Product Updates
·
5 min
read
Introducing Figma Variables Translator
Learn to manage and automatically translate your String variables in any language with our Figma plugin.
Last month at Config 2023, Figma released their new Variables feature, a native design token management system. The feature is currently in beta and offers users many possibilities, such as content and translation process management. However, without automation. And that's exactly where our Variables Translator plugin comes in. Let's have a look at Figma Variables and what our plugin can add for you.
How to manage your content with Figma Variables
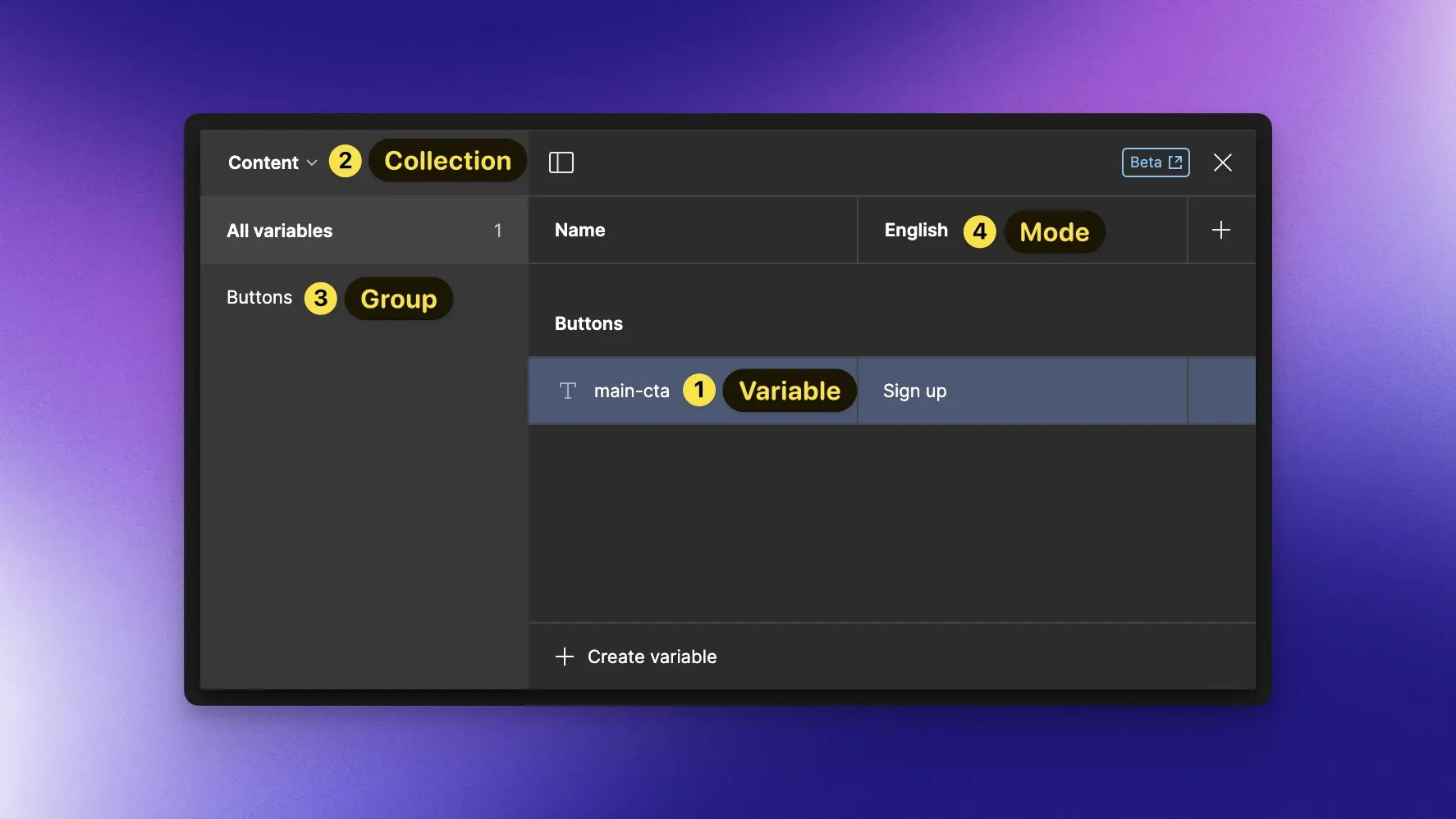
To properly understand how this new feature works, you need to understand 4 key concepts:
Variables
Collections
Groups
Modes
Here are the definitions given by Figma.

Variables
Variables store values that can be reused throughout your designs. There are various types of variables, such as colors or numbers, and the one we are focusing on for this article is the String type. We can manage our content by creating a variable containing multiple translation values and assigning it to text.
Collections
A collection is a set of variables and modes that can be used to organize related variables together. We could easily imagine having multiple collections, one for managing colors and another for managing our text content. Or we could separate different types of text content into different collections. In our example, we will create a single collection containing all of our texts.
Groups
You can make it easier to find and access all your variables by grouping them into collections. For example, you can group them by page or component. If you want to create a group, name your variables like this: groupName/variableName — this will create the group in Figma.
Modes
A mode is a list of values for a variable in a collection, storing one value per variable. Modes also represent the different contexts of our designs.
If a variable has multiple definitions, each definition is associated with a mode. When the variable is applied to a layer's property, the layer expresses the value based on the mode it's currently in, allowing us to switch our designs between contexts quickly.
In our case, each language will be a mode and will contain the translated value of our variable. For example: if we want to translate our app into 3 languages (English, French, Dutch), then each of these languages would be a mode.
Here is a video that explains how to create a collection containing a variable, a group, and a mode.
Why use Variables Translator?
Problem
For each variable that you create, you have to link the text and after that, translate the text into the language that you prefer. The translation needs to be done either in your head, or you have to copy-paste from a file or external translation tool. A lot of manual actions, creating a higher margin for errors to occur.
Solution
Our Variables Translator plugin automatically adds the translations you need, in the language you prefer. You will only have to manage the content in your main language. The plugin will create a mode for every new language added, containing all the translations for each string. This will save you many hours of manual work.
How to start?
Now that you understand the reasons for using Figma Variables and the advantages of our Variables Translator plugin, let's have a look at how to use it.
Download the plugin
In the Figma Community, search for the Variables Translator plugin published by the Specify team. Install it.

Launch the plugin
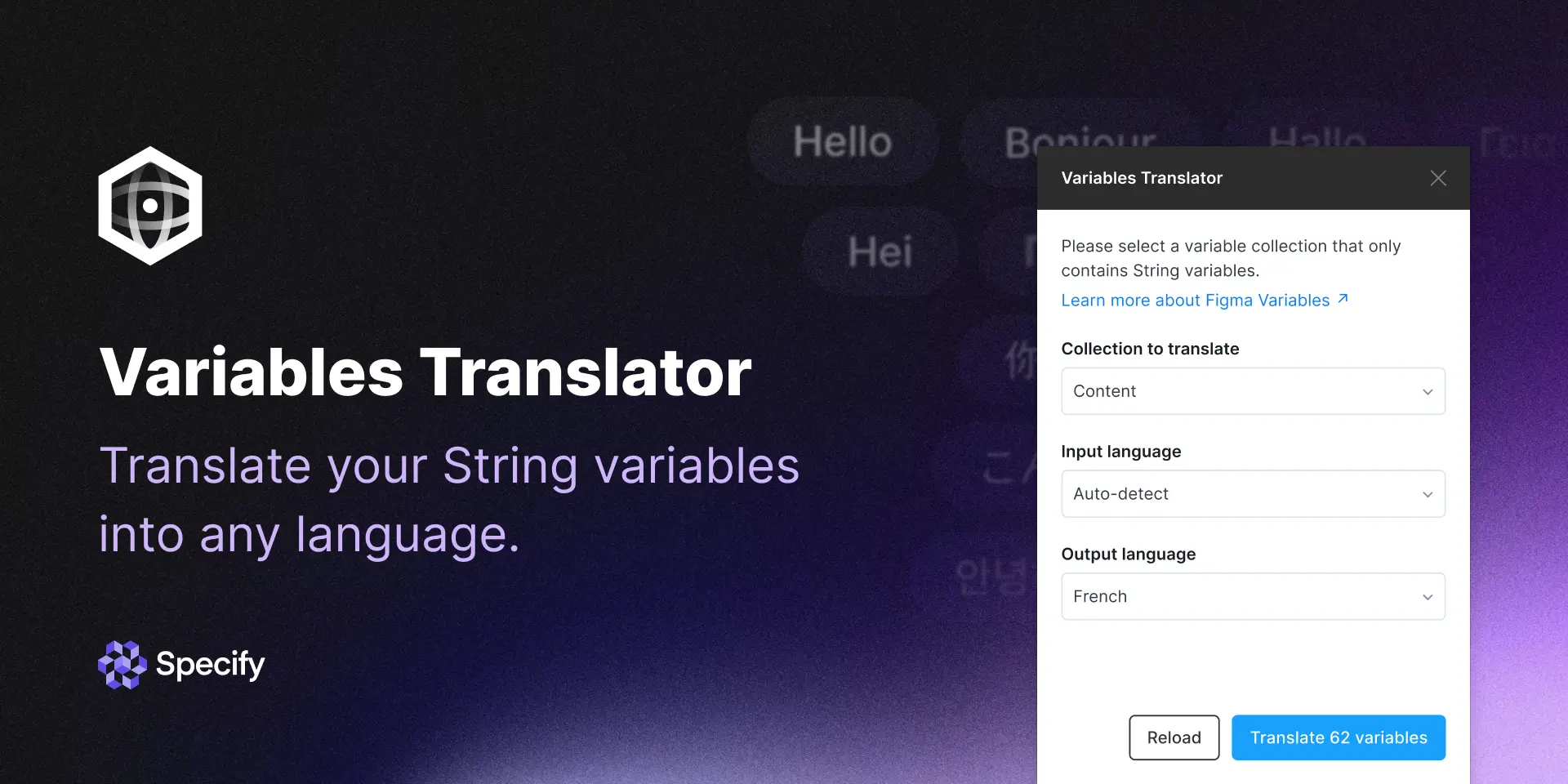
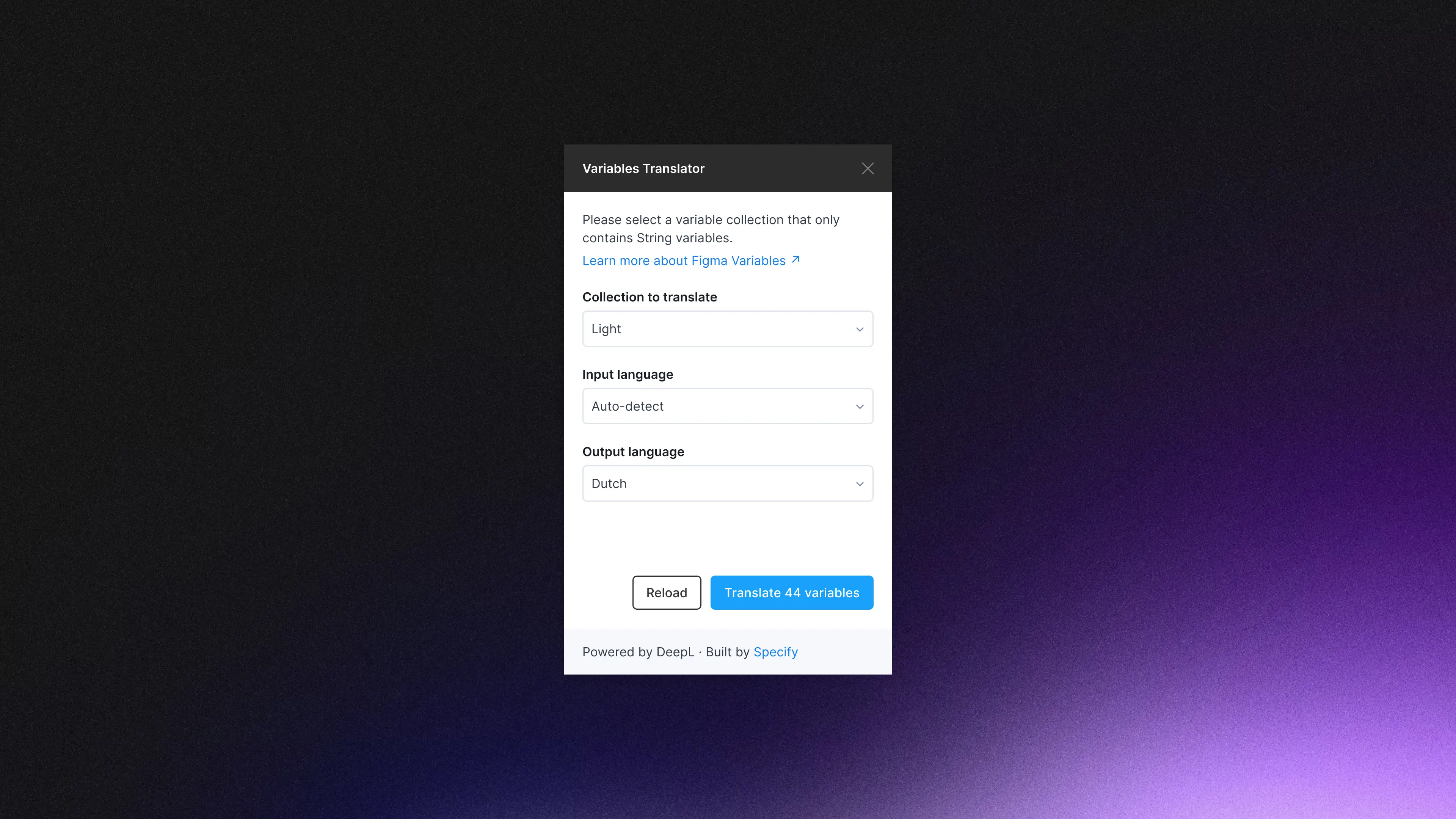
When you launch the Variable Translator plugin, you will see three fields:
Collection to Translate
Input Language
Output Language

Collection to Translate
You can use the Collection to Translate field to select the collection containing the content you want to translate. Note that only collections with String type variables will be displayed.
Input Language
The Input Language field allows you to choose the starting language of your content. This will always be the first mode created in your collection.
Output Language
Finally, the Output Language field lets you select the language in which you want to translate your content. A new mode will be created and named according to the chosen language.
Translate (and enjoy!)
Once you've chosen your collection, input and output languages, just press the Translate button. In seconds, a new mode is created and you can enjoy the translation of your variables into the desired language.
Conclusion
In conclusion, the Variables Translation plugin from Specify offers an efficient solution for managing content in multiple languages in Figma. It can save you many hours of work by automatically translating your String variables. This is only the start of our contribution to content management. We're keeping a close eye on how we can help streamline copy from design to code, using our continuous delivery technology of design tokens. Stay tuned for further updates from Specify!
