Getting Started
·
4 min
read
Getting your head around Figma Variables, Figma Styles and Tokens Studio
Demystify the synergy between Figma Variables, Figma Styles, and Tokens Studio—a trio of ways composed to develop your design token workflow.
The introduction of Figma Variables at Figma Config 2023 has created a buzz that's reverberating through the design community. The new feature represents a profound shift in how we conceptualize, create, and maintain design tokens and systems. At this moment, Figma Variables operates alongside Figma Local styles and Tokens Studio (formerly Figma Tokens). You may have been scratching your head over the lasts months, trying to organise yourself and your design system in the best possible way. A good thing is that more people have been doing this - including our team - making it possible for you to use Specify in combination with Figma Variables, Figma Local Styles and Tokens Studio.
In this article we'll embark on a journey to demystify the synergy between Figma Variables, Figma Styles, and Tokens Studio—a trio of ways poised to develop your design token workflow. So, whether you're a seasoned designer or a savvy developer, fasten your seatbelts as we navigate the intricacies of the tools, unlocking their full potential for your next digital projects. Let’s start!
Figma Variables vs. Figma Styles
They’re the same…
Figma Variables and Figma styles share common traits:
Both act as a source of truth
Both can be published to Team Libraries
Both are useful for your design system because updates to each of them will update your UI librairies in Figma
But different…
Figma Variables are not compatible with all token types yet:
Currently supported variable types:
Color,Number,Boolean,String.Later this year: typography, image, styles effects (shadows, gradients) and extended collections (Learn more about upcoming variable types).
Aliasing
Another distinction between Figma Variables and Figma Local Styles lies in the ability of Figma Variables to be aliased to another variable of the same type, a capability not supported by Figma Styles. Aliases, or semantic tokens, are building blocks of a well-structured design system, serving as the language that bridges the gap between designers and developers. In the realm of design systems, these tokens carry the crucial responsibility of assigning meaning to various design elements. By encapsulating the semantics of design choices into these elements, teams can effortlessly communicate their intentions, making it easier to maintin a cohesive user experience across all digital products and platforms. This particular way of working enables a truly more powerful token system for your design system.

Visual from Figma's help center.
Scoping
You can scope Figma Variables whereas you can’t scope Figma Styles.

For number variables, you can scope:
Corner radius
Width and height
Gap between
Text content
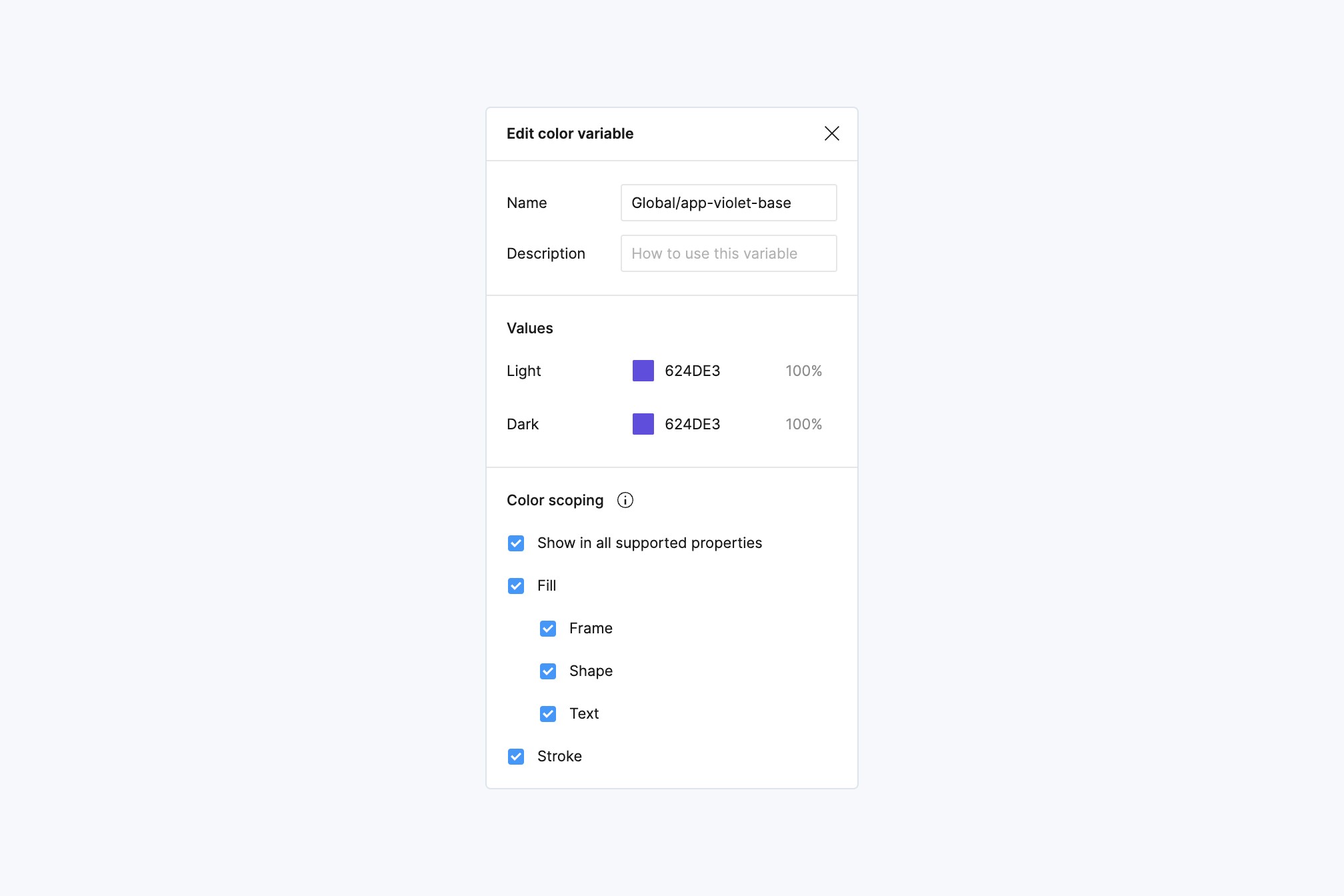
For color variables, you can scope:
Frame fill
Shape fill
Text fill
Stroke
When to choose one over the other?
First you should consider variables are not a replacement for Styles.
Here’s how you can choose between Variables and Styles:
Already have Styles and need Variables?
Create Variables and map the Variables you need to use on your UI elements on Styles. These Variables will mostly be semantic and component tokens. Mapping them to Styles helps you have a fallback value if Figma introduces a breaking change in the future for Variables.
Don’t have any Styles yet?
Directly use Figma Variables and improve your token system as time goes by.
Tokens Studio vs. Figma Variables
The Tokens Studio plug-in for Figma allows designers to work with design tokens alongside their designs and sync their tokens to Figma variables and styles.
Aliasing
Tokens Studio groups tokens by Sets and/or Themes. You can create collections of Figma Variables from Sets created in Tokens Studio. Your aliases in Tokens Studio will create Figma Variables aliases.
Multi dimension design systems
With Tokens Studio you can create multi dimension design systems. It means you can create different themes composed of different sets: Theme = core (set) + brand A (set).
Tokens Studio helps you compose themes like you could do in code.
In Figma you can already alias Variables from different collections. Later this year, you’ll be able to create a collection based on the structure of another one and override specific values afterwards. This is what Figma calls Extended Collections.
Maths
You can use maths to add logic to your token values (e.g. a spacing token value could be
{baseValue} * 2)You can’t do this in Figma yet but we may be able to in the future.
Token types
You can create composite tokens with Tokens Studio like text styles, gradients or shadows.
Composite tokens like typography, gradients and shadows will be available as Variables types in Figma later this year
Also, Figma will support assets as Variables later this year
Conclusion
Even if Specify is compatible with Figma Variables, Figma Styles and Tokens Studio, here’s what you should take away from this article.
Figma Variables helps you create a more powerful token system than Figma Styles. More variable types will be supported at the end of the year. If you had to start a new project and are hesitating between the two of them just start with Variables.
Tokens Studio benefits from Figma Variables and is compatible with all major token types unlike Figma Variables. It is not native, though it provides a larger support for token types than Figma Variables at the time of writing this article. Until Figma is compatible with all variable types, Extended Collections, and potentially maths.
