Getting Started
·
9 min
read
Becoming a design tokens ambassador
Let's see why a design tokens pipeline is an improvement that interests the developers, designers, and business stakeholders.
Editors's note: This is a guest post from Michael Mangialardi, front-end developer, design system aficionado and author of Design Systems for Developers. In this post, he explains the many benefits of a design tokens pipeline within an organization's design system.
I believe that every developer is an ambassador, responsible for representing the technology and working to negotiate changes to that technology so that all parties are satisfied. Those parties needing to be satisfied are the pool of developers, designers, and business stakeholders.
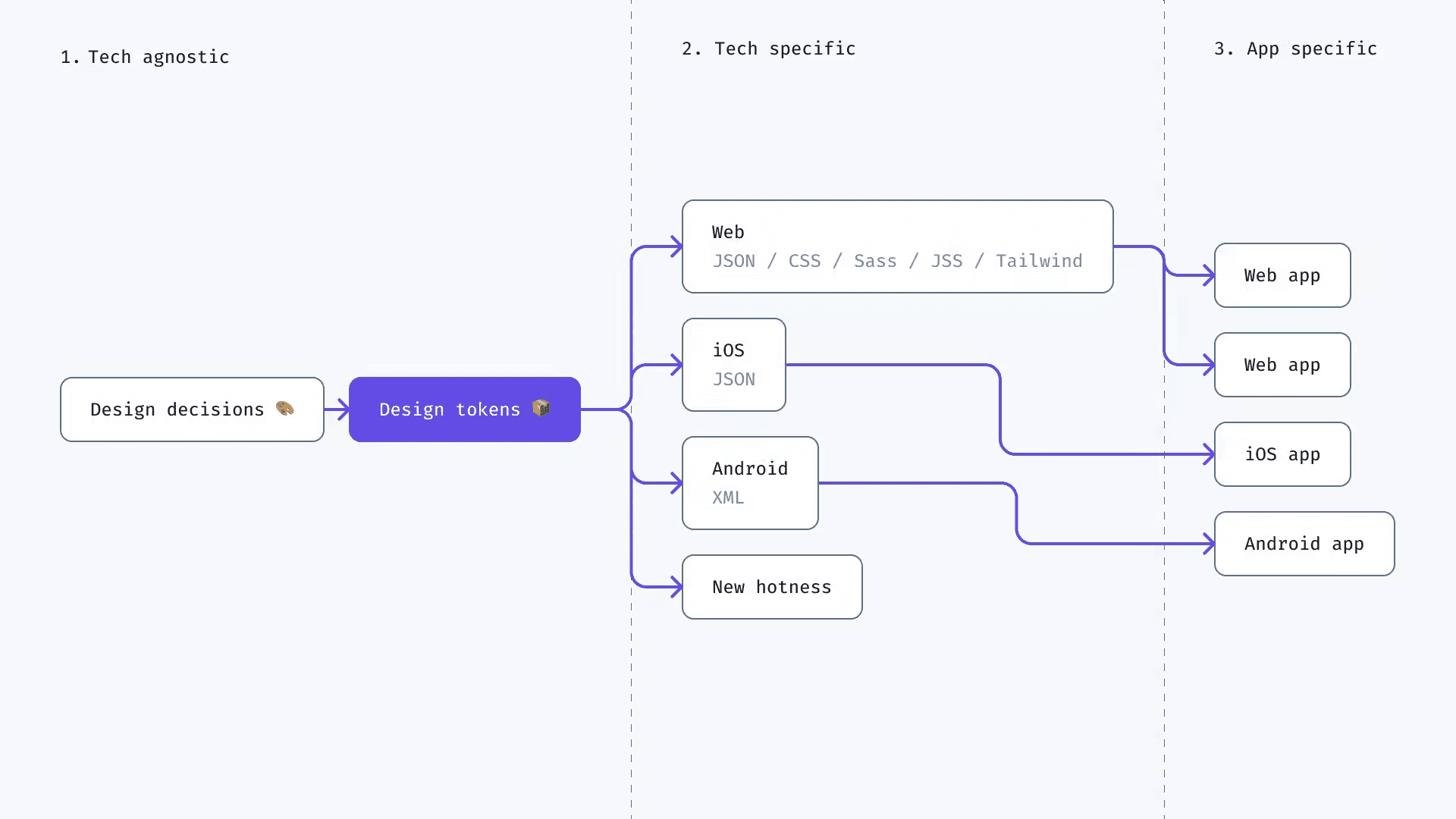
Design tokens are a representation of design specifications in code. A design tokens pipeline is when you have a central location of tech-agnostic (raw) design tokens that can be transformed into tech-specific (formatted) design tokens and exported to all the consumers/adopters of the design system.
To know more about design tokens, you can read Specify's introduction to design tokens.
I firmly believe that a design tokens pipeline is an improvement that interests the developers, designers, and business stakeholders.
Here's why 👇
It satisfies the needs of all the developers
When working on a design system, there are several bottlenecks that interfere with an efficient, satisfying developer experience.
There is the need to translate design specifications (as found in a design file or documentation site) into code when implementing a design system.
So, developers will have to be responsible for:
Naming the design specifications in their code
Selecting a way to make the coded design specifications shareable in a favored format/technology (i.e. SASS variables)
Bottleneck #1: Naming tokens on your own doesn't make them resilient
The first bottleneck that arises from this is the burden of developers having to name the coded design specifications without the helpful input of designers. Sometimes, there is also a lack of helpful input from other developers, such as when the code changes are not reviewed independently from other changes to the codebase. When that happens, the naming conventions are too granular to receive much attention, and so, there may be a trajectory towards inconsistency. This can increase the likelihood of decision fatigue and poor code quality, which may also lead to a lack of interest to adopt and maintain a design system.
Tip #1: Designers and developers, name their design tokens together
Let's say you have to implement the color palette in code, and your team has decided to do this via SASS variables. In your design system's documentation, you go back and forth as to whether name a shade of red $color-red-500, $red-500, $red-medium, etc.
It would be helpful to get input on the naming convention from both the designers working on the design system and the other developers on your team. However, there is not a formal process in place to settle the naming convention.
——

The design system is your land, and your design tokens are the language people use to communicate design decisions with each other.
With a design tokens pipeline, designers and developers may collaborate together on the naming convention of the design tokens. The formatted design tokens, which are shipped to each consumer of the design system, will then come neatly named and organized, improving the developer experience for implementing design specifications. Since the design tokens do not have to be implemented from scratch, only a subset of developers needs to be active in the work of naming the design tokens. Therefore, the burden of naming design tokens only falls on some of the developers, reducing the efforts for the majority. Those developers who are responsible for naming them also have additional input from the designers.
Bottleneck #2: Getting design tokens in the right format is easier said than done
The second bottleneck interfering with a positive developer experience is the limitation that comes from design specifications being immediately translated into a particular format/technology in the codebase of an adopter of the design system. When this happens, other adopters might not be aware that the design specifications have already been coded. So, there is the risk of doing duplicate work. Or, the other adopters might feel forced into consuming the shareable coded design specifications in an effort to avoid duplication.
This means that developers will either feel an unneeded burden of coding design specifications from scratch or a sense of being locked into the format of coded design specifications that other developers built. Should a group of developers representing one adopter of the design system decide to code the design specification in a new format, you will likely end up with coded design specifications with different naming conventions. All of these problems not only add work to developers but can also increase the disinterest in the design system.
Tip#2: Automate the transformation of your design tokens
Your company may have a documentation site for the design system. Another team in the company has represented the design specifications in code using SASS variables, exposing them as a shared asset via an NPM package. You really would prefer to use JS variables, but that would require manually keeping the JS and SASS formats in sync with one another. That doesn't seem worth the effort, so you go ahead and consume the shared SASS variables.
——

How design decisions are transformed in design tokens to be used in specific platforms.
With a design tokens pipeline, developers adopting the design system can pick-and-chose from a list of design token formats that best fit their needs, without having to do the work. Or, they may contribute to exposing a new format without having to rewrite and name the design tokens from scratch.
It satisfies the needs of all the designers
Without a design tokens pipeline, the developers are responsible for representing the design specifications in code, leaving the designers without a say in the matter. This has several disadvantages.
Name tokens and benefit from them, together
First, the developers and designers can form different verbiage for talking about the design tokens, making communication and collaboration difficult. This is exasperated when considering that every set of developers representing an adopter of the design system may have different naming conventions.
Tip #3: Define a naming convention for your design tokens
Imagine designers refering to the primary color #59B2F9 as "primary" following the documentation. One team represented the primary color in code as a SASS variable called $bright-blue. Your team represented it as $blue-700, also using a SASS variable.
The designers gather you and a developer from the other team to discuss some changes to the design system. In conversation, everyone gets confused by the different ways the primary is being referred to, given the different naming conventions employed in the codebases.
——
Second, there lacks the proper check to ensure that developers don't go beyond their boundary and begin to add unofficial design specifications into their codebase.
Tip #4: Do not manually update your design tokens
A new team had decided to use Material UI to make it easier to create UI components according to the design documentation of your company's design system. This team decided to represent the color palette of the design system in code using JS variables.
However, there are a few places where the developers thought the Material UI colors looked better. So, you can find a combination of Material UI colors and the official colors of the design system in the application.
——

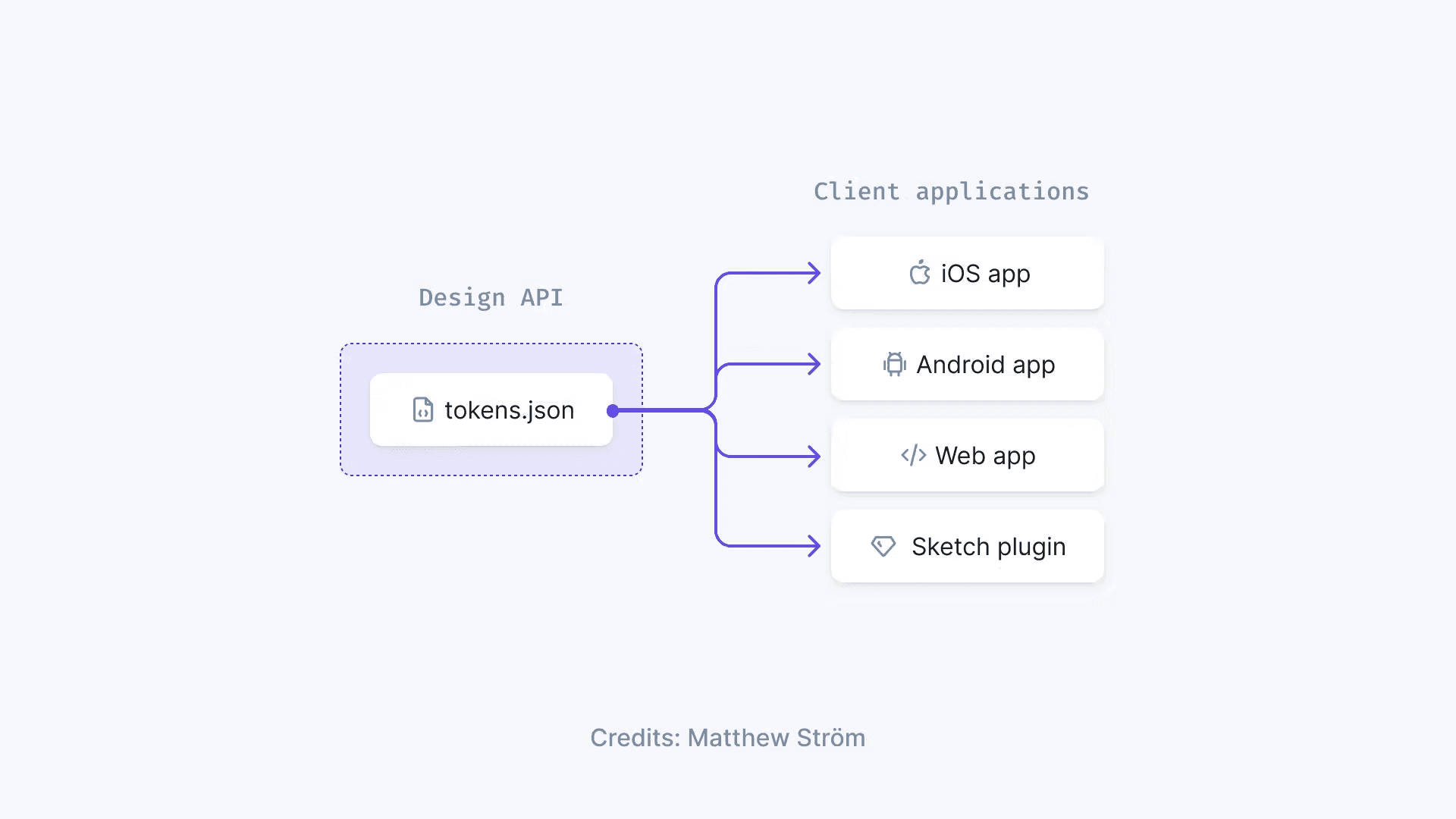
Let your design system generate and distribute your design tokens thanks to a Design API.
Designers should be autonomous to update design tokens
Finally, without automatic updates, the designers have a heavy burden of having to reach out to all teams adopting the design system and communicate that a change is needed. Or, the burden of syncing an application with changes to the design system is put on the developers who have to make periodic checks to the design documentation, decreasing the confidence of designers that their design system is in sync across all its consumers.
Tip #5: Empower designers to change styles by themselves
As a designer, you've worked hard to improve the color palette of the design system. In order to make sure that these changes are reflected in the 5 applications that utilize the design system, you have to track down a stakeholder from each team and coordinate a plan to use the new color palette.
Since every team has different priorities and bottlenecks, the changes are made in each application at various times, causing gaps of time where the design was inconsistent between each application.
——

Accurate representation of a design team celebrating the merge of the new color palette into the main branch.
With a design tokens pipeline, designers and developers have equal visibility into how the design specifications are represented in code by looking at the central location of design tokens. This effectively forms a contract as to what design specifications will end up in an application and how they may be referenced in conversation. Moreover, designers may gain the confidence of being able to make updates across all the adopters of a design system with ease.
It satisfies the needs of all the business stakeholders
Business stakeholders aren't concerned about the technical nuances that designers and developers are interested in. However, there are still plenty of reasons as to why a design tokens pipeline would be interesting to them. And if they are interested, the more effectively you may, as a good ambassador, make a pitch for getting the time and resources to put a design tokens pipeline in place.
A consistent branding, anytime and anywhere
First, a design tokens pipeline allows for a company to have all of its applications synchronized with a design system, making the branding of a company consistent. This is highly interesting to business stakeholders.
Tip #6: Make all of your product consume your design system
A company may have several web applications for its various products. While they all use the same logos, similar colors, etc., customers of one product report that they are hesitant to use another product within the company because it looks, feels, and operates differently.
Pitching the idea of a design tokens pipeline, therefore, can help address this issue and increase the rate of customers adopting multiple products within the company.
——
Faster branding implementation means faster time to market
Second, it greatly improves the efficiency of design and development. Different applications within a company will release features at a quicker rate and thus improving time to market.
Tip #7: Set up a design token pipeline first and show its efficiency afterwards
As a developer, you've run the idea of creating a design tokens pipeline by the designers working on the design system. They love the idea, but you know it will take some time to get it off the ground. You aren't sure how to get approval from the product manager to spend time working on the idea. After giving it some more thought, you are able to put together some impressive metrics of how a design kens pipeline would improve the speed of design and development.
By presenting these metrics to the product manager, you are relieved to find that metrics have been convincing, getting the approval you desired.
——
A flexible branding for a growing business
Finally, it provides flexibility. With a design tokens pipeline, a design system can outlast changes to a company's structure. Should a company introduce a new application or onboard an acquired company, those new applications can easily adopt the design system no matter what technology/format those applications prefer. Similarly, should a company be acquired by a parent company, the design tokens pipeline can be effectively pitched to and employed by the parent company given all the benefits that have been enumerated.
Tip #8: Making your branding consumable within your design system benefits the end user experience
In addition to presenting metrics on how a design tokens pipeline will improve efficiency, you also communicated how it would help to get the recently acquired companies up to speed with the design system.
Your product manager loves the idea, especially since another acquisition is about to be announced.
——

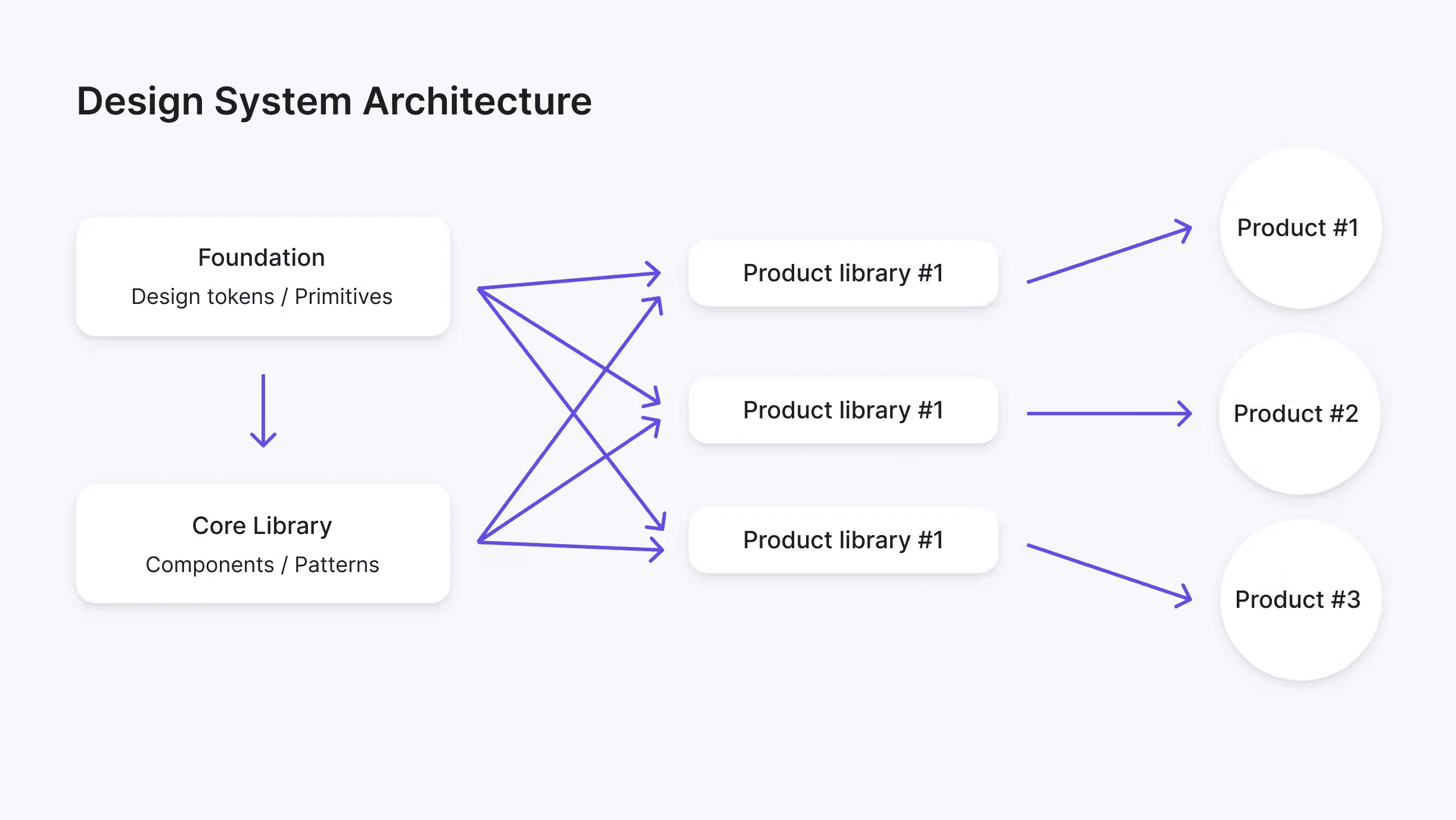
How a design system helps an organization maintain several products.
Let's sum things up
In conclusion, a developer is an ambassador interested in the needs and desires of all the parties involved in an application. Hence, a developer wants to find ways to improve technology that is best for the developer experience as well the designer experience and the impact on the business. Applying this principle to design systems, every developer should be interested in advocating for a design tokens pipeline, and I hope, this article helps inform your thoughts to that end.
