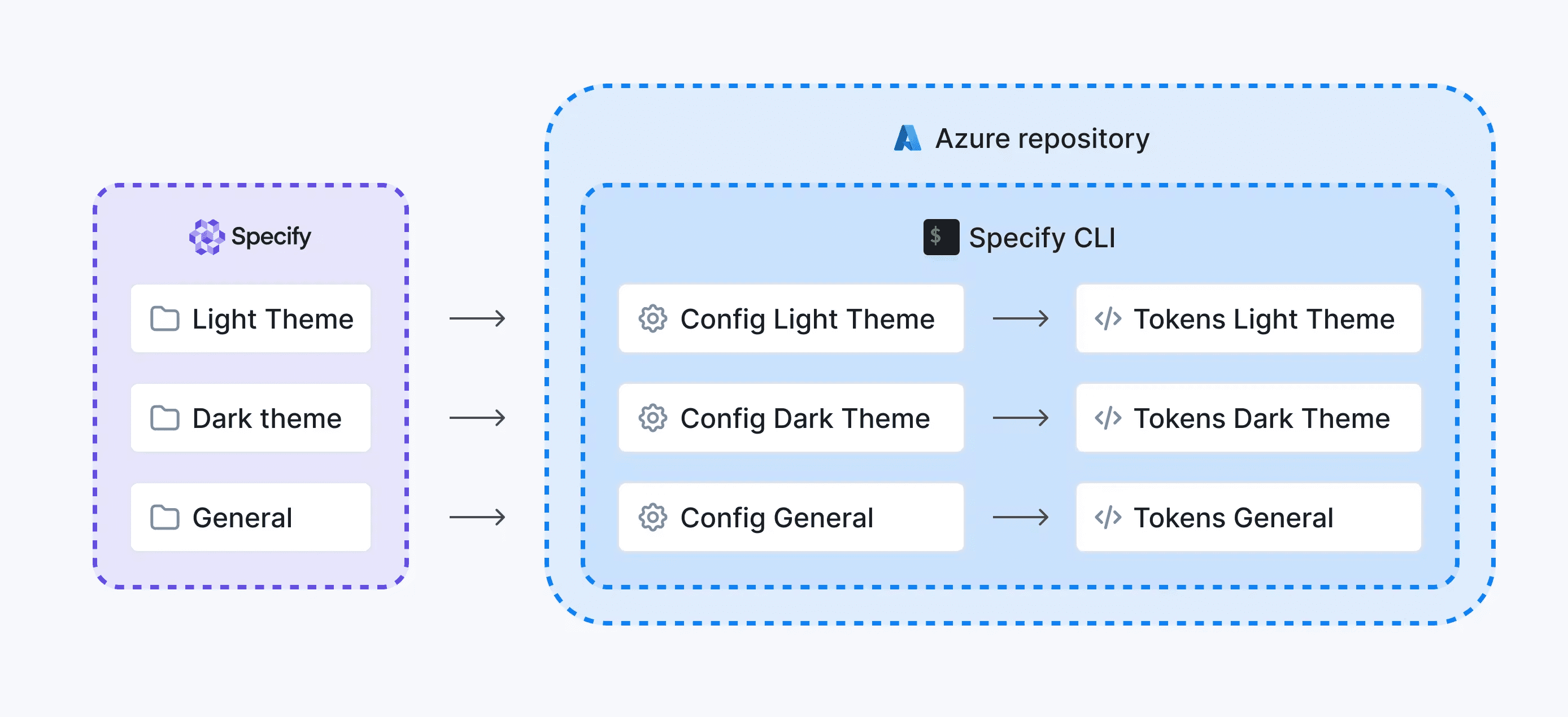
We will pull design tokens and assets from several Specify repositories and generate them as CSS Variables in a single Azure DevOps repository thanks to the Specify CLI.

Design tokens from 3 Specify repositories generated by the Specify CLI inside an Azure DevOps repository.
We'll setup an Azure DevOps pipeline doing the following tasks:
We install Node (See code ↗︎)
We install the Specify CLI (See code ↗︎)
We pull design tokens from several Specify repositories from the same example organization called
@acme-inc:General,Light-ThemeandDark-Theme. (See code ↗︎)We install the Azure DevOps CLI (See code ↗︎)
We create a Pull Request on a new branch called
specifytargeting themainbranch (See code ↗︎)
Generating design tokens
Fork this Azure DevOps repository ↗︎
Set your Specify personal access token as a pipeline variable named
SPECIFY_TOKEN(Pipelines > Name of your pipeline > Edit > Variables)Set your git user info ↗︎ in the pipeline
Update the Specify repositories ↗︎ you want to pull your design tokens from
Update the name of your Azure DevOps repository ↗︎ in the PR creation task
Update the name of your target branch ↗︎ in the PR creation task
Set how often you want your pipeline to run ↗︎ by updating the CRON job
Testing our pipeline
Now our pipeline is ready it's time to test it.
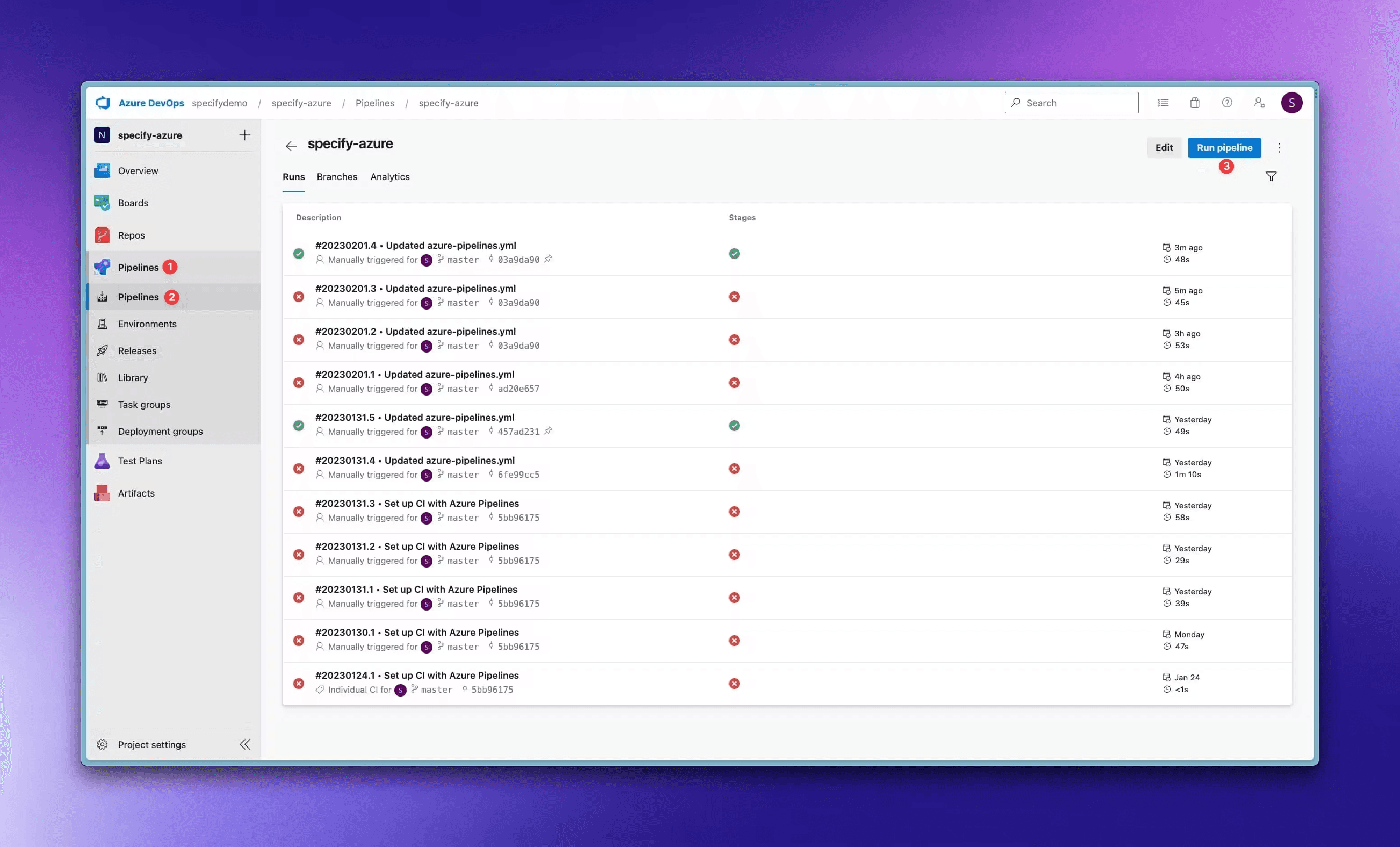
First, let's run our pipeline manually.

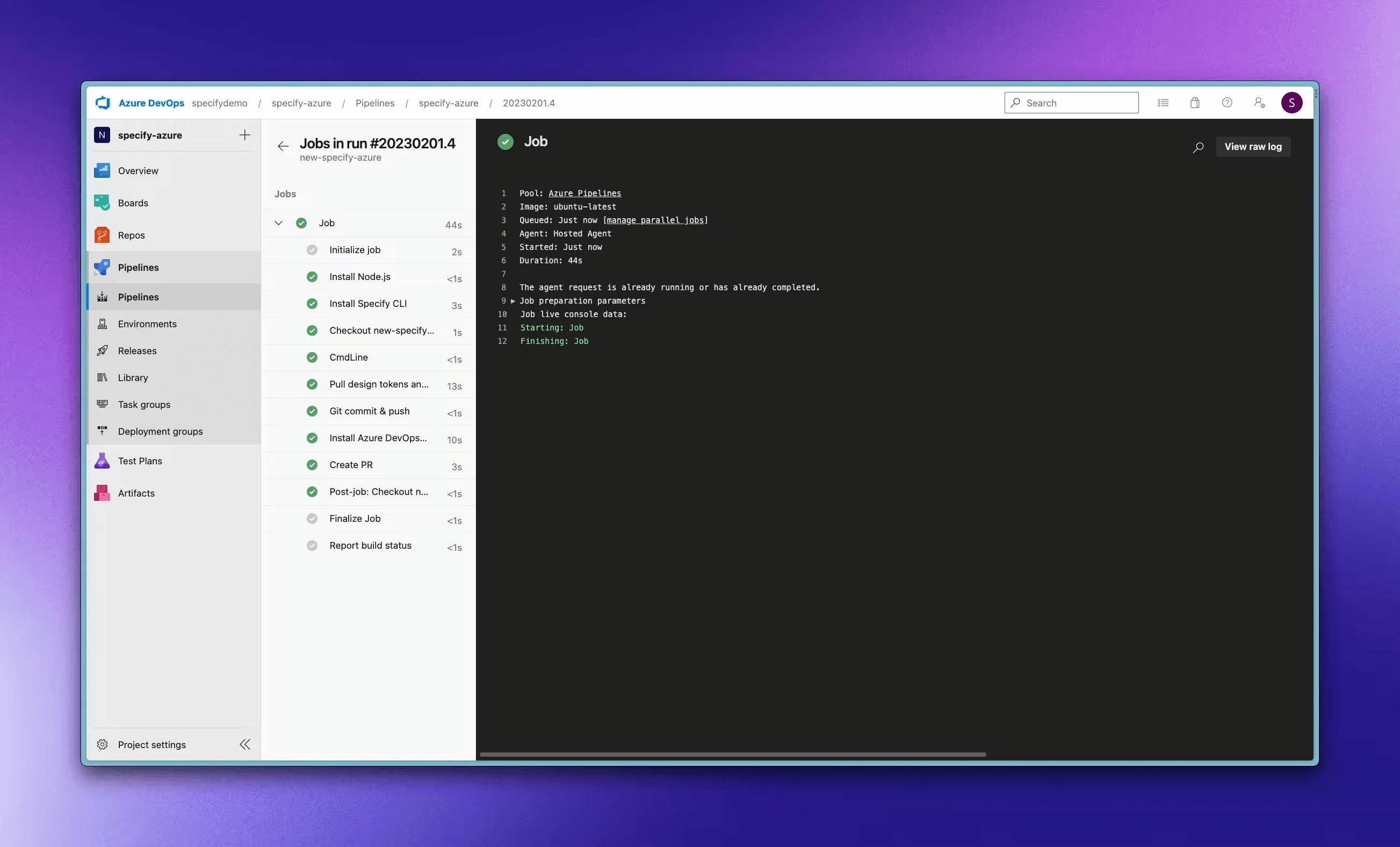
You should then have the follwing steps completed at the end of the run.

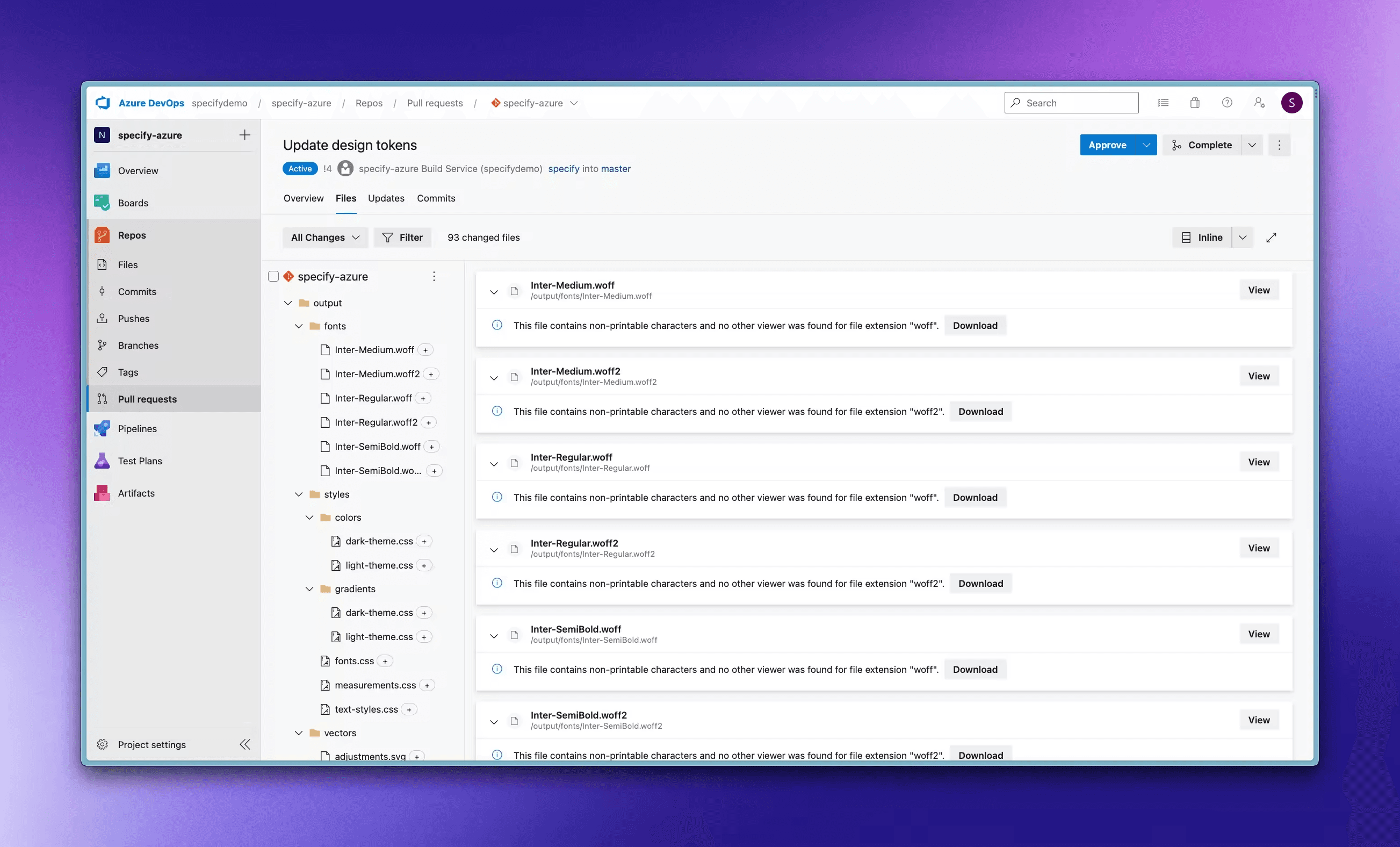
Finally, you should then see all your design tokens and assets generated inside a new Pull Request.

In summary
We just pulled design tokens from several Specify repositories to an Azure DevOps repository.
We used the Specify CLI inside an Azure DevOps pipeline to generate design tokens on a branch called specify. Then, we used the Azure CLI to create a pull request from the specify branch to the main one.
Now, every time your design data is updated on Specify, you'll receive an automated pull request on your Azure DevOps repository ⚡️
