Assets sync
·
8 min
read
How Pitch uses Specify to sync icons from design to code
Pitch is the collaborative presentation software for modern teams. The product team uses Specify to automate its design workflows and deliver fast releases.
💡 Editor's note
This story is a guest post from Roy van Rooijen, Senior Product Designer at Pitch. Roy shares how his team automates design workflows with Specify.
Pitch is the collaborative presentation software for modern teams. It makes it fast and delightful for teams to create and deliver beautiful presentations.
In this story, you'll learn:
How Pitch manages its icon library at scale
How the design and engineering teams collaborate
How Pitch sets a design CI/CD workflow to build a delightful product faster
Key takeaways
Why Specify?
Pitch releases new features every day.
With a library of 680 icons across 6 products and apps, the product team needed to automate its design workflows for continuous integration and delivery (CI/CD).
Benefits
The team built a design CI/CD pipeline in minutes and cut down on manual tasks:
Automatically collect icons from Figma files
Automatically store and sync them within a single source of truth
Automatically trigger Pull Requests in GitHub for every design change
Impact
Reduce manual, error-prone work
Reduce debt in the codebase
Increase UI consistency
"The automation from design to code with Specify is incredibly powerful. The ability to reference the same tokens and assets in Figma — and in our codebase — saves us an incredible amount of time, while reducing manual, error-prone work."
Roy van Rooijen, Product Designer, Pitch
Challenge: working with 680 icons across 6 products and apps
The current icon set at Pitch contains over 680 icons. They come in 3 sizes, 2 styles, and the Pitch design team recently introduced an extra weight.
The medium and small icons are used for the Pitch desktop and web app, the marketing site, and the presentation gallery. "Medium is the default that we used practically everywhere, and only a handful of icons also come in small," Roy explains. All the large icons are used exclusively inside the iOS and Android mobile apps.
For styles, outline icons are the default style. "We turn them into filled, when a UI element becomes active," he details. Both outline and filled icons use 1px strokes, 1.5px strokes for large icons, and the team recently introduced a thicker 2px weight.

Pitch works with 680 icons across 6 products and apps with Specify.
An evolving design system. Every. Single. Day.
Pitch is constantly evolving — releasing new features every day. So, the need for new icons for those features comes very frequently.
In short, there are several challenges around maintaining and using such an extensive icon library.
"What's the latest status for this icon? Is it ready to use?"
Exporting from Figma is a manual, error-prone work
File names are easy to mess up
Each SVG file requires manual tweaks
Product designers need to upload icons to specific directories
Repeat this process if tweaks are needed or outdated icons spotted
Last but not least, this workflow requires the attention of 2 or more people.
It shouldn't need the attention of 2 or more people to get icons into a product.
"We needed design automation powering continuous handover. In short, we needed a Design API." Roy concluded.
Solution: setting up a design CI/CD workflow
Pitch started using Specify to automate this workflow.
First, Roy experimented with the Figma File Example. Then he connected Figma and GitHub and started syncing design data automatically.

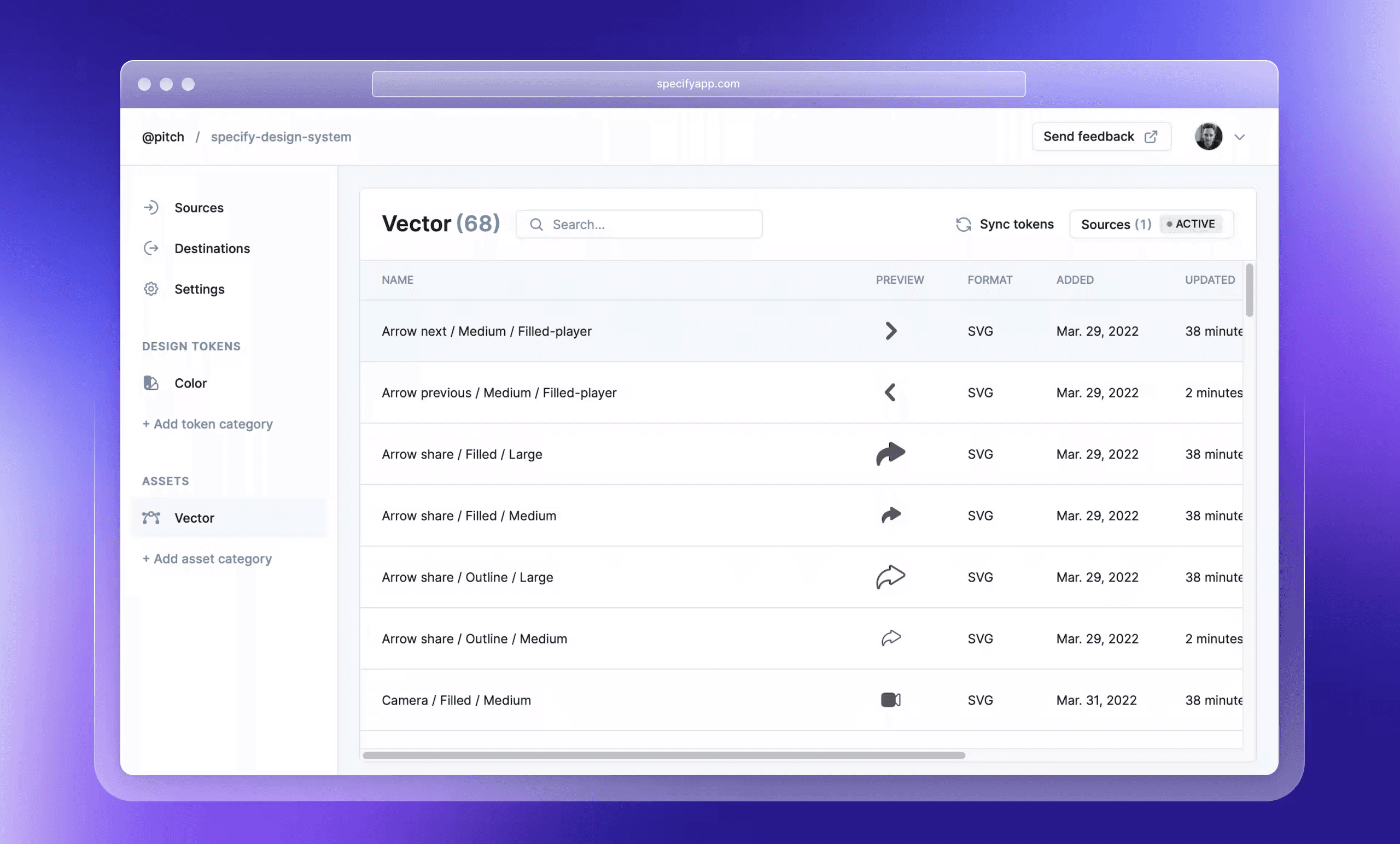
Pitch stores icons in Specify.
"I'm always skeptical when a new tool comes around, or a feature by an existing tool gets introduced, that aims to solve 'handover.' Specify is different. It delivers on the promise." Roy explains.
"When we add icons to our library in Figma, Specify automatically triggers a Pull Request in GitHub that adds, removes, or changes icons in our defined output folders, using some custom parsers and settings we've defined."
Roy van Rooijen, Product Designer, Pitch
This automation from design to code gives the design and engineering teams at Pitch peace of mind.
Scaling the design data pipeline
Pitch built a design CI/CD workflow in minutes, saving time while reducing manual, error-prone work.
The design and engineering teams work with confidence, making collaboration more productive — and fun. "We can tweak and customize anything within minutes" Roy told us.
Pitch uses parsers to customize its design CI/CD pipeline.
Pitch started with icons and, bit by bit, is scaling its design data pipeline, now experimenting with colors. As its design system evolves, so does its design CI/CD workflow, helping the design and engineering teams build a better product faster. Every. Single. Day. 👏👏

Over to you!
Like Pitch, you can start setting up your design CI/CD workflow in minutes. Get started or schedule a demo. We'd be happy to help you get the most out of your design tokens and assets, from design to code.

