Getting Started
·
6 min
read
How to sync design tokens from Figma to SCSS variables
Learn how to collect design data from Figma to Specify and pull them in your project as SCSS variables.
At Specify, we want to help you work better as a product team. As a developer, one of your jobs is to implement design tokens in your codebase. And let's face it, manually updating design data is cumbersome.
Specify helps you collect design data from Figma and distribute it in the right format, in the right project, at the right time, and to top it all: automatically.
Let's see how to synchronize design tokens and assets from Figma to a web project using SCSS variables.
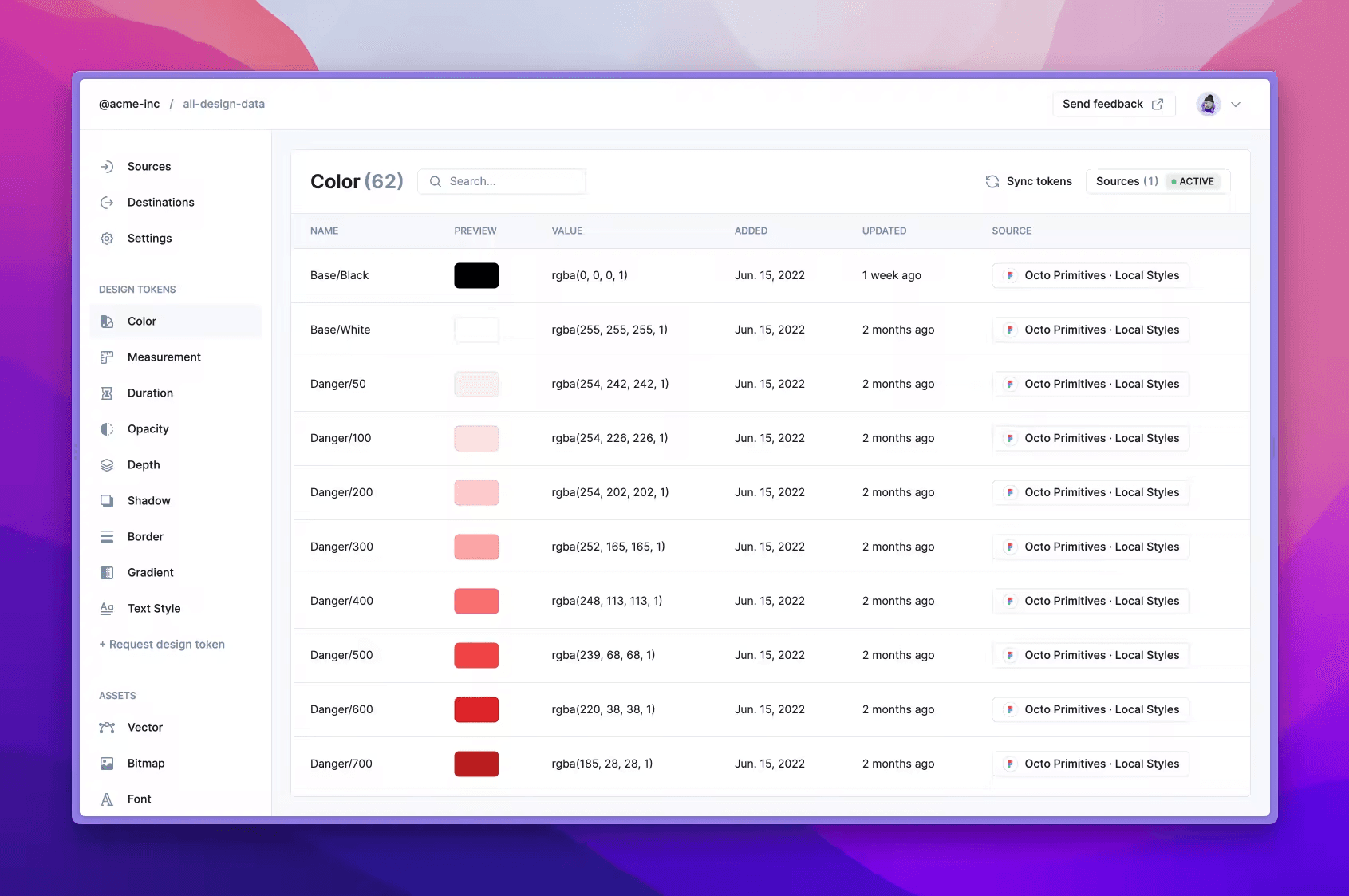
We will pull design data from the following Specify repository:

The Specify repository we'll pull our design data from.
We will generate the following files:
Prerequisites
Before anything else, please make sure you have:
created a Specify account
collected design data from Figma to a Specify repository
The Specify API
Specify is a Design API.
You can pull design data from Specify through:
The Specify REST API
The Specify CLI
Our native GitHub application
Using the CLI
The Specify CLI helps you get design tokens and assets from Specify right from the terminal or even in a CI/CD pipeline.
Here's a short video tutorial to help you use the CLI to generate SCSS variables:
Installation
First of all, let's install the Specify CLI: yarn global add @specifyapp/cli.
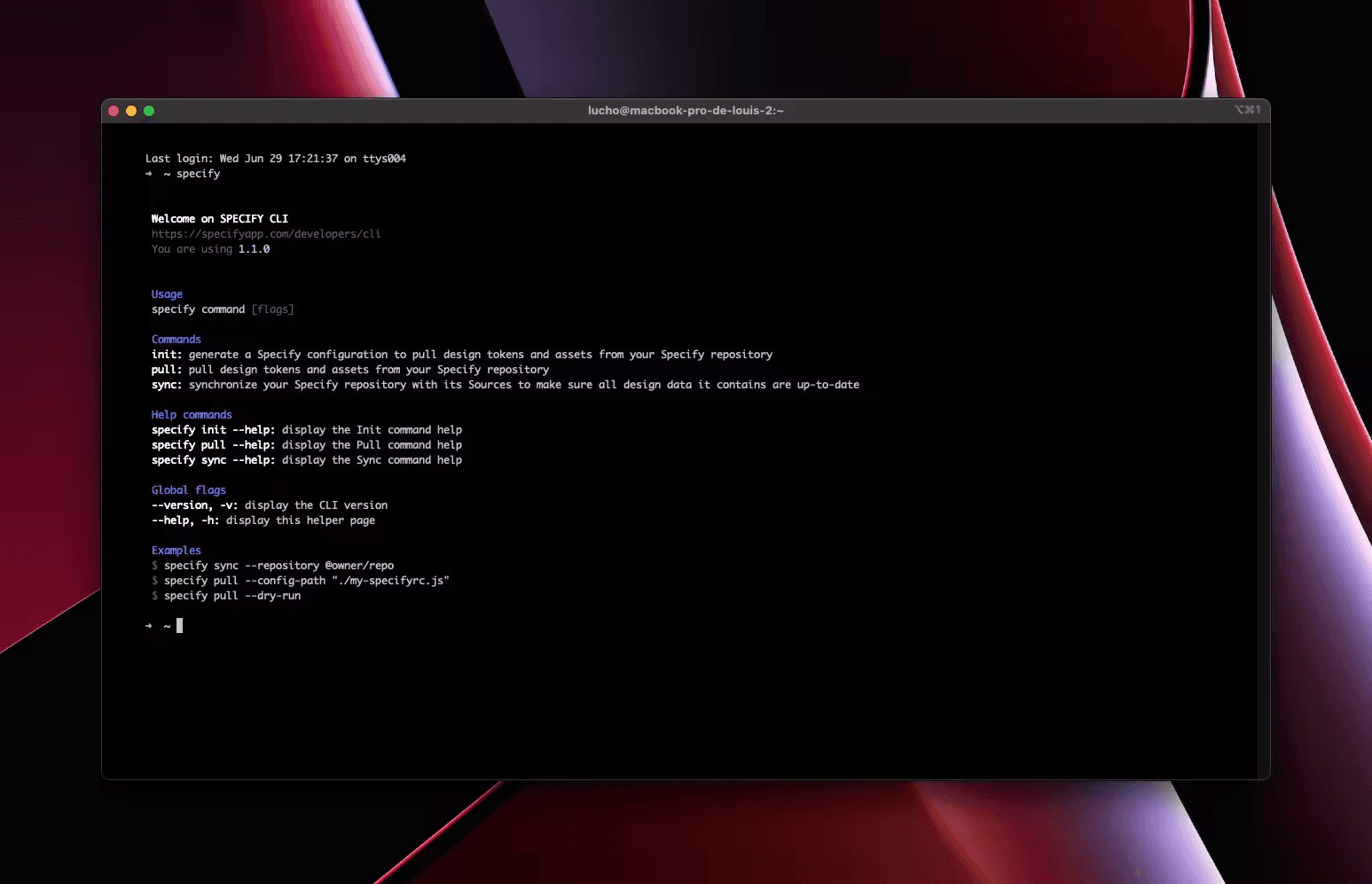
Once the Specify CLI is installed, run the specify command. You should get the following menu:

Specify CLI menu
Configuration
Specify is flexible. It was designed to adapt to your needs and not the other way around. However you must configure Specify to get design tokens and assets that fit your needs.
We want:
our design tokens to be pulled and transformed as SCSS variables
our icons and our font files to be pulled, converted and optimized
First, let's create a .specifyrc.json Specify configuration inside our project folder.
Instead of writing our configuration manually, let's use our Configuration Template for SCSS variables.
We could copy the suggested .specifyrc.json (CLI) template inside our config file. However, we could use this template right from the CLI thanks to the specify init command.
This command helps you setup a Specify configuration file right from the CLI:
You either choose to use a dedicated configuration template or start from scratch
You choose your template
You choose your configuration format (
.jsor.json)
Finalizing the configuration
Our configuration is almost done but we still need to change a couple of things:
We must set the Specify
repositorywe're pulling design data from. In our case we're pulling design data from theall-design-datarepository created in the@acme-incorganization.We must generate a new personal access token and set it in the
personalAccessTokenproperty
Need help to generate your personal access token? Check this article.
Our final configuration is:
This configuration is now ready to be executed.
Let's run it by executing: specify pull.
The pull command helps you pull design data from the Specify repository you set in the repository property of your configuration. It tells Specify to read and execute your configuration and so it can generate design tokens and assets in your project.
Using the GitHub app
The Specify GitHub app helps you distribute your design tokens and assets from your Specify repository to your GitHub repositories. Every change detected in your Specify repository creates a Pull Request in your GitHub repositories.
How to do this:
Head over to your Specify repository you want to pull design data from
Go to your repository Destinations page
Add a Destination
Select GitHub app
Select your GitHub account and your GitHub repository
Select the "SCSS" template
Create the Pull Request
Merge the Pull Request on GitHub
A new Pull Request containing your design data is created 🎉
Let's sum things up
We've learned how to synchronize our design tokens and assets from Figma to our project.
We've used the SCSS Configuration Template in two ways:
with the Specify CLI to pull design data in a local directory
with the Specify GitHub app to pull design data in our GitHub repository
Don't see the configuration template you're looking for? Feel free to request a template ↗.
