Product Updates
·
8 min
read
The future of design system documentation
We're shaping the future of design system documentation with Figma and Notion. Learn the behind-the-scenes and get a sneak peek of what's next at Specify.
Earlier this year, we unveiled our vision to build the world's first Design Data Platform. The team is going one step forward to that vision, experimenting with new apps — starting with Notion.
In this post, I share why we're experimenting with Notion, how we plan to ship it, and what it means for the future of design system documentation.
Shaping the future of design system documentation
After the public launch last February, we've been hard at work onboarding teams and helping them unlock the power of our Design API.
We had insightful conversations with prospects and customers, and design system documentation appeared to be a nutshell to crack for many.
The problem? Either design teams have to use a dedicated tool that takes time to set up, maintain, and adopt; Either they do it manually or don't document their design system at all.
There should be an alternative.
We're on a mission to help your design and engineering teams build better products faster, so we started exploring solutions.
Keeping it simple
We embrace simplicity. So, when we started thinking about what a design system documentation tool would look like, Notion instantly came to mind.
Notion is a minimal and unified workspace for teams. It's a company encyclopedia. Here at Specify, we use it to share knowledge — team playbooks, meeting minutes, and more. We document every new learning in Notion — why not document our design system?
The more we thought about it, the more sense it made. You don't need another tool to document your design system. Keep it simple, and get the most out of your existing stack.
Driven by the community
Experimenting with Notion also is a community-driven decision. It's one of the most requested apps by our community. So, when the Notion API went out of beta, we made a quick running prototype and shared it on Twitter. We were overwhelmed by all your positive reactions. It led us to explore all the opportunities for design system documentation in Notion.

Design data from Figma to GitHub, Raycast, and now: Notion.
Experimenting with a design system documentation in Notion
We spent the last months researching and prototyping what design system documentation could look like in Notion. We conducted user research, ran usability tests, and started building. We really wanted to ensure we do it right, so we're taking our time to nail it.
Documenting your design tokens in Notion
Specify helps your team collect and store your design tokens and assets from Figma into a single source of truth, then distribute them in your GitHub codebase and Raycast app — and now your Notion workspace.
For now, you can add and sync your colors in Notion.
Specify creates a Notion database that contains your colors. It makes your design system accessible to everyone in your team for quick access. You don't need to update or maintain your Notion database manually. Figma keeps in sync with your Notion database automatically. Fewer headaches, more fun, and more time to focus on what matters the most: building the most delightful experience for your users.
Building the design system documentation you want
Next is up to your creativity. Product design playbooks, brand guidelines, press kits… You can build the workflow you want, collaborate across design, engineering, product, and marketing teams, and share with anyone.
The future of design system documentation in Notion
There's still a lot of work to do to build the best possible experience for design system documentation. We mainly focus on supporting all design token types and getting started with templates.
Supporting all design token types
We started with colors, and the next step is to handle bitmaps, fonts and vectors. We're working step by step to support all design token types compatible with the (future) DTCG format.
Getting started with Notion templates
You shouldn't have to start from scratch. We want to help you get started in minutes and find inspiration with ready-to-use templates that you can customize however you want.
Do you have ideas, suggestions, or examples? We'd love to hear from you — drop us a tweet!

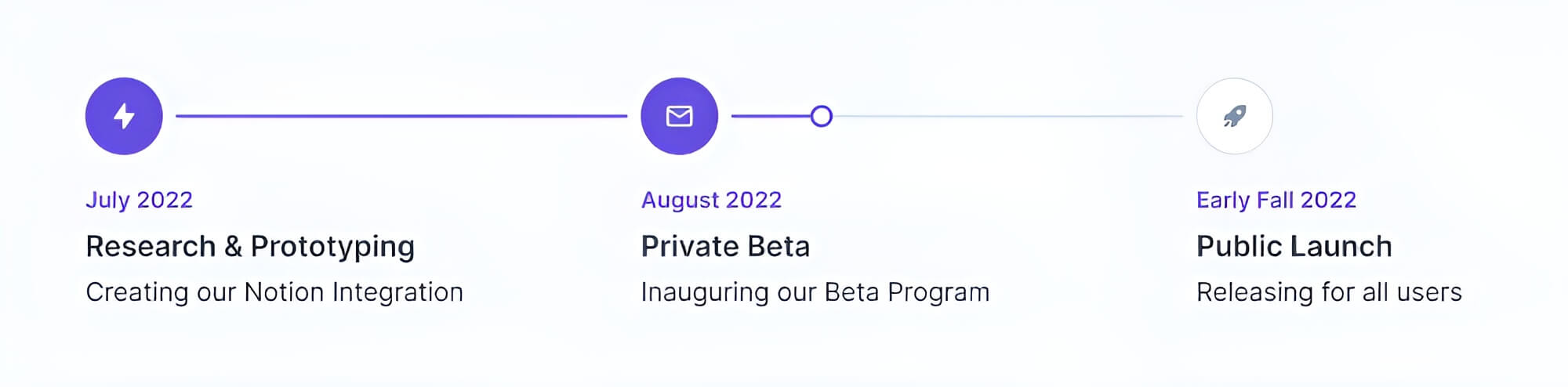
Our current rollout plan for our Notion beta program
Join the Beta Program
Many of our ambitious features require rounds of internal reviews, feedback sessions, and exploration before we roll them out to everyone.
Want to join us on this journey by sharing feedback on this early version? Please fill out this form to apply for early access.
We're eager to onboard your team to the future of design system documentation.
