Multi modes
·
3 min
read
How MaxRewards manages Light and Dark modes from design to code
Learn how MaxRewards uses Specify to manage light and dark modes for Web, iOS and Android from Figma to React Native.
MaxRewards is a fintech startup that helps people unlock the value of their credit cards by auto-activating credit card offers and benefits, recommending the best card to use for every purchase and providing the most comprehensive view of credit card accounts.
What challenges did you face as a team before using Specify?
We needed a better way to manage design-to-code and keep all designs consistent in the codebase.
Historically, it's been a very manual process. We would share color HEX codes, manually downloaded images, and SVGs to the engineers. We needed something that would streamline this process by connecting Figma to our codebase.
In short, we needed a way to make sure everything that is within the design system was consistent within the production style of the app but also increase the velocity of handoff.
Specify allowed us to do that.
How does your team benefit from Specify?
Specify empowers our Design team to be more autonomous.
Before using Specify, our engineers needed to name design tokens and map them correctly for light and dark themes. That was a major issue because the engineers were writing all their own colors and reusing colors on accident in inappropriate ways.
Now all the token names are one-to-one with Figma, reducing cognitive friction for engineers.
Now, designers maintain creative control of all visual aspects, including icons, colors and, spacing. Engineers can focus on what they do best, which is write code and not worry about "Is this the right hex code?" or "Is this the right icon?".
How would you describe the impact Specify had on your team?
It's sped up our design-to-engineering workflow. It's made sure things are consistent. Now, if there's an issue with a design decision, it's on the Design team to fix.
It's also sped up the efficiency of handoff and implementation of our Light and Dark modes.
"There's less cognitive load on the engineers and the designers have the control to make sure everything is what they want it to be."
Nolan Marketti, Head of Design, MaxRewards
How do you use Specify?
We use Specify for two main purposes:
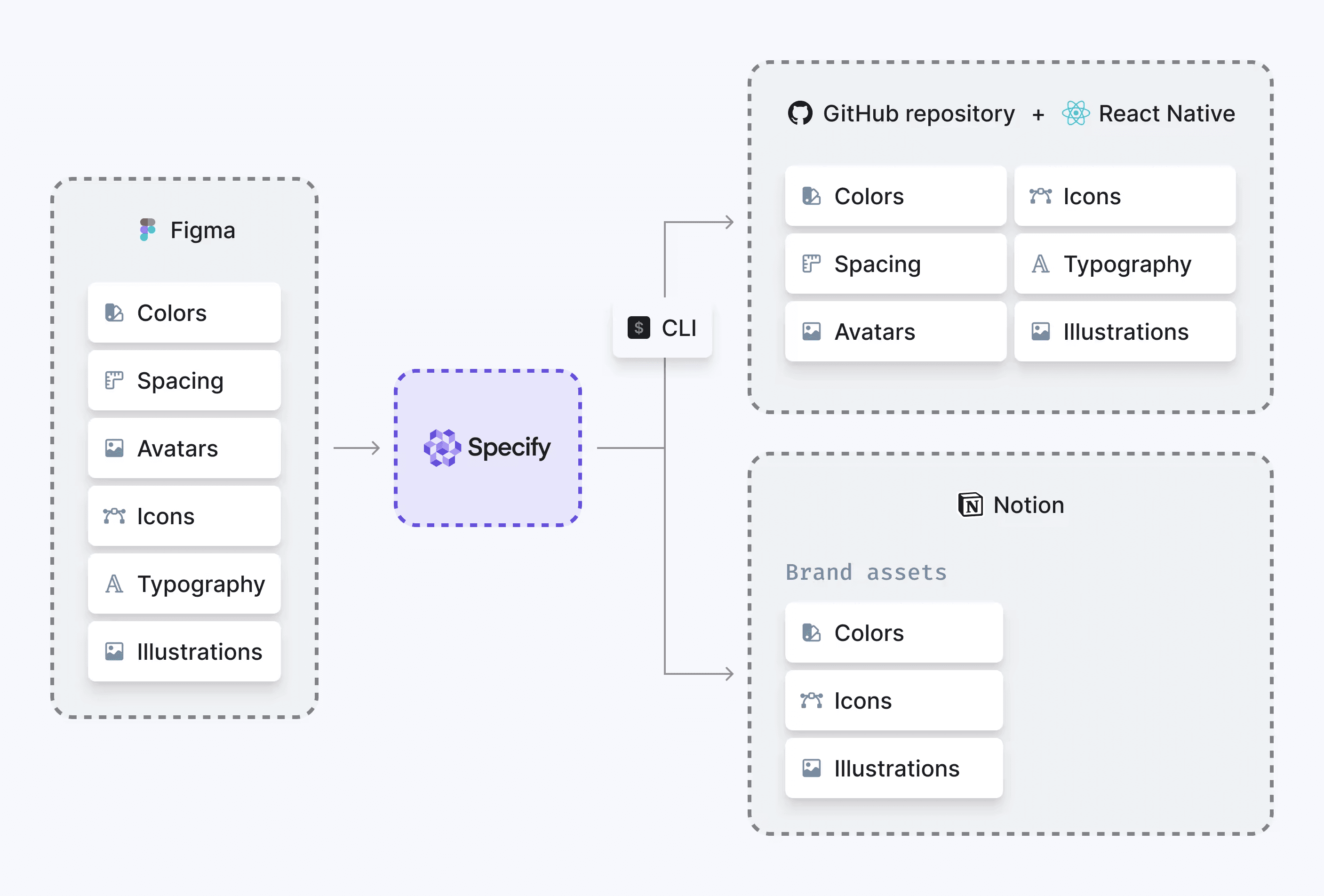
Firstly, to synchronize our colors, text styles, spacing, icons and illustrations from Figma to code. Our engineers now consume and apply them on our light and dark themes effortlessly.
Secondly, we document our colors, icons and illustrations on Notion. We use Notion as a knowledge base for our organization, and it felt natural to use Notion to document our main brand assets.

How MaxRewards use Specify to generate Light and Dark themes for React Native and a brand assets page in Notion
What made you choose Specify over other solutions?
To be honest, I didn't actually look at many other solutions. I just came across Specify on Google. From a first glance at the brand and the overall look, Specify just felt like it was well put together. It didn't seem like it was a new thing.
Based on that impression, I wanted to dive in to see how it worked. And, it turns out, it worked really well.

